创建完美用户体验设计不可缺少的七个原则
顶级交互设计师的经验分享
现在,APP已成为主流,已成为为人们提供内容和服务的可靠方式。但在这个拥挤的市场中,一个APP如何能从中脱颖而出,让用户愉快的使用它并成为它的忠实用户?
这里有七个我认为非常重要的设计技巧,它们是创造优秀用户体验的关键。
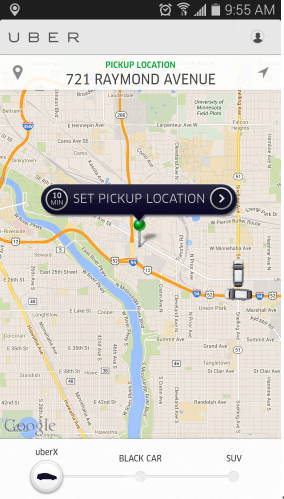
1.一个界面,一个任务:
你为APP设计的每个界面应该只有一个真正有价值的动作。记住,你所设计的每个页面都应该有且仅有一个具有行动号召(Call to Action)的动作。这会让用户方便学习,简单使用,并且在有必要的时候便于添加新的动作。
拿Uber举例。Uber知道用户使用它就是为了叫车。它没有用大量的信息来干扰用户:它根据GEO数据自动对用户所在位置进行定位,用户所需要做的仅仅只是选择一个上车的地点。

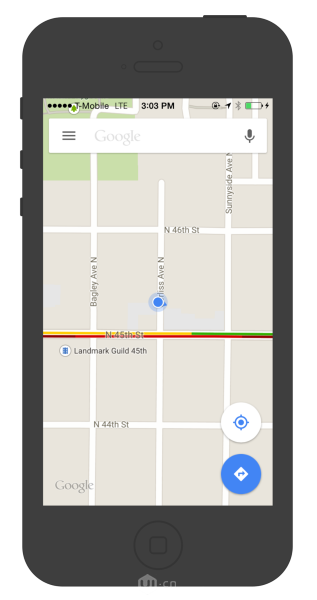
2.消失的用户界面:
将关注点放在内容上面,去掉对用户没意义的多余元素。由于用户注意力跨度的不断缩短,他们应该被快速的指引到他们所寻找的内容上,将内容变成界面。谷歌地图就是个很好的例子——在重新设计的阶段,谷歌将所有不必要的面板和按钮都去掉了,他们说地图本身就是界面。

3.留白空间:
留白就是设计或页面布局上的各元素之间空白的地方,通常会被轻视和忽略。即便有很多设计师认为这是在浪费有限的界面空间,但留白依旧是移动设计的重要元素。

遵循“少的就是好的”的原则 Image credit: Material Design
“要把留白当做一个积极的元素,而不是消极的背景项。”——Jan Tschichold
留白不仅仅提升易读性和划分优先内容级,而且在视觉布局中也扮演着重要的角色。它可以简化用户界面提升用户体验。
4.让导航易于使用:
帮助用户进行导航是每个APP的首先应该考虑的事情。移动导航应该具有:易见、易用并且少占用屏幕空间的特点。然而,在手机上实现导航的易用性是项挑战,因为手机小屏幕的限制以及将内容有限且按次序区分的要求。
底端Tab栏和顶端的导航条要用相对少的导航选项来配合APP。它们很重要,因为它们展示了所有主要的导航选项,仅需要一次点击就能让用户瞬间从一个页面跳转到另外一个页面。

5.单手操作:
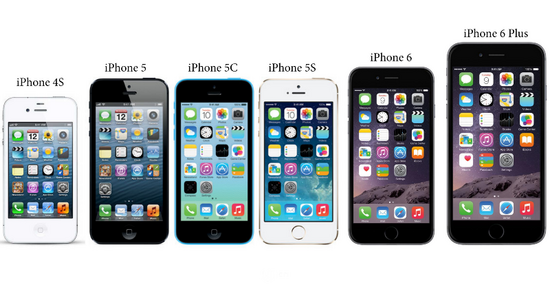
将你的设计适用于更大的屏幕上。
随着IPhone6和IPhone6 Plus的发行(IPhone7尺寸和6一致),越发明确的是,屏幕的尺寸正在持续的增大。

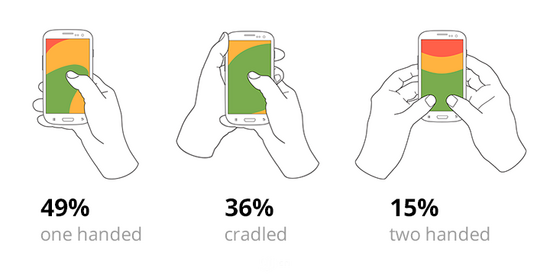
下面是三种人们手持设备的基本方式。

85%的人用单手操作手机。下面的热图展示了大拇指可操作区域,你可以发现,屏幕尺寸越大,可轻易操作到的范围就越小。

改良设计来提升用户体验是非常有必要的。试着去确保你的APP即使在大屏手机上也能简单地进行单手操作。将导航条放在大拇指可操作到的区域内。

IOS系统中的Pocket APP ,所有的导航控制都在底端,在你正常手持设备的情况下,都可以轻易的够到它们。Image credit: Dmitry Kovalenko
6.确保APP迅速加载:
你要让用户为内容而等待,多试试,让你的APP迅速加载和反应。在后台上做一些处理让它看起来像是动作进行的非常迅速。将动作打包到后台操作有两个好处:用户看不到它运行的过程,还有就是在用户实际需要它们之前就已经开始运行了。在Instagram上面上传照片就是个很好的例子。只要当用户选择分享一张照片,它就会开始上传。

Instagram邀请用户为照片增加Tag,与此同时后台正对照片进行上传,当用户准备好点击分享按钮时,上传就即将完成,用户就能迅速分享他们的照片了。
7.巧妙的运用推送通知。
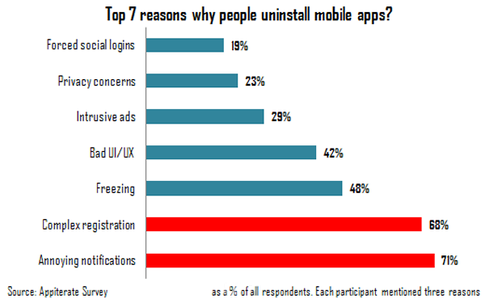
每天用户都会被没用的爆炸式的通知所淹没,它们分散着用户的注意力,简直糟糕透顶。讨厌的通知是用户卸载软件首因。

(用户卸载APP的七个首要原因。强迫性的登录:19%,隐私相关:23%,打扰的广告:29%,糟糕的UI/UX,放置不用:48%,复杂的注册:68%,讨厌的通知:71%)
不要为了取悦用户而推送通知,要在你认为用户确实需要这些信息时再推送它们。
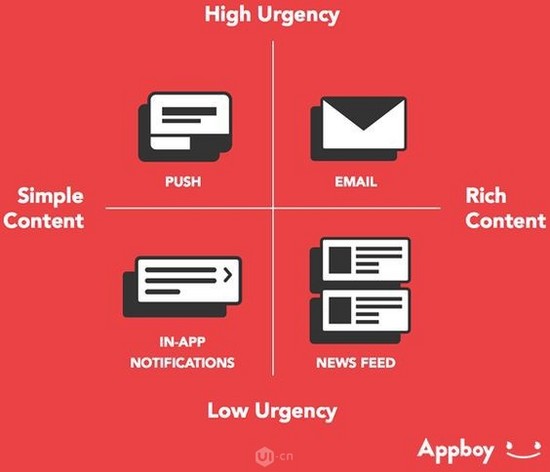
小贴士:
移动APP信息推送的一个较为有效的策略就是运用不同形式的信息形式——推送通知,电子邮件,APP内部推送以及新闻订阅信息。将你的信息多样化,让它们共同来创造优秀的用户体验。

总结:
设计一个移动APP最需要记住的是确保它既有用又能使用顺畅。如果一个APP没用的话,对用户来讲它就没什么实际的意义,也就不会有人去用它。而如果一个APP有用但需要花费用户大量的时间和精力的话,人们在学习如何使用它的过程中也会产生厌烦的情绪。好的UI和UX设计都能完美的解决这两个问题。
来源:UI中国
关键字:体验, 交互, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
