从“0-1”了解智慧屏交互设计!你准备好了么?
智慧屏的交互设计主要围绕遥控器、语音交互、焦点三大组成部分。
首先智慧屏的操作是需要靠遥控器来控制的,随着多端设备的协作应用和发展,终端设备不再是单一的存在。
手机也能够去连接智慧屏,充当遥控器的作用。操作的场景也变得越来越丰富。
这篇文章主要将结合苏宁智慧屏项目带大家了解下智慧屏的遥控器控制和语音交互(VUI)。
智慧屏交互知识大纲:
- 硬件遥控器介绍
- 软件遥控器介绍
- 智慧屏语音交互:远场语音、近场语音
- 焦点规范
- 走焦规则
一、硬件遥控器介绍
遥控器支持的交互操作方式分为点按、长按两种,在特别的场景下按钮还会有一些隐藏功能。
比如全屏播放视频内容时,方向键会控制调出很多视频设置选项。

二、软件遥控器介绍
软件遥控器:手机端开发的苏宁智慧屏助手小程序与电视终端设备连接绑定,达到控制智慧屏的目的。


三、智慧屏语音交互
Biu智慧屏语音模式分为近场语音和远场语音两种模式,近场语音连接方式有两种:
- 硬件遥控器通过蓝牙与智慧屏配对连接
- 软件遥控器通过进入小程序输入绑定码绑定
近场语音操作方式:通过点按遥控器语音键(硬件或软件遥控器)唤醒,远场语音通过后台设置的指令关键词进行唤醒。
语音交互场景在全局任一界面。
1. 近场语音示例

2. 远场语音示例
远场语音通过语音说出口令关键词“小Biu小Biu”唤起语音模式,智慧屏会进行文字提示“我在”进行反馈,之后用户使用语音输入任务指令。

四、焦点规范
智慧屏是依靠遥控器操作的设备,它通过焦点告知用户目前聚焦的位置。
焦点需要有独特的展现方式便于用户去记忆。
除了简单的落焦放大或反色设计样式外,可以通过更多动态的的表现形式来突出,焦点样式具有差异化也可以是智慧屏设计脱引而出。
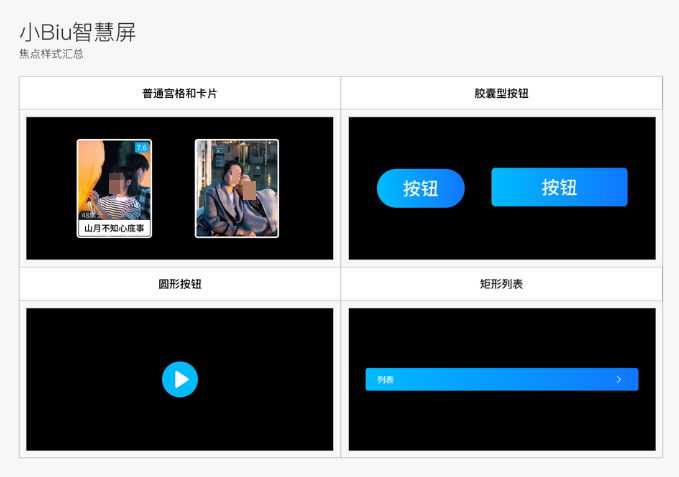
1. 焦点样式
智慧屏提供识别性较强的焦点样式,使用户能够在长时间不操作智慧屏的场景下依然能够准确高效的找到焦点的位置。

2. 焦点的动效规则
焦点的放大规则遵循避免干扰用户识别信息的原则,放大比例一定控制在合理范围之内,保证焦点大小不遮挡附近的其他信息内容。
焦点动效:切换动效(失焦:元素比例由大变小,落焦:元素比例由大变小)、焦点呼吸动效。

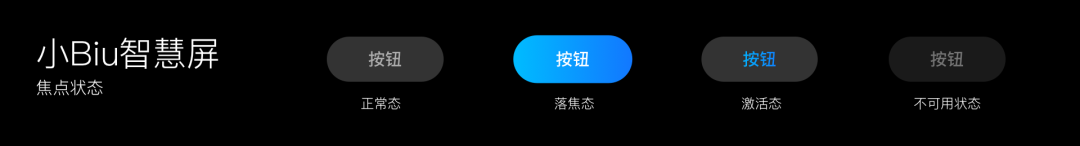
3. 焦点的状态
焦点分为正常态、获焦态、激活态、不可用状态。

五、走焦规则
走焦规则主要是焦点移动(定焦)、就近、记忆等规则。
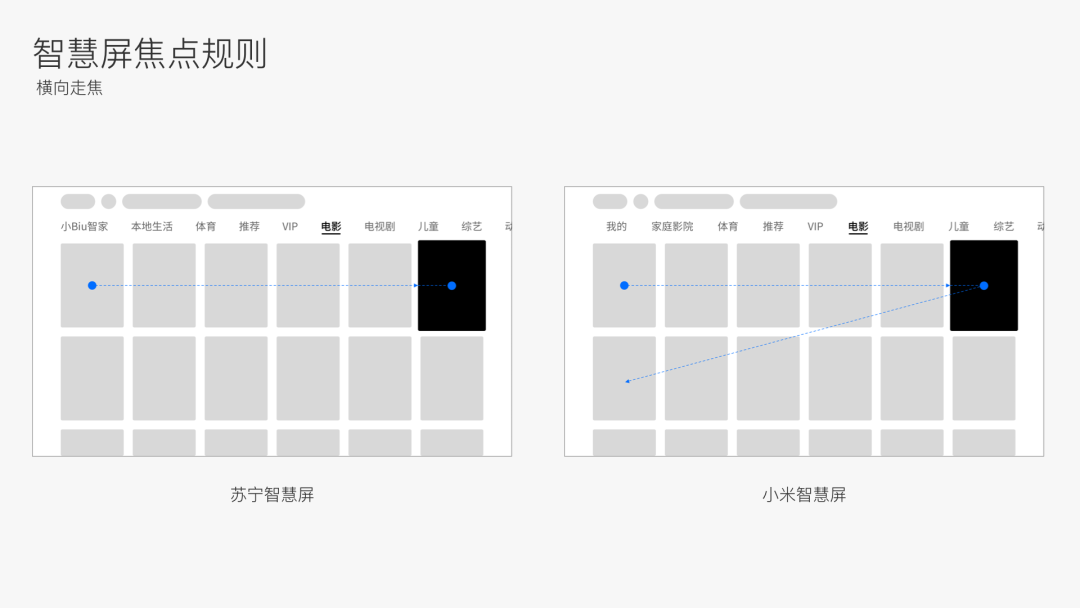
1. 横向移动规则
横向滚动焦点只可以左右移动,苏宁智慧屏横向走焦,焦点只能左右方向进行移动。
移动尽头时,不可走焦,会有横向回弹特效。
(ps:小米智慧屏可斜向走焦,当焦点从第一排第一个向右移动至最右边时,再向右移动,焦点会自动落在第二排第一个内容上,这个交互的选择在特定场景下更加灵活)。

2. 横向定焦规则
频道页签焦点向右走焦,焦点向右移动至频道导航的2/3处时, 焦点固定且后续内容持续向左滚动。
再次向左移动至频道导航的1/3处时,焦点固定且后续内容持续向右滚动。

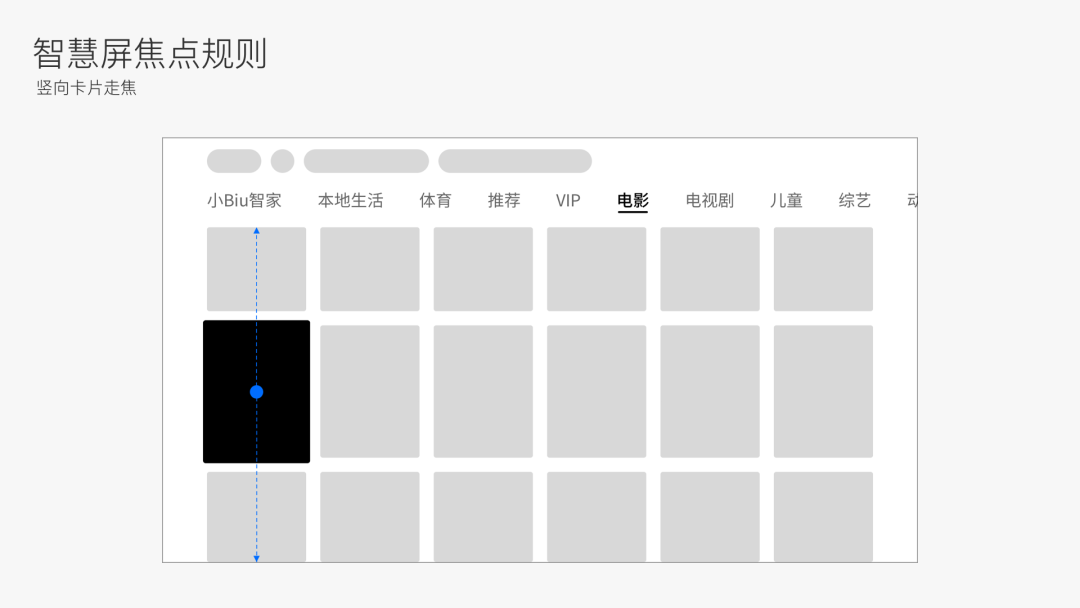
3. 竖向移动规则
竖向滚动焦点只可以上下移动,苏宁智慧屏竖向走焦,焦点只能上下方向进行移动。
移动至尽头时,不可走焦,会有竖向回弹特效。
4. 竖向定焦规则
卡片内容定焦:焦点移动至页面中心时,焦点固定,焦点下方内容持续向上滚动。

列表内容定焦:当列表内容个数<=6时,焦点移动至页面中心时,焦点固定,焦点下方内容持续向上滚动。
当列表内容个数>6时,焦点向下移动至列表内容区的2/3处时, 焦点固定且后续内容持续向上滚动。
再次向上移动至列表内容区的1/3处时,焦点固定且后续内容持续向下滚动。

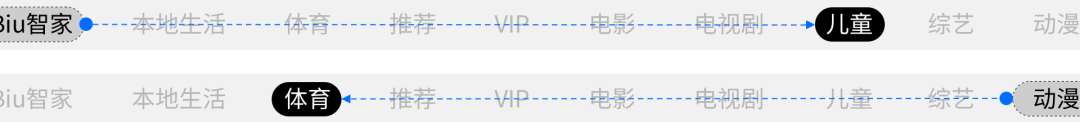
5. 就近和记忆规则
就近走焦:系统卡片类内容走焦遵循就近走焦规则。

记忆走焦规则:页签(列表)和卡片内容之间的走焦。
如下图:焦点从“体育”页签向下移动,默认落焦在第一排第一个内容,向上移动或按返回键,系统会记忆之前的焦点移动轨迹,会再次落焦点在“体育”频道页签上。

六、总结
以上就是我想和大家分享的关于智慧屏项目交互设计的内容,只有了解清楚交互体系的基础组成部分,才能在设计应用过程中更加从容。
才能对于交互设计的创新做更深度的探索,希望这篇关于苏宁智能屏幕交互设计部分的交互体系总结对大家有帮助。
注释:项目版权归属苏宁智能终端有限公司
本文作者 @Q什伍 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
