买点可视化的5大原则,估计第一点你就……
电商设计中的可视化,一直是个老生常谈的话题。什么是可视化?就是将我们的电商文案通过技术手段转化为可供“看见”的图片或者视频。无论是可视化为图片或是视频,它都是作为一名电商设计师,成功所必须掌握的一项能力。

夸张处理,仅供说明
在成熟的买点可视化方案中,生动的表达可以降低消费者理解成本、引发消费者共鸣,消费者亦可以轻松获取价值信息。
至于我为什么没有称“卖点”,而是“买点”,主要是因为以消费者核心需求为中心的“买点”与以产品特色为主张的“卖点”不同,我会在《张详情4步走》中的“详情页逻辑”这章进行具体说明,希望可以给大家带来新的思考与收获。

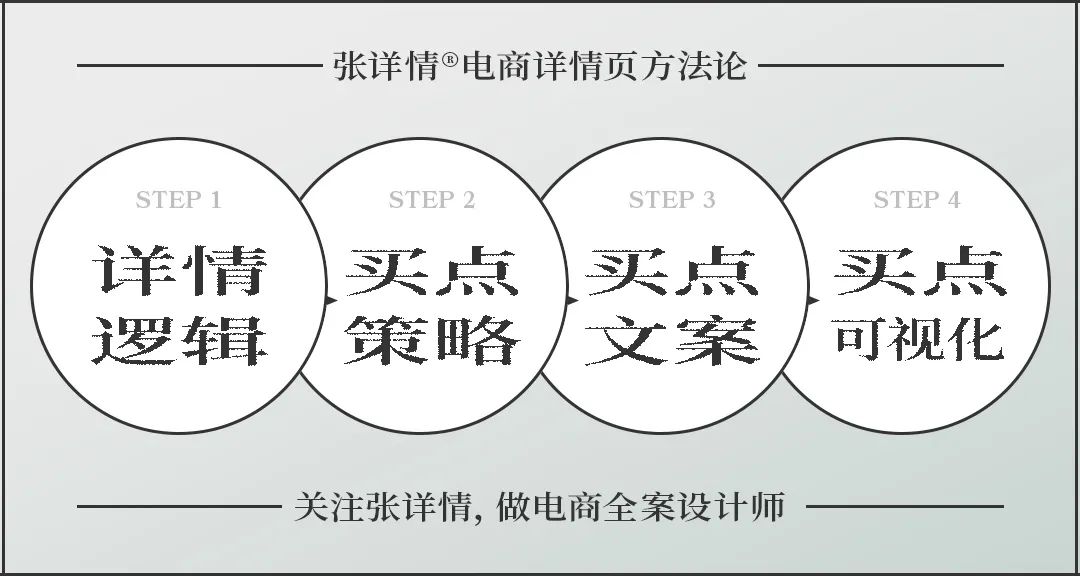
回归主题!其实张详情®针对详情页提供的方法论一共有4个主要步骤,分别是详情逻辑、买点包装策略、买点文案策划和买点可视化。为什么没有先讲前面3步,主要有两个原因,一是越前面的知识点广、难度越高,二是买点可视化更贴近当前电商设计师的主职工作内容,更容易带来新的思考、引发大家交流。

好了,先进入今天的主题!
一、买点可视化5大原则之一:精准传达,有效沟通
精准传达,有效沟通,是买点可视化最基础的一个原则,但也是最重要的,它直接影响可视化的对与错。
何为精准有效?
有效的前提是精准,不是精准在我们“卖”啥,而是精准知道消费者来“买”啥。
惠特曼博士在《吸金广告》中写道:“人们到底想要什么?很多广告的失败在于一厢情愿地自我表白,但要知道消费者从来都不关心你,他们只关心自己。”

做设计最危险的就是以个人的角度出发,而并不是消费者真正需要的解决方案。许多设计师可能在说他每天都在工作,但可能不完全是。电商设计师工作的本质是解决问题,有可能你一天8小时做的设计,全都是在表达自我,但对消费者而言价值甚微。

“商业设计与艺术不同,艺术完全遵从于创意人的观念,它的可见价值体现在有买主为这个观念买单;而商业设计完全不同,它提供的是一种服务,这种服务是充分了解客户需求后提供的最优解决方案。商业设计的价值不是由美不美衡量,而是由对不对评判。如果是对的,美不美就是次要的问题。”

也就是说,我们做的可视化内容不能偏离消费者“买啥”的方向。消费者购买产品,就是满足其某种需求的过程。实际上,消费者购买的,不是某一款“产品”,而是其某种需要的满足,是产品所为消费者提供的的价值,带来的好处。

这时我们通常需要对消费者有较为精准的定位,换而言之,是在合适的地方,针对合适的人,做合适的事情!是清楚消费者的痛点,知道消费者最想要什么,恰好产品最能给他什么。
当我们知道消费者最想要什么的时候,自然我们运作可视化的方向不会偏离。
所以,电商设计师需要反思我们设计的画面是否深刻表达消费者最关心的内容并提供解决方案,根据文案内容和需求寻找合适的视觉元素制作可视化内容,精准传达,有效沟通,以避免大方向的偏差。
总结以上,使可视化精准有效的解决方法需对准人、对准需求。
二、何为传达沟通?
我曾听过某一设计总监说过的话,“艺术到了极端没人看的懂,设计到了极端傻子都能看的懂。”也就是说,电商设计师降低产品与消费者的沟通成本,很有必要!

为什么我们总说视觉传达,是因为详情页的一切内容都以视觉(文字、图片、视频、直播等)为表现形式,只有当“传达”给消费者,才能形成有效的信息沟通。沟通是“沟”了之后还要“通”给消费者,传达也不能只是“传”,是“传”了之后要“达”到消费者心中。
即,沟通重要的不是沟而是通,传达重要的不是传,而是达!这就是信息送达率的定义!

例如,在电商设计常规工作的文案编排中,如对文字信息进行对比、对齐、层级分类等各种手段,其最终目的绝不只是为了视觉上的设计感,更是通过这些手段使信息传达率提高。提升信息的传达率,推荐熟读下陈柱子老师的《竖屏思维》,这也是我认为移动端竖屏时代设计师必读的书物之一。

原研哉说过,“设计行为是对信息的提取、整理和呈现”,做设计,本质就是处理信息。
解决产品与消费者间的沟通问题是设计的本质。电商设计师的本质目的是帮助消费者做出准确的购物决策,在信息大爆炸的时代,能为消费者节约诸如点击成本、阅读成本、理解成本,最终降低消费者的决策成本的设计才是高效能的设计!
所以,让信息“通”、“达”是我们在可视化方向精准后所必须展开的工作。
三、设计调性上如何精准传达?
前面展开的主要是一些理论和思维上的探讨,如果切入到实际的电商设计工作中,我们如何做更精准的传达呢?
详情页的调性设定是电商设计师日常工作的主要一部分。我们经常需要将详情页主图、详情描述页等模块进行风格调性上的统一,但为此,很多设计师常常偏题。

- 今年流行“新中式”风,我的页面需要紧跟设计潮流,实际上目标人群并不中意中式风,产品风格也与“新中式”毫无联系;
- 最近很流行“马卡龙”、“莫兰迪”色系,真是好看!实际上产品外观质感都偏向硬朗;
- 刚学会炫酷合成,这次可以好好展示下我的“设计水平”,实际上产品和品牌调性偏向简约……
好吧,我相信不少设计师有踩过这样的“坑”,但并不可笑,我本人也是如此!值得庆幸的是,随着学习和思考,我意识到这样不好。
至于为什么说这是“坑”,还是因为这些行为的背后,更多的是设计师第一出发点的自我表达,而非商业呈现,无法在消费者角度解决问题。
四、说到调性,不得不提配色
色彩会带来映入眼帘的第一感受。那么,在电商页面配色上怎样设计才能更为精准呢?以电商平面海报为例,我总结了三种相对可靠的配色方法:
1. 根据产品主色配色

色调的选择根据产品瓶身主色决定。
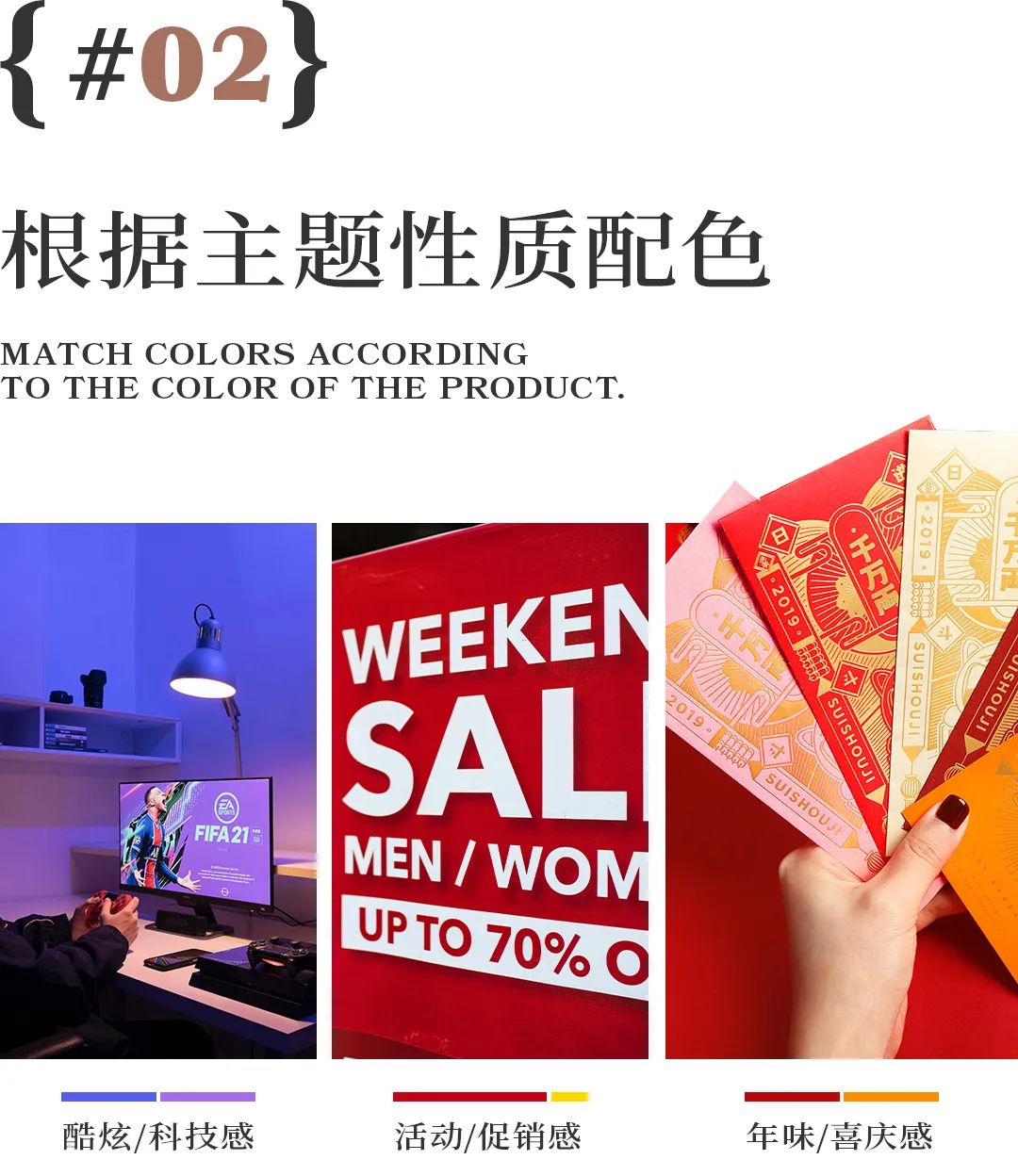
2. 根据主题性质配色
比如促销活动用红色。

色调的选择根据主题性质决定。
3. 根据标题文案配色
如文案表达空气清新则可以用浅蓝、绿色。

根据标题中关键词提炼色彩。
这里,我并不太提倡设计师第一时间为了提升设计冲击力或美感,设计出发点以诸如霓虹灯配色、比色配色、撞色配色等方式就马上开展工作。单论传统平面设计,并不是说这些方式不好,主要还是希望电商设计师更多的视角是以商业出发,少一些片面的自我表达。
再聊聊服装详情页,详情页所对应的风格并不是由设计行业的流行风格决定,而是基于产品购买人群、产品本身的风格来提供视觉方案。服装自身的风格可以决定模特类型、模特造型、字体选择、版式、颜色等。
实际上,目标购买人群就是通过对你详情页的描述来获取有价值的信息,知道“这件衣服是否符合她的气质”、“在哪穿合适”、“她们穿了会是怎样”。
五、结尾
在做电商的买点可视化之前,要确保我们可视化的方向能进行精准传达,方能有效沟通,否则就会脱离消费者需求,导致客户的流失。
好了,今天分享的内容就到这里,同时剧透一下买点可视化的第二大原则——化繁为简,希望大家保持关注!
我们马上再见!
作者:张栋夫;公众号:张详情
原文链接:https://mp.weixin.qq.com/s/Ay1bXI6YjX8wQlQovdhX2w
本文作者 @张详情 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
