手把手教你自动布局的进阶玩法,看这一篇就够了(超干干货)
自动布局的初步玩法更多的聚焦在基础和外在,真正的进阶玩法我留到了这篇。
理解成本较高,所以我使用了一些讲故事的方法,希望让你更轻松得学习和掌握。
一、自动布局的本质(core)
自动布局的本质,在于父子级动态关系的把控。
大猩猩在SD12集和樱木说过:能够掌控篮板球,就能掌控比赛。(对,我又祭出这张图了)
我认为,能掌控父子级动态关系,就能掌控自动布局。
而在自动布局中,能具体去实现这种动态关系的是Resizing功能。
看到这里你可能会很懵逼,啥是父子级动态关系?啥是Resizing?别急,下面都会讲。
二、Rezising是啥(what)
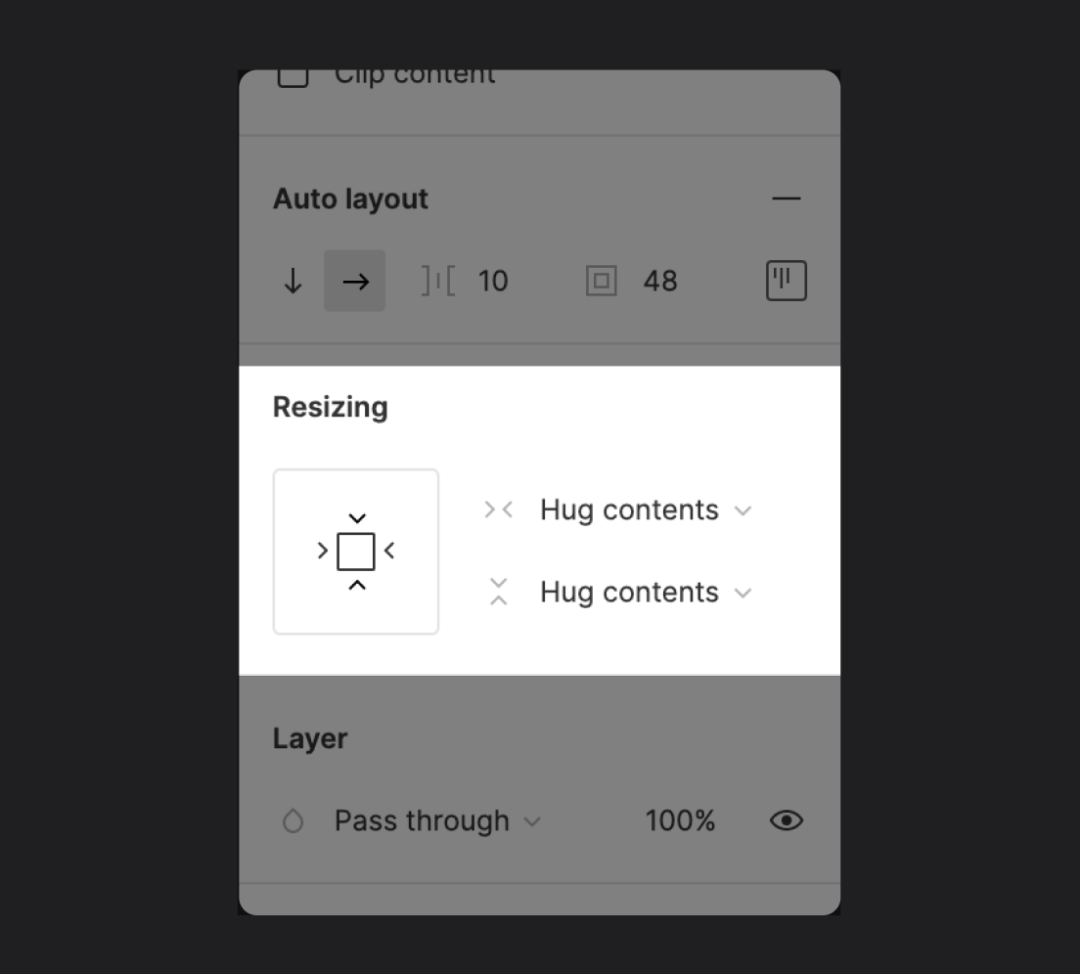
如果你创建了一个自动布局,那么你会发现,在auto layout面板下面,会多出这么一个玩意儿,它就是Resizing。

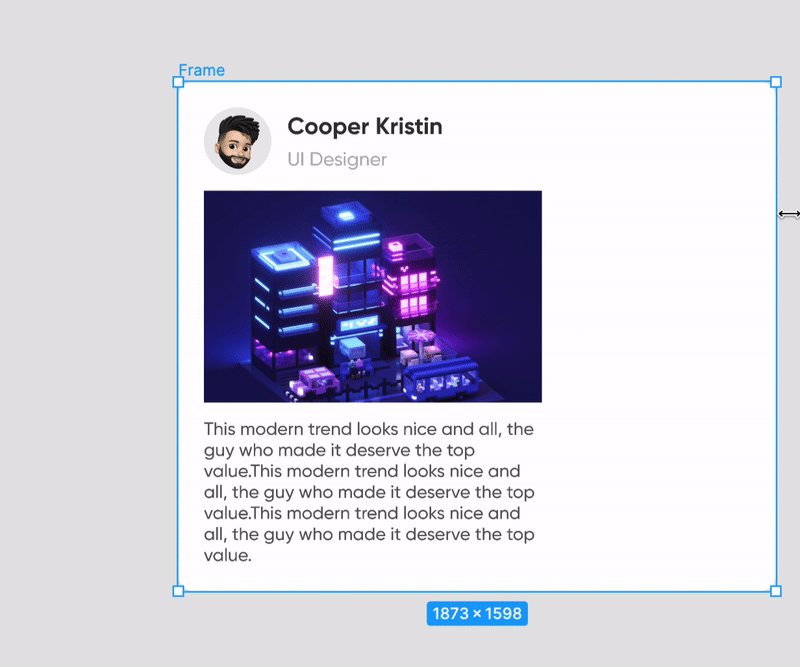
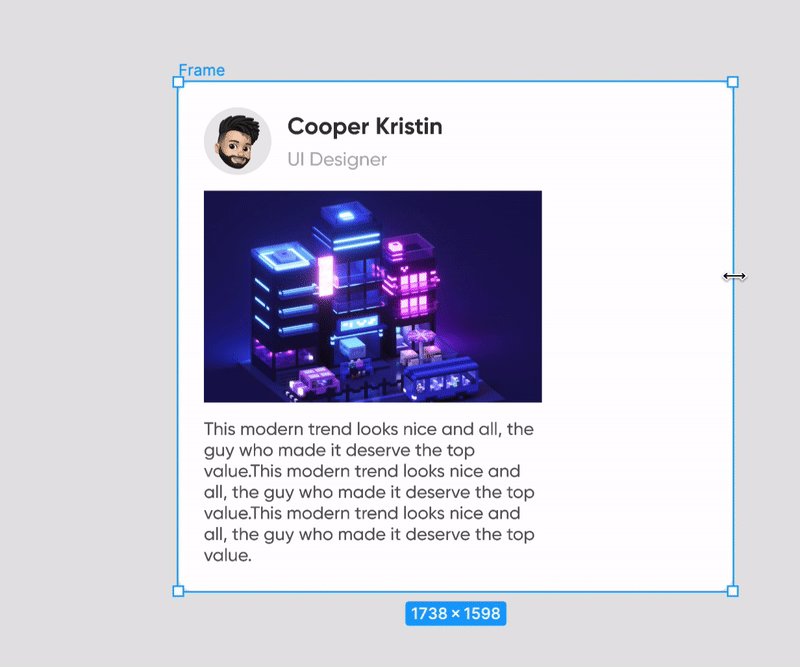
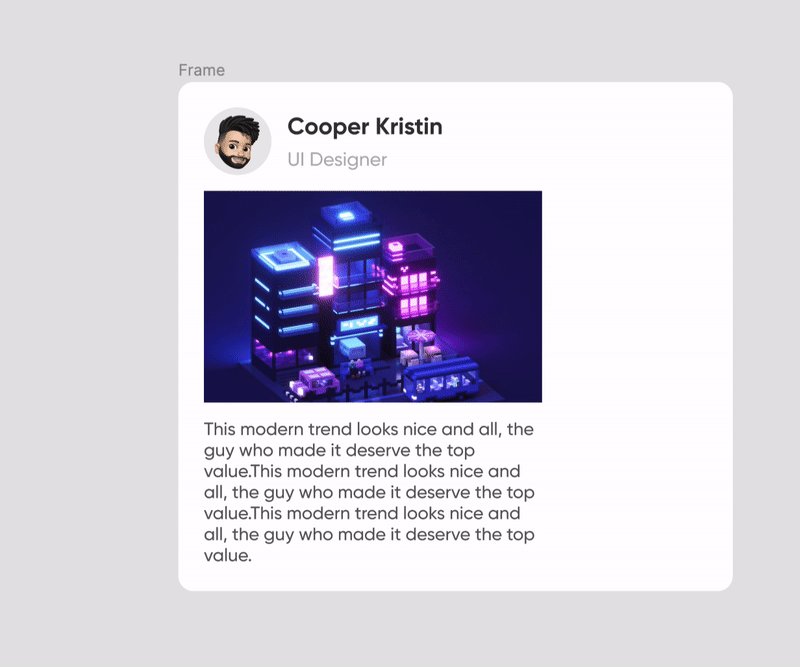
首先,从目标回推,要想实现这样的效果,也就是让内部的子级跟随这一整个卡片父级。所以我们选择儿子听父亲的剧本-Fill container,将其应用到我们的子级-上下两个嵌套的自动布局frame。

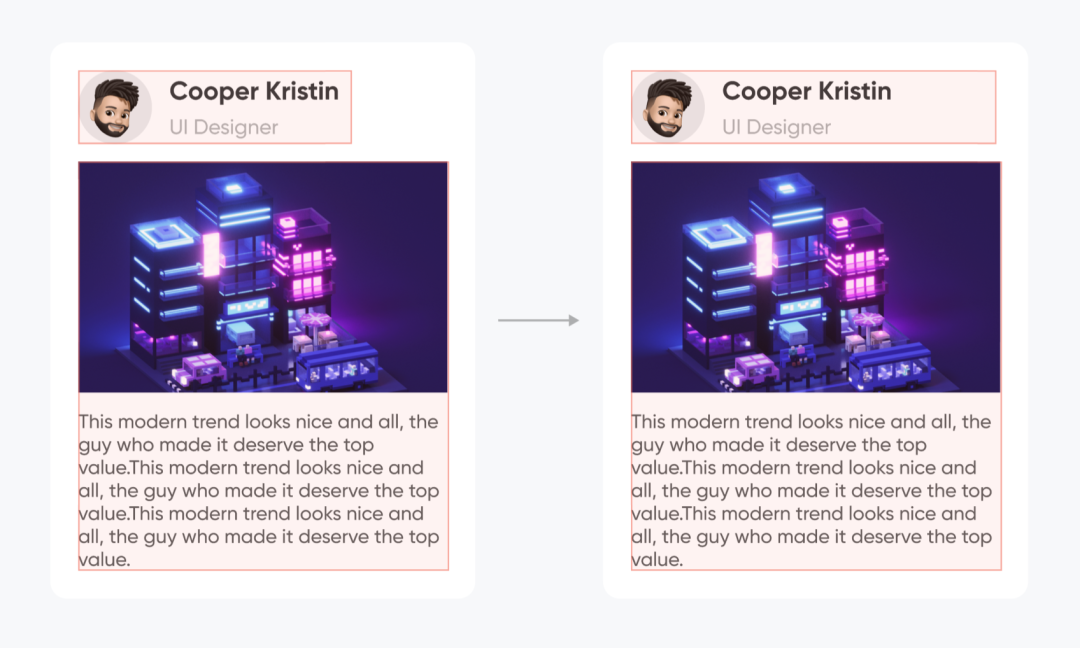
应用后,作者单元的尺寸因为要跟随父级,所以进行了拉伸。

但是!我们改变卡片尺寸时并没有任何反应。

这是因为:Fill container只能决定子级跟随当前层的父级。如果存在多个嵌套层,那么每一层的子级都得去应用这个剧本,彼此联动才能生效。
比如这个卡片,我们只把剧本应用到一级拆分下的俩frame,那么子级跟随父级变化的规则仅在这一层生效。但更细分下的子级并没有生效,那么整体卡片就无法正常响应。
这就好像表盘里的那些齿轮,任意一个齿轮的齿口没有衔接上,那么整个钟表就无法运行。
因此,我们需要把剧本应用到所有内嵌的子级,才能使整个卡片动态响应。
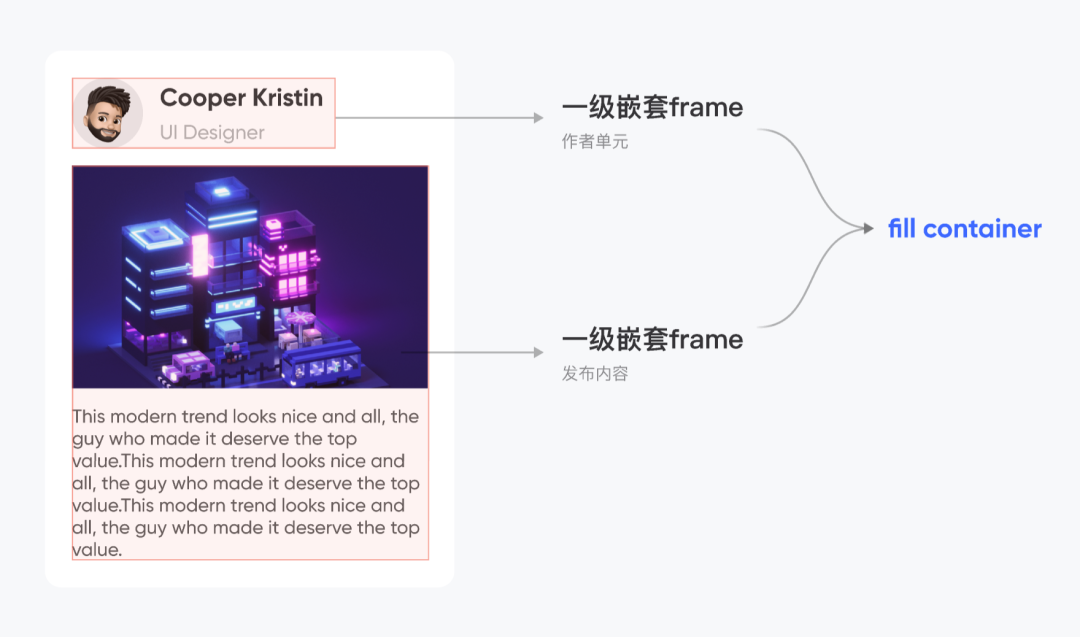
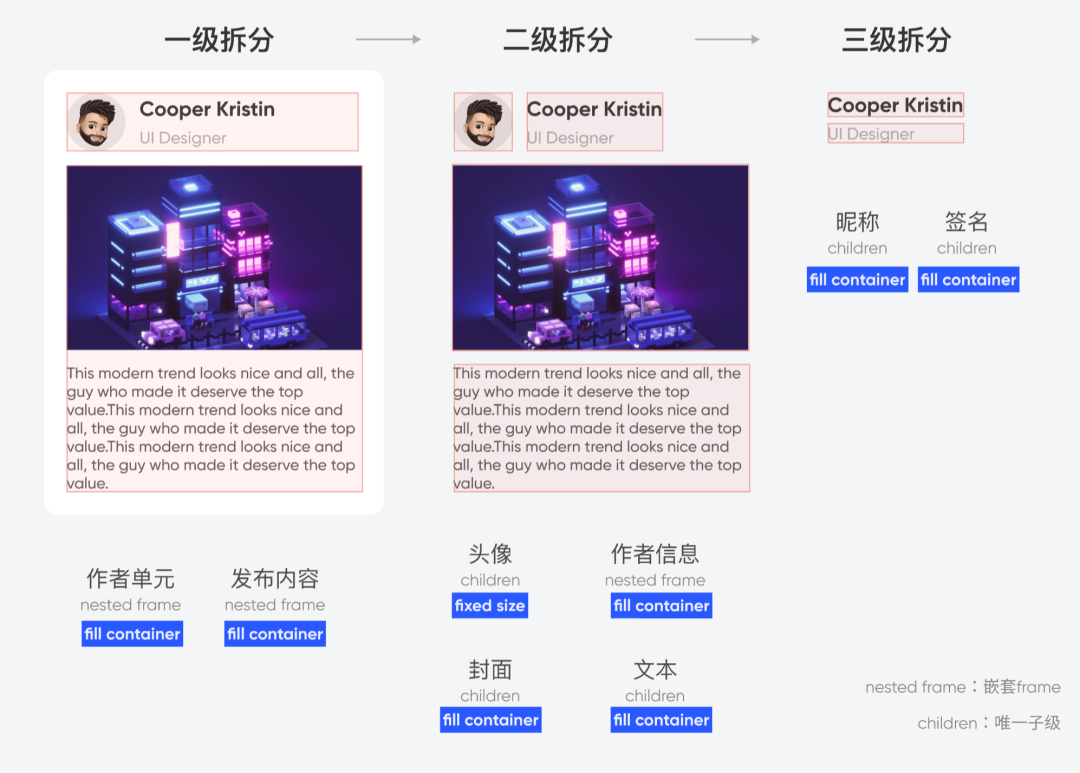
这里我用一张图来示意这个拆解的过程。我们从最外层的卡片(top frame)往内拆,直到拆到不能拆为止。可与看到,每一层的对象都是由嵌套frame(nested frame)和唯一子级(chidlren)构成。

这些便是可以应用剧本的对象。当然,剧本需要根据场景来选择。我希望头像保持固定,所以安排fix size固定其宽高。而其他的对象,我希望能全部跟随父级变化,所以统一安排Fill container。

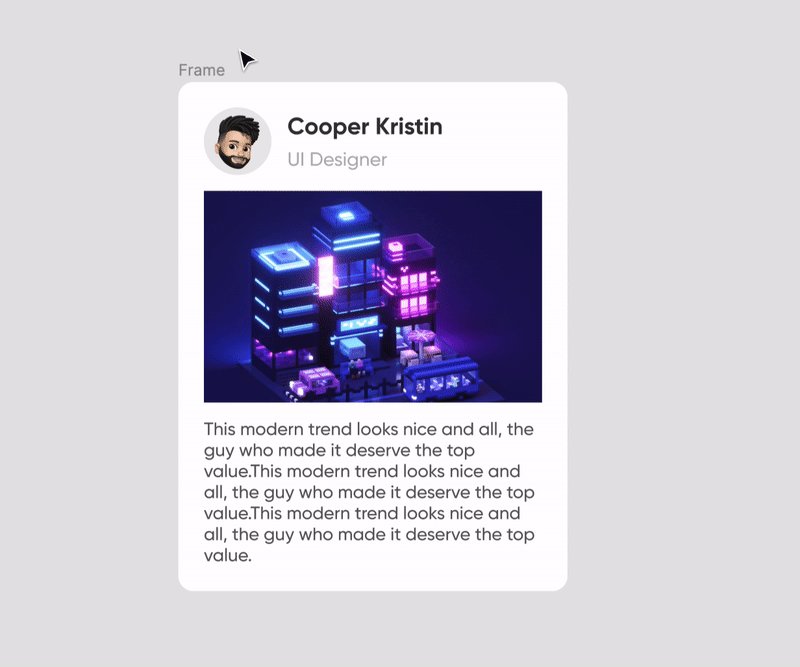
最后,表演一下,完美。

五、最后
咱们一起盘下本篇的知识点——
- 自动布局的Resizing帮助你实现父子级动态关系,它有三个剧本:Hug contents、Fill container和Fixed size;
- Hug contents:父级跟随子级。它是自动布局的默认剧本;
- Fill container:子级跟随父级。这个功能可实现动态响应布局;
- Fixed size:谁也不跟谁。常用于需固定尺寸的对象(比如头像)
- Fill container只能决定子级跟随当前层的父级,所以存在多层嵌套结构时,每一层都得考虑。
原创不易,如果这篇文章对你产生了些许帮助,欢迎点个「在看」,支持我原创的同时也让它帮助到更多的小伙伴。
我是Andrew,一个将写作当成事业的设计师。
下期见。
作者:Andrew丞;公众号:Andrew的设计笔记
原文链接:https://mp.weixin.qq.com/s/Q_KCBPOhdOzoQ4p67qC9OQ
本文作者 @Andrew的设计笔记 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
