APP中的折叠菜单应该如何设计?先看这份设计解析
大家好,这里是设计夹,今天为大家分享的是「折叠菜单」。
折叠菜单(Accordion),又称手风琴菜单,是在页面中垂直堆叠的菜单列表,通过展开/折叠来显示或隐藏更多菜单内容。
接下里通过讲解折叠菜单的构成、样式和设计解析来更进一步了解折叠菜单的运用~
一、折叠菜单的构成
1. 状态
折叠菜单的状态包括收起、展开、悬停、选中、禁用状态等。

2. 展开图标的位置
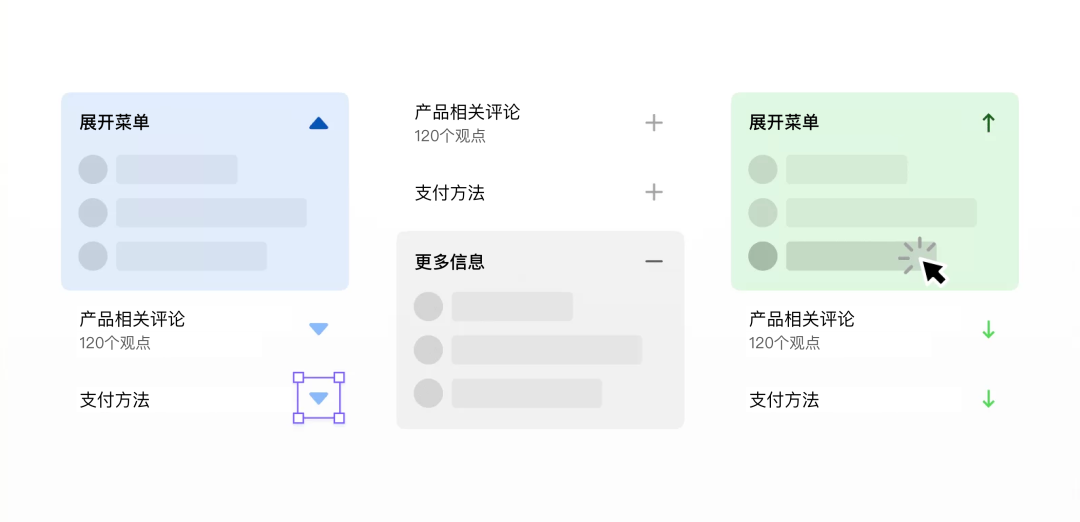
在折叠菜单中,通常用“V形”图标表示菜单展开/收起的状态。“V形”图标可以在左侧,也可以放在右侧,用来表示状态。

除了使用最常见的“V形”图标,还可以用以下图标来代替:上/下填充图标;加号/减号;向上/向下箭头。

3. 附加图标
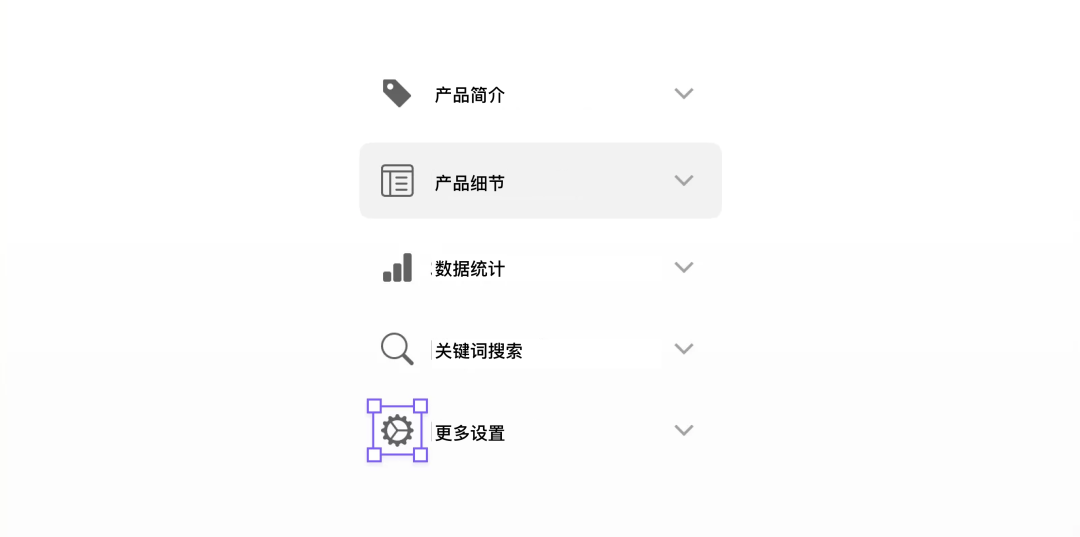
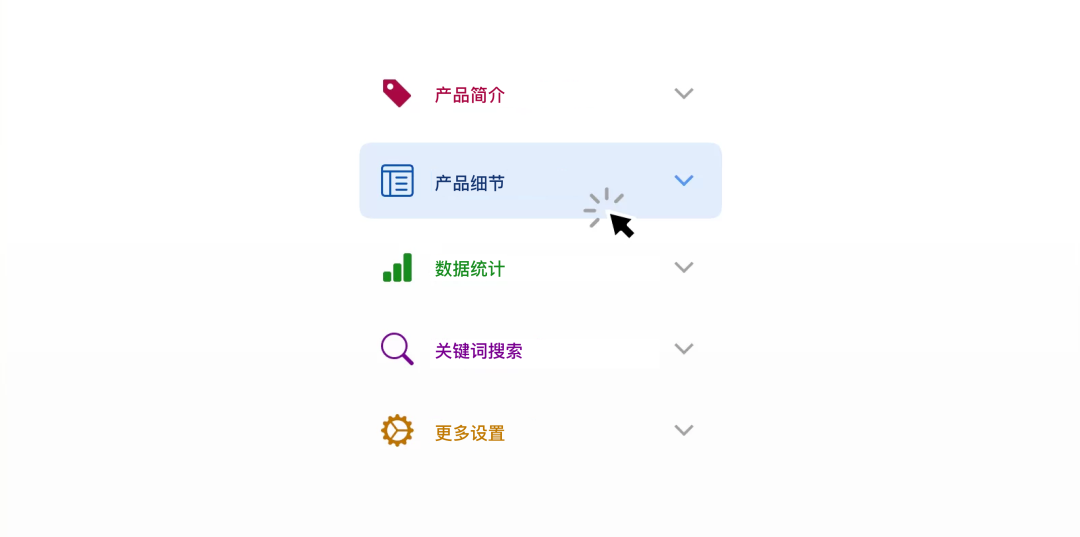
当我们把展开图标放在右侧的情况下,我们可以面板左侧设计一些图标,来增强菜单的含义,并让页面看起来更精致。

在某些场景下,还可以通过使用不同的颜色,更加直观地分隔每个菜单。

二、折叠菜单的样式
1. 封闭式折叠菜单
在页面设计中,大多数情况下都是使用封闭式折叠面板。
通过一条浅色的的分隔线将不同的菜单分隔开,这种样式的优点是可以节省一些竖向的屏幕空间,尤其是在移动端屏幕尺寸较小的情况下。

2. 分离式折叠菜单
分离式折叠面板常用在桌面端中,每个菜单的展示更清晰,设计样式更简洁。

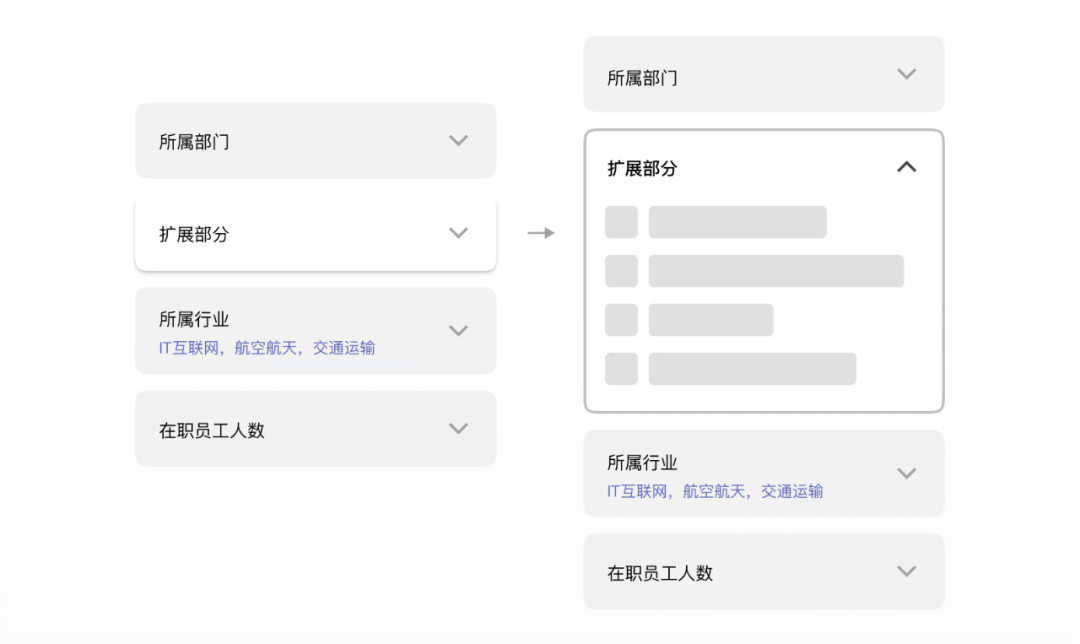
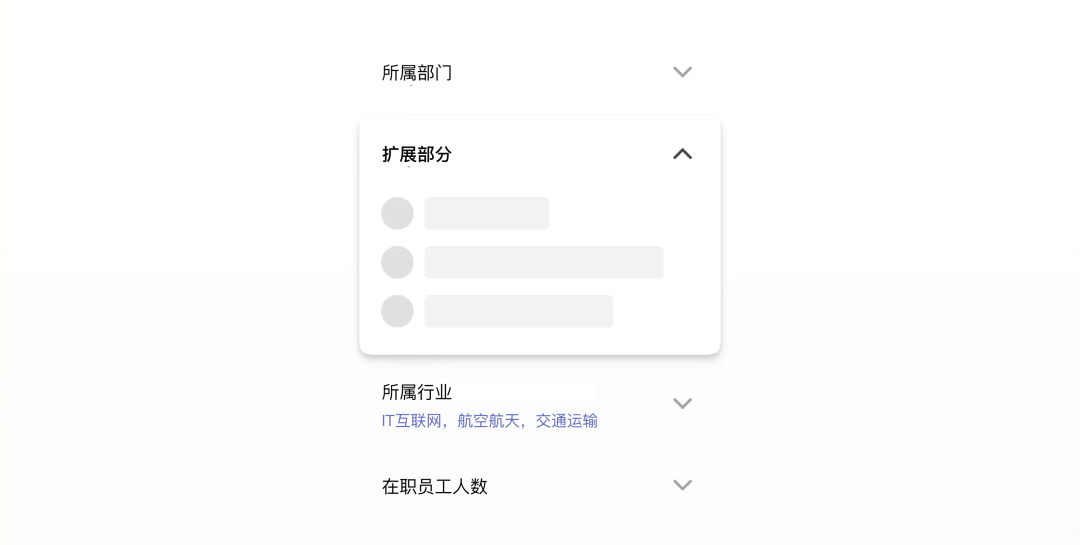
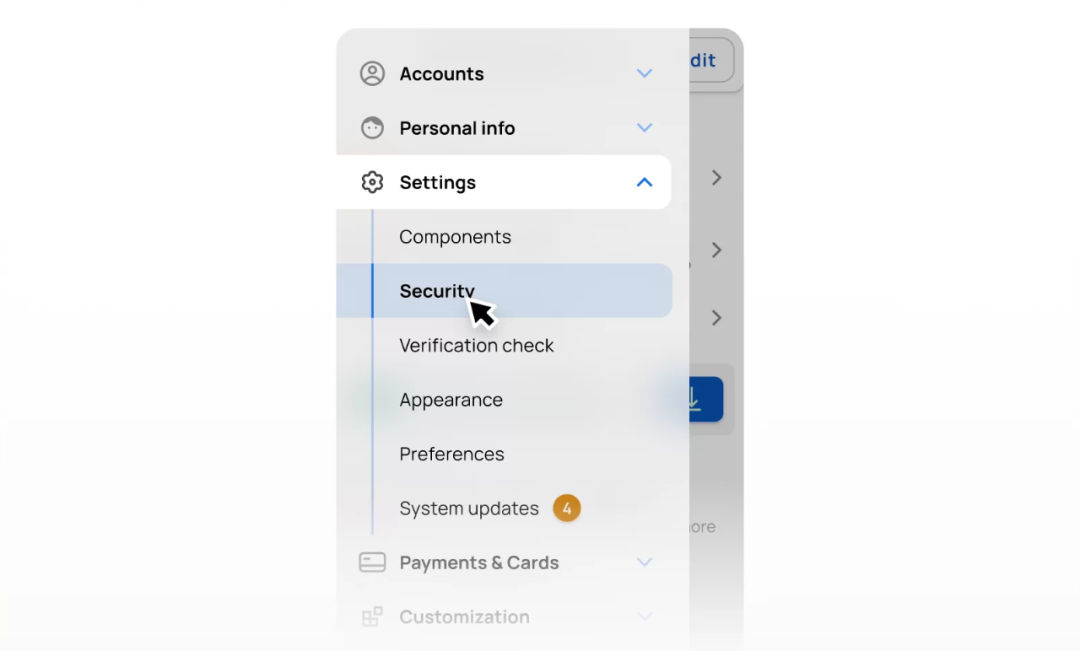
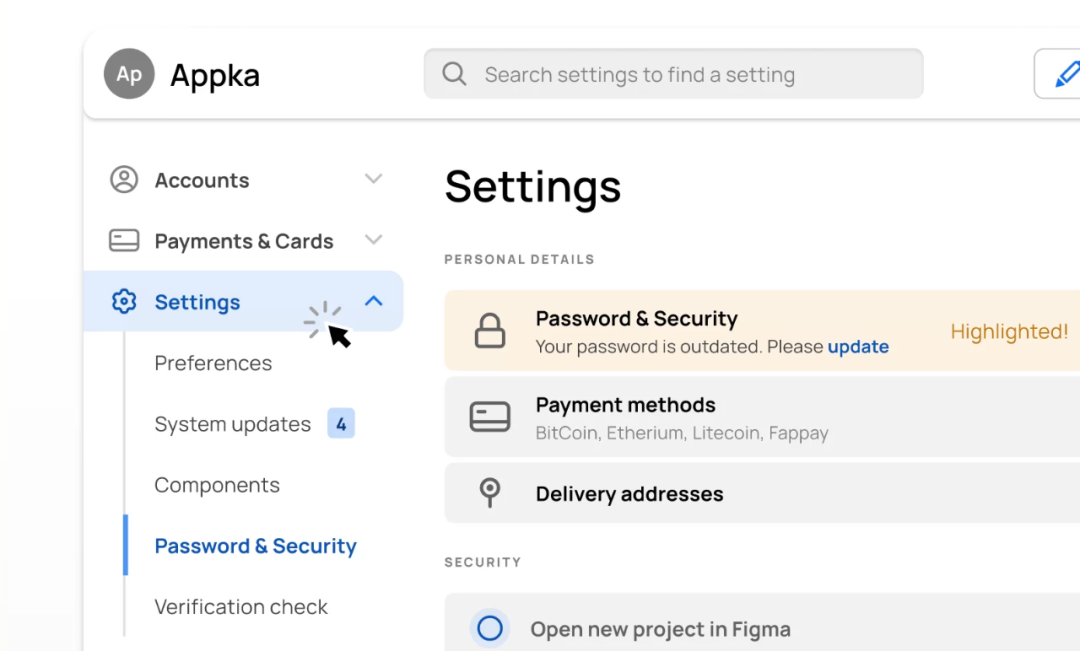
3. 突出显示展开菜单
突出显示菜单展开的状态,这样在多个折叠菜单打开的情况下,用户也能清晰找到需要的信息。
常用的突出显示的方式有:增加阴影、背景填充、轮廓描边等。

例如在页面背景是白色的情况下,我们可以使用透明度很低的灰色作为下拉菜单的背景,更清晰地展示展开的菜单。另外,还可以为下来菜单填充和品牌色一致的颜色描边,起到强调品牌的效果。

三、折叠菜单设计解析
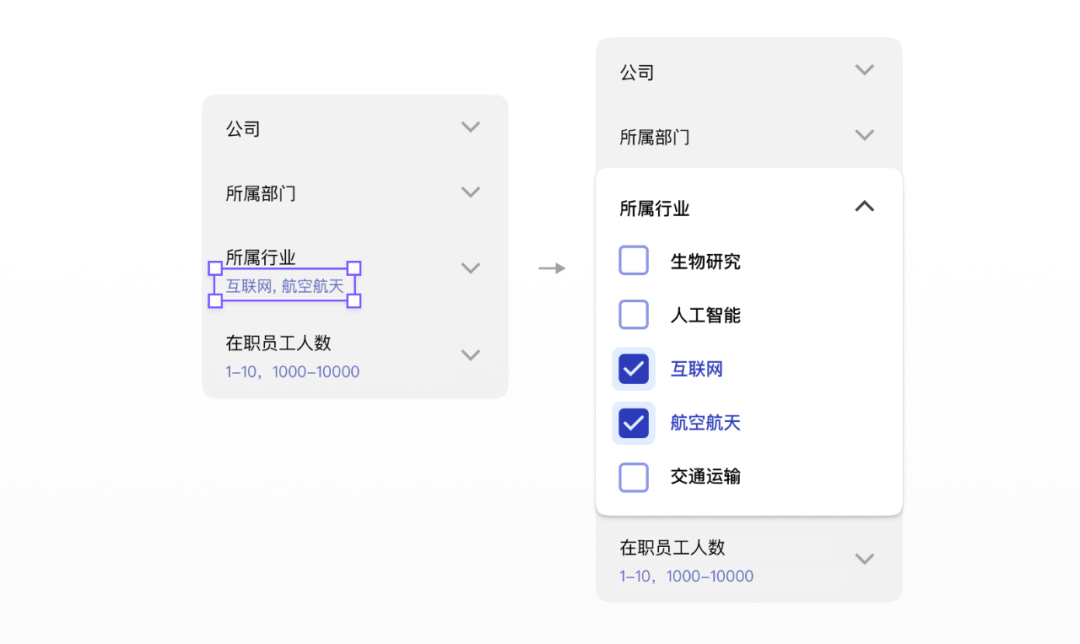
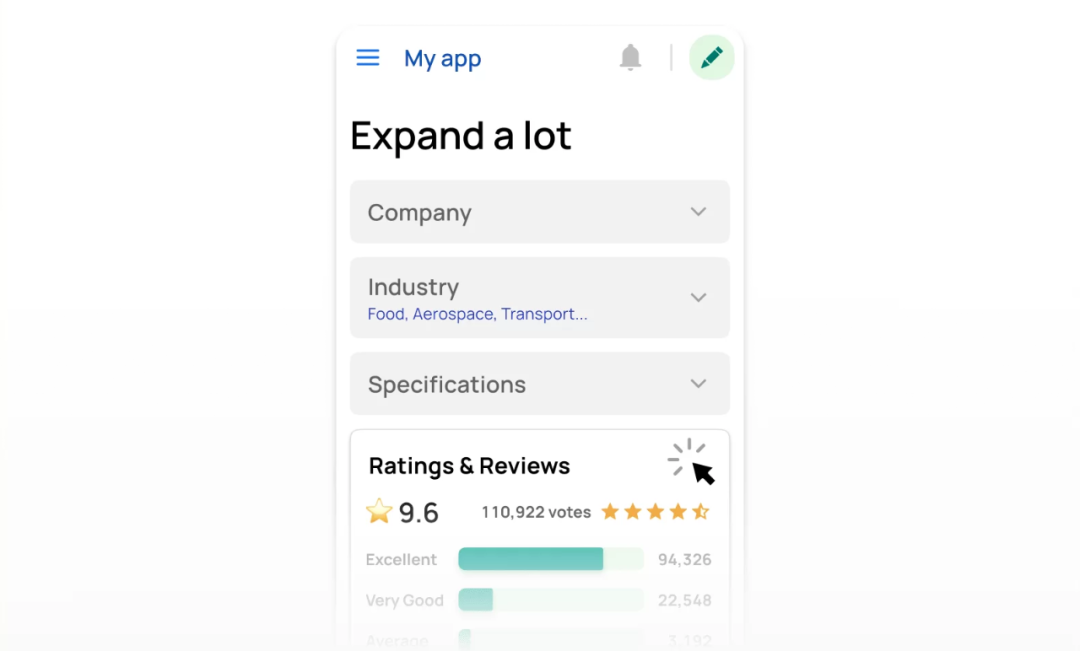
1. 展示预览
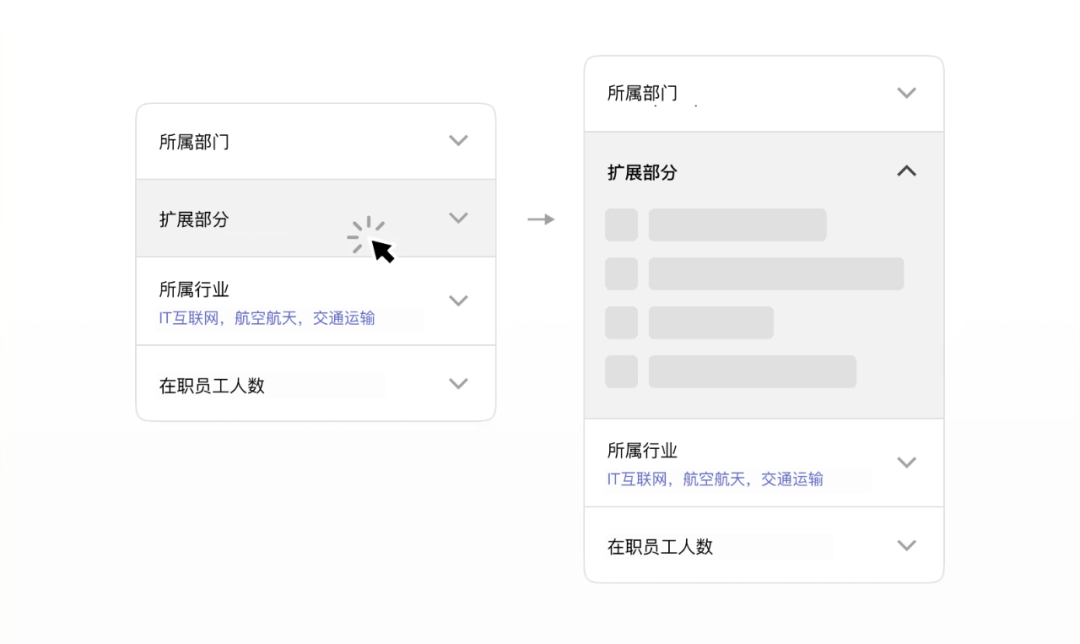
通过在主菜单的下面添加已选择的内容,这样在不需要展开面板的情况下,用户就能知道选择了哪些内容,进一步提高操作效率。

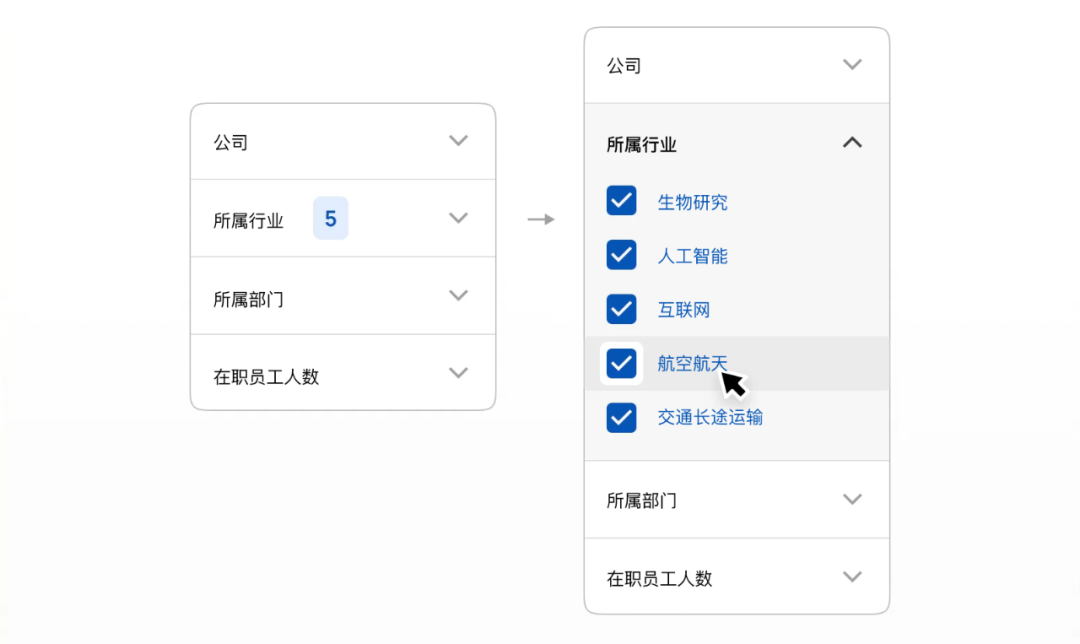
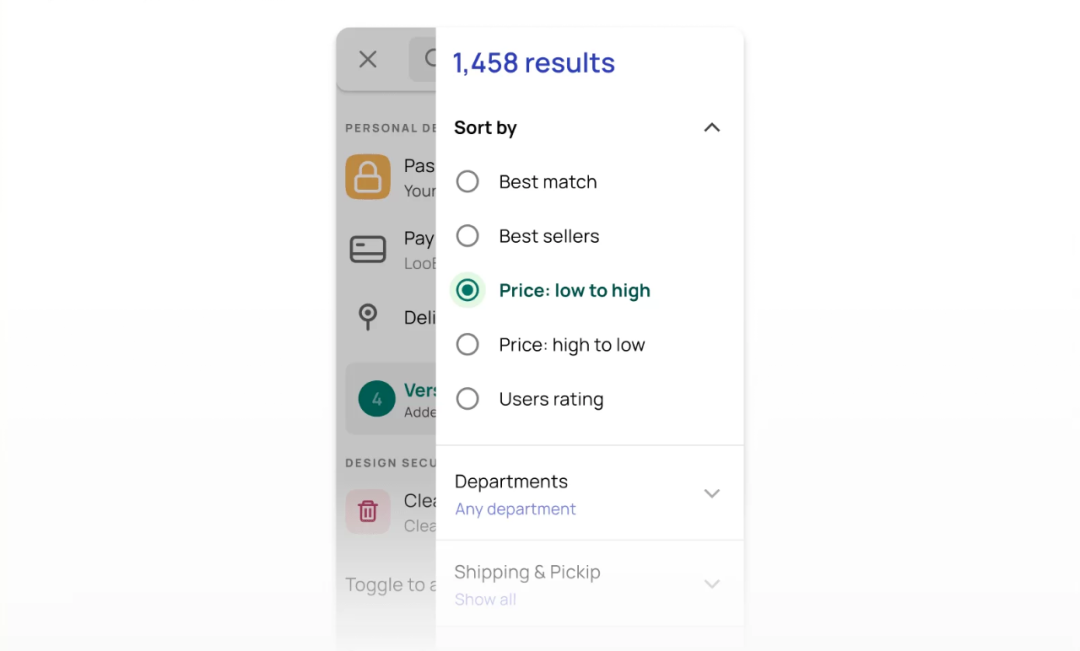
2. 数字徽标
当已选内容太多时,我们不可能将这些内容全部在主菜单罗列出来,在这样的情况下,可以使用数字徽标的形式来展示已选择的菜单数。这样的设计有点像购物车中不断变化的数字徽标,告诉用户加购的数量。

3. 提示文案
通过在折叠面板中添加提示文案,起到辅助作用,展示更多和菜单相关的信息。这种设计形式更适合用在移动端中,在有限的屏幕尺寸上尽可能多的展示内容。

4. 移动端应用样式
等宽使用:在移动端中使用等宽的折叠菜单,方方便用户点击操作。

侧边栏:将折叠菜单放在侧边的导航抽屉中,点击左上角的图标来展开菜单项。

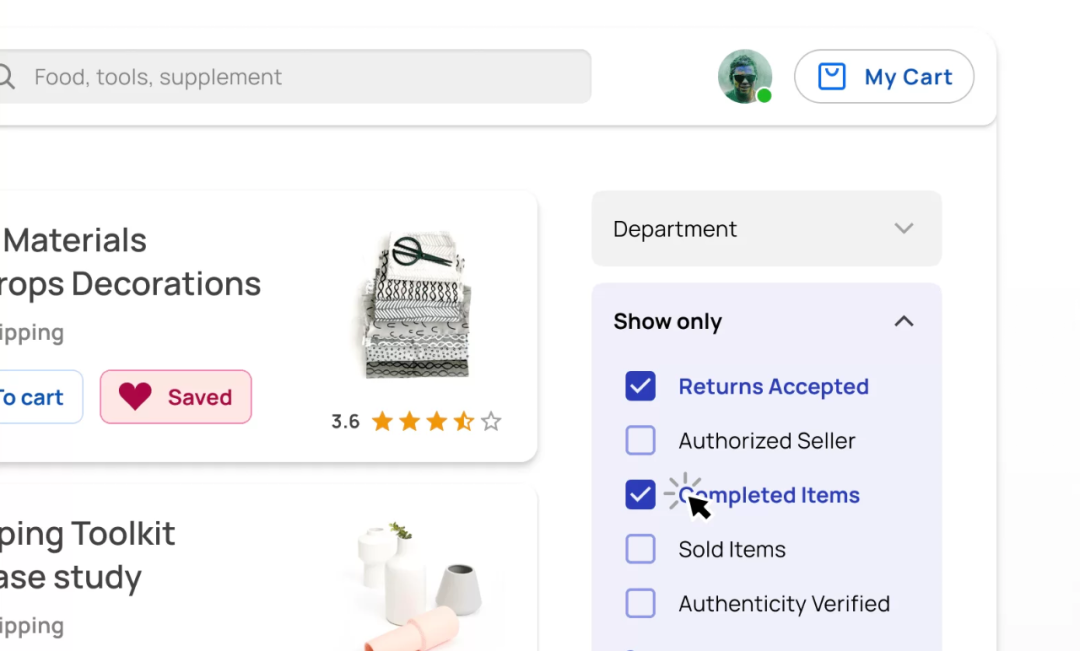
菜单筛选:将侧边栏与折叠面板配合使用,实现菜单筛选的功能。

5. 桌面端应用样式
侧边导航:和移动端类似,桌面端最常用的方法是把折叠菜单放到页面左侧,作为网页的侧边导航使用。

过滤器:根据桌面端的页面布局结构,折叠菜单可以放在页面左侧或右侧,实现精确查找、内容过滤等功能。

四、最后
以上就是折叠菜单的设计解析及设计应用,希望通过这些知识能帮你进一步了解折叠菜单的用法。
「组件系列」的其他文章,近期也会不断更新,欢迎大家关注~
#作者#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
