2017 年度交互设计趋势
今天分享一下2017年交互设计的趋势,希望能够对你有所启发。

多层级菜单和大量横滑选择 MULTI-LAYER MENU & HORIZONTAL SELECTION
移动设备应用不再局限于“小而美”,越来越多的产品,开始试图在移动端服务于专家用户。如VUE、VSCO、泼辣修图等摄像摄影编辑App。在这类应用中,我们看到多层级的操作菜单和大量的横向滑动选择被广泛应用。
合理的细分场景和操作层级之后,配以简要干练的界面表达,即使多达3到4层的菜单结构,也能够有清晰的引导性和高效的任务完成度。而横向滑动选择的交互模式,初看下来操作并不方便,但得益于卡片式和所点即所得的直观效果,更容易激发体验上的满足感。
更自然的手势操作 MORE GESTURES

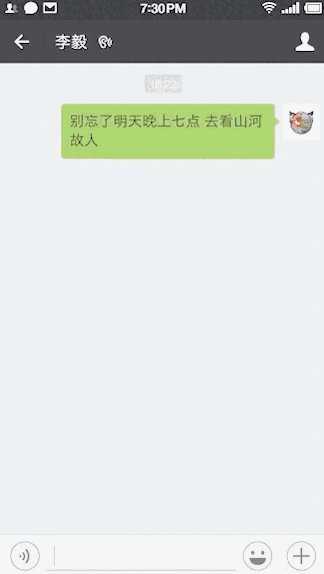
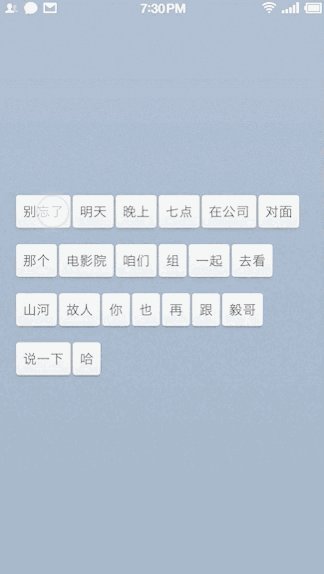
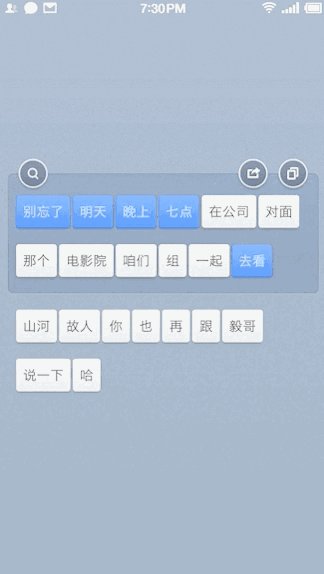
不止App设计者,各大平台和厂商也致力于提高移动端的易用性和使用效率。过去一年,我们看到很多优秀新颖的手势操作开始逐步流行起来。如iOS的3DTouch、SmartisanOS的BigBang功能、知乎的摇一摇反馈问题、微信下滑关闭图片或视频等。快捷便利的手势编辑操作,相较于点击,能够带来超乎想象的惊喜感。
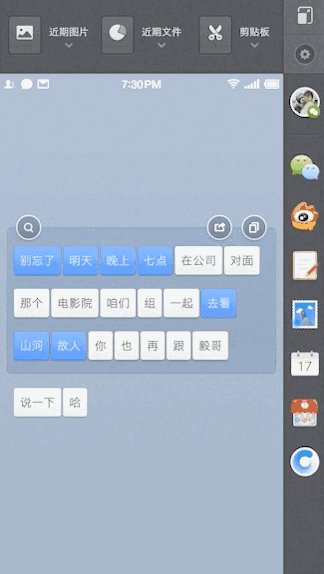
跨应用联动 CROSS-APP INTERACTION



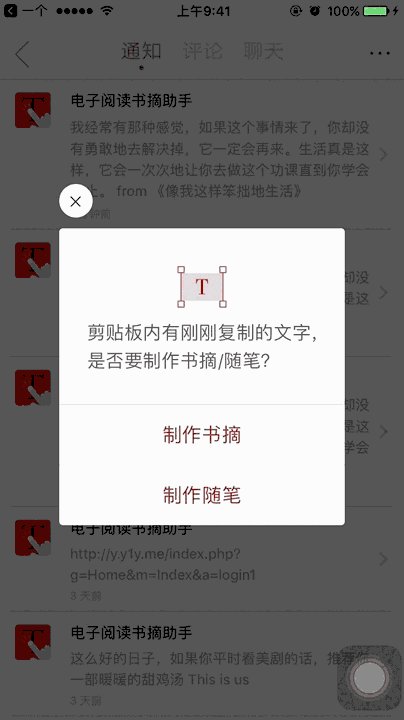
说实话,跨应用联动的概念并不新鲜。但得益于各平台的不断持续优化,不同App之间联合发挥作用的使用体验越来越广泛。在2016年,我们看到萝卜书摘聪明地利用用户剪贴板中的内容,Price Tag 低调的坐落于iOS分享面板中,但随时准备提供当前用户浏览商品的历史价格信息。甚至还有Workflow、IFTTT 之类的产品,让用户可以自己生成调用多个App的小程序。
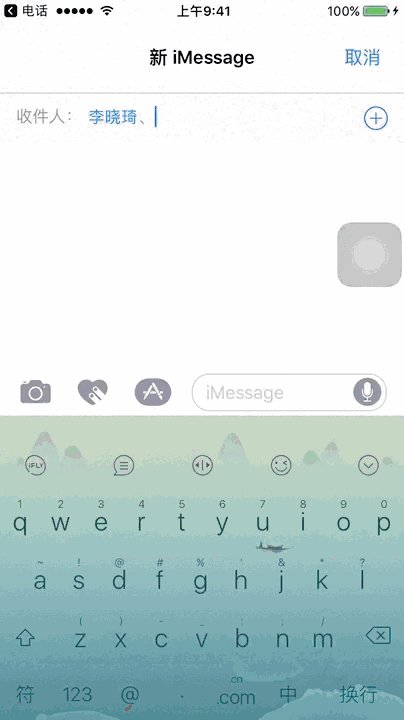
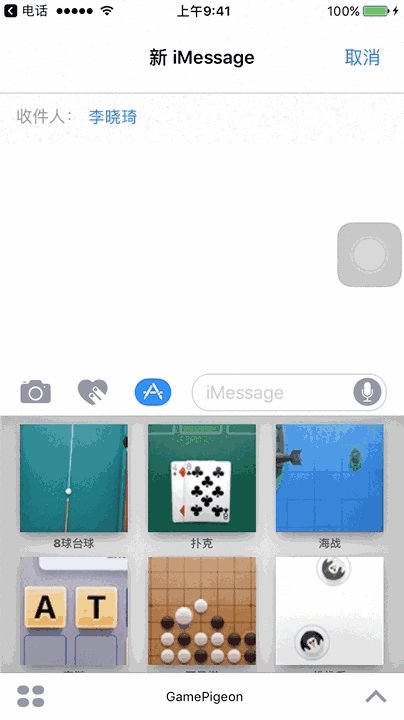
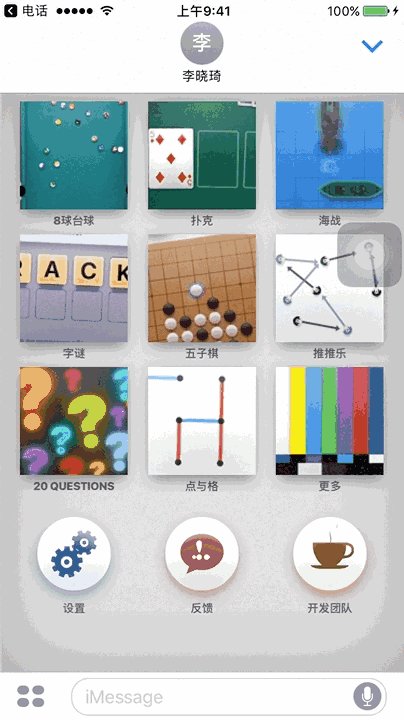
对话界面的进化 CHAT UI ENVOLVING
1. 对话界面潜力丰富

对话式交互界面(Chat UI)的说法,在2016年初就被硅谷创业者提出,行程规划、个人助理、售前咨询、客户服务等领域涌现了一大批在对话界面应用人工智能系统提供服务的产品。而在苹果发布会上,Messages App重磅推出了对表情、图片、视频甚至多种来源内容的支持。
在国内,我们看到微信服务号逐渐成为各类互联网创业公司的标配;年底微信开放“小程序”,为各种线上线下服务提供了可开拓的新领域。
2. 自然语言识别技术,让人机交互更具情感
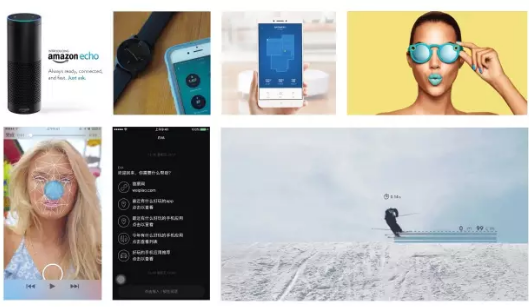
人工智能技术的不断发展,除了带来Alpha Go碾压国际围棋大师的一场大赛之外,也使我们与数字服务的互动更加自然。
我们在越来越多的场景下,可以使用自然语言、而非指令式的语言来和机器沟通。机器也仿佛带着情感和我们互动。Google Allo能够像真人一样与用户沟通;Duolingo推出了聊天机器人,让你直接开始练日常对话;Tribe也是个不错的例子,能够从用户视频聊天的语音中采取关键词,显示为字幕和关键信息,甚至推荐相关内容。
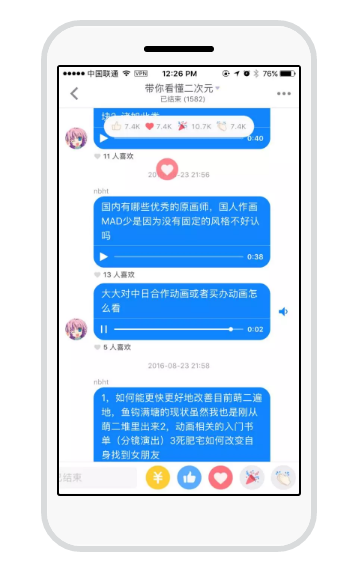
2016年,随着国内知识分享的兴起,涌现了不少基于社群社交的对话式交互界面
案例。知乎Live、千聊直播、沪江CCtalk,都在传统对话界面的基础上,尽可能突显主讲者内容,丰富听众端的互动操作。群聊场景产生大量信息流之后,如何提炼重点信息、沉淀有价值的讨论过程,则成为产品设计上的一大难点。2017年,这方面的交互设计创新值得期待。
全景内容的沉浸式体验 360° VIDEO AND REAL LIFE INTERACTION
VR/AR技术领域的活跃,为全景相机带来了新的契机;而全景相机的多样化与不断发展,也为VR内容生产的爆发提供了无限可能。全景记录设备能够让内容突破平面,变得更加丰富、立体,让传统形式的影视、广告、娱乐焕然一新。而对于观看者来说,也增添了更多的参与感与互动性。
source:https://www.zhihu.com/question/40491829/answer/132817528
1. 全景内容的井喷,视频体验更加沉浸式
2017年可能是VR全景内容的元年。在游戏行业,《行尸走肉》《毁灭地球》VR版将于2017年发售;在娱乐行业,各大视频网站计划联合AR视频团队制作一系列VR视频,如《都市怪谈》《最美中国》等。在社交产品方面,不少内容团队都开始尝试“VR+社交”的概念,各大视频直播平台、硬件厂商,都陆续推出了自家的VR社交产品,如Dream World、Avatar等。将来看视频,不再是静静的坐着翻看,而是可以随意翻转手机,或配合简单设备,就可以像身临其境一样浏览观察周围环境。
《活口》是一个典型的互动式影片H5,利用全景图片触控+影片反馈,牢牢地抓住用户的注意力。纽约时报的虚拟现实作品《The Displaced》,讲述了因战乱离家的三个儿童的故事。观看者需要使用Google Cardboard Viewer观看全景视频。
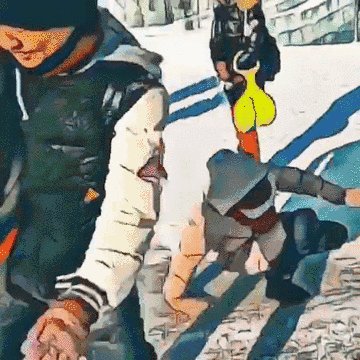
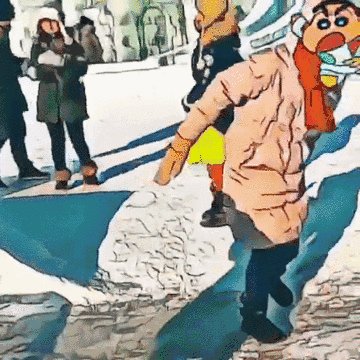
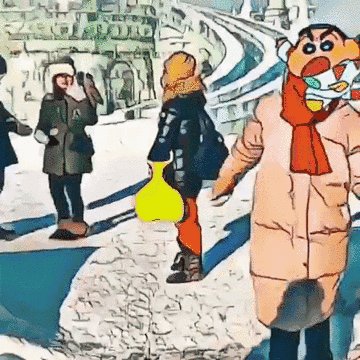
2. 图像识别在视频领域的应用
图像识别从最初的以图搜图,到明星、物体识别,再到场景识别,现在在视频领域将出现一些有趣的应用前景。
举个例子,如果你在视频中不想看到某人的脸,只需扔个 Emoji 定位在他脸上,这个表情就全程跟着它「阴魂不散」了,是不是特别有趣呢。
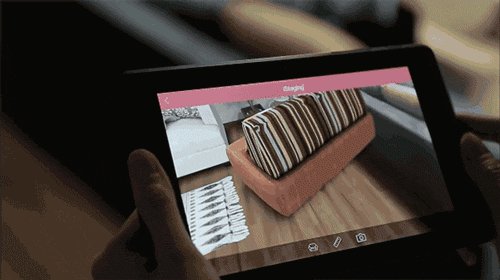
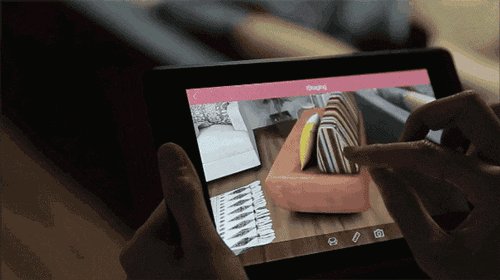
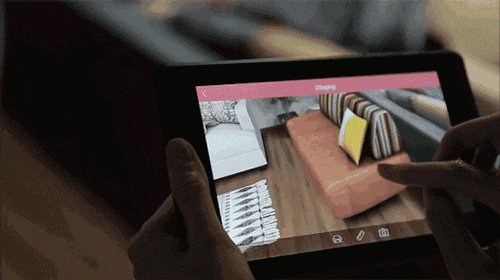
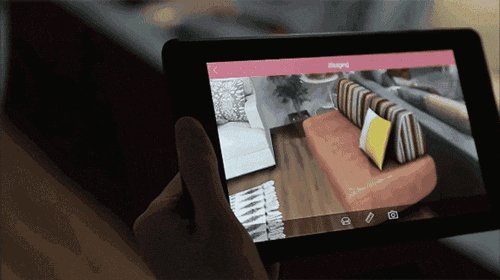
相比之下,VR/AR硬件领域虽然也在发展,推出了不少新产品,但整体还在实验性、试水阶段。联想PHAB2 Pro搭载了Google Tango技术,能够真实感知周围环境,并绘制进手机系统中。用户可以一边拍摄、一边测量,甚至可以试试在某个角落放某一型号的沙发,直观感受下效果。虽然从消费级体验角度来看,Tango技术还是有不少体验优化空间,但“将物理空间真实探测并录入虚拟世界”的技术,潜力还是无穷大的。Google的VR系统 Day Dream 值得期待。
写在最后

在遍历检阅2016年的设计案例时,我们也发现了很多值得关注的技术趋势和产品趋势:共享经济大热带来的真实户外场景下的体验挑战,大数据爆发带来了智能高效的个性化分析和推荐、人工智能结合驾驶工具和居家终端,将未来生活带到我们身边……
交互设计层面,很多早已提出的概念也在不断演进中:微交互微动效逐步成为互联网产品品质感的标配,移动端信息语音和文字输入可以流畅切换,以往臃肿的产品也在功能和交互层级上不断简化……
一篇趋势报告,无法汇集互联网产品方方面面的演化和革新。仅以此抛砖引玉,希望吸引更多行业伙伴和业内设计师一起,透过热点表象,关注技术、产品核心方向,促进整个行业用户体验的不断进步。
作者: 沪江UED设计团队
来源:公众号:沪江UED
关键字:交互体验, 产品设计, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
