中西方电商网站设计差异之谜!
作为一名交互设计师,我经历过国内零售电商产品,后又从进口转战出口。用户群从国内用户变成欧美用户,一开始固执地保留着很多“中式”设计方式,导致我屡屡碰壁。
其实中西方电商网站在体验设计上有很多显著差异,而造成这些差异的原因是非常值得讨论的。下面从几个区别点展开讨论,希望可以给大家带来更多思考。
一、新页面打开方式不同
1. 中西差异
国内电商网站:点击后直接在新标签中打开页面,尤其是打开详情页(Product Detial)。
西方电商网站:在当前页打开。
[案例1]:亚马逊 (Amazon)在做中国站的时候特意将打开详情页设置成在新标签页中打开,而美国站却是在当前页打开。
[案例2]:非电商产品也有类似差异,国内的QQ浏览器、360浏览器、搜狗浏览器等均为默认在新标签页中打开新页面,而海外浏览器谷歌则是默认在当前页打新页面。

2. 优缺点对比
在新标签页打开:优点是不容易彻底跳出(即关闭了所有与该网站相关的页面),但缺点是会打开很多页面,用户容易迷失。
在当前页打开:优点是路径清晰,更专注,但缺点是容易彻底跳出,特别是在网速慢加载困难的时候。
3. 差异原因探究
中国用户已熟悉默认新标签页打开的形式,所以更习惯关闭当前页而非后退的操作,而美国用户更习惯使用后退。这种习惯可能会被归类为先发大站的特定设计对用户及后来者的影响,可是这不仅仅是设计者的喜好,根源是不同群体思维方式的不同。
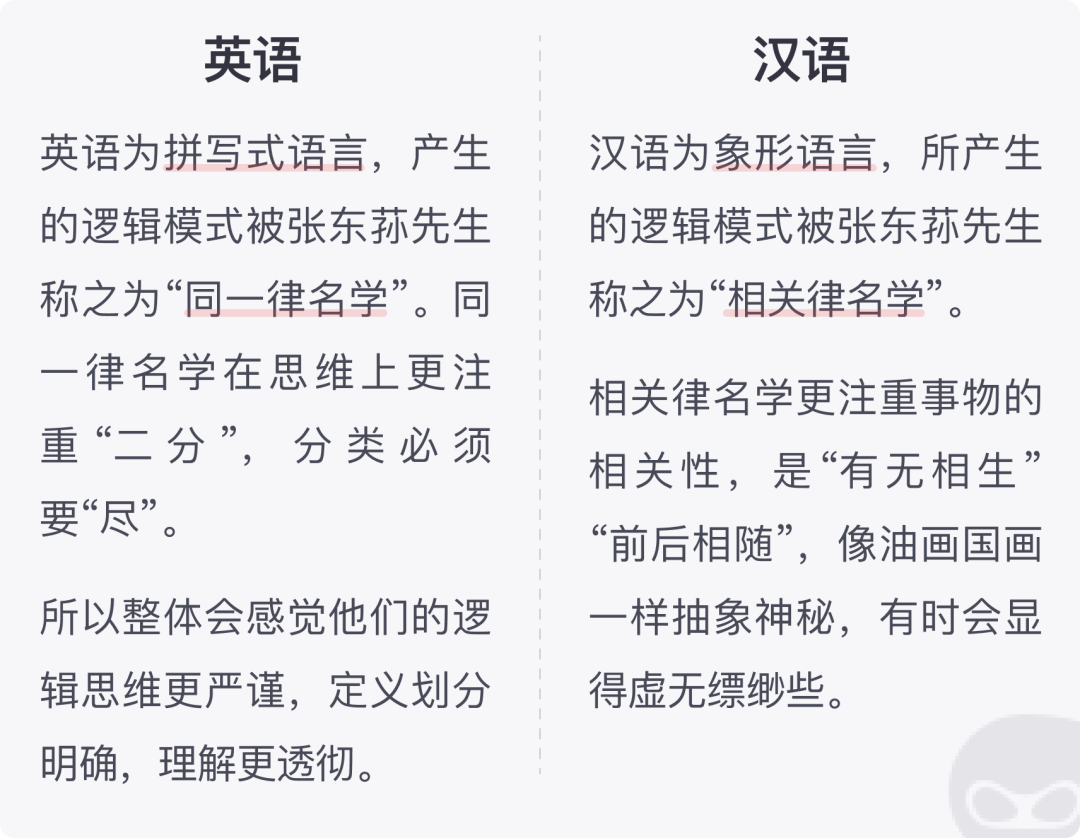
精通语言的哲学家张东荪先生曾从语言的角度出发将中西方的思维做比较,提出不同的语言结构会产生不同的思维方式的观点。

所以在打开一个新页面的时候,象形语言造就的相关律思维更能接受在一条操作主线上新开出一个相关的页面,因为他们是相关的;而拼写式语言造就的同一律思维更希望这条操作主线不要被打乱,要逻辑性更强,要穷尽。
二、购物车的定义不同
1. 中西差异
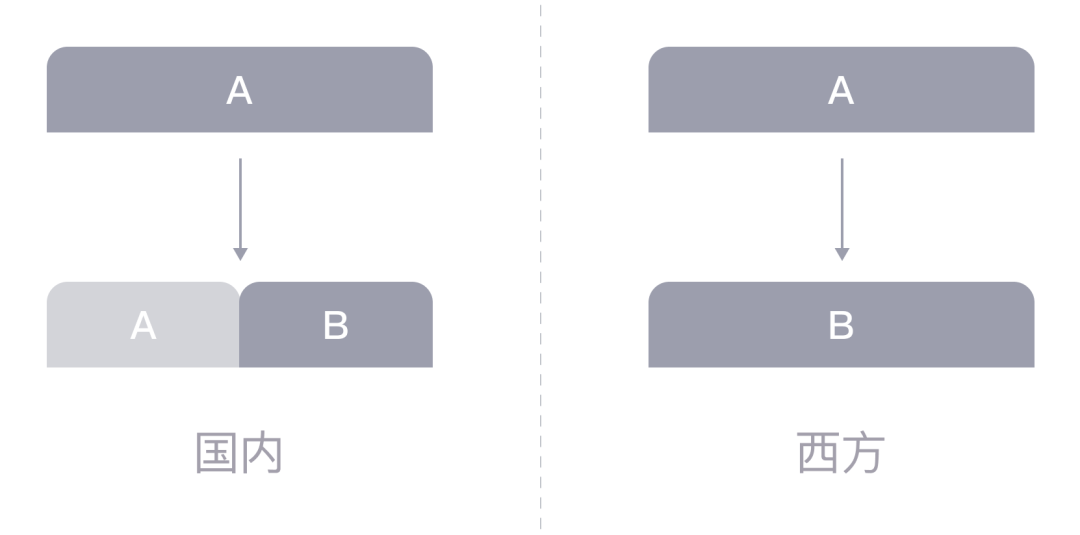
国内的购物车定义是模糊的,购物车中的商品是可选择性结算的,比如这次结算其中5件下次再结算另5件,所以购物车更像“购物车和收藏的结合体”。

「国内电商网站」
美国的购物车定义是明确的,购物车中全部是需要结算的商品,不想结算的商品要么移除,要么移到收藏。

「国外电商网站」
用“二分”发来理顺一下这个逻辑:

他们做事更喜欢定义明确,逻辑清晰,即使是文学也可以做得像科学一样。
三、搜索筛选导航不同
1. 中西差异
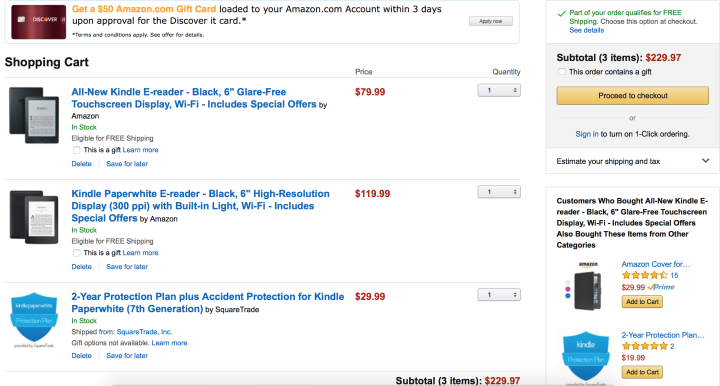
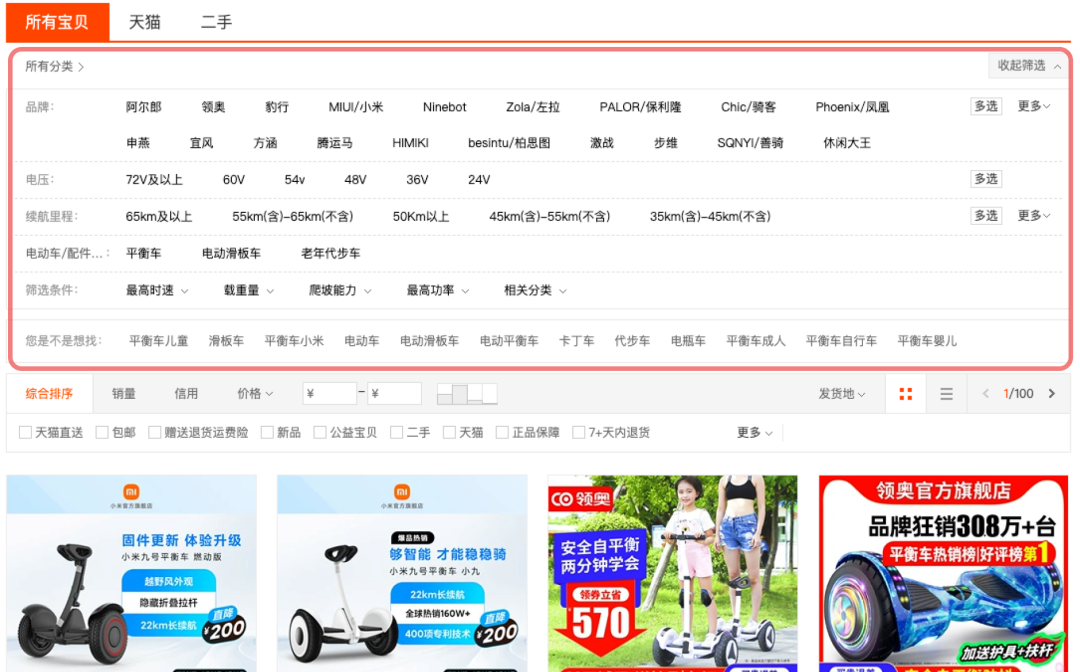
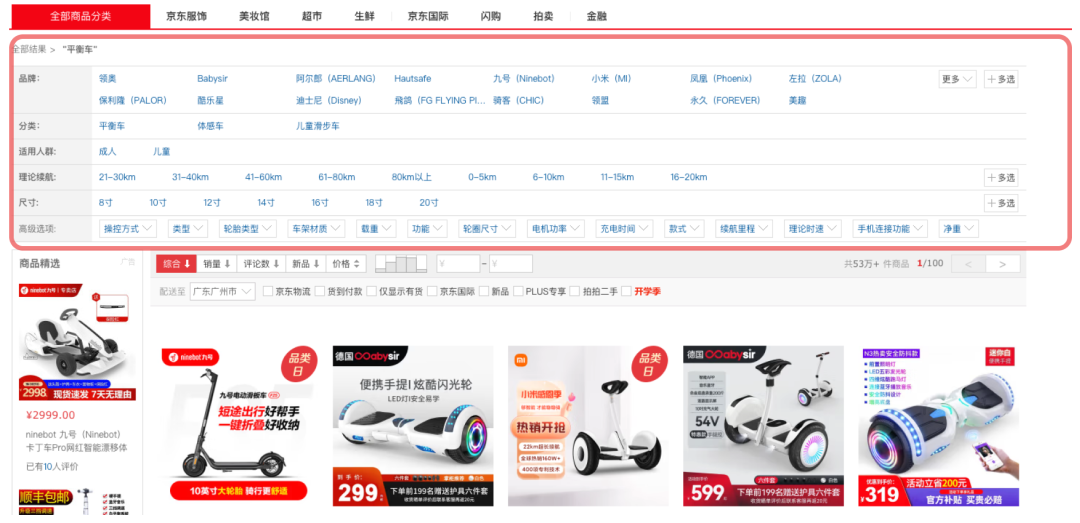
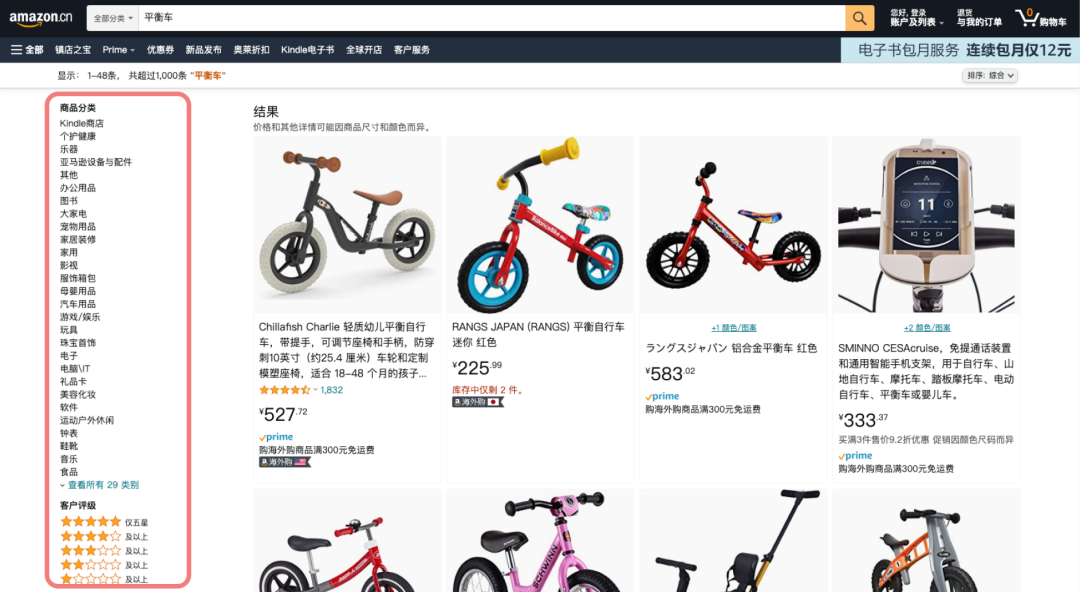
很容易发现,国内喜欢将筛选放在上面(上下结构),美国喜欢放在左面(左右结构),这不仅仅是淘宝和Amazon的区别,而是普遍性的存在。
国内除淘宝外比如京东、当当、唯品会等,西方的除Amazon外比如Ebay、Macys等(近年来西方也会有一些选择将筛选做上下结构摆放的,但依旧为极少数),都有相似的中西差异。

「淘宝-国内」

「京东-国内」

「亚马逊-国外」
中国朋友在开始用到西方国家的电商物网站时可能特别不习惯,总感觉左右结构的筛选特别难用,这也是习惯上的问题。
2. 差异原因探究
左右结构诞生的根本可能是英文的文字特性和阅读习惯造成的,因为英文的长度十分不可控,所以横向排列会显得十分混乱,设计上很难处理,遇到换行就更尴尬了。竖向排列英文相对中文也更有优势,因为英文的字母本身就有很规范的顺序,所以竖向排列时的整齐感会更强,用户找起来也更方便。
除了搜索中的筛选,在电商网站的设计中,西方也会更多的使用左右结构,比如购物车页、结算页、详情页等等。
四、总结
中西方电商网站在设计上的差异还有很多,比如在使用优惠时中国喜欢用优惠券,而西方喜欢用Promo Code(兑换码),对折扣的表现中国喜欢把打折信息放在图上,而西方更习惯放在图以外的地方等等。
造成这些习惯的原因有很多,有些可能是民族性的逻辑和习俗习惯的不同,有些可能是语言等元素造成的限制,有些也可能是一些龙头企业的固有思想对后来者的影响等等。
我们在设计中一定要注意甄别,不仅是注意到这些差异,更应该理解这些差异背后的根源,尊重用户的逻辑和习惯,也要敢于打破固有思想,让设计在尊重习惯的基础上更加美好。
作者:Lambert;公众号:ASAK设计(ID:ASAK_Design)
原文链接:https://mp.weixin.qq.com/s/ElVCvVrIT2e_fFR6oPbNbQ
本文作者 @ASAK设计 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
