这8个卡片设计方法,你还真不一定知道
卡片设计在UI中有非常多的优势,相关的文章我已经写过几篇了,结合往期文章可以更系统地学习卡片设计规范:
- 《总监问我为什么要用卡片设计?好在哪,怎么做?看完这篇文章全明白了!》
- 《想做好卡片设计,原来要注意这么多细节》
在做卡片设计时什么才是最重要的?这篇文章中我将会分享8个最关键的细节。在这之前,我们一起来对UI中的卡片设计基础做一个梳理,总结下一般在哪些场景适合用卡片设计。
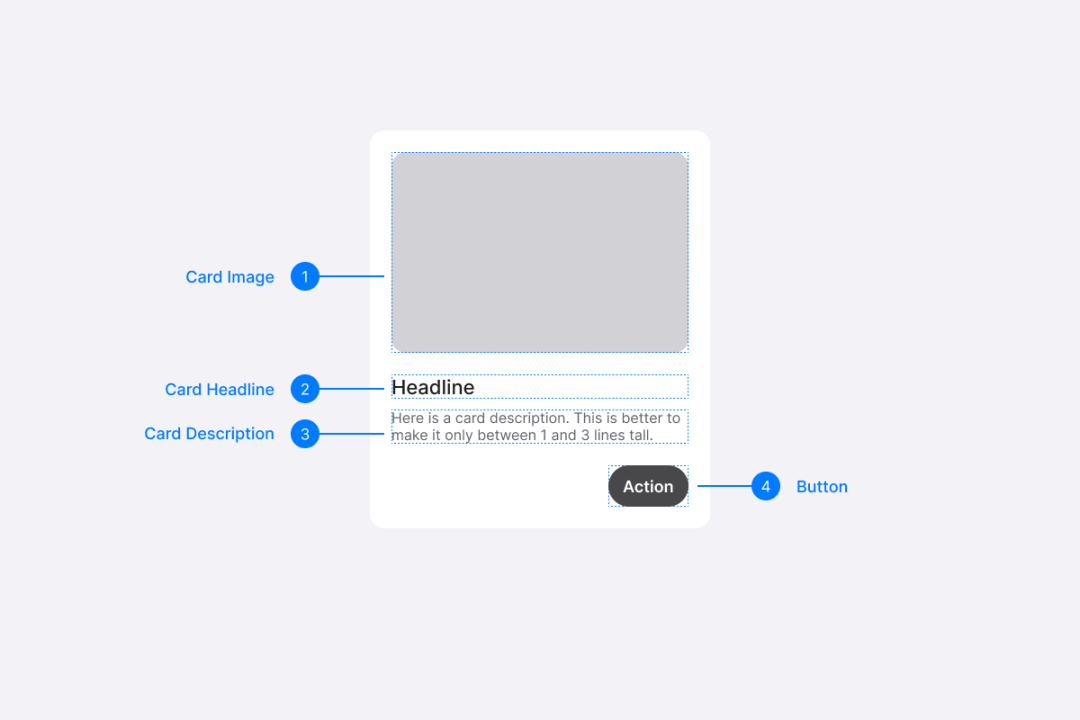
卡片是UI中的一个组件元素,能够创建清晰的视觉单元,让信息更具逻辑性。它通常包含:标题、描述、图片、按钮或者链接。

基础卡片
一、一般在哪些场景使用卡片设计?
1. 产品目录页面
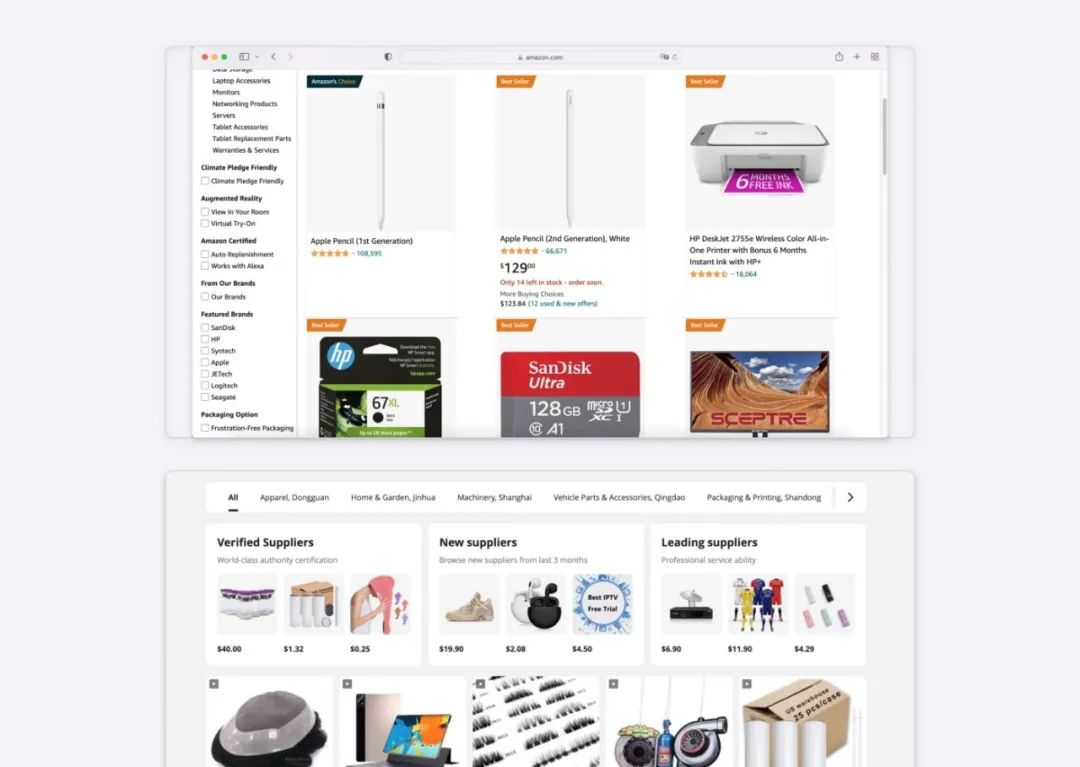
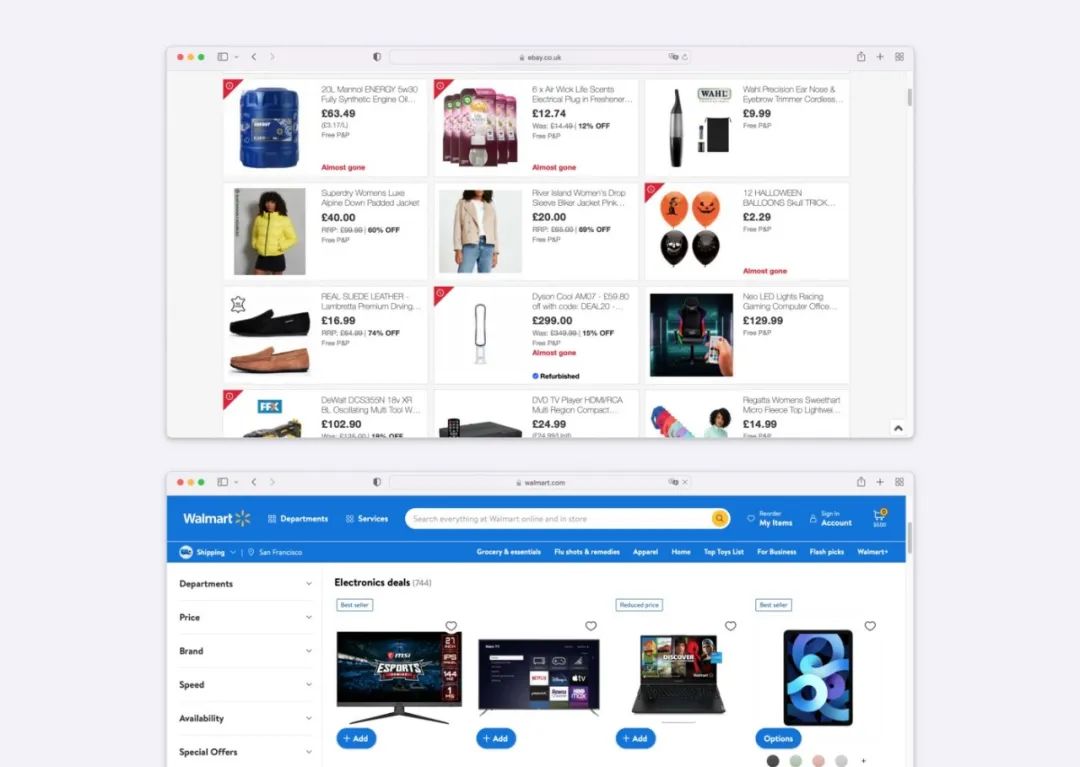
大型电商网站诸如亚马逊、阿里、沃尔玛和eBay都使用了卡片设计做产品呈现。通常,一个产品卡片构成包括产品图片、标题、价格、折扣和行动按钮,可以通过点击这个行动按钮查看商品详情页面。

Amazon (top) and Alibaba (bottom)

eBay (top) and Walmart (bottom)
2. 内容网站
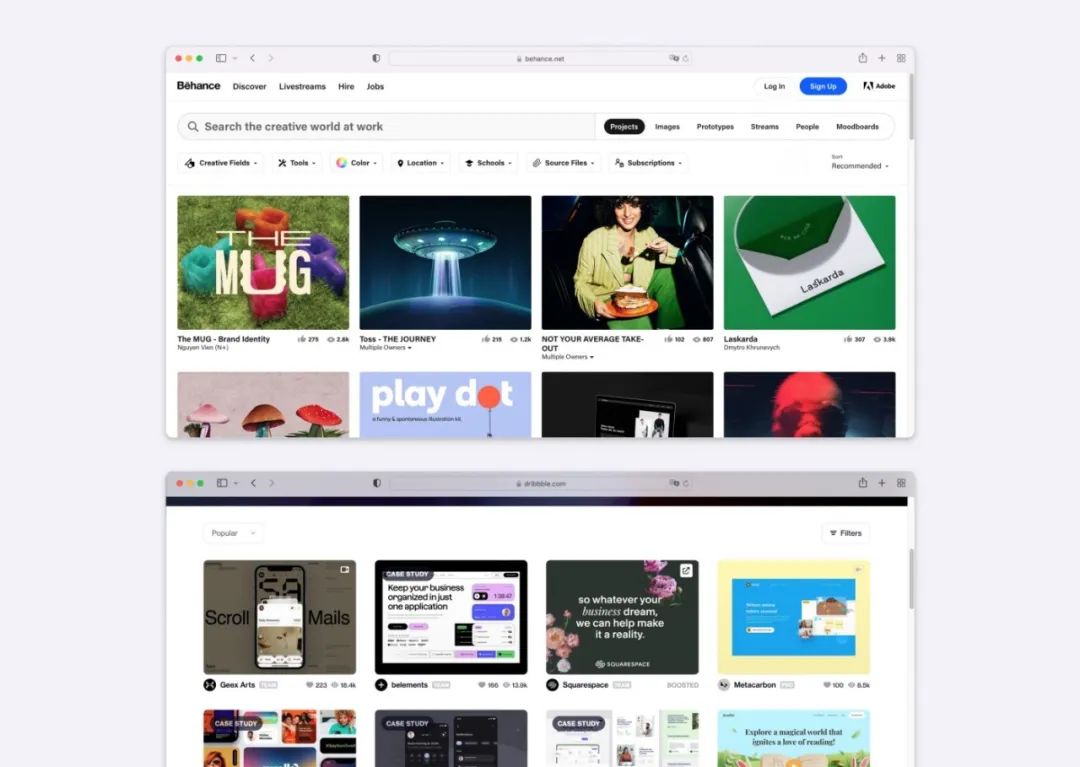
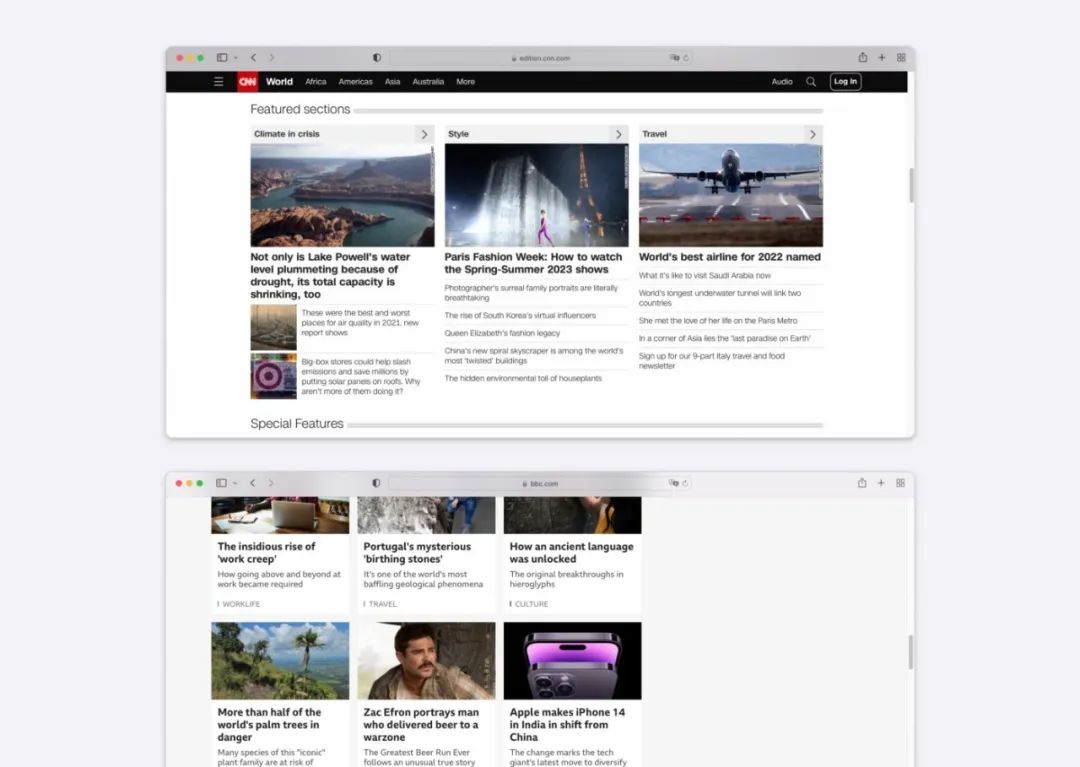
新闻文章、社交媒体平台会使用卡片组件这种比较聚焦的设计去呈现每个内容,这样用户可以快速扫描,阅读内容。

Behance (top) and Dribbble (bottom)

CNN (top) and BBC (bottom)
3. 仪表盘界面
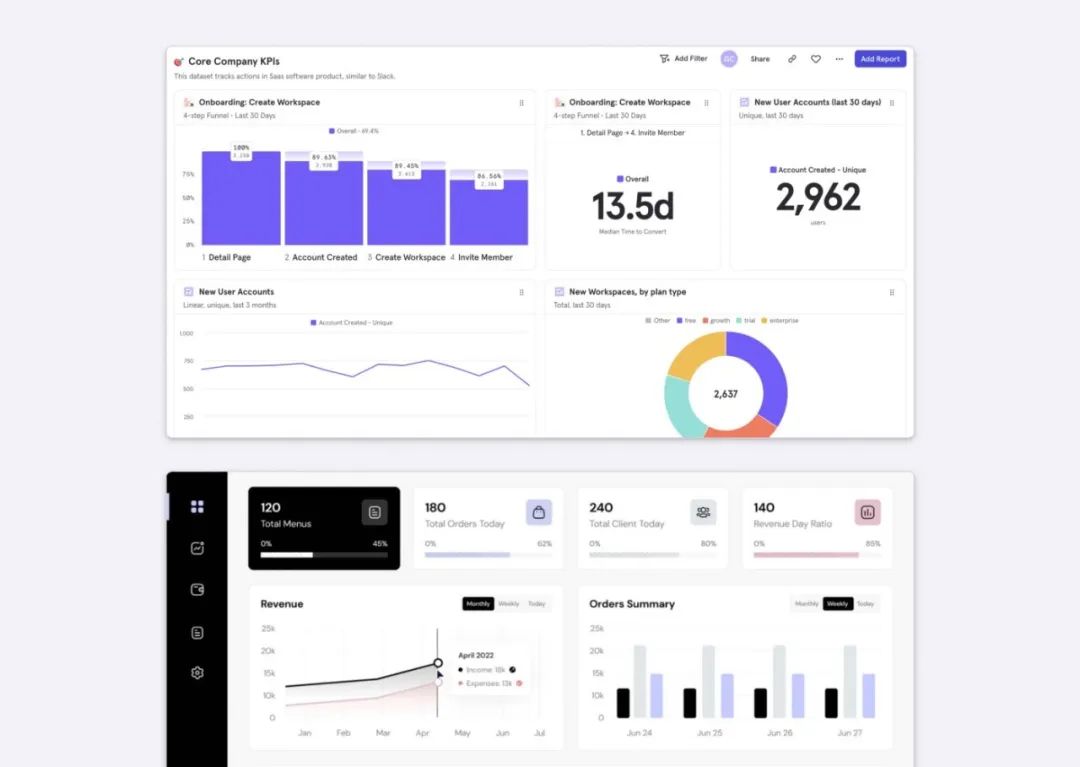
仪表盘是一个非常好的例子,在其中能够很容易体现卡片设计的优势,它能把相关的信息在界面上组织到一起,帮助用户更容易的比较和分析数据信息。

Mixpanel (top) and Dribbble (bottom)
4. 收集网站
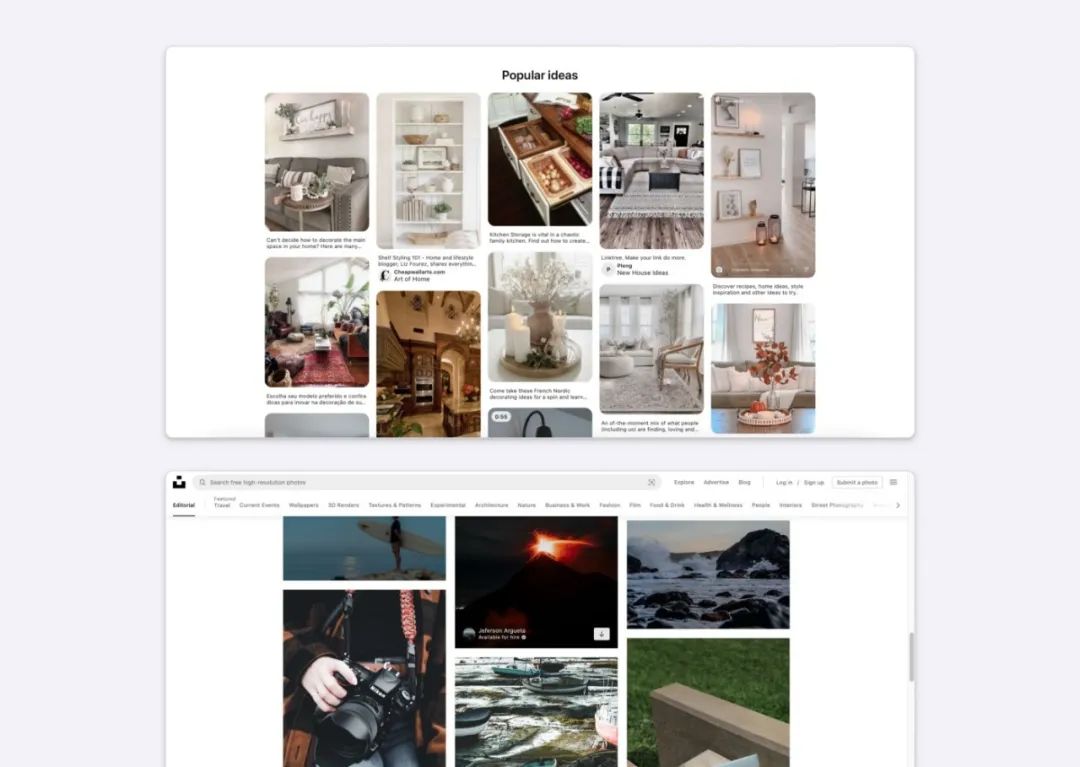
浏览和探索大量的设计作品是一种有趣和吸引人的体验,就像Pinterest,Unsplash基于卡片布局,用大图封面的形式能够抓住用户的眼睛。这就是为什么在网页和手机体验中使用卡片浏览变得如此流行的原因。

Pinterest (top) and Unsplash (bottom)
5. 协作工具
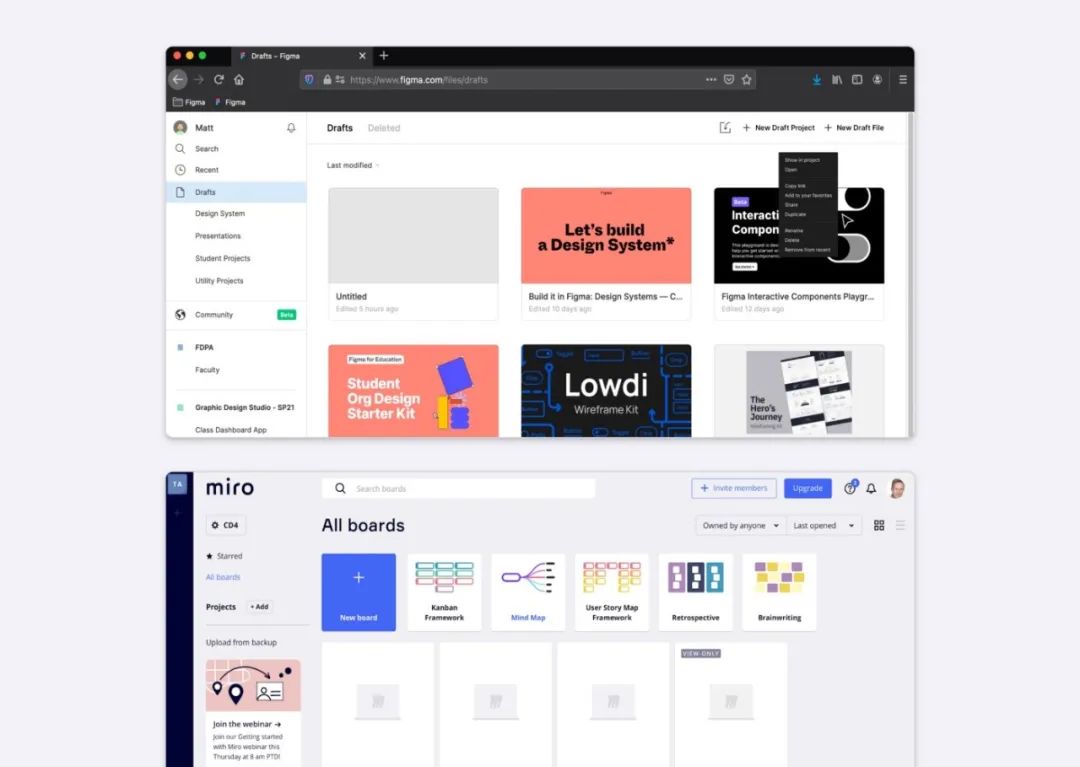
卡片是很灵活的组件,它可以将不同类型的信息和子元素组合在一起。例如,Figma、Miro、Framer都用了卡片形式展示项目和文件。卡片设计干净、易于互动、实用,可以很容易地进行文件相关操作。

Figma and Miro
二、最佳实践
讲卡片设计的文章相信已经很多了,但我想在这篇文章中着重讲一些容易被忽略的设计细节。我希望这些点可以帮你进一步优化卡片设计。
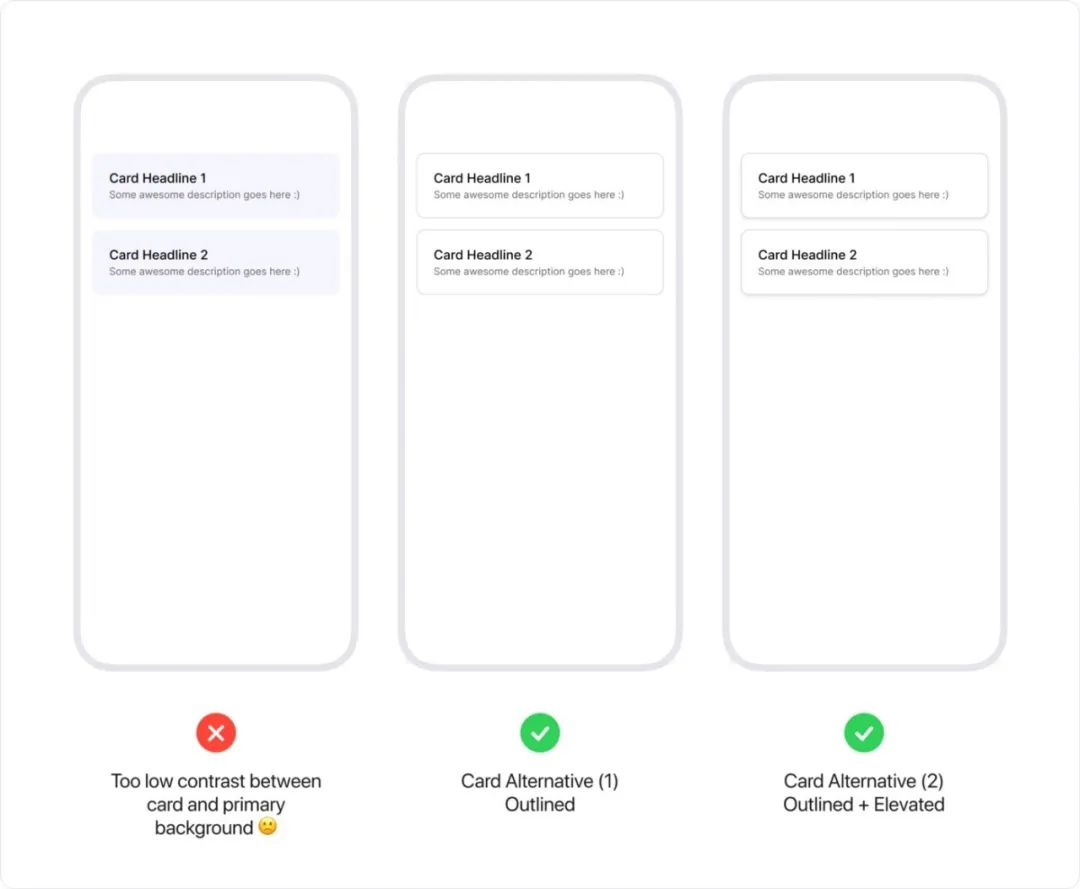
1. 注意在卡片和背景之间设计合适的对比度
为了从背景中更好的区分卡片,你可以给卡片增加一个外描边或者加一个浅浅的投影。

彩云注:这里原作者放的例子我觉得没有特别好,但是她提到的这个细节确实是需要注意的,背景和卡片之间的颜色对比不要太小,不管是改颜色还是加描边或者投影,都是为了加大这种对比。
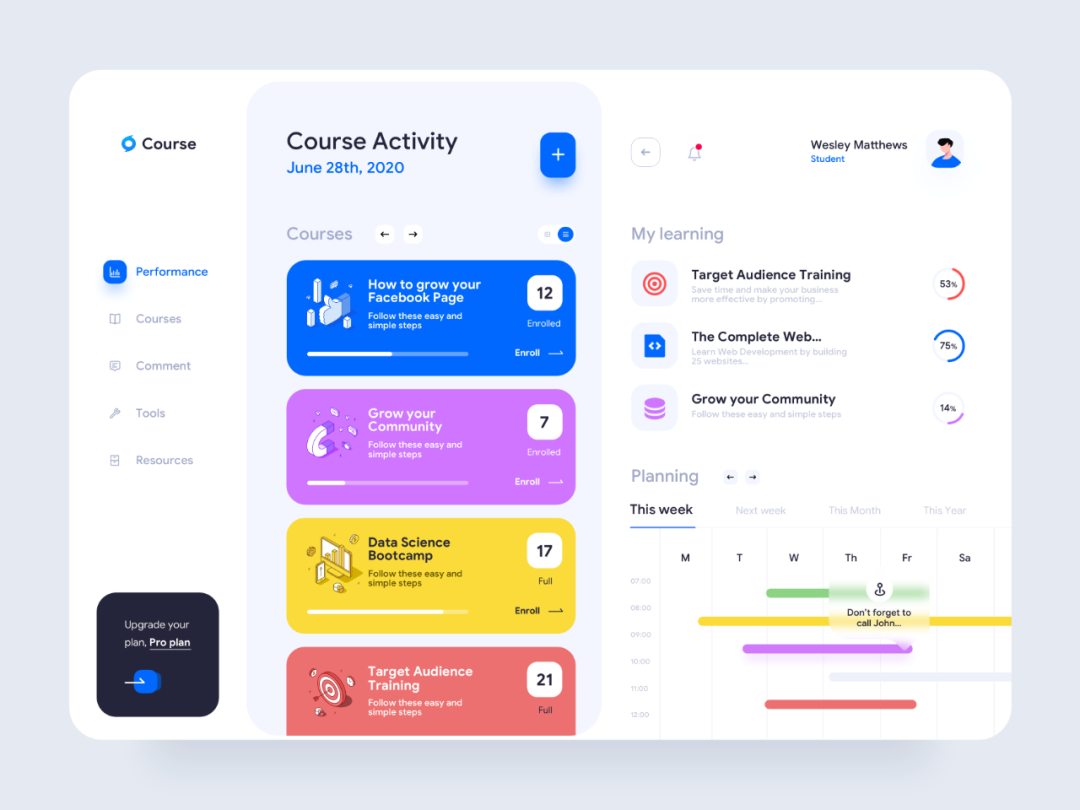
比如下面彩云随便找的一个很优秀的卡片设计,就是用的多彩色加大了卡片与背景的对比,使得信息清晰可见。

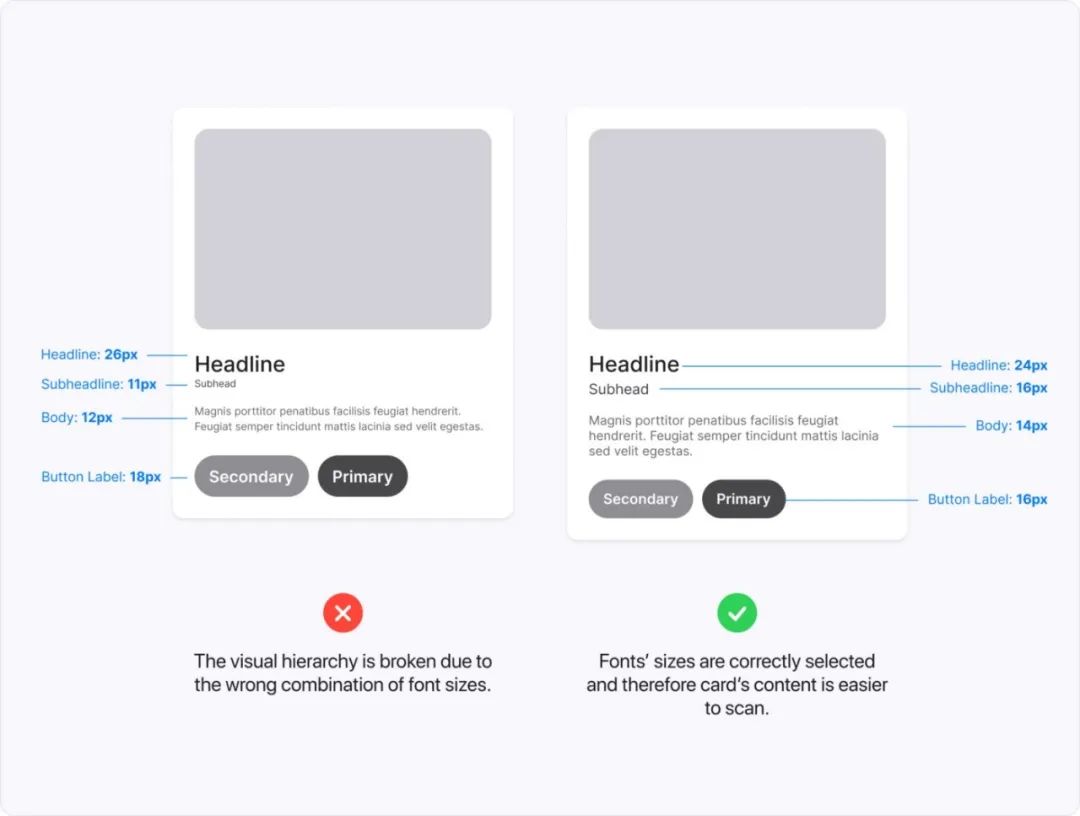
2. 努力维护好字体大小,避免使用太小的字号
内容可读性由所选字体和字体大小决定。下面的例子中可以看出,两个卡片设计在样式上都差不多,但因为字体大小选的对,整个卡片在视觉上变得更平衡,对人眼来说更好,所以右边的卡片更容易识别。

关于字号选择有一些经验可以分享给你,帮助你优化视觉层次。(彩云注:这里提到的尺寸应该多指PC端)
- 标题,使用的字号会在20px-96px或者更大,取决于卡片的尺寸和具体内容。
- 副标题,字号会使用小于主标题2px-10px,这样可以比较容易区分。
- 正文,字号最少16px。在某些情况下,如果你使用某些本身字符就比较大的字体,则可以适当减少字号。例如,在谷歌规范(https://material.io/design/typography/the-type-system.html#applying-the-type-scale)中,两个正文文本的大小分别定义为14px和16px。
- 按钮,它的字号不可以比正文的字号小。当需要展示多个选项时,对于主要按钮需要用到更突出的字体样式(加粗Semi-bold/Bold),次级按钮使用略弱的字体样式(一般Regular/Medium)。
- 尝试限制字体大小的数量,可以使用字体缩放插件,Figma中的插件Type scale(https://www.figma.com/community/plugin/739825414752646970/Typescales)或Web tool for defining a type scale(https://type-scale.com)。
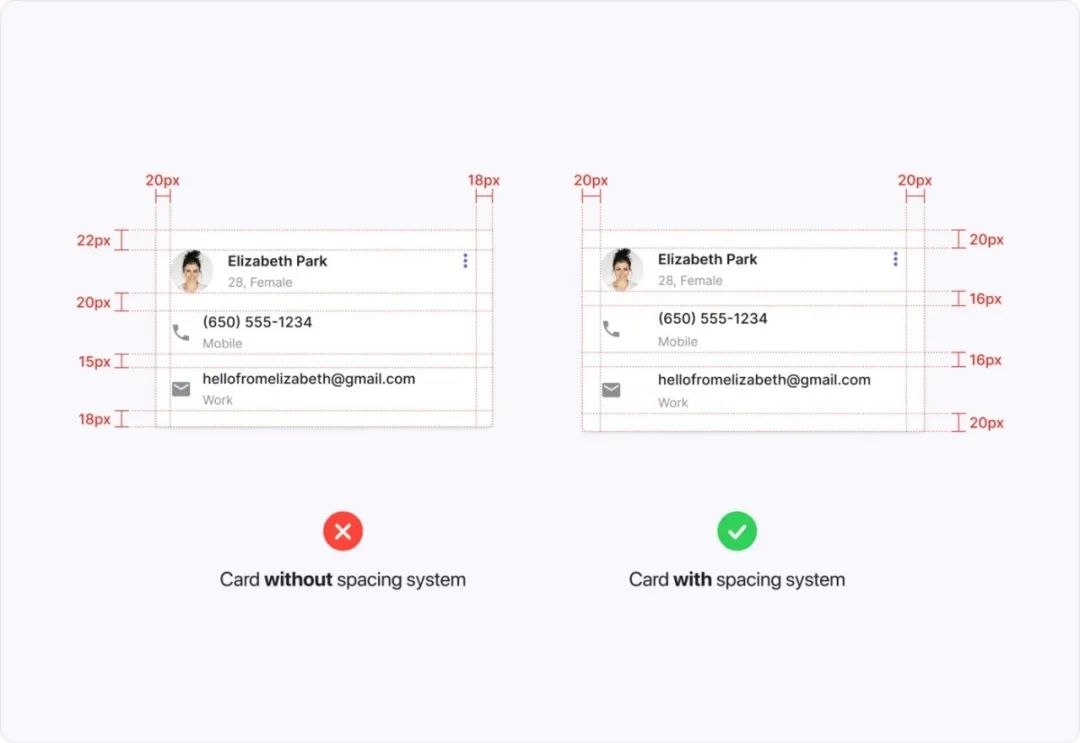
3. 对留白创建一个间距体系
留白是UI各元素之间的空白区域,它们将创建视觉组,保持视觉层级。如果你想避免设计混乱,需要确保做好一致性,你需要定义好间距体系,这对开发来说也会非常有效,减少代码量,还原的更好。

关于间距系统我也有一些经验:
- 选择一个基础单位,并用它来作为UI元素间距的倍数值。一般来说,基础单位是4px(0.25rem)。不建议使用奇数比如5px,这是因为设备中会有1.5x的DPI,这个留白的缩放值会变成7.5px会导致像素模糊。
- 通过使用基础单位作为增量或乘法来定义间距值,减少间距值的数量,会让UI更简洁,例如它用来定义Tailwind(https://tailwindcss.com/docs/customizing-spacing)这个产品留白规范。
- Figma进阶用法,修改“大移动”(具体设置方法见官方帮助文档https://help.figma.com/hc/en-us/articles/4404575206295-Set-small-and-big-nudge-values),从默认的10px改到8px,这将会让你每次移动元素可以保持8px的数值(这是基础单位的2x),只需要按住shift+方向键即可。这会非常省时间。
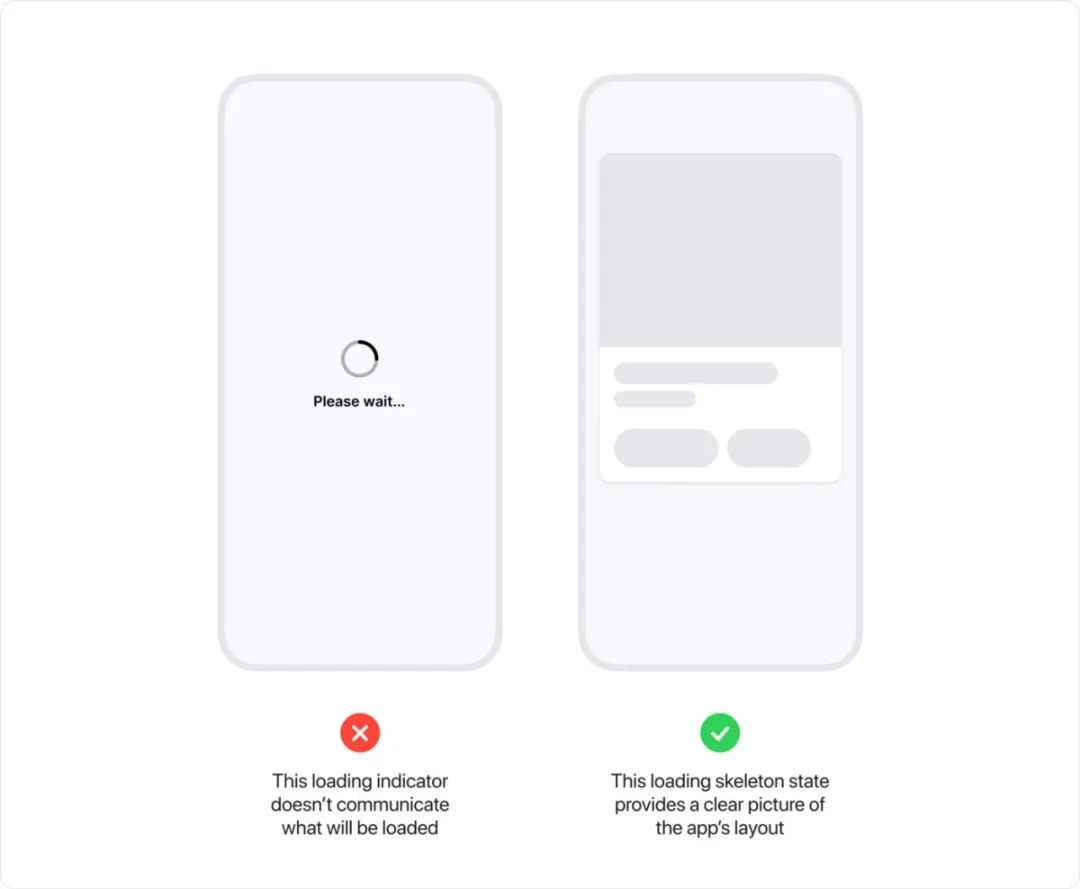
4. 尽可能设计与内容布局相似的加载状态
加载状态匹配即将加载的真实内容会减少用户对于加载内容的不确定性心态。下面的例子,你可以在右边看一个正确加载效果的设计,会更加符合用户的心理预期。

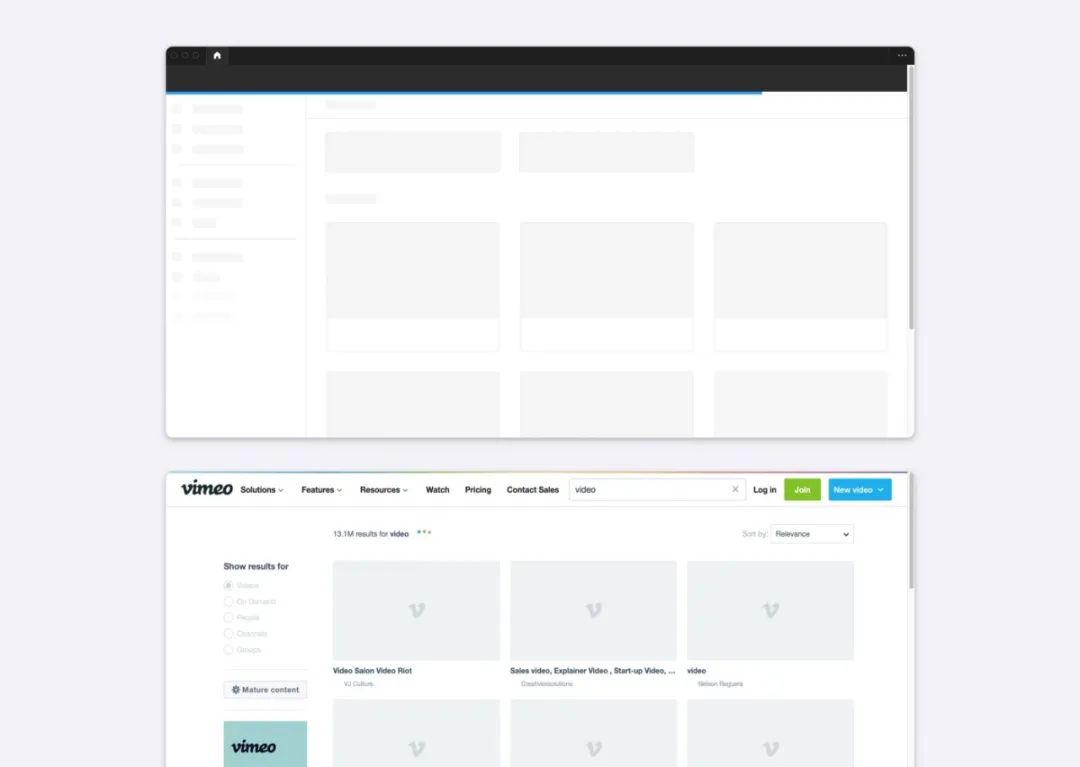
一组加载状态的效果对比

Figma and Vimeo
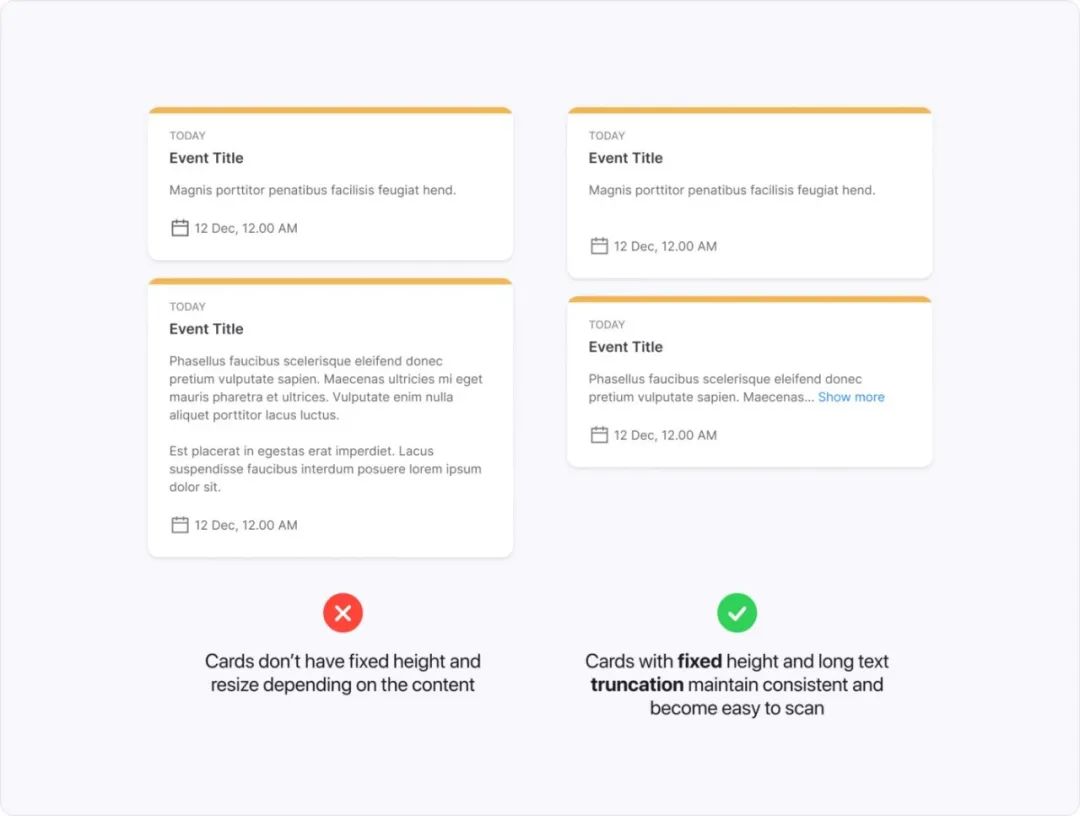
5. 定义一个卡片的固定高度
在实际项目中,你需要设计一个卡片元素,假定一个卡片是一行内容,另一个卡片是有4行文本内容。最好的解决方案是设计一个固定高度的卡片,在内容较少的卡片上使用留白,而在内容较多的卡片上使用文字截断。(彩云注:这样卡片在效果上更加一致。)

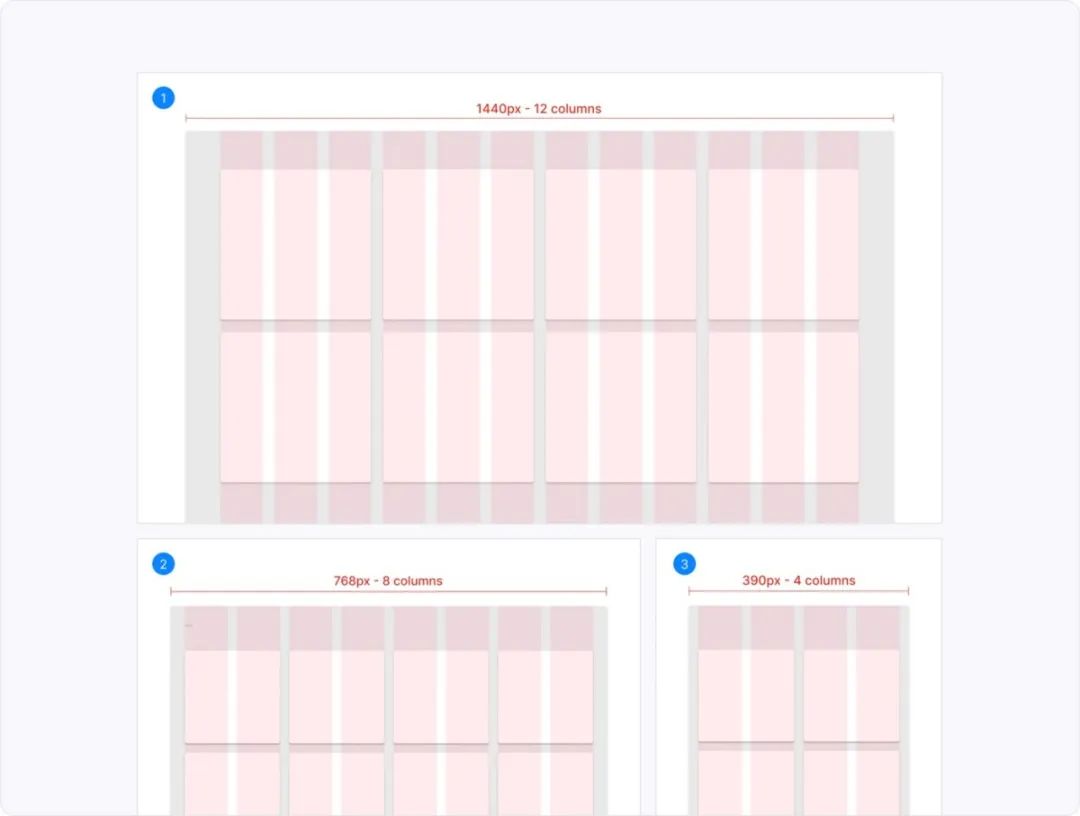
6. 使用网格作为卡片设计的基础规范
网格作为卡片的布局基础,有助于统一地安排内容,这就是为什么当涉及到卡片设计时它们是如此有用。当你需要时,可以使用网格将卡片的宽度扩展到需要的网格列数量,通常这样做,你可以找到一个合适的卡片宽度。当设计一个响应式布局时,应该为每个断点
(彩云注:可能有些人不大理解断点的意思,它指的是从PC切换到平板,然后再切换手机,屏幕大小在变化,布局也会做相应的改变)设计一个网格,设计相应的卡片大小。

(1) PC (2) 平板 (3) 手机
你可以在这2个网站学习到更多关于响应式设计的规范 Material Guidelines or Intuit Design System.
当你在设计基于卡片,响应式布局时,你需要问自己几个问题:
- 卡片内容在所有断点之间看起来一致吗?(台式机、平板电脑、手机)
- 间距值是否一致?
- 交互合理吗?它们会影响卡片的大小和卡片之间的间距吗?
- 长标题有考虑吗?它们会如何影响卡片的内容?
一些Figma设计卡片布局的建议:
- 为卡片定义约束constraints(https://help.figma.com/hc/en-us/articles/360039957734-Apply-constraints-to-define-how-layers-resize),以确定当你调整它们的大小时,布局中的卡片应该如何响应。
- 为卡片应用auto-layout(https://help.figma.com/hc/en-us/articles/5731482952599-Using-auto-layout),使它自动调整大小根据里面的项目。在Figma上有教程(https://www.figma.com/best-practices/everything-you-need-to-know-about-layout-grids/additional-tips/#using-constraints-with-layout-grids)。
- 创建一个8px的网格可以让你在设计中精确地排列和调整8px增量单元的元素大小。
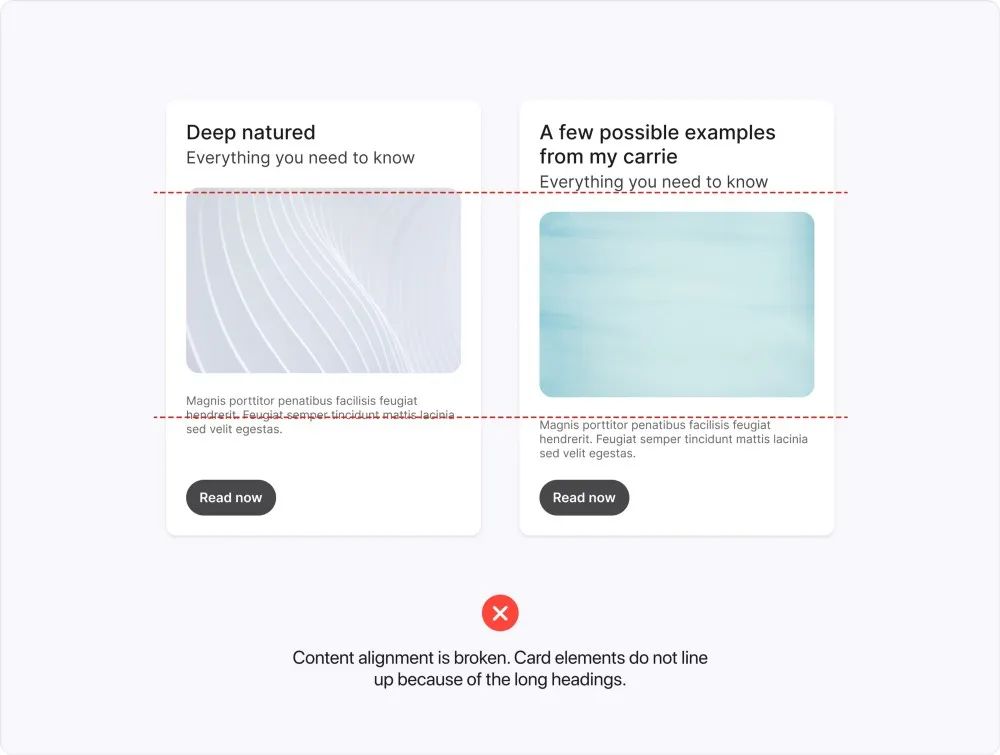
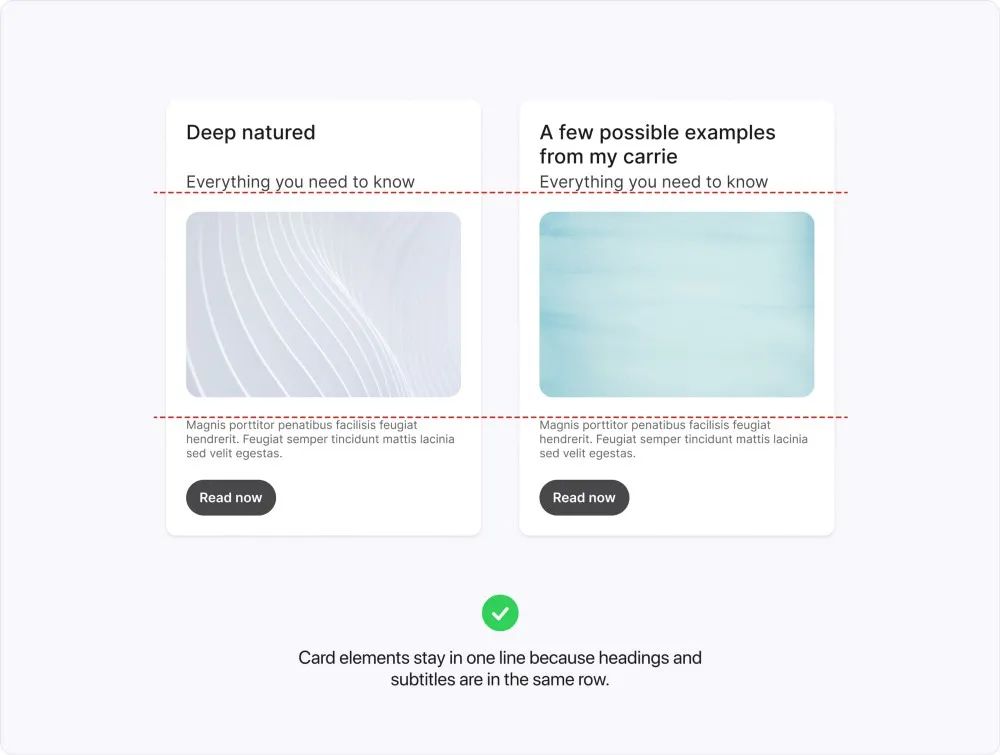
7. 创建不同内容的卡片设计
如果你事先知道卡片可能有不同长度的内容,请确保在设计中涵盖这种情况。在不同内容转换过程中将帮助开发以正确的方式为卡片做好还原,避免破坏内容对齐。


8. 为更好的用户体验定义卡片交互
UI交互是用户通过触摸屏、鼠标或键盘设备与UI元素交互时发生的操作,状态是在特定用户的交互中出现的视觉反馈。

与许多其他UI元素(按钮、文本字段、下拉菜单等)一样,卡片的状态应该取决于使用上下文和定义的交互。对于特定的交互,卡片应该根据状态设置样式。
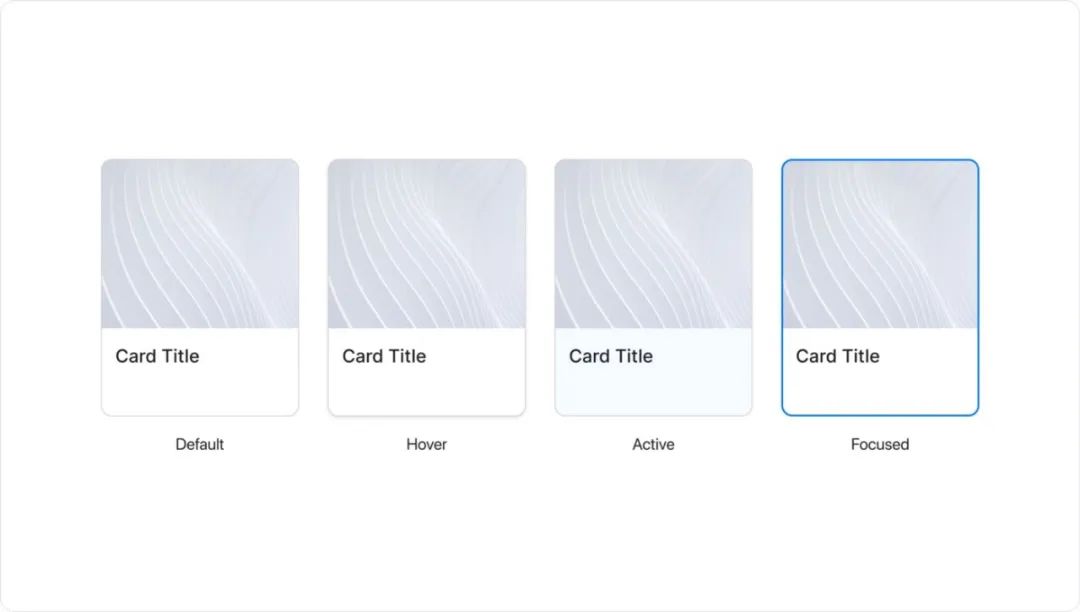
最常见的卡片状态列表:
- 默认:卡片处于正常状态,无任何用户交互。
- 悬停:当用户将鼠标光标(指针)放在卡片上时。
- 激活:如果卡片是可点击的,用户按下鼠标主按钮点击它,卡片的样式应该改变,以显示组件是激活的。这与按钮被按下的状态相同。
- 聚焦:当使用键盘或语音等输入法时,卡片会高亮显示。通常在网页上这种状态是用蓝色的,但你可以选择你自己的品牌色,只要确保颜色与背景颜色至少3:1的对比度。
- 选择:卡片被选择时的状态拖动:用户拖拽卡片时的状态。
三、总结
卡片是UI中的常见组件,你可以在大多数网站和移动应用中找到它,它实在是太流行且实用了,所以一定要掌握好卡片设计并进行大量的练习。通过这些知识点的学习,我们可以使它们在视觉上更有吸引力,更有效,更容易访问。
原文作者:Anastasia Prokhorova(本文翻译已获得作者的正式授权)
原文:https://uxdesign.cc/8-best-practices-for-ui-card-design-898f45bb60cc
译者:彩云Sky,公众号:彩云译设计;腾讯高级视觉设计师。
本文作者@彩云sky
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
