捕捉用户的文艺神经—清明活动设计小结

清明节是中国人非常注重的传统节日之一,有关清明的专题比比皆是,如何在众多传统设计风格的活动中脱颖而出呢,这将会是一场新的挑战。

强化感情诉求
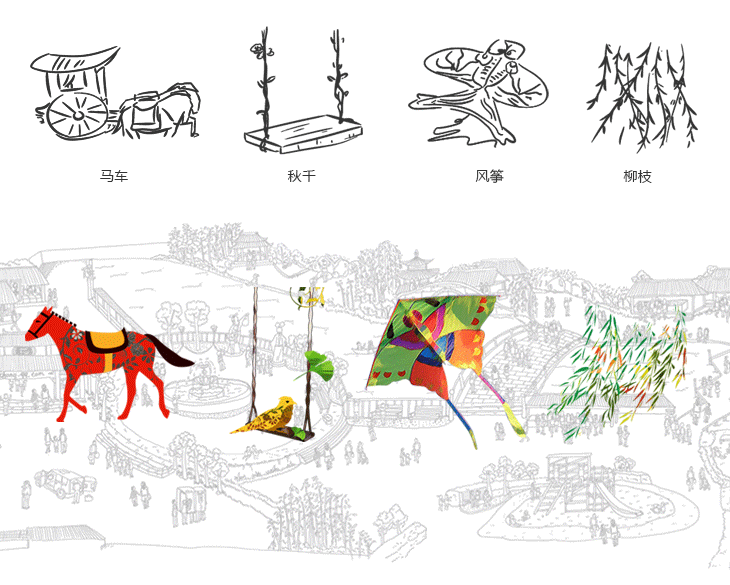
准确的把握节日期间的用户行为,把清明节打造为轻松的踏青氛围。塑造了踏青出游,“荡秋千,放风筝,插柳枝”四个清明民俗场景,并各自对应一个业务产品。
创新的设计风格
即保持传统节日的“调性”又营造出不一样的中国风,和同期活动产品差异化,强化用户的品牌记忆力。
设计过程:
关键词:传统风格,中式水墨,现代元素结合,小文艺。
常规的中式风格:

中式风格不外乎古建筑,凉亭,小桥流水,水墨笔触,柳枝,荷叶……怎么样能打破这样的设计氛围呢?
南国春半踏青时
清明节,首先我会想到清明上河图(虽然都说他们没半毛钱关系),充值中心的产品多样化,需要把把所有的产品链接到同一个画面上来。假 设在一个公园的场景里,仿古的大门和建筑,停车场附近有卖车险的临时办理处,可充话费的小卖部,投注站,儿童游乐场,喷泉,划船 ,钓鱼,放风筝的广场,柳树,一家人出游的场景,三四个好友结伴而行,这一切构成了这张场景图最初的设想。

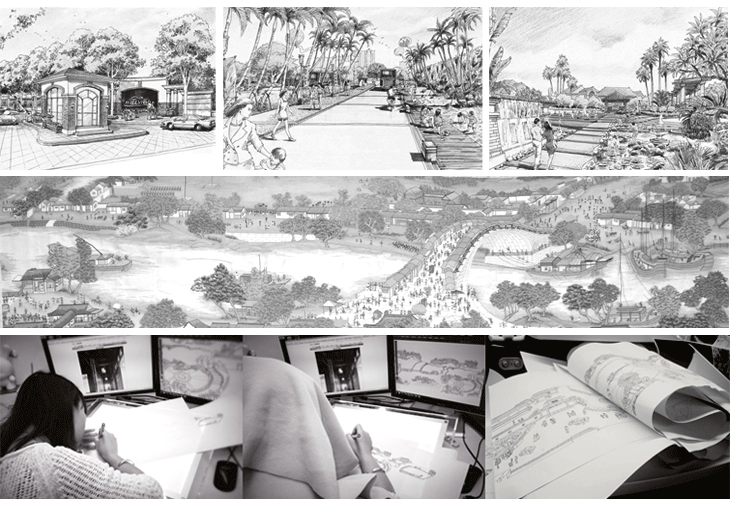
绘画过程
找了很多参考,收集了一些园林景观图,用清明上河图的构图方式,把每个小场景结合起来,动用了手绘板,扫描仪, 拷贝台。为了方便后期修改,手稿也分为三层,第一层是建筑园林,第二层是阴影,第三层是人物。

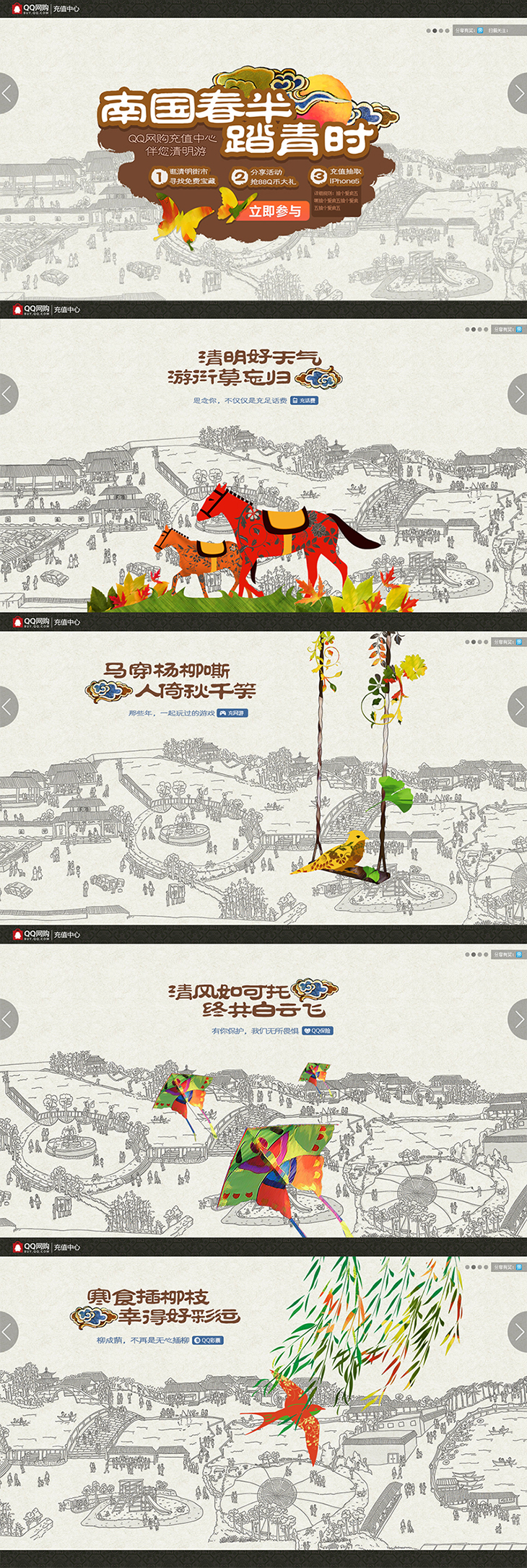
从页面表现上,以古典卷轴长画的形式呈现。在是让页面“自行流动”还是让用户“手动切换”场景两者做了一些 考虑。如果是让页面自行滚动,就需要考虑滚动播放的时间,如果速度太慢容易让用户失去耐心从而放弃浏览完整 个页面,速度太快则会让页面中的元素得不到充分体验失去页面与用户的互动效果。所以,我们选择了左右切换分 屏让用户慢慢欣赏每一幅画面。
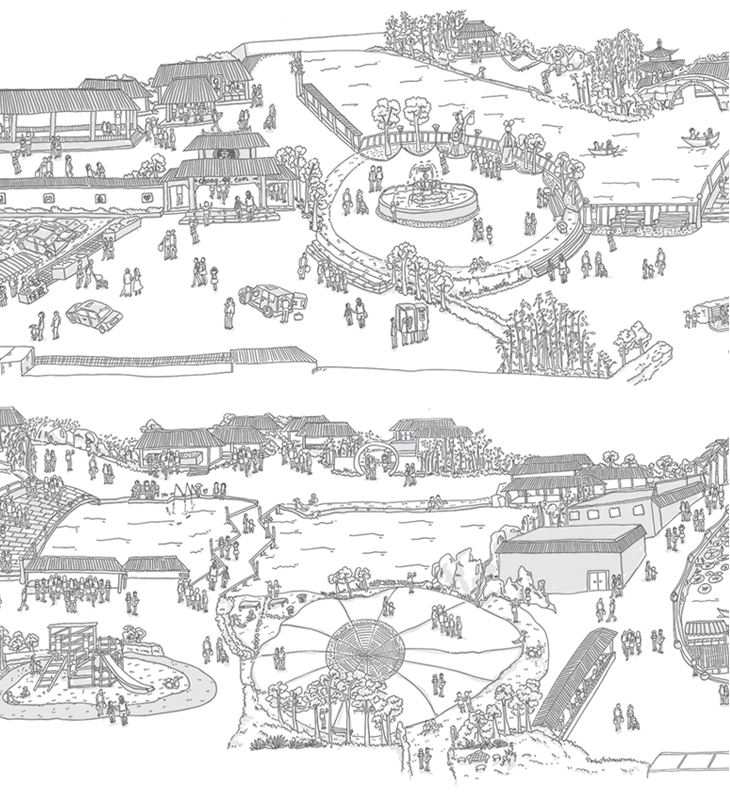
绘画过程
在反复修改和淘汰了无数手稿之后,最后终于含泪定稿了。(篇幅有限,只能局部放大)

前景—南国春半踏青时
前景提炼出四个主题:踏青,秋千,风筝,杨柳。把纯手绘的清明上河图作为背景。寻宝的噱头让用户在场景里有强烈 的参与感,增强品牌记忆。街铺、小桥流水、柳枝、池塘以及各种传统元素打造出另类的中国风。

首页—寻宝噱头
封面入口的预告页引导用户参与,长画卷中隐藏的热点图增加迷宫寻宝的趣味性。提前预告给用户有分享微博并抽 大奖的活动内容。

最终视觉

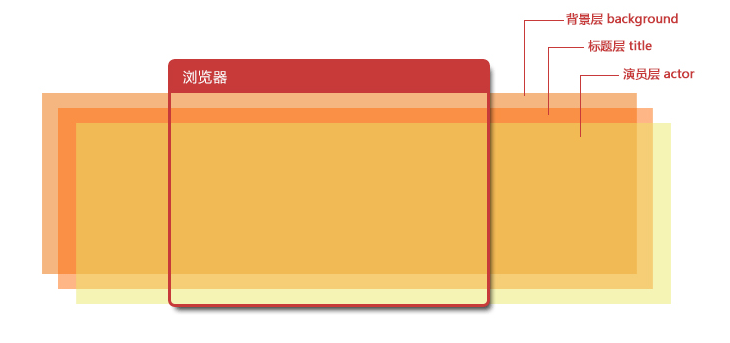
页面结构
我们将这种结构称为“地铁”式。浏览器窗口可以看作是地铁站内的屏蔽门,页面内容就好比在屏蔽门之后运行的 列车。页面整体内容是由一节一节的“车厢”组成,经过鼠标事件的控制每次显示一段内容。

假设我们有四节“车厢”,需要一节一节的通过浏览器窗口,这时候可以给它一个变量。这个变量就是每一节“车 厢”运动停止的位置。我们可以通过设置函数的参数来计算出每一层每一节的不同停止位置,从而达到速度的不同 形成视差效果。

原文来自:腾讯公司ECD
关键字:交互体验, 视觉设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
