为原生表单控件穿上美丽的外衣

在互联网成熟的今天,大家对网站的要求不仅仅在功能实现上,也开始注重视觉设计,多终端用户体验等等。表单控件是web页面上重要的组成 元素,具有非常高的功能性。交互设计师为它设计更加方便的操作方式,视觉设计师也会绞尽脑汁设计出更加夺人眼球的视觉展现。可是由于表单控件自身的局限 性,不能很好地自定义外表,所以就诞生了一系列的由聪明的前端同学模拟出来的以假乱真的表单控件。让我们从一个真实的“栗子”开始。
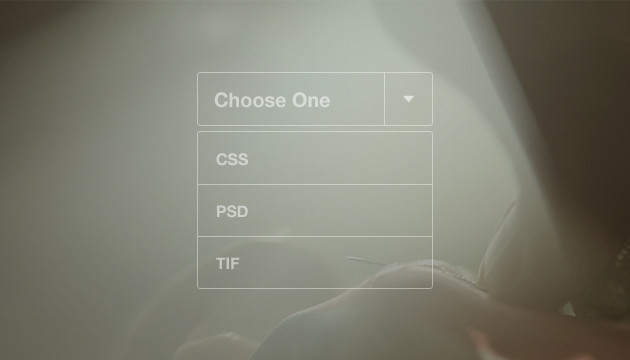
视觉设计师提供了一张设计稿:

作为前端同学,我在收到稿子的一瞬间,其实内心各种想法交织:

这样设计很好看,只是需要模拟控件,看样子还要切图,下拉效果也是要模拟的,最重要的是要考虑兼容性,此外做完还要留下详细文档解释用来与团队沟通。
这样的模拟需要在兼顾实现设计的同时,还要保证网站的性能和可用性。这时我不禁开始怀念那些看起来平凡却非常实用的原生表单控件。如果用他们几乎可以解决以上所有问题。
1. 说服设计师用原生控件,原生控件好处一箩筐
我们从美观性、易用性、可用性、愉快感、忠诚度等几个维度对一个web产品评价,美观是其中的一环, 但是更好的功能实现、更高的效率会比华而不实的设计更加有利于产生愉悦的用户体验。
1.1 节省团队沟通成本
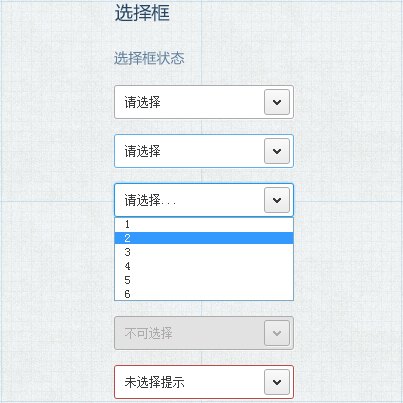
原生控件自身属性丰富,比如单选、复选框的不可选状态,输入框的不可输入状态等,可以直接开发使用,而不用像模拟控件,需要用样式模拟,增加工作量的同时增加各个环节的沟通成本。
1.2 兼容性
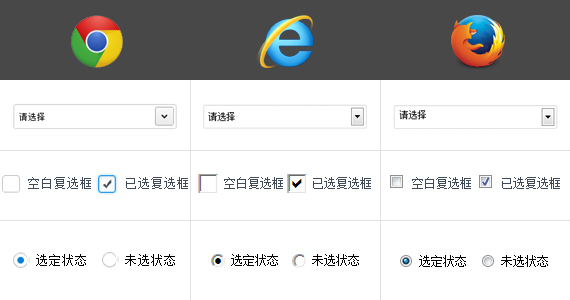
使用原生控件在各个浏览器都有非常高的兼容性,同时表单控件会根据各个浏览器的默认设置显示相应的视觉风格,也会根据在实际的不同状态做默认的相应变化。这样有效避免了模拟控件中包括对位置、状态等等判断和控制。

1.3可用性
关爱有障碍的人士是我们的社会责任,作为前端开发者,我们也致力于为有障碍的人士提供更好的上网体验。原生控件的特性更好地支持键盘操作,tab切换,快捷键等功能,这样有助于视觉障碍用户使用读屏软件等等辅助工具对网页访问。
1.4体验一致性
此外,跨平台开发比如在日趋火热的移动端开发,原生控件可以调用浏览器调用手机的控件,保证了跨平台的体验一致性;同时可以适应响应式设计,兼容多种终端设备。
1.5美观性
还在担心没办法自定义原生表单控件的外观吗?Webkit给我们提供了这种可能,它允许重新定义控件的外观,让它们跟设计稿一样美丽。下面的例子告诉你。
2. 原生控件也可以很美丽,原生控件变装实例
使用原生控使用原来的html表单控件结构,通过css对控件自定义,改变其外形。下面从几个实例中,我们一起关注下那些可以自定义的相关属性,探寻未来可以自定义的种种可能。
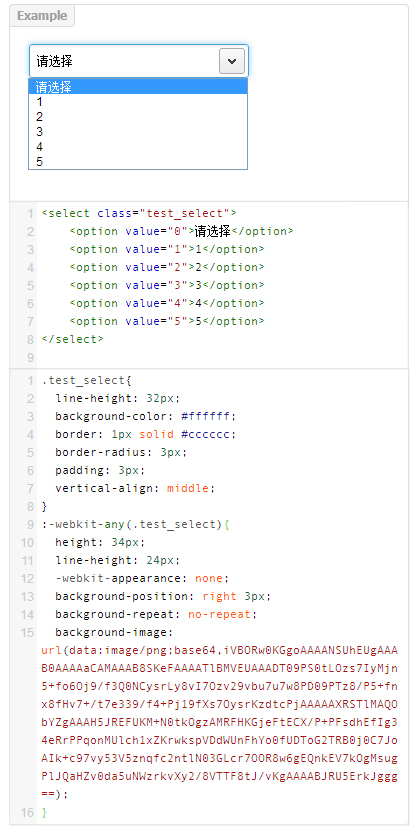
例1:下拉菜单

这里我们可以通过通用的css定义方法,定义下拉框的宽度、高度、边框、背景,还可以自定义下拉按钮的图片。这里为了方便处理,采用base64的图片。
Tip:下拉菜单的样式暂时只支持定义字体的大小。
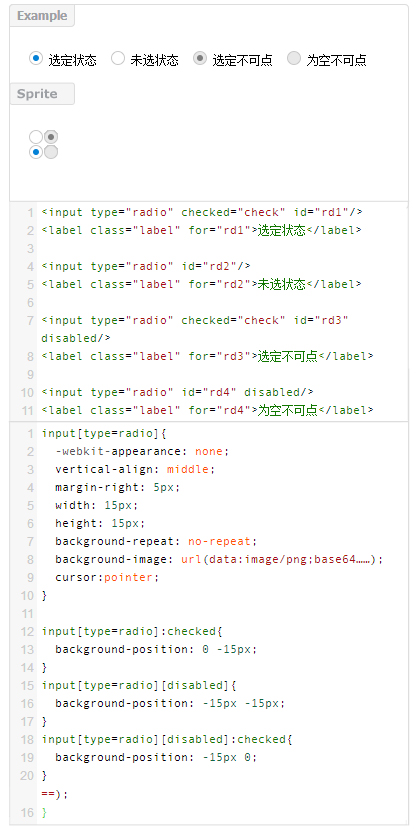
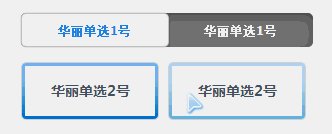
例2:单选框

单选框也可以被改变包括宽度、高度、背景图片等属性。这里为了节约流量,把几种状态的图片合并为雪碧图。从图中效果来看,依靠单选框本身固有属性很方便实现选中和未选中时不可点的状态,并且不用担心兼容性问题。
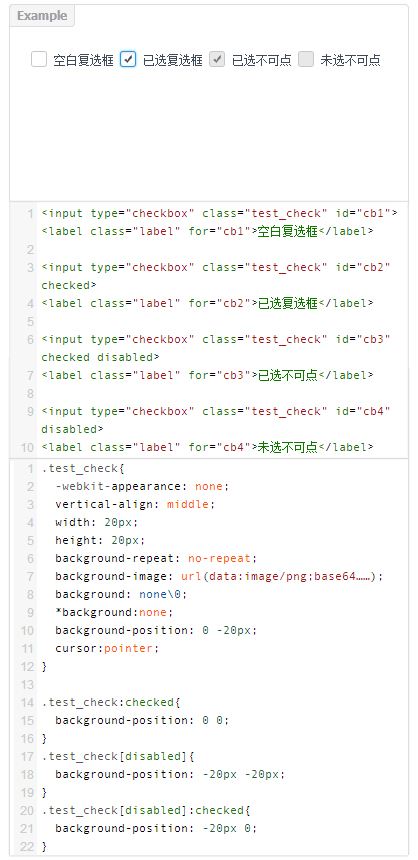
例3:复选框

复选框和单选框非常相似,我们可以通过定义宽度、高度、背景图片等属性,得到我们想要的效果。同样的也可以用自己自身属性实现可点击、不可点击、选中和未选中状态的设置。
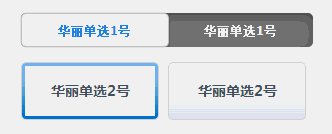
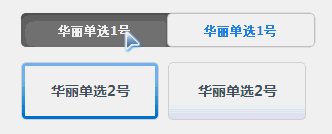
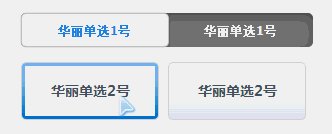
例子4. 其实,还可以做得更加好看些
以上的几个例子是在原生控件基础上做小的视觉改动,其实,我们可以做得更漂亮一些。下图设计是一组第一眼看起来跟单选框没关系的控件,透过现象看本质,同一时间只能选择其中一个空间,这就一个单选框控件的设计。所以我们以单选框为基础,改变他们的展现就做成了下面样子。

这一组已经用在我们项目中, 是不是看起来非常特别。 未来有更多的不拘泥默认样式的表单设计我们也可以试试看。
3. 某个时候美丽的外衣还是“国王的新衣”
非常遗憾,由于非webkit内核浏览器不支持这种自定义的操作,一部分用户包括国内浏览器大户ie版本比较低的用户还是不能体验到这种美观的控 件。实用和美观的平衡对于产品来说固然都非常重要的,有时候舍弃一些视觉效果多一些实用性可能换来的是更好评的体验, 而且随着技术的发展,自定义越来越灵活,浏览器对其的支持也越来越好,从这个角度来看,或许未来我们可以更多使用一些原生表单控件。

原文来自: 腾讯ISUX
关键字:交互体验, 交互设计, 表单
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
