记忆篇|从心理学理解交互设计原则
无论是设计网页还是APP,我们必须要满足用户的需求, 用户体验的好坏完全取决于你多了解用户。用户是如何思考,记忆,做决策?什么促使他们点击?知道了这些,对交互设计很有帮助。让我们从了解人记忆的复杂性和弱点开始。
短期记忆是有限的
短期记忆,和进行中的任务关系比较大,也称之为工作记忆,短期记忆有利于我们正在进行的任务,对于阅读,计算十分重要。我们肯定经历过一口气记住13位的手机号码,并不断默念这个号码帮助记忆,但是打完电话后,完全不记得刚才的号码。又如1+2=3,我看到第二个数字的时候,需要记得第一个数字,才能进行运算,对不对?这是我们平时习以为常并且觉得理所应当的事情,但是正是因为有短期记忆的存在,我们进行阅读并理解上下文、进行数学计算,逻辑推导才成为可能。
设计原则:
多次确认重要、复杂的操作结果
分步的任务之间不要有太多相关性,需要用户去回忆的内容
任务流中减少干扰信息,让用户能集中注意力
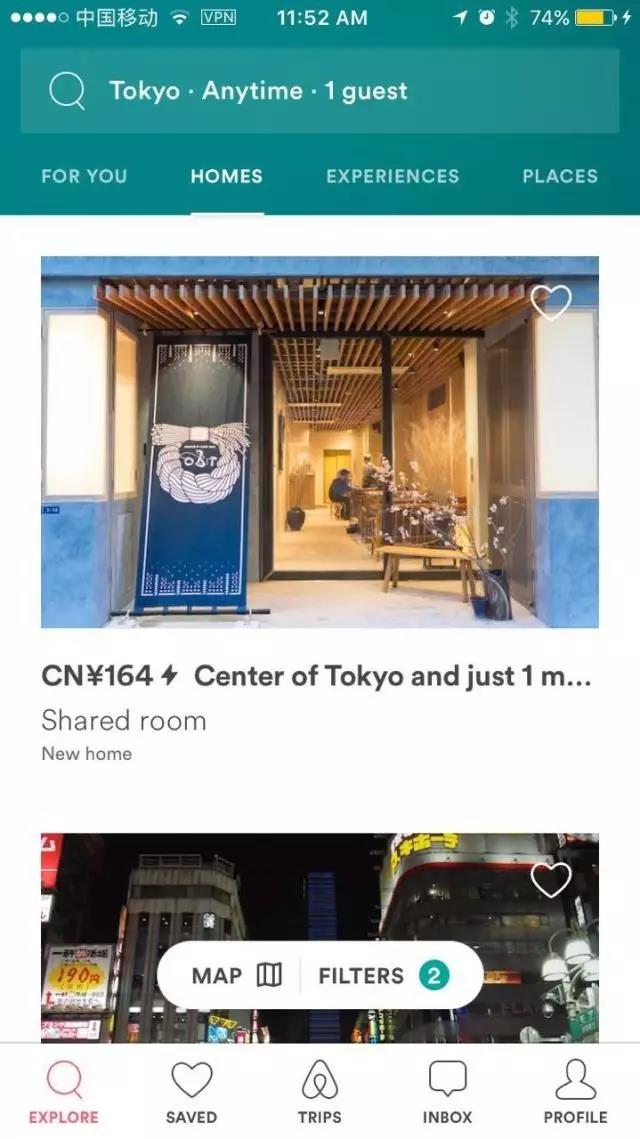
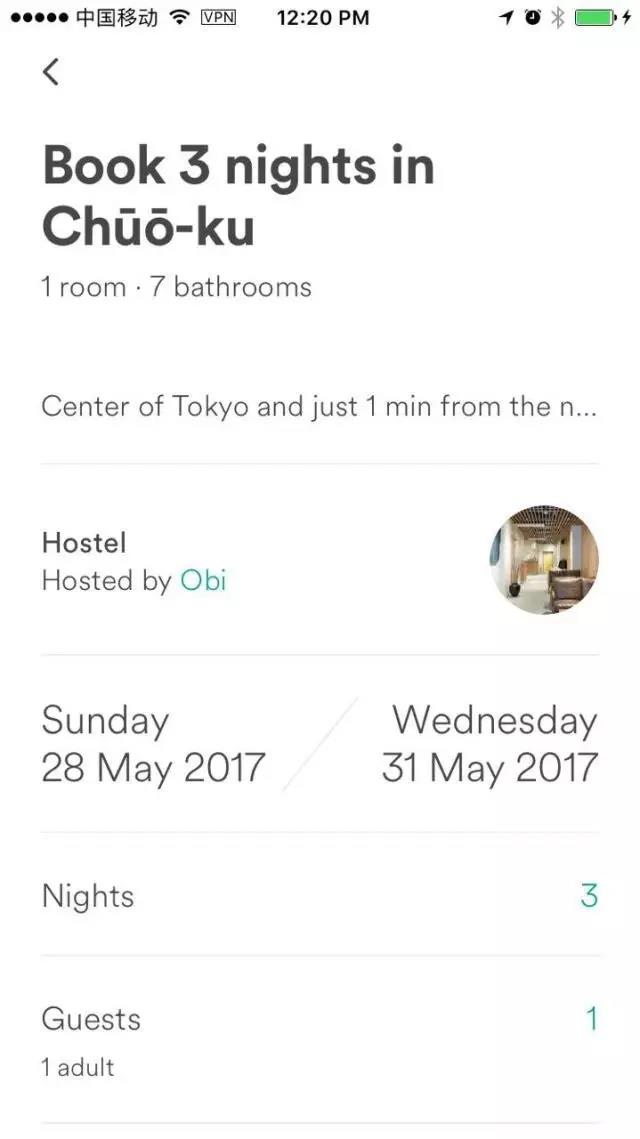
案例学习: Airbnb
- 选完筛选条件之后,回到民宿列表,筛选功能入口处有标记已选条件数量。

- 在用户选完入住日期后,用户会进入到一个预览页面,用户可以再次确认选择的房间数量,入住时间,人数。

记忆占用大量脑力资源
人每秒接受400亿个感官输入,一次可以注意到40个。但是对40个东西产生直觉不一定意味着对他们产生有意识的加工。思考,记忆,加工和表达需要大量的脑力资源。
设计原则:
具象图标,颜色、形状等视觉元素有利于记忆
页面跳转的一致性,自然的过渡转场会减少用户的记忆负担
案例学习:
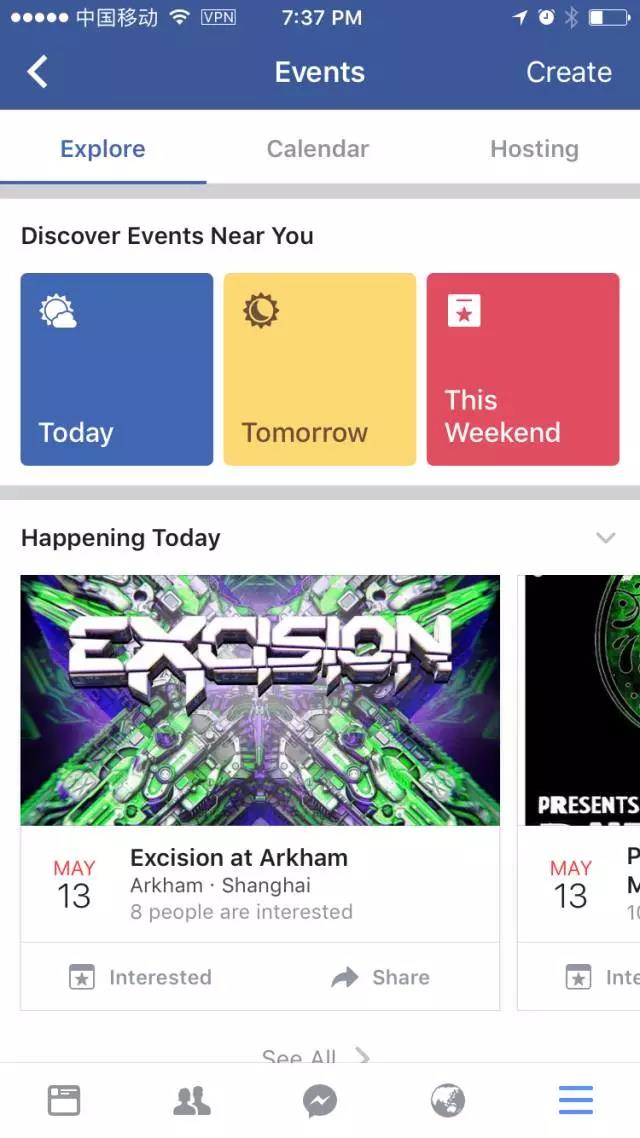
(1)Facebook Event
用颜色和icon区分不同时间的活动,帮助用户记忆,时间长了,用户可以凭直觉选择
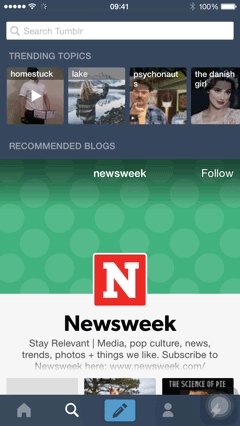
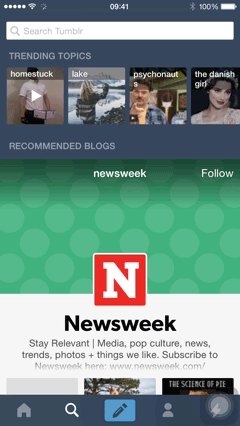
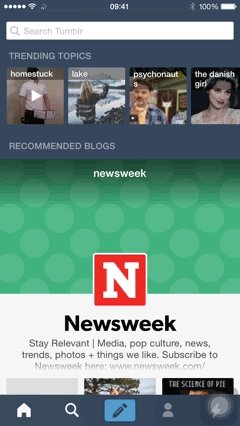
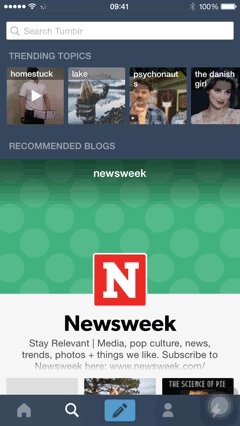
(2)Tumblr
点击关注某帐号之后,帐号的头像会弹跳到首页Tab里面,指引用户以后会在首页中看到此帐号的推送。
人一次只能记住4项事物
如果人可以集中注意力,并且过程中不受外界干扰,那么人可以记住3-4项事物。为了改善这种不稳定的记忆,人们会将信息进行分组以加强记忆。比如电话号码1366-5230-725, 13位的手机号码分成3组,有利于长期保存在记忆力。当然能将展示给用户的信息限制在4条固然好,但是面对复杂的业务,也不必强求,可以用分组和归类的方法展示。
设计原则:
- 利用分组将4变多
案例学习:
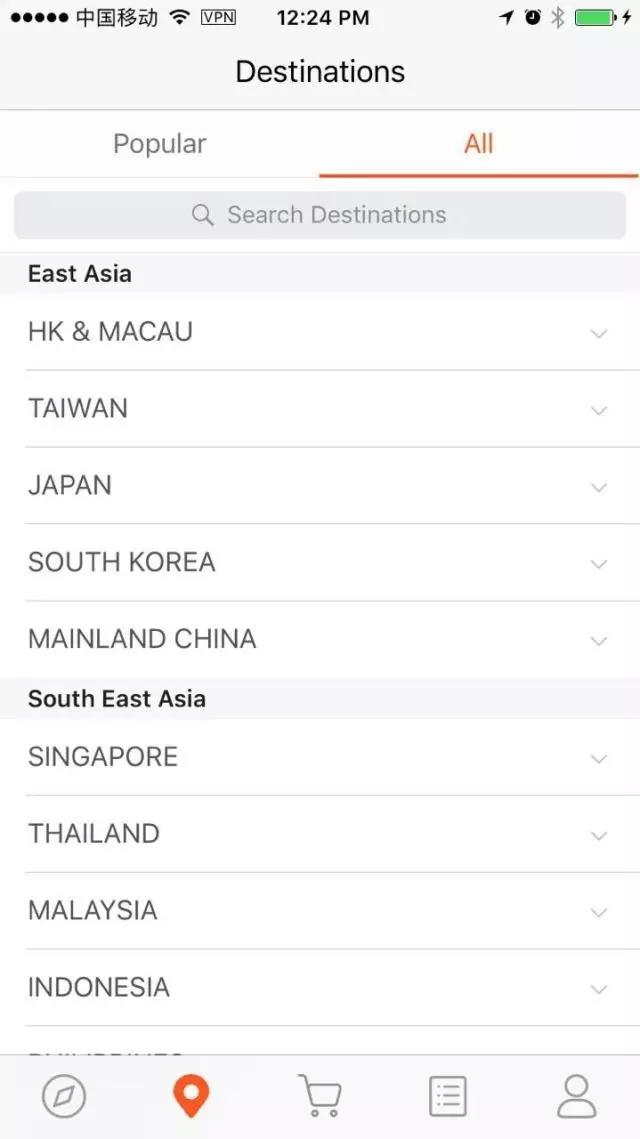
(1)Klook
将国家分组,有利于查找和长期记忆。
人必须借助信息巩固记忆
如果人们能把新信息和已有信息联系起来,就更容易强化新信息或者把它保存在长期记忆里,从而更好的记住和回忆这些信息。用户在使用产品的过程中,会形成图式,图式会帮助用户快速理解整个产品的功能和使用。
设计原则: - 保持控件使用的统一。比如用相同的控件处理反馈、页面跳转等
再认比回忆更容易
给你一个记忆测试,先记住列表中的单词(如:钢笔,铅笔,墨水,尺,回形针,订书机,电脑,USB, 剪刀,书签,桌子,白板),然后默写下来,这个是回忆任务。如果是让你再看这个列表或者走进一间办公室,说出东西在列表上出现过,这就是“再认任务”。再认比回忆更容易。许多界面设计规范和功能都经历数年的改善,以缓解与记忆相关的问题。
设计原则: - 全新的设计语言和系统需要引导用户去适应,如新手引导视频,页面,新功能提示等等。
案例学习:
Instagram, IOS的重大改版都有不同的声音,有的用户很爱,有的用户喜欢吐口水,新的UI改变用户的习惯,从前的记忆都不见了,需要在新的UI上重构自己的图式。幸好Instagram和Apple都有庞大的用户和拥趸者,追逐最时尚最新潮的设计也许是产品和用户都需要的。
作者:Tony(微信公众号:Tonyux), 5年用户体验设计经验,曾经是腾讯手机QQ群垂直业务的交互设计师,现在在booking.com 做产品设计本地化。
关键字:交互设计, 产品设计, 心理学
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
