知乎的“更多”页面:从重复入口看知乎在产品设计的细节
本文作者将从最简单、最常见的“我的”页面——知乎里面的“更多”页面入手,从重复入口看知乎在产品设计的细节。
知乎是一个问答社区,用户分享着彼此的专业知识、经验和见解,社区里面不断地涌现高质量的信息,这是一个不断倾听各种不同声音的社区。
笔者是2014年初就注册了知乎,3年多的时间,见证了知乎的不断发展。很感谢知乎给我提供了很多思考问题的角度。
在知乎提供高质量内容的同时,使用的同时,感谢的同时,笔者觉得知乎需要对内容的架构做一个比较全面的梳理,对于内容的创作、整合、分发应该做一个更加清晰地理解和呈现。
笔者今天就从最简单、最常见的“我的”页面——知乎里面的“更多”页面入手,从重复入口看知乎在产品设计的细节。
从用户角度理解
观察页面
首先,我们每个人把自己当做用户来看看以下三个页面。
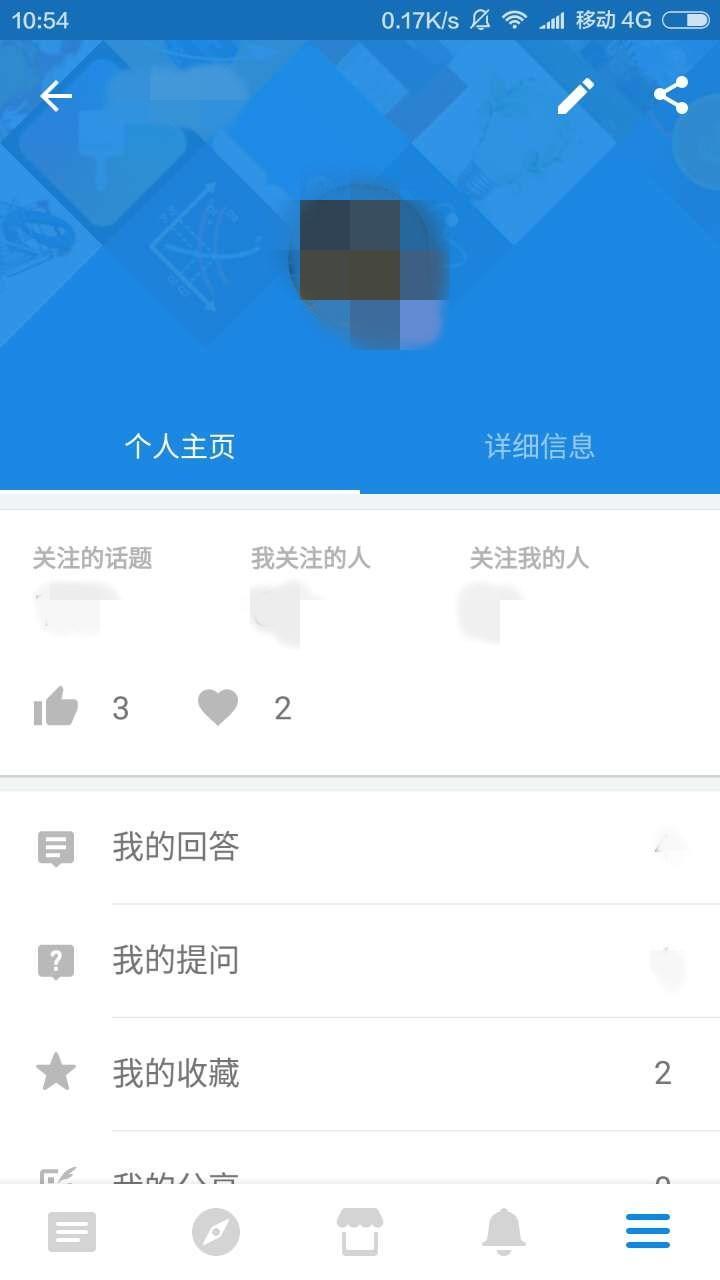
“更多”的主页面
个人主页
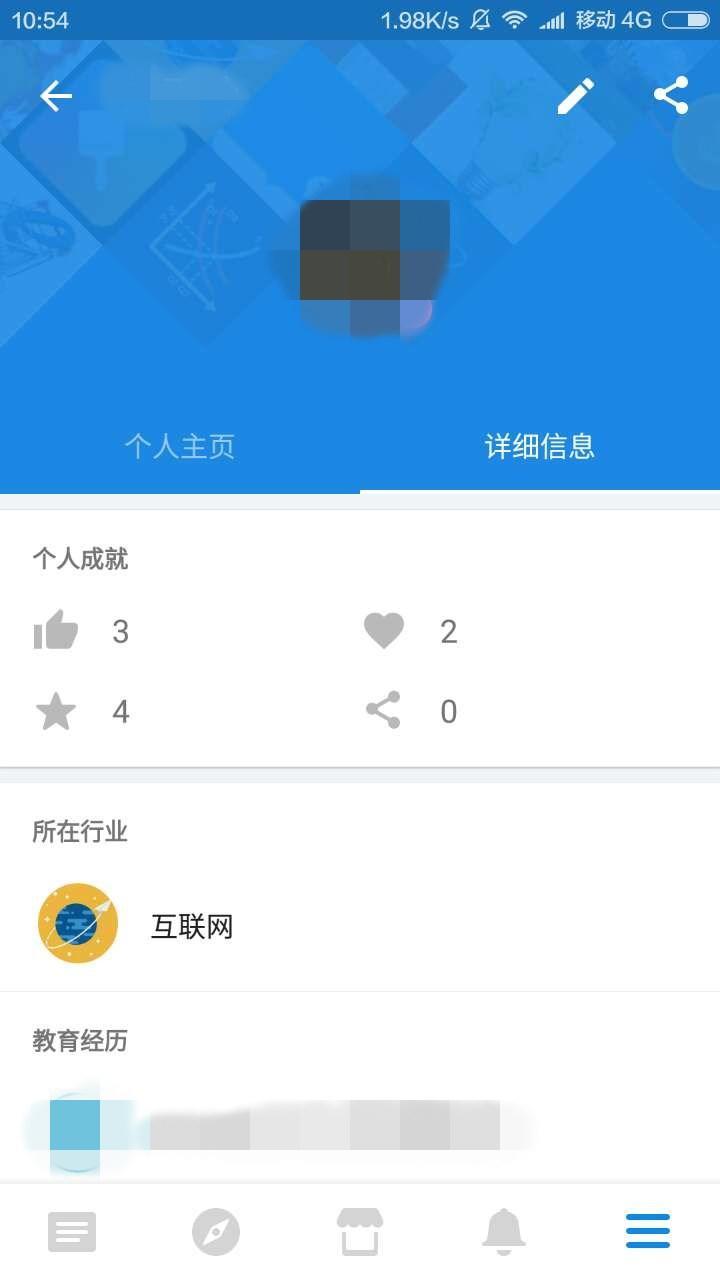
详细信息
页面梳理
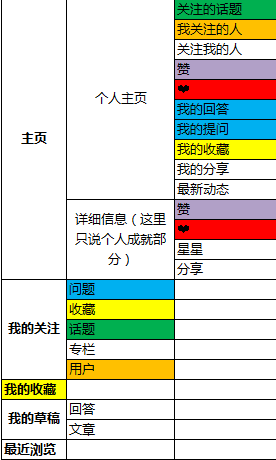
下面是我对更多页面的梳理(页面不够,分两张图)
页面梳理(1)
页面梳理(2)
重复的功能入口
- 通过页面梳理,我们看知乎“更多”页面的重复的功能入口:
- 绿色部分:个人主页-我关注的话题=我的关注-话题
- 橘色部分:个人主页-我关注的人=我的关注-用户
- 蓝色部分:我的回答+我的提问=我的关注-问题
- 黄色部分:个人主页-我的收藏=我的收藏(一级页面)≠我的关注-收藏
- 紫色部分:个人主页-赞=详细信息-赞
- 红色部分:个人主页-:heart:=详细信息-:heart:
- 浅蓝色部分:已购内容-Live=我赞助的Live
- 玫红色部分:已购内容-电子书=我的书架-已购买的
- 墨绿色部分:付费咨询=我的值乎
存在的问题
通过对上面重复功能的分解,笔者认为存在如下问题:
(1)不同功能入口之间没有构成明显的类功能分布区
重复功能中的1、5、6功能相同,但是并没有起到联系不同使用场景的作用;而不同的功能之间,其关联本来就不是很明显,加上相同功能的入口太多,且分布在不同页面区域,让用户理解某“类功能分布区”的成本很高。
笔者的定义,所谓的类功能分布区,是指在APP的有限界面内,更具有相似性或连续性的功能集中分布在某一个区域。
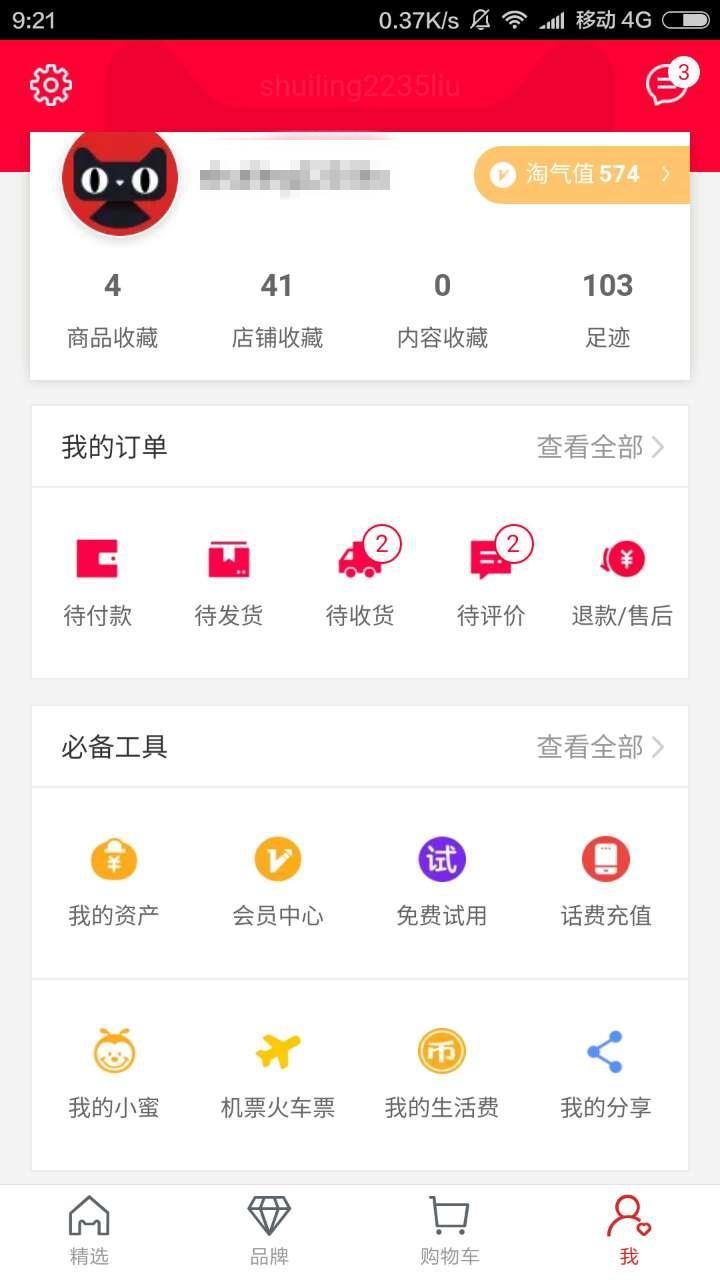
以天猫(V6.0.0)为例,“我”的页面主要分为三块区域。
天猫“我的”页面
- 第一部分是关于用户本身的信息 ,包括修改个人信息以及浏览信息两部分,是相似性功能的集中分布;此部分对应着购买商品前的相关信息;
- 第二部分是我的订单 ;此部分对应着用户购买的流程,包括购买中、购买后、以及售后等信息。
- 第三部分是必备工具 ;前两部分是天猫用户主体的使用功能,此部分对应着额外的福利或附加功能,辅助用户完成购买。
综上可以看到,天猫的个人页面深入了使用场景——购买商品,用户在到了这个页面以后一目了然,了解自己在哪一个阶段而去页面的哪一个区域去操作。
换句话说,一个比较好的流程或功能路径应该深入用户的使用场景,是相似或者同一个流程的功能聚集在一起。而目前知乎只是把相同的功能堆叠在不同深度的入口,不同功能的路径并没有深入使用场景。用户使用起来,面对同样的功能入口会不会有些困惑呢?
(2)相同功能入口的太多,但是并没有构成有效的联系
尤其是重复入口1-9,给用户的信息完全一样,只是堆叠在不同级别的页面。
还是以天猫(V6.0.0)为例,领取优惠券这个功能入口的出现频率就很高。
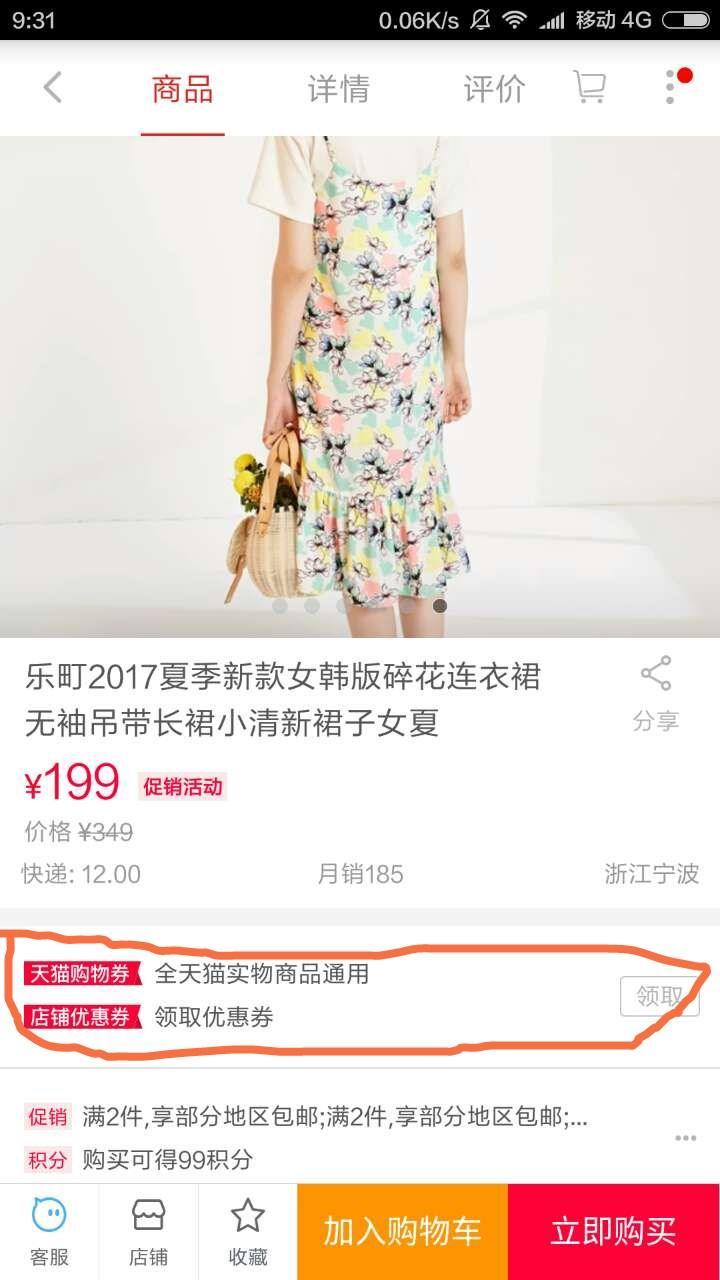
图1:优惠券出现在商品主页面
图1:在商品的基本信息下面直接出现优惠券的提示,第一次提醒用户可以领券;
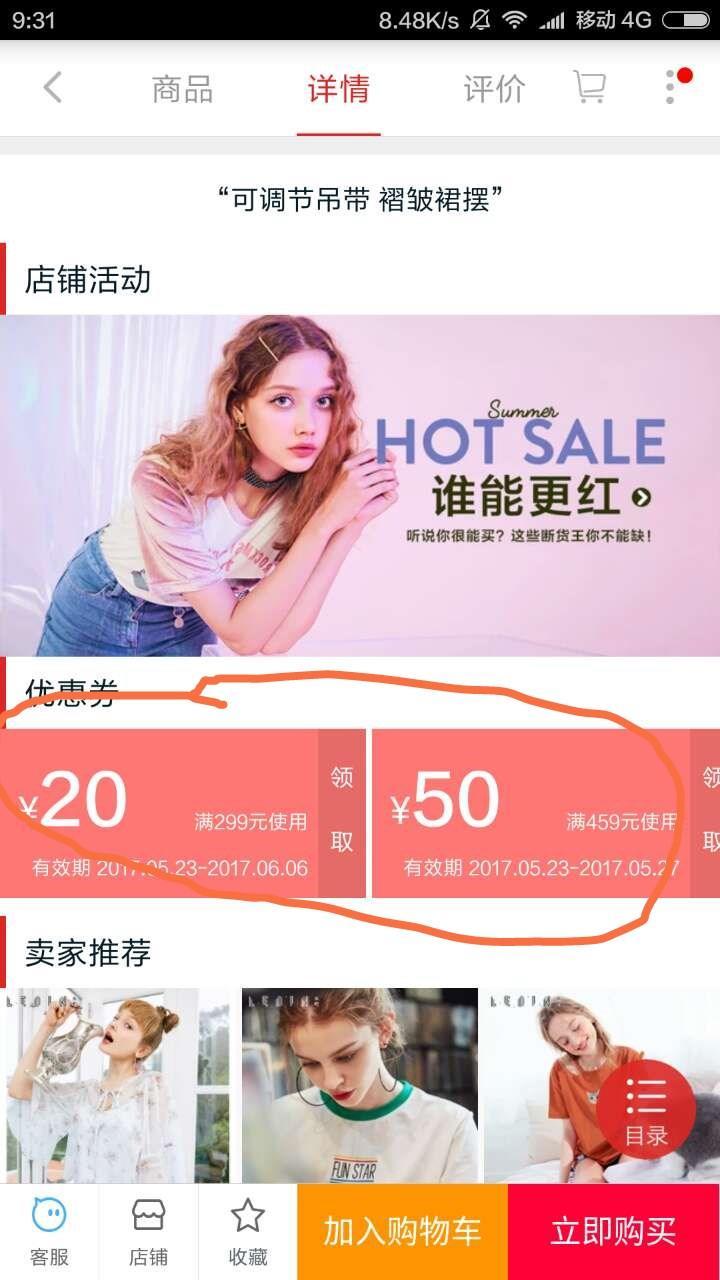
图2:优惠券出现在商品详情页
图2:在商品详情页,在用户想要更细致观看商品细节时,第二次提醒用户可以领取优惠券;
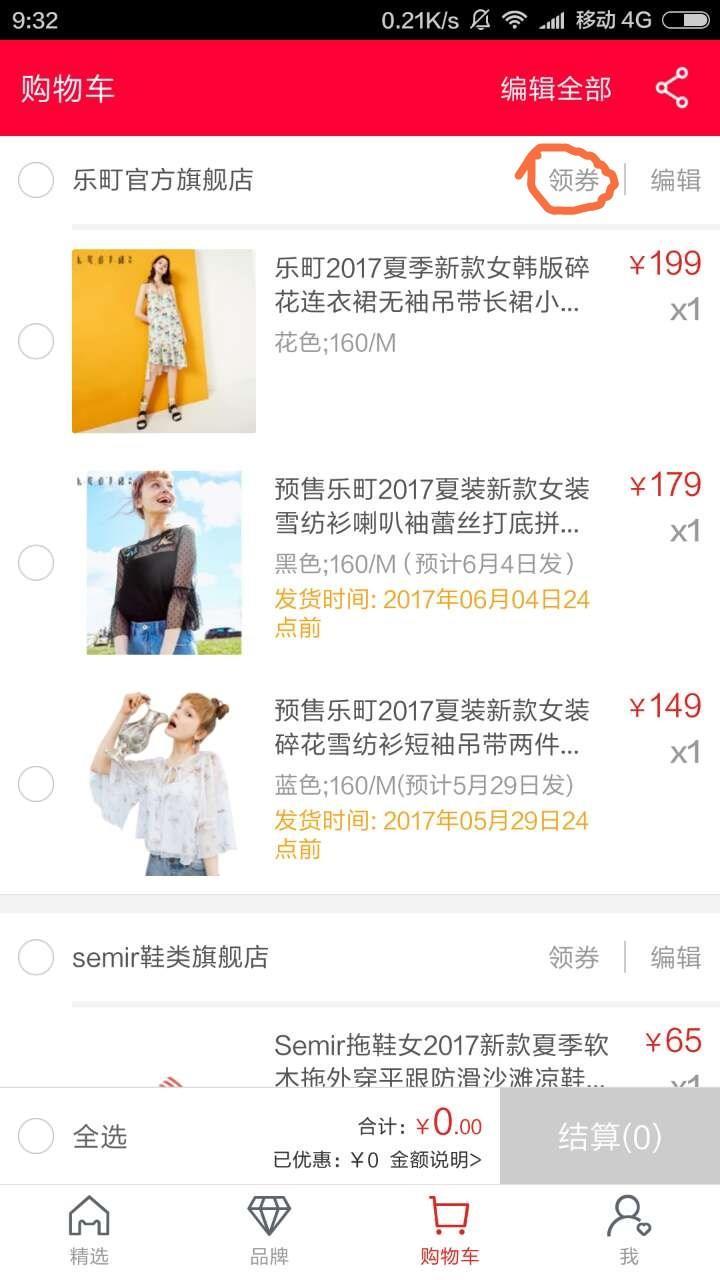
图3:优惠券出现在购物车页面
图3:在购物车中品牌名称的右侧,当用户想要去结算时,第三次提醒用户领取优惠券。
由上面的例子可以看到,在APP的不同地方出现的相同的功能,应该是在不同的用户使用场景下有益于用户的,它的出现是为了完成闭环,在每一个环节提醒用户的使用。而目前知乎上功能的重复,都是在一个tab下面,似乎没有看到明显的闭环。
(3)使用专有名词过于随便
特别参见重复功能入口的2、7、8、9。
众所周知,在一个APP页面上的名词使用应该是极为严格的,因为一旦用户有了固有的使用印象,是很难改变的。
也多亏这个原因,使得一代一代的互联网人不断教育用户,明白了一些专有名词的使用特征,比如“扫一扫”是扫描二维码、“发现”通常是浏览“新”资讯、“铅笔”图标通常代表编辑、“加号”图标代表新建等。
反观知乎:使用了“我关注的人”=“我关注的用户”,其实道理上是说的过去的,不过严格来讲,这样随便也页面中命名新名词,其实不算是很规范吧……用户最开始使用的时候,会不会傻傻分不清楚呢?!
既然在这里可以使用“我关注的人”=“我关注的用户”,“已购内容-Live”=“我赞助的Live”,“付费咨询”=“我的值乎”,那么“我的收藏”≠“收藏”又是为啥?
也许是我收藏的太少了,至今为止还不太明白,“收藏”(我的关注)与“我的收藏”的区别。
所以,这就是名词使用过于随便的问题,用户需要使用很久可能才知道这个功能的用意,对用户而言,理解成本会不会太高了呢?
(4)符号含义不明确
大家可以看一下主页的详细信息,个人成就里面分为四个部分,分别是大拇指形、心形、星星形、分享形。且先不说这四个符号都无法点击以便于进一步查看详细信息,其中的“星星”符号,至今为止我也不太明确是代表什么成就(怪我成就太少了……),不知道大家在使用的时候是如何理解的,是不是也跟我一样在理解上存在困难呢?
综上,可以看到在“更多”这个页面,其功能的逻辑不是按照用户的使用场景来切入,对于整个页面理解成本非常高,用户使用起来自然也就很困惑。
试着从产品经理的角度理解如此设计的原因
从用户的角度理解完,我看到了很多问题。但是存在必然有原因,我们再试着从做产品的角度去理解现有架构的原因,想想他们为什么这么做?
以下是我猜测的原因:
- 个人主页 :让用户能够详细看到自己各种详细信息。
- 详细信息 :让用户(尤其是大V)看到自己对其他用户所展示的信息;与个人主页区别开来是因为,大V在对外展示的信息上很重要,初衷是想营造主页的氛围,用户可以一下子看到别人眼中的我的样子。
- 我的关注 :让用户快速找到自己关注的内容
- 已购内容 :让用户快速找到自己付费的内容
写在后面
如果知乎的产品接收过很多功能入口过深的反馈,我想一定是因为没有在使用场景中及时出现在该出现的地方。按照用户的使用场景去重新规划功能,对用户而言才是最方便快捷的,而不是像现在这样设置很多快捷入口,反而增加了理解的成本。
产品是需要不断打磨的,思考的。如有任何问题,欢迎大家一起交流讨论~
作者:biubiubiubiu小丸子
关键字:知乎, 产品设计, 产品经理, 交互体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
