你所说的用户体验设计你真的理解么?
相信每个互联网从业者在工作的过程中提到的最多的就是“用户体验”吧,这四个字也成为了我们在工作的中的至理名言,但是可能很多人你去问他什么是用户体验或许他也没有什么准确的答案,可能就会说站在用户的角度考虑问题,他说服就好了。但是这么说完了可能你还是不知道怎么去做,因为“用户体验”这四个字本身就是很“虚”的东西。那么今天我给大家分享一下我在读完《用户体验要素》一书以后对“用户体验”的理解。
《用户体验要素》这本书的作者是一个叫jesse james Garrett的一个人,他创立过一个世界顶尖的用户体验咨询公司,而且他本人还是ajax之父。这本书从5个层级来叙述什么是用体验,但是对一个互联网从业时间不久的人来说可能有很多东西不会理解。这本书也不是一本工具类的书籍,里边所讲的东西都是一些概念性的内容,需要通过在不断的工作与经历中去理解书中所说的。但是对于刚进入互联网的从业者来说我又很推荐,因为这本书可以对你为来的工作方向进行指引。

接下来我对书中所讲的五个层级的用户体验,结合我自己的理解逐一分享给大家:
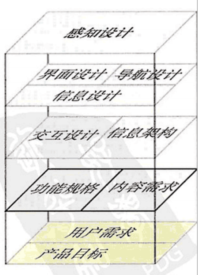
第一层 战略层
在我们做互联网产品之前,我们一定会问自己两个问题“我们要通过这个产品得到什么”和“用户要通过这个产品得到什么”,也就是我们平时说的“产品目标”和“用户需求”。只有明确的知道这两个事情以后才能保证我们的大方向不会偏移。那么为了确定这两个问题,我们最先就应该做好用户调研,做用户调研我们应该做好下边几个事情:
1.用户细分,根据用户的不同关键特征进行细分,如年龄,性别,消费习惯等,这样可以让我们更深入的了解目标用户群体的不同需求;
2.可用性和用户调研,用户调研的方式就比较多了,问卷、焦点小组、用户访谈、现场调查等。可用性的调查的目标就是帮助我们找到产品对于用户更好的使用途径;
3.创建用户模型,赋予目标用户在特定的场景使用产品,记住他们的特征,想清楚他们在这种场景下的真实反映。
4.品牌识别,在战略层确定的时候有必要对品牌进行树立,接下来的工作过程中产品能否被用户所接受,一定会起到至关重要的作用。
5.战略文档,战略文档是设计流程的起点,但是这并不意味的项目开始之前战略的完全确定,战略是需要经过实践去演变和改进的。
在战略层最重要的就是明确用户需求和产品目标,但不局限于以上的方法。
第二层 范围层
当把用户的需求转化为内容需求和功能结构,战略就变为了范围。这是一个有价值的过程,同时会诞生有价值的产品。
在范围层我们最重要的事情是定义需求,在战略层的各种用研方法以后会收集到很多信息,但是用户有的时候并不知道他们的真正需求,所以这就需要我们去定义需求了。
1.需求的来源,需求的来源有很多,用户、处在一线的同事等等。这就需要我们结合实际情况去寻找我们的需求咯。
2.需求清单,这是在范围层及其重要的一个东西,我们需要从中搞清楚每个功能已经用户的根本需求。
3.需求的优先级,一个需求可能会对应多个战略目标,同时一个战略目标可能对应多个需求,这就需要我们进行需求评估,看它是否满足我们的战略目标以及需求的可行性。
4.控制需求,产品的特性并不等于当前的战略,从定好的战略去控制需求。注意:一定是要关注战略目标,而不是关注实现各种目标的手段,这有很大的区别。
范围层重要的是对产品的内容或功能的定义,以及记录好这些需求,为后续的工作作为铺垫;
第三层 结构层
在范围层确定了大致的内容和功能,但是无法将碎片变成一个整体,结构层就是为了产品创造一个概念的结构。成功的用户体验就是能事先预知用户的期望并将其纳入到设计当中。在结构层中主要说的两个部分就是交互设计和信息架构。
1.交互设计,个人觉得交互设计就是为用户体验而存在的东西,它是为了用户设计结构化的体验。最好的体现在产品操作过程中系统对用户的回应,所以在产品设计的过程中设计者应该结合用户的真实使用情况考虑可能的用户行为,以及系统应该如何进行回应。
(1)概念模型,例如购物网站的购物车,用拟实的场景引导用户的使用,但是并不是说拟实就一定会形成很好的引导,对概念模型应该理性合理的利用。
(2)错误的处理,在产品的设计的过程中用户很可能会“犯错”,系统如何防止用户犯错或者说在用户犯错的时候如何避免他们继续犯错,这也是在交互中要着重做的事情。
2.信息架构,对于产品来说,信息架构关注的应该是呈现给用户的信息是否合理并具有意义。内容产品的信息架构主要是设计组织分类和导航结构。
(1)分类方式:ⅰ.从上到下,根据用户需求和产品目标进行结构设计,满足决策目标的内容到根据逻辑细分的次级分类;
ⅱ.从下岛上,将已有的信息资料统统进行最下级分类,然后进行高级分类。
这两种分类方式都有利有弊,从上至下的分类容易导致内容细节被忽略。而从下至上的分类可能导致架构过于精准,而导致无法容纳未来的变动。
(2)结构方法:ⅰ.常见的结构类型有:树状结构、矩阵结构、自然结构、线性结构等。
ⅱ.组织的原则,各个节点在信息架构中的依据就是组织原则,根据目标用户不同的需求进行有针对性的组织排序,例如:对于消费者来说更关注的是汽车的型号、品牌;而往国外运输汽车的更关注汽车的重量。
第四层 框架层
框架层其实就是对结构层的细化,在结构层对信息架构以及交互设计做好以后,在框架层则是对信息设计、界面设计以及导航设计。界面设计就是提供做某些事情的指引,导航设计则是提供去某个地方的指引。
(1)界面设计,哪个功能要在哪个界面上完成,这是在结构层的交互设计中设计好的,这些功能如何被用户认知到这是界面设计的范畴。在界面第一次呈现给用户应该考虑每个选项的默认值。例如:如果理解用户目标,认为大多数人在快速搜索中看到更多的细节,那么我们就可以在保持更多细节的复选框为默认选中状态。
(2)导航设计,导航设计的目的在于有效的让用户快速的找到他们想要的内容,那么就需要满足以下三个目标:1.提供给用户一种在页面间跳转的方法;2.传达出元素和包含内容的关系;3.传达出内容与当前页面的关系;
那么常见的导航系统有如下几种:全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航、索引表等。
(3)信息设计,这是帮助用户了解他们在哪以及他们可以去哪的系统,帮助用户强化他们在哪的感觉,用一种能反应用户的思路和支持他们的任务和目标的分类方式来分类排序这些元素,而且错误提示是经常需要考虑的信息设计的问题。
在框架层更注重的是页面布局,将信息设计,导航设计,界面设计放在一起,形成一个有内在凝聚力的架构;
第五层 表现层
表现层是为了弥补产品框架层逻辑排布的感知所呈现的问题,通过对产品感知的设计让产品更加人性化,更加贴近用户的真实用户体验。
在表现层的设计中要忠于眼睛,哪些设计第一时间吸引了用户,它对你的战略目标是否起到了作用。良好的感知设计一定是一条通畅的路径,当用户在你的产品中在各个元素间跳动,这个设计就没能形成很好的引导。而且应该分散目标用户的注意力,在不需要太多细节设计吓到用户的前提下,它为用户提供一种有效的选择。
一个成功的设计不仅仅是收集小巧精心设计的东西,相反他们应该形成一个系统,作为一个有凝聚力连贯的整体出现。所以我们就需要通过一些视觉手段来达成我们的目的。
(1)对比,对比可以让你想表达的内容很好的体现在用户的眼前。
(2)一致性,元素大小的一致,母版的一致,产品线的一致等。
(3)配色方案,首先当然是符合企业主色调的搭配,可将亮色作为前景色,暗色作为背景色。
(4)排版,其实在排版简单些最好,首要的目的是让用户有一个很好的浏览体验,但是也没必要为了可读性牺牲了风格,这就需要根据现实情况去选最优方案。
(5)文档,最终一定要输出一个承载着权威设计的文档,记录视觉设计的细节(如:设计栅格、配色方案、字体标准、icon应用指南等),设计方法,以及改版记录。
总结:
在用户体验设计的5个层级的过程中,并不是一个层级设计完成以后才去进行下一个层级,每个层级之间都是相互关联的,最好的办法就是在一个层级完成之前才完成上一个层级的内容,最重要的一点是在知道基本形状之前我们不能在房屋上加上屋顶。在你同时考虑5个层级的全部因素的时候,一定要搞清楚你现在面临的问题,以及你的解决办法带来的后果。
可能在你用户体验的决策中会遇到很多问题,比如,对技术来说是合理的但并不一定是一个好主意,也可能是你模仿竞品决定了你的设计,还有可能是领导之间决定了设计。在决策的过程中可能会遇到比这些还棘手的问题这就看你对问题的思考深度,以及说服其他人的能力。
这都需要我们在工作中成长。最后,用户体验不是短跑你要把它当成一场马拉松,成败的关键如何控制你自己的节奏,以及对产品的规划。为了这场马拉松我们一起努力,加油。
关键字:产品经理, 用户体验设计, 用户, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
