详解|交互设计中的色彩搭配,这样更有效!
编辑导语:交互设计中配色问题是设计师经常会碰到的问题,其中色彩应当如何搭配以实现设计的美观与和谐呢?作者在这篇文章里为我们分享了交互设计中关于配色的干货,推荐正在从事交互设计或者对色彩搭配感兴趣的小伙伴阅读,一起来看。
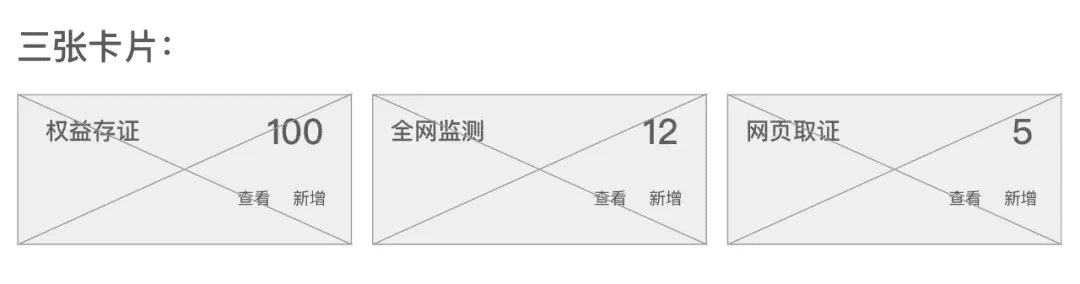
交互设计中经常会遇到配色问题,比如设计师是如何确定以下这张页面中的卡片配色的?又或者:这些卡片的色块是如何挑选以保证色彩和谐的?

豆瓣App电影榜单卡片
颜色的搭配其实是一个非常值得研究的问题。深入剖析的话内容也会很多,本文会告诉你,颜色如何挑选会更有规律,并保证基本和谐。
一、 色彩学概念浅谈
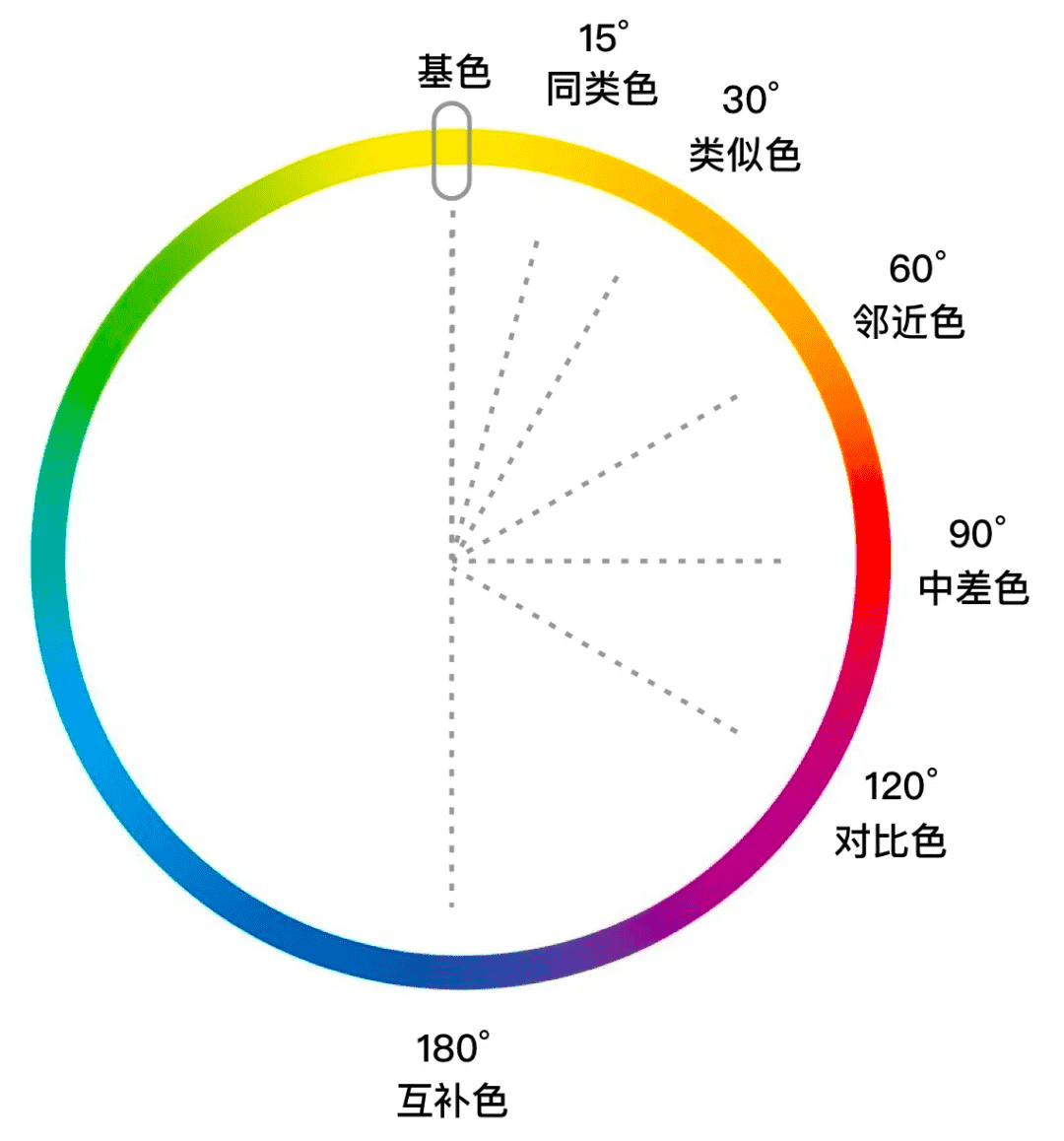
想要做好色彩的搭配,需了解一些色彩学概念。色彩学将颜色分为:同类色、类似色、邻近色、中差色、对比色、互补色。这几种颜色通过色相环的角度进行取色,如下图所示:

任意颜色都可以作为基色,每一个基色都有其相对应的同类色、对比色、互补色等等。
通常情况下,相邻的两个颜色,选择基色和邻近色之间的颜色,也就是与基色之间的角度 ≤ 60° 的颜色,会让页面的颜色显得和谐统一。

△ 得到 App 服务内容卡片

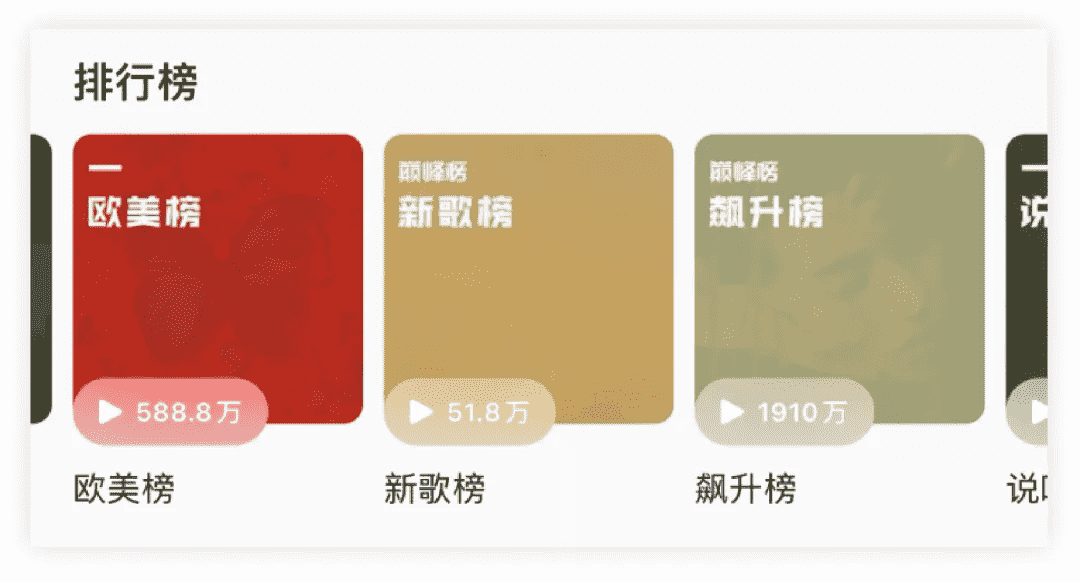
△ QQ 音乐 App 榜单卡片
如果选用对比色和互补色,则需要控制颜色的面积,比如以红色为主的页面中可以出现蓝色,但蓝色的面积占比最好不要超过 20%。
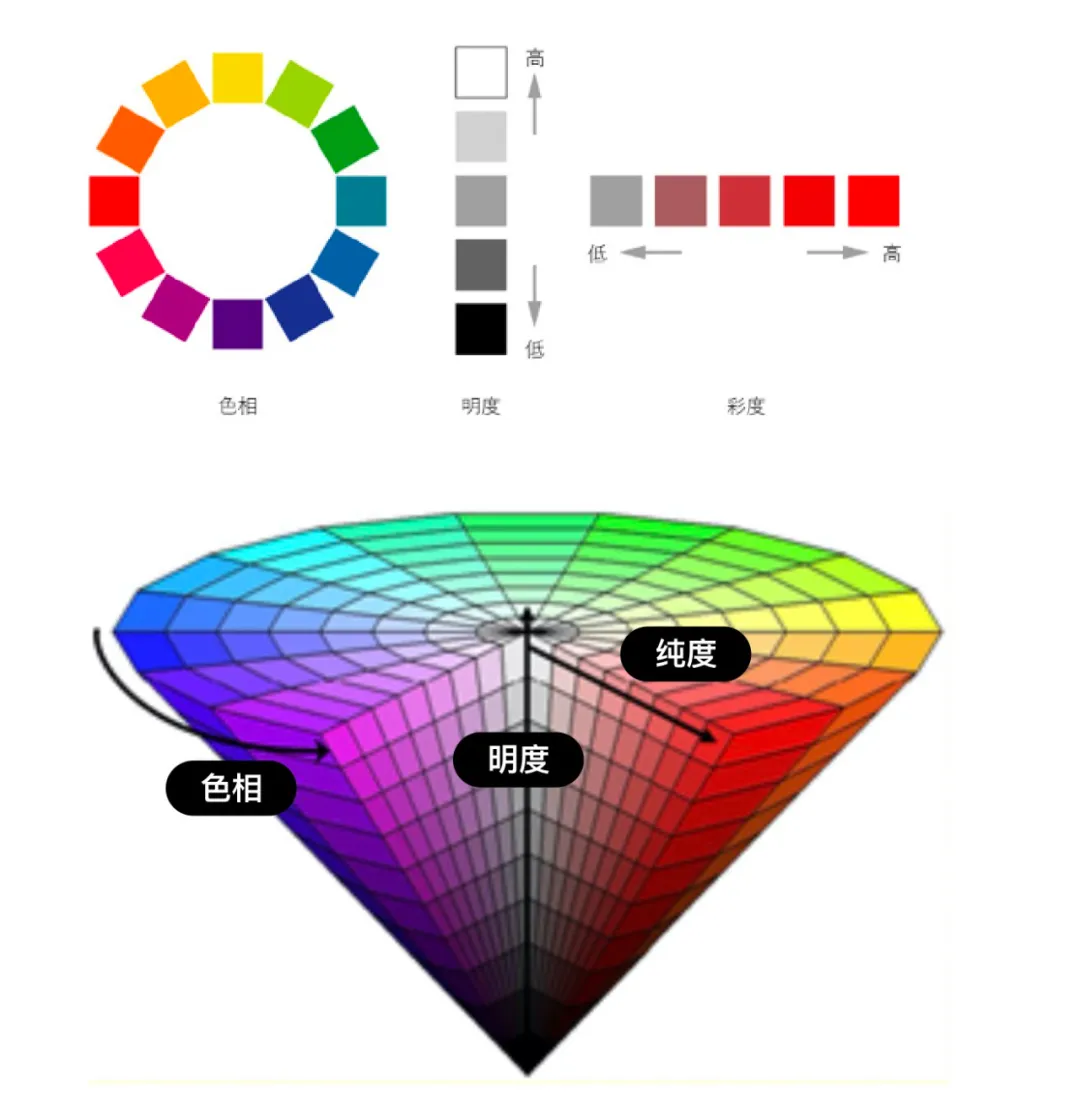
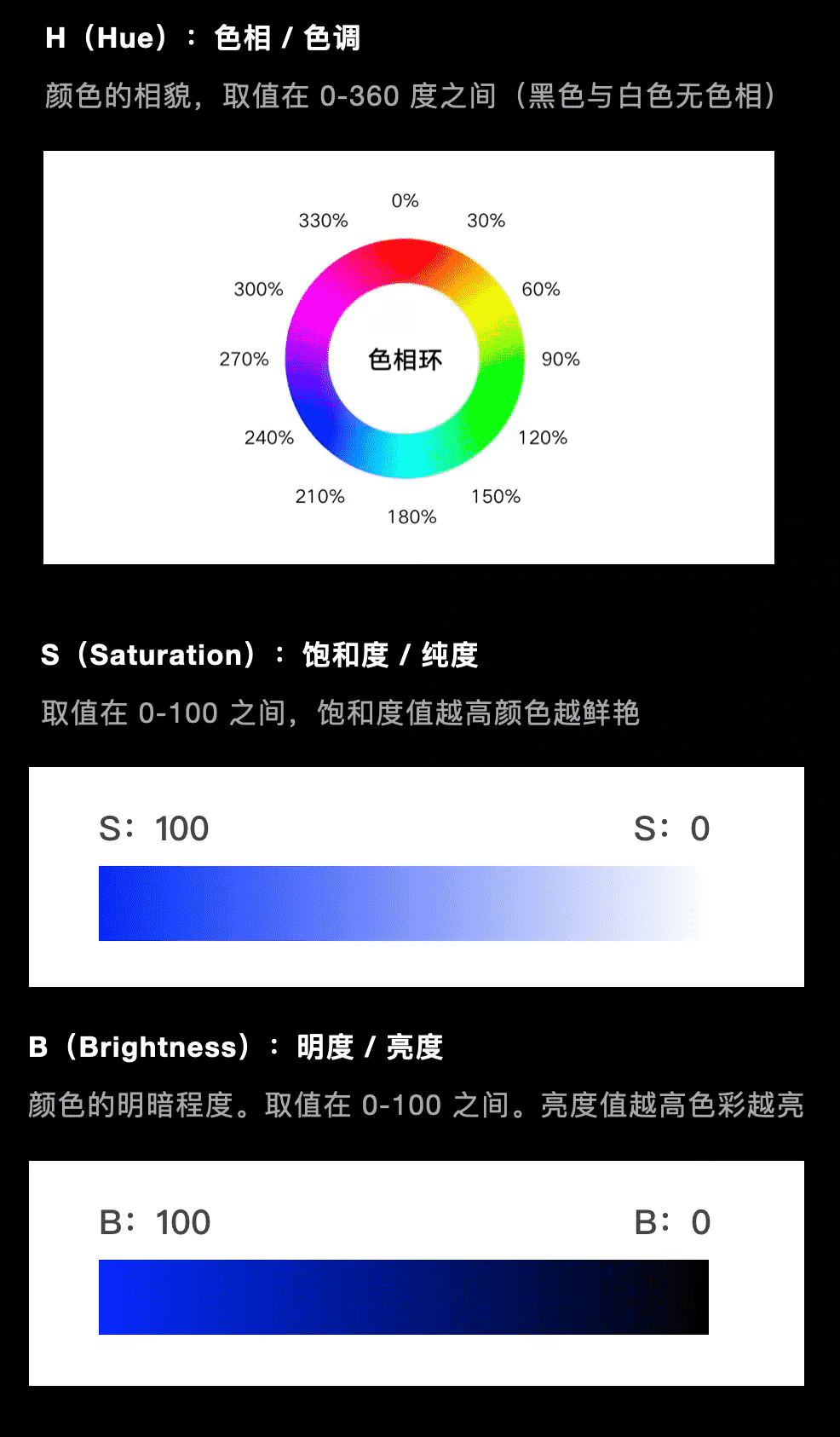
除了色相上的变化,颜色还有明度和纯度上的变化,对于颜色的影响也至关重要。这三个词汇的概念如下:
色相 Hue:也称色调,是指色彩的相貌
纯度 Saturation:也称饱和度,是指色彩的鲜艳程度
明度 Brightness:也称亮度,是指颜色的明暗程度
色相、纯度、明度三者构成了色立体的概念,让色相环由二维变成了三维的概念。

二、HSB 色彩模式
RGB 和 CMYK 是我们较为熟知的色彩模式。而根据上文提到过的色彩学概念,在实际工作中我们也可以借鉴HSB 色彩模式进行调色和选择颜色。
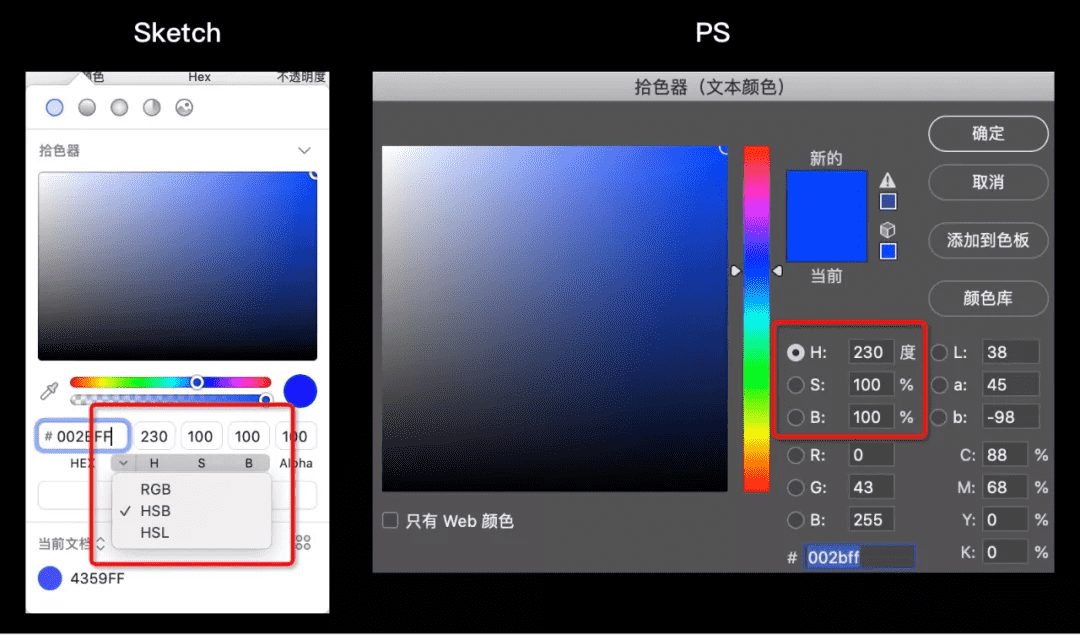
在 sketch 和 PS 的 HSB 色板界面如下图:

其中:
色相 Hue (H):取值在 0-360 度之间
纯度 Saturation (S):取值在 0-100 之间,数值越高色彩就越纯艳
明度 Brightness (B):取值在 0-100 之间,数值越高色彩就越明亮

由于纯度 Saturation (S) 和明度 Brightness (B) 之间的数值都是在 0-100 之间,因此两者具备一定的对应关系。这些数值可以为你在选择颜色时提供依据。
具体怎么使用这些数值,我们用案例来说明:
三、实操案例
某 PC 端产品功能卡片需要做配色设计:

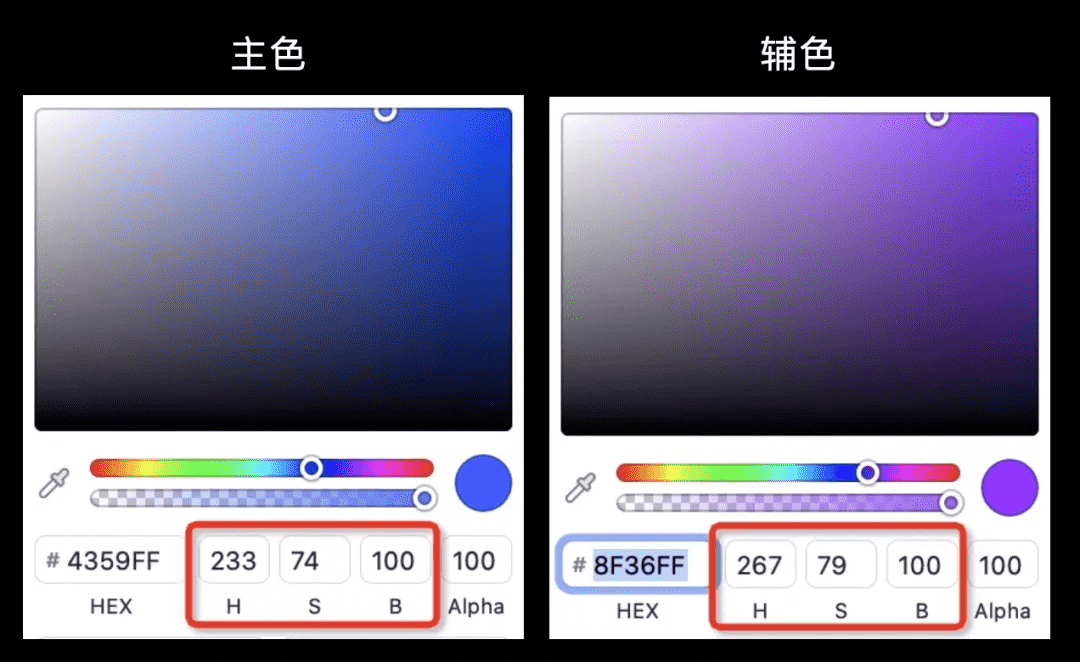
已知产品的品牌色是以下两个颜色,其 HSB 色值如下图所示:
颜色 A:H=233,S=74,B=100(主色)
颜色 B:H=267,S=79,B=100(辅色)

因此卡片的衍生色我们可以使用:蓝色调 + 临近色,且临近色的颜色最好介于蓝色和紫色之间,会使产品页面颜色的搭配更加和谐统一。
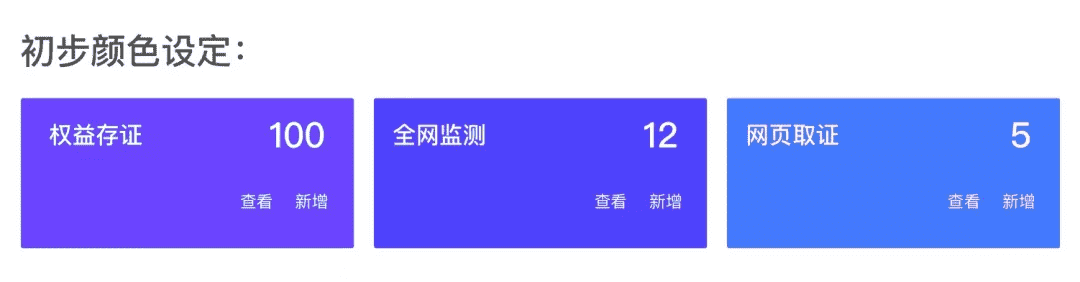
于是我们可以先根据品牌主色:
颜色 A:H=233,S=74,B=100
来确定初步颜色,我们只改变色相(H)的数值,分别在 233 的基础上进行 +10 和 -10,由此可以得到三个颜色 A1、A2、A3,呈现效果如下图:
颜色 A1:H=253,S=74,B=100
颜色 A2:H=243,S=74,B=100
颜色 A3:H=223,S=74,B=100

现在的卡片颜色略显单薄,我们可以再给每一张卡片加一个颜色,做出过渡色效果。于是我们在数值 A1、A2、A3的基础上,保持色相(H)不变,只改变这三个数值的明度(B)和纯度(S)的数值。以颜色A1 为例:
颜色 A1:H=253,S=74,B=100
现在,我们想要得到一个比 A1 更深一点的颜色 A1-1,根据色彩学理论,我们可以降低明度(B)的数值,这样颜色会变深,同时增加纯度(S)的数值,这样颜色会更沉稳纯正,为了保证数值可控,我们将明度(B)降低 26,将纯度(S)提高 26,所以可以得到颜色 A1-1的色值:
颜色 A1-1:H=253,S=100,B=74
A1 和 A1-1的颜色效果如下图:

按照此方法,我们可以得到两组颜色和其数值:

所以我们的卡片可以使用渐变色:

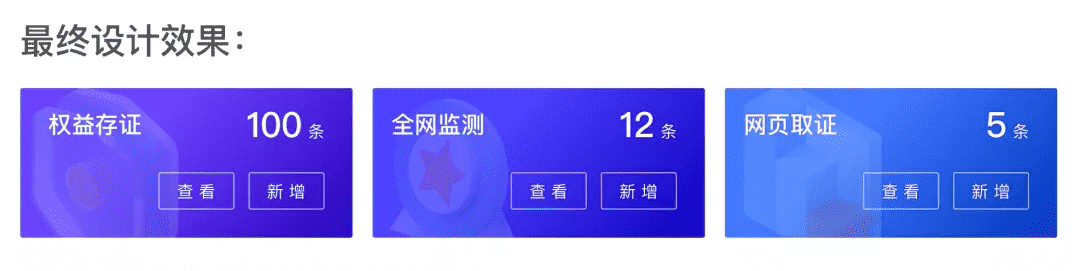
这样卡片的颜色就基本确定下来了,我们可以再调整下卡片的细节,比如增加相关的背景插图,调整卡片上的文字排版等等,这组 PC 端卡片最后的效果如下图:

四、补充说明
一个页面中元素的色彩选择有很多影响因素,比如:产品的品牌色、页面的功能、页面的内容、氛围等等,所以还是要具体情况具体分析,综合考虑选择颜色。
当然,以上提出的这些数值只是参考,为的是给你的颜色选择提供理论支撑。在实际应用中,也还是需要设计师根据具体情况,以及人眼视觉感知的效果,酌情做颜色上的优化处理。
作者:元尧,蚂蚁集团设计师
作者 @Ant Design
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
