界面中的安全感
一、方法
1. 熟悉
用户面对陌生的页面,就像是一个人来到了陌生的地方,会产生紧张的情绪。所以要用用户熟悉的页面结构。
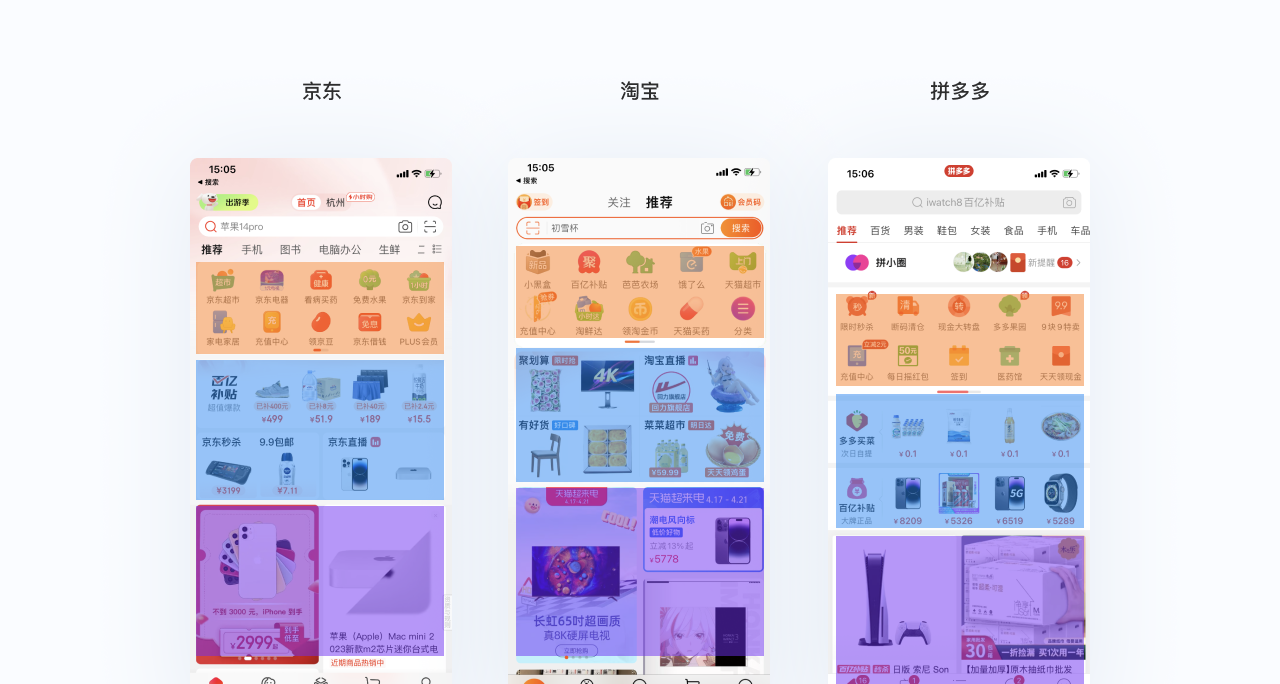
在《易用性中的易理解性》中提到同类产品的模仿“喻体不但可以是现实中的,也可以是虚拟中的。如下图,京东、淘宝和拼多多三个电商平台的app界面,它们的页面结构出奇相似。最上面是“产品分类区”,下面是“活动商品区”,最下面是“商品瀑布流区”。最开始应用这个结构的产品不清楚,但是大公司不一而同地使用了这个方式。一方面是因为它确实有效,另一方面是因为用户已经习惯了这样的结构”
抄袭”的名头,但是确实能提高用户对产品的熟悉度和安全感。

2. 可信赖的环境氛围
(1)氛围渲染
界面的设计要与用户的印象相符合。下图是世界著名的金融公司——黑石公司的官网设计,黑白的配色给人高级的感觉。让人感受到这个公司的强大。

(2)品牌背书与口碑
用户一开始知道产品的时候,必然是陌生的。陌生往往意味着不信任,那么如何减轻用户的不信任感呢?展示使用该产品的商家。用户一看到产品与众多品牌合作,甚至是行业知名的品牌,会相信这个产品很靠谱,愿意合作、使用。

(3)合适的文案
“不是所有牛奶都叫特仑苏”,且不论实际上特仑苏的品质。单这个文案表现出来的气势,让人感觉它很有自信。这种自信也会带动消费者去相信它的品质。

3. 帮助系统
用户刚接触新的界面,必然会有很多不懂的地方。下面将讲述简单介绍帮助的模式,让用户熟悉上产品。
(1)进入后的新手教程(漫游式引导)
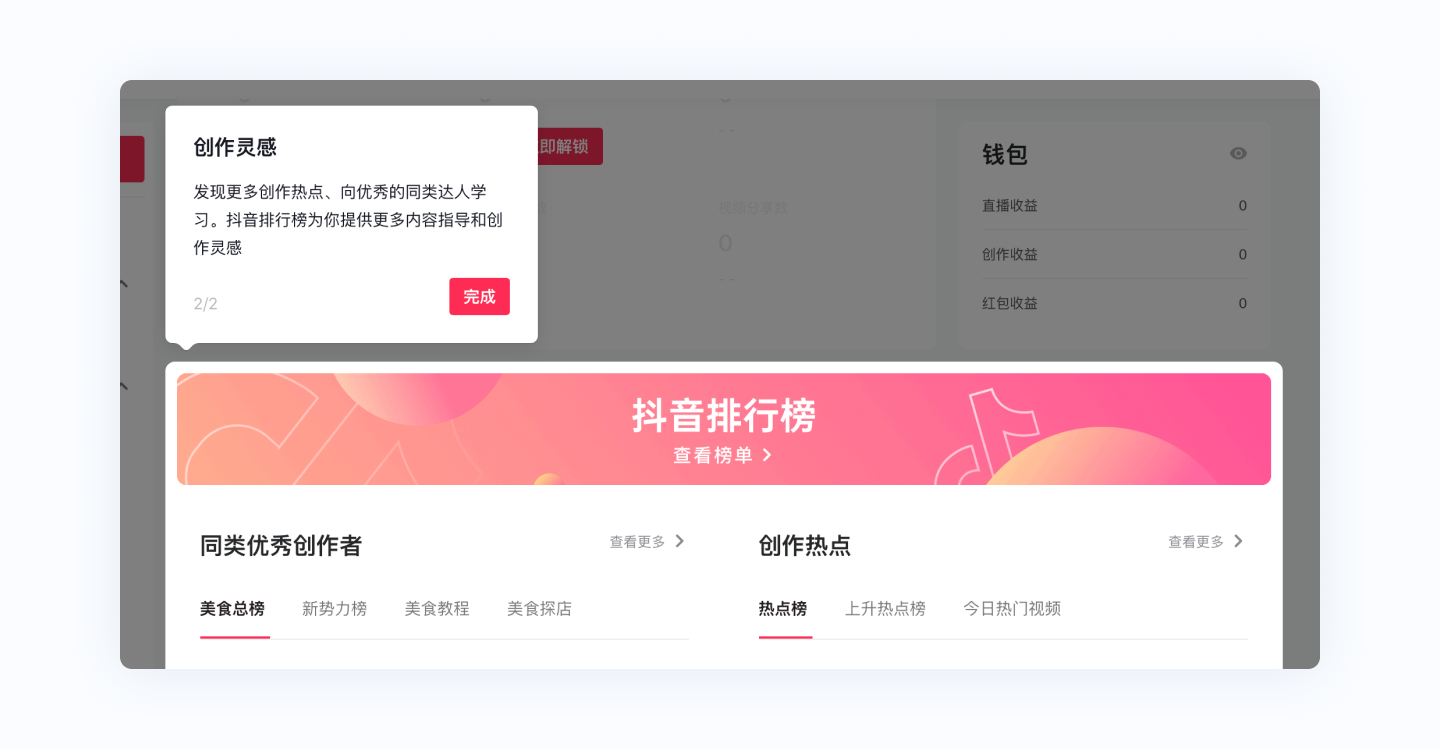
漫游导览主要以Tour形式呈现,在用户触达新页面,且未开始操作时出现。存在有遮罩层和无遮罩层两种。用于产品全局功能升级或任务页面多个功能升级的引导组合。提前告知用户具体功能的使用场景,帮助用户聚焦到具体的页面元素和功能,引导性强。
下图为巨量星图界面重构上线后,出现引导介绍内容。

(2)帮助中心
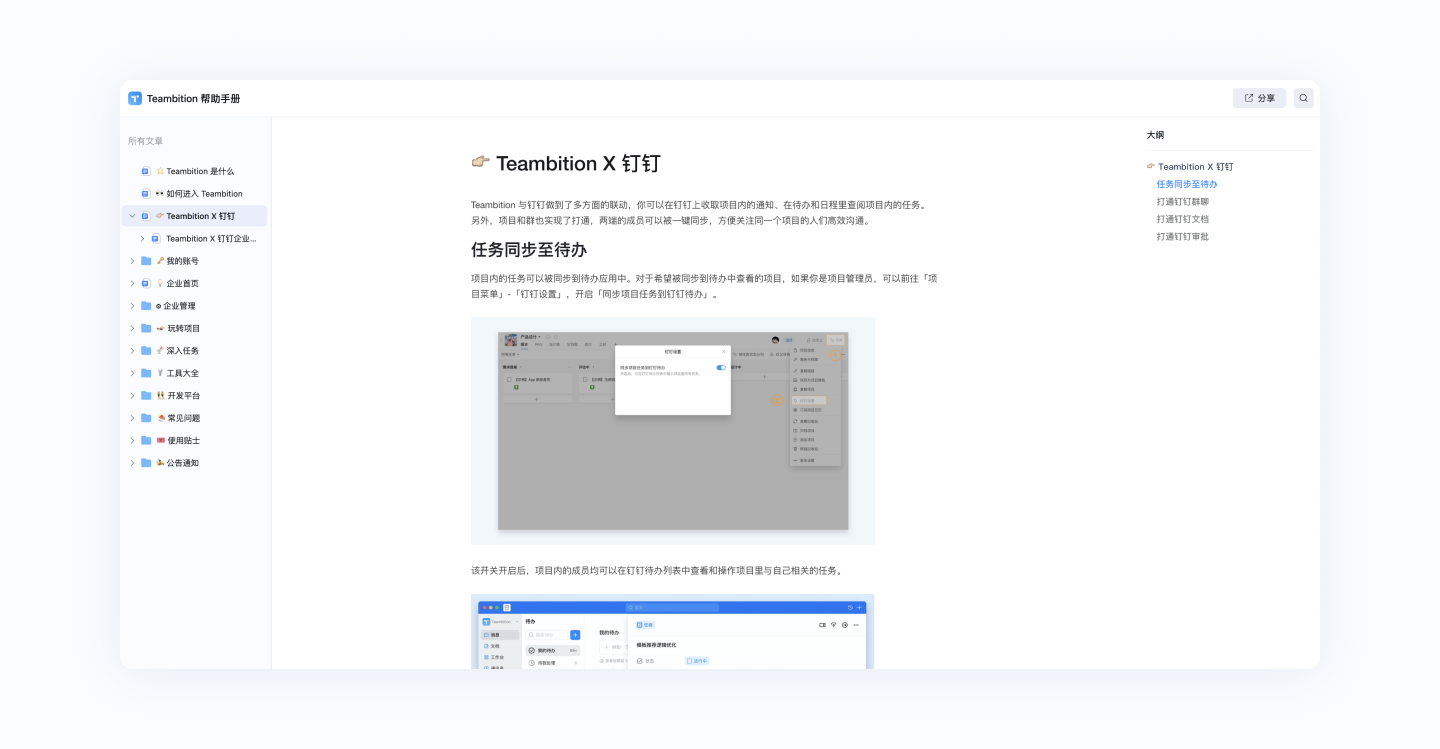
帮助中心以固定位置作为页面的常驻入口,汇总全平台文字、图片和视频信息库,库中内容要分类明确,符合用户对系统的认知,内容呈现要清晰简单易懂,帮助用户在使用系统遇到问题可以随时进行问题搜索查询,获得系统性的问题解答。
下图为teambition的帮助中心,视觉非常干净清爽,内容也非常直接。

(3)任务预设
新手对于业务逻辑复杂的产品上手难度较大,任务预设主要是给出系统或任务核心的流程来让用户预先进行操作。整个任务体验需要简单且核心,切合用户实际需求,通过步骤引导用户完成任务来了解系统或任务的核心逻辑和主流程。
下图为游戏原神中“练习元素战技”的任务,用户如果不做这个任务,就无法进行后面的主线任务。

4. 认知负荷
认知负荷理论是由澳大利亚新南威尔士大学的认知心理学家约翰·斯威勒(John Sweller)于1988年首先提出来的。一般的,认知负荷(Cognitive Workload)表征工作状态下脑力资源占用率,也称为精神负荷(Mental Workload)、脑力负荷、心理负荷,目前缺乏广泛认可的明确定义。
当认知负荷过重的时候,用户会感受到任务难以进行,从而会放弃任务。所以合理的认知负荷才能让用户进行下去。下面是几种减少认知负荷的方法
(1)渐进式呈现
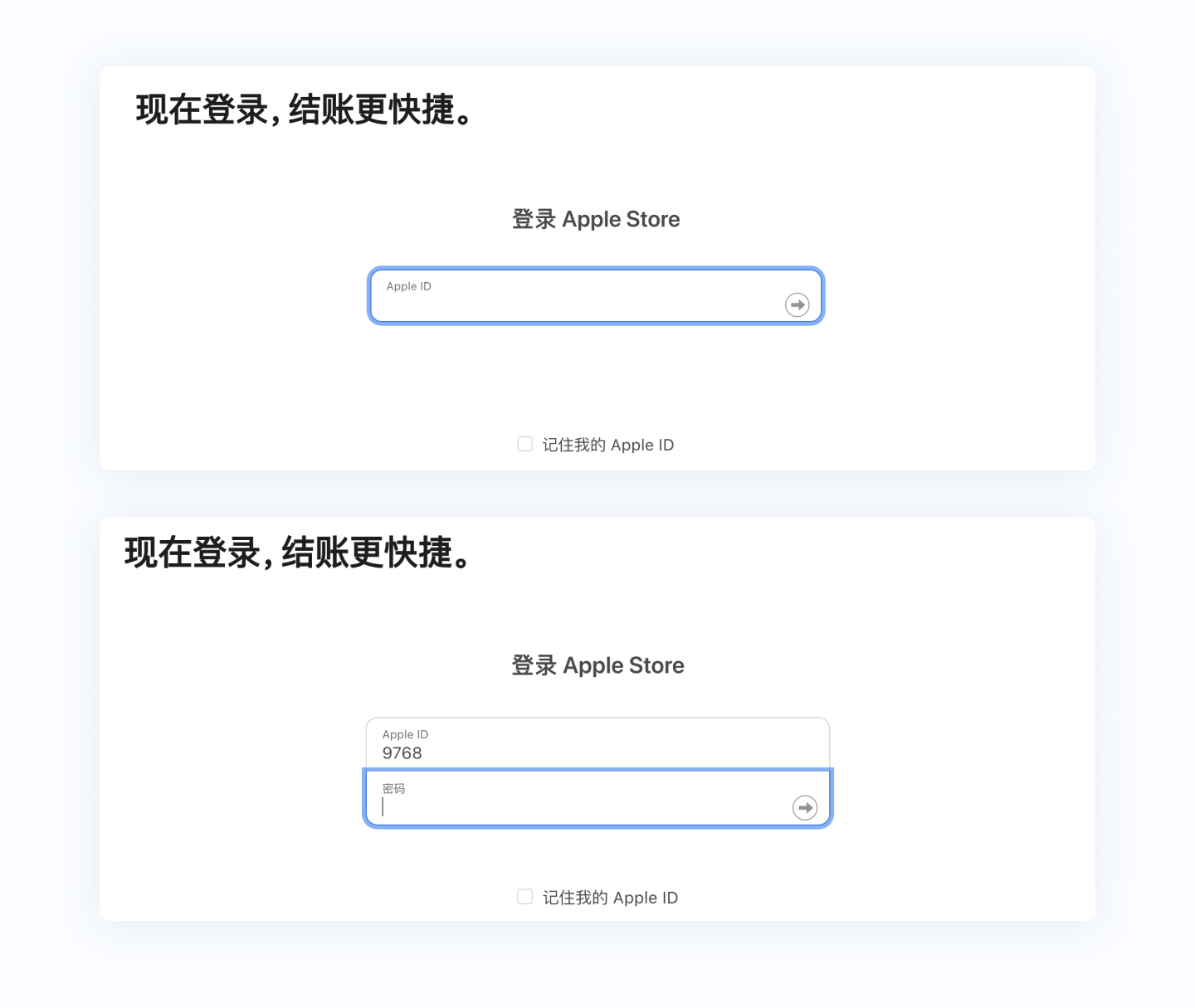
渐进式披露不再是简单地给用户提供大量的信息和选择,而是将这个过程分解成几部分,让用户集中注意力在当前的事件上,从易到难地引导用户。
下图为apple官网的登录界面。首先只呈现apple ID的输入框,当输入完apple ID内容后,再出现密码部分。

(2)信息量控制
上面的渐进式呈现是将信息分解成几部分呈现。而信息量控制可以对信息的内容进行编辑。比如哪一块信息对自己没有任何用处,就可以不让他显示出来。
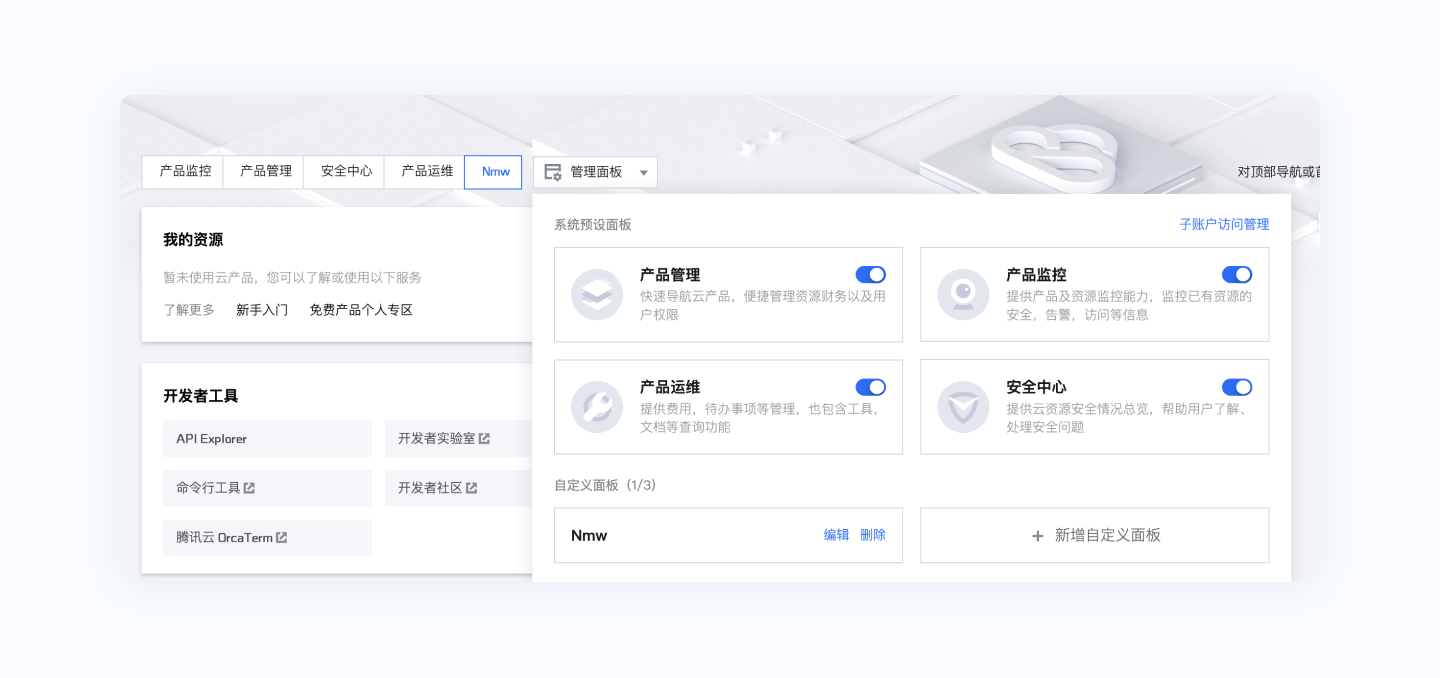
下图在腾讯云的“管理面板”中,可选择“产品管理”、“产品监控”、“产品运维”、“安全中心”和其他自定义面板显示。把需要的显示出来。

5. 格式塔原理
大家提到可视化设计往往是偏插画的内容,颜色非常丰富或者图形感十足。但是格式塔原理的也从根本上控制了认知成本。把不同类别的信息分开帮助理解,帮助我们快速识别到自己想要的信息块。
(1)相似性
人们习惯将所看到的东西,按照形状、大小、颜色、方向等外观明显且有某些相似之处的元素自动的整合或集合为一组。

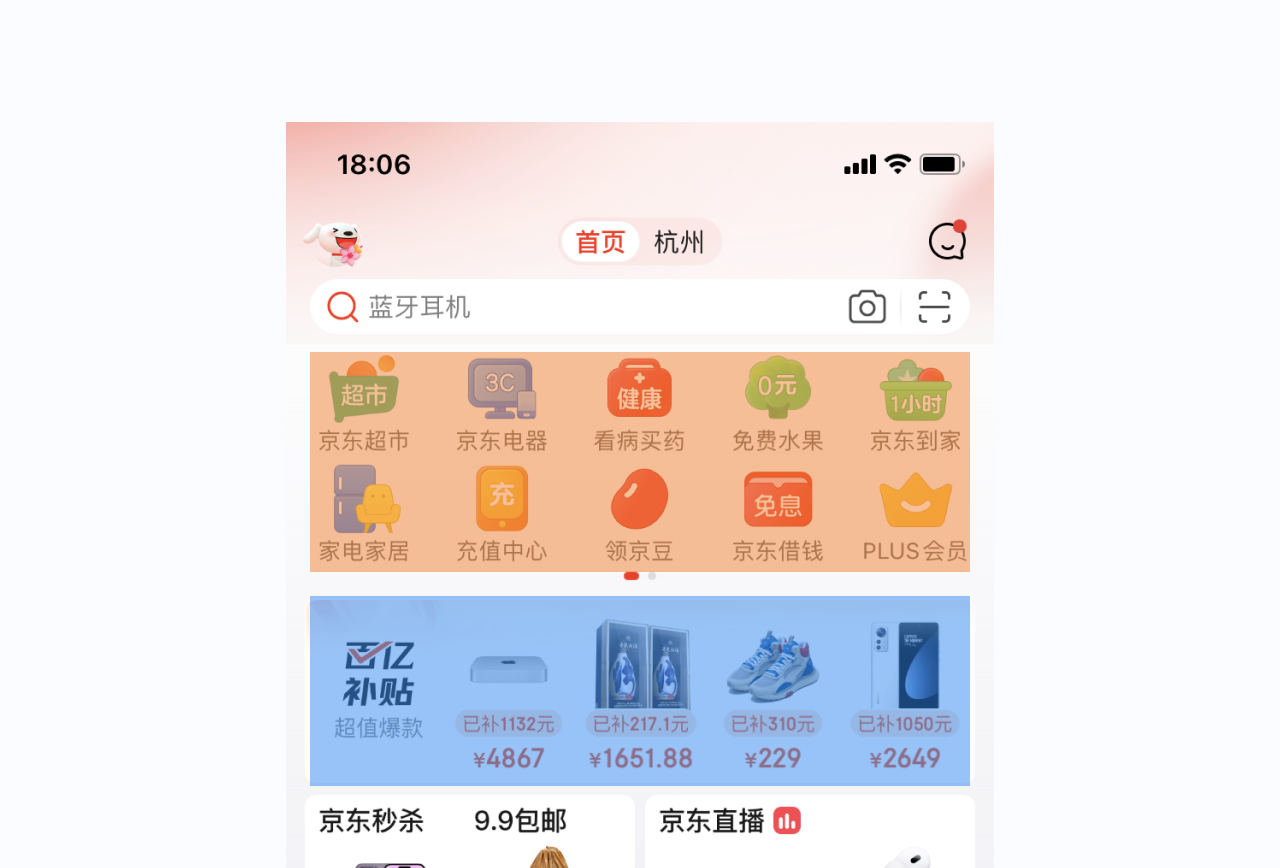
案例:京东把产品分类用扁平图标显示,放在上面。百亿补贴产品用实际图片显示,放在下面。这样两类内容就很好得区分开了。

(2)接近性
距离/位置相近的元素趋于组成一个整体。如下图,用户会认知为“两条”(两组圆)而不是“一条”(一组圆)。

案例:在巨量星图筛选组件中,“标签”和“内容”之间有较大的间距,而“内容”之间的间距较小,它就是用接近性来区分两者。

(3)闭合性
构成闭合造型的元素趋于组成一个整体。如下图,用户会认知为两个框,而不是许许多多的小圆。我们的视觉系统自动的尝试将敞开的图形封闭起来,从而将其感知为完整的物体而不是分散的碎片。

案例:在页面设计过程中也有很多地方利用了这条原理。巨量星图筛选组件中,要区分“可展示的指标”和“已选中的指标”内容,将两块区域用灰色的线框框起来。

IBM的Logo运用封闭性原则即使部分没有了依然不会影响我们对整体的图形的识别。

(4)连续性
我们的大脑会倾向于将事物看成连续的形体,连续性帮助我们通过构图来解释方向和运动。如下图,用户第一认知是一条线,而不是六个圆。

(5)主体与背景的关系
该法则指出我们在感知事物的时候,总是自动的将视觉区域分为主体和背景。一旦图像中的某个部分符合作为背景特征的话,我们的视觉感知就不会把它们作为主体焦点。根据这样的原理在用户界面设计当中,我们就可以通过一些处理将图像中的某些部分变成背景,这样可以显示更多的信息或者将用户的焦点转移。如下图中,我们往往会注意到蓝色的正方形,而不会去注意淡蓝色的背景。

案例:在IOS的软件界面打开“应用聚合”,会将背景模糊处理,使用户的视觉焦点转移到新的主体上。如果不那么处理,丰富的背景会抢夺用户的注意力。

(6)图形化
文字在我们的生活中有举足轻重的作用,书籍上绝大部分都是文字,但是不要轻视图形的传达的信息。它常常很难用文字表达出来的
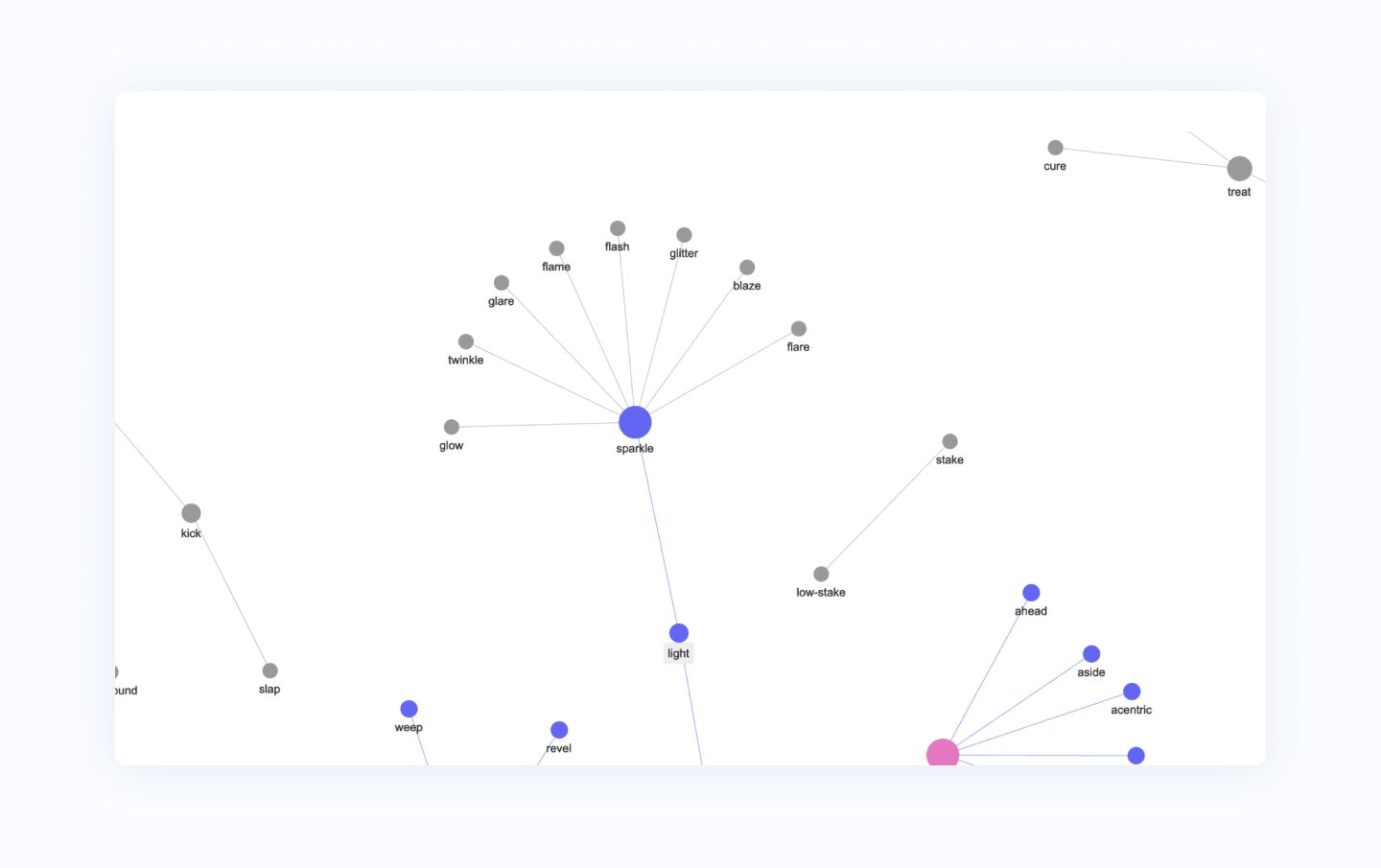
如下图是logseq的信息图谱,表示信息之间的关系。那如果用文字表述该怎么表达呢?Sparkle和glow、twinkle、glare、flame、flash、glitter、blaze、flare和light相关。其中light和另外一个单词相关。low-stakes与stake相关,单独成一组……
会发现表述完内容会非常吃力。图形在表达关系,用较下的空间包含较复杂信息上具有优势。

6. 容错与防错
(1)防错设计
工业设计领域中的防呆设计的两种特征:
- 即使出现操作者的人为疏忽也不会发生错误 ── 不需要注意力
- 具备即使是外行人来做也不会做错的构造 ── 不需要专业知识与高度的技能
(2)断根
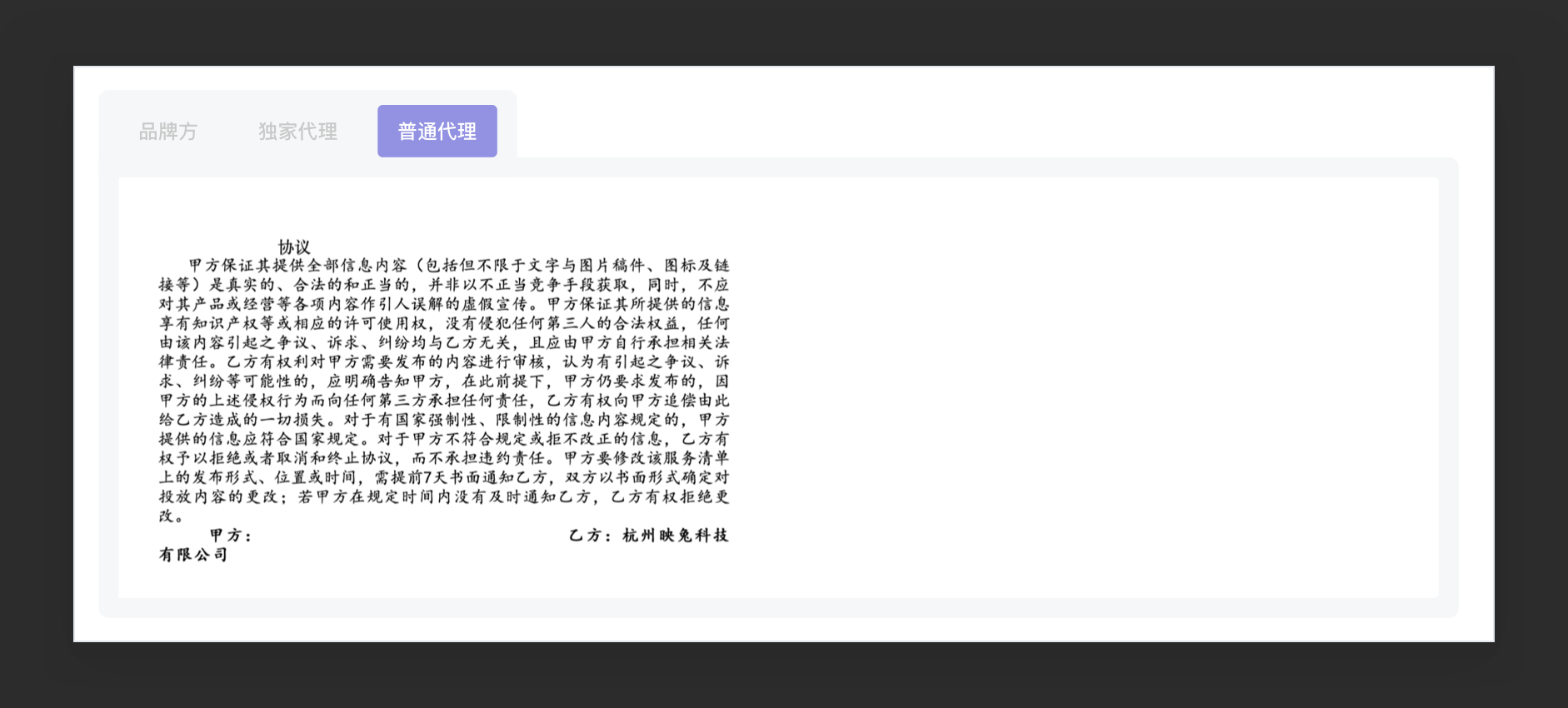
将发生错误的原因从根本上排除,不给用户犯错的机会。下图中默认选择了“普通代理”且不可更改,因为当前场景下只能选择“普通代理”。其他是不可选的。

(3)保险
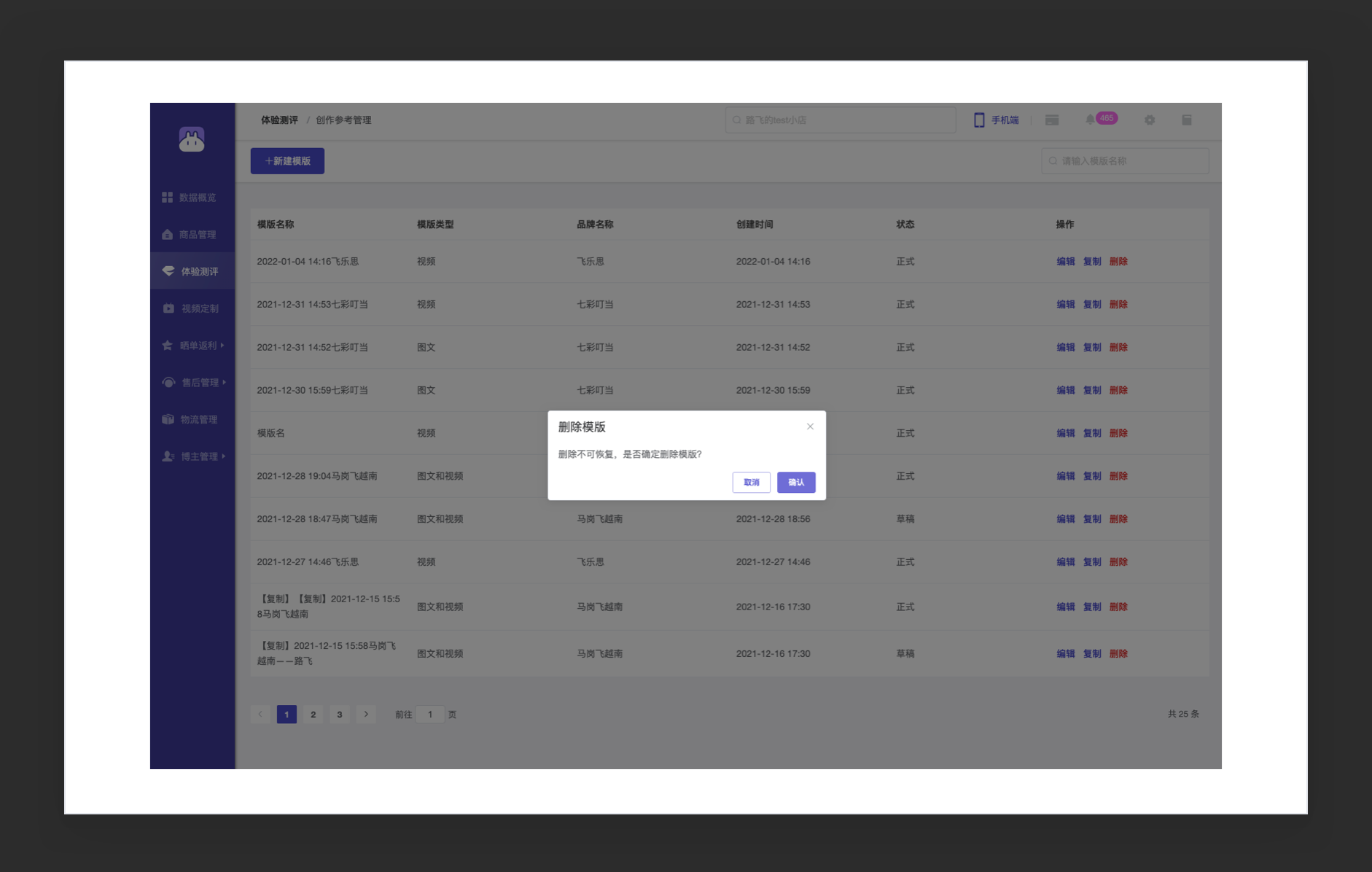
弹窗的再一次确认的功能,是典型的「保险」案例,可以避免用户的误操作,点击删除等功能会重复一遍动作。

(4)自动
流程节点的自动化。运用各种设备、结构和原理,使功能自动开始或停止。联盟后台中,如果时间一到即使商家没有确认,也会自动发款。
(5)相符
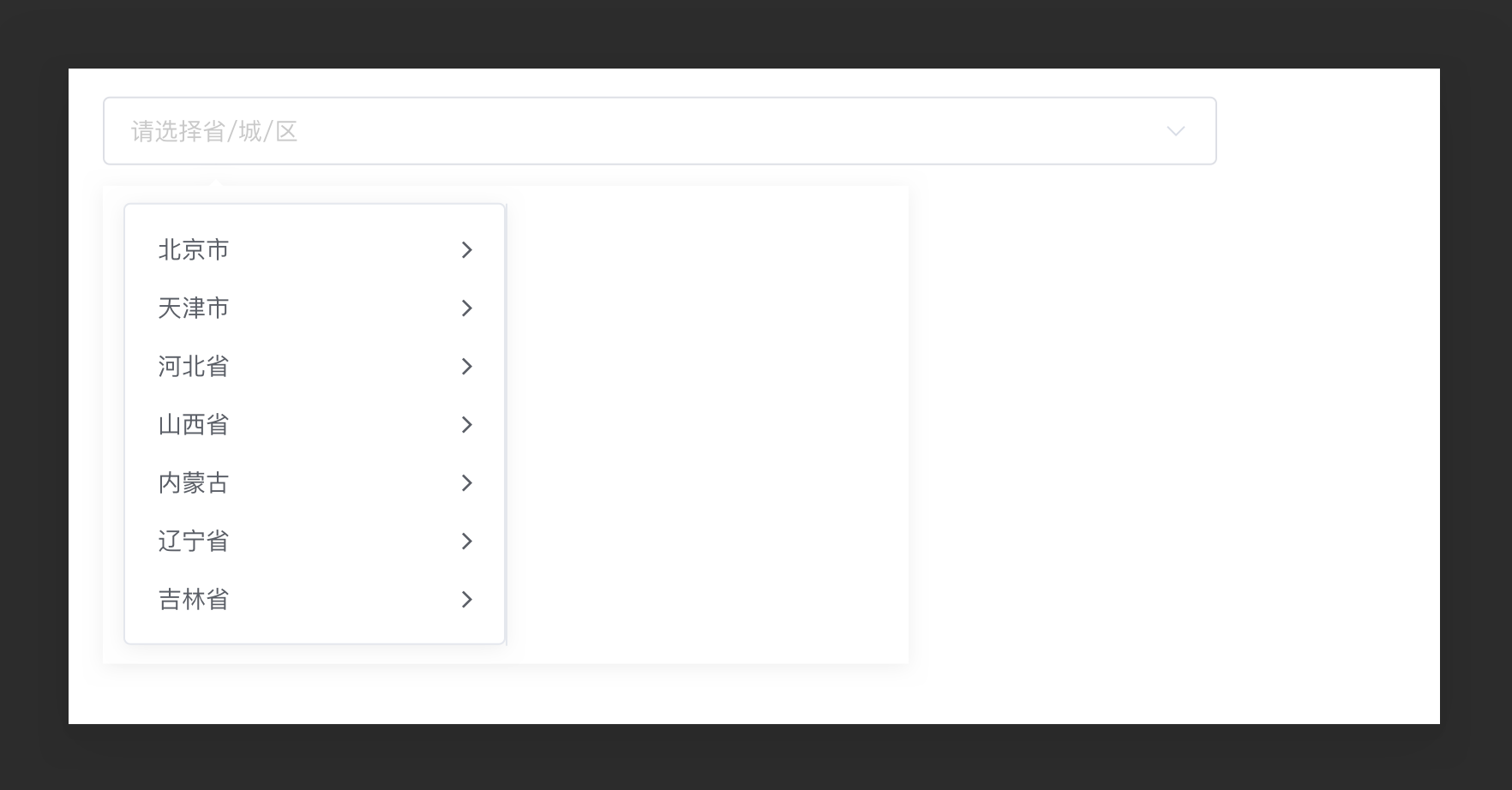
利用形状、数字公式、发音、数量进行检测和匹配,进行校验。下图的级联选择帮助防止出现错误的地址和格式。

7. 容错
上面内容是减少用户的操作错误,而容错是即使用户操作错误了,也能得到正确的结果。
(1)输入的容错
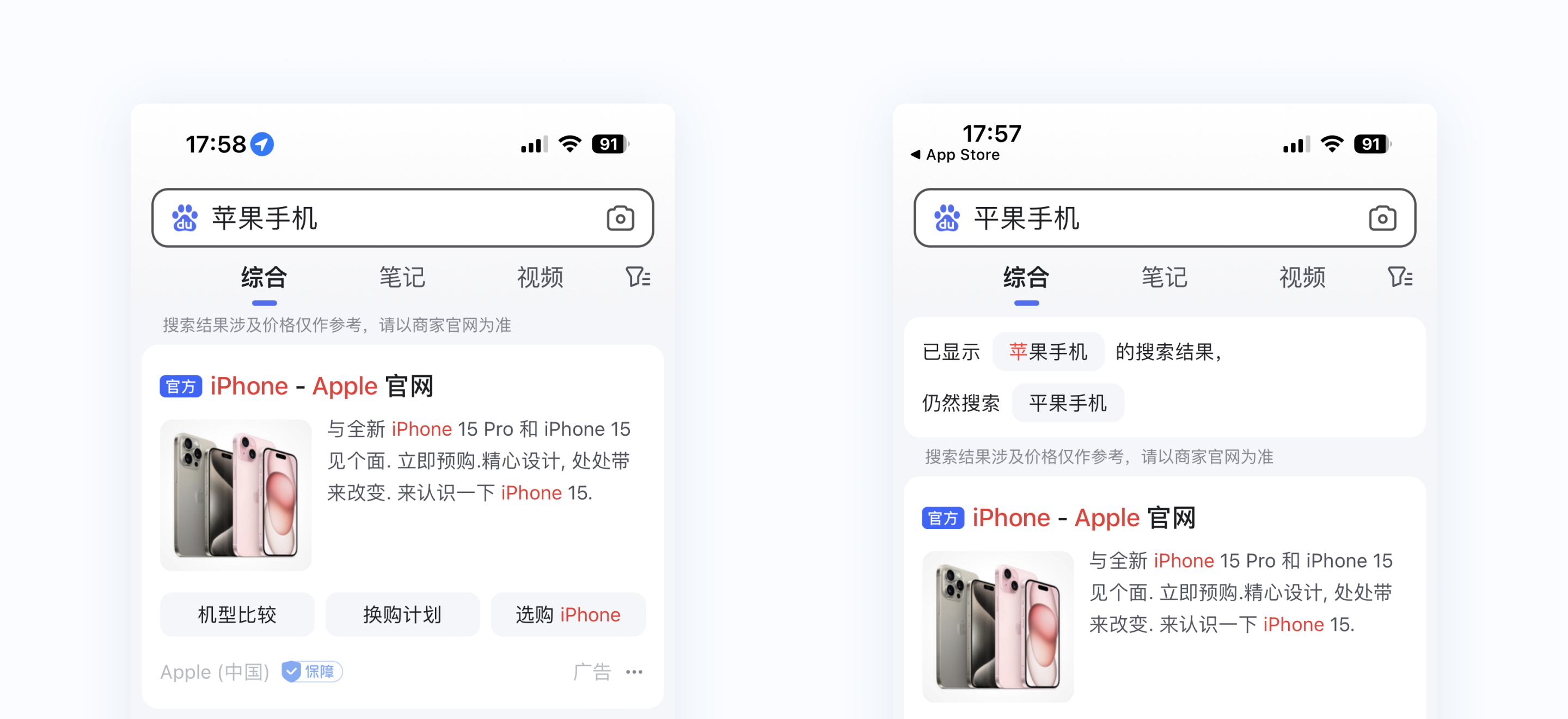
伯斯塔尔法则:接受多变,输出保守。即便我输入的是“苹果手机”、“平果手机”。baidu依然能够给我想要的结果,当然这需要贝叶斯方法的协助,但我们不需要去了解背后实现的概率论原理,我们只需要知道这个结果是符合伯斯塔尔法则的。

(2)空间上的容错
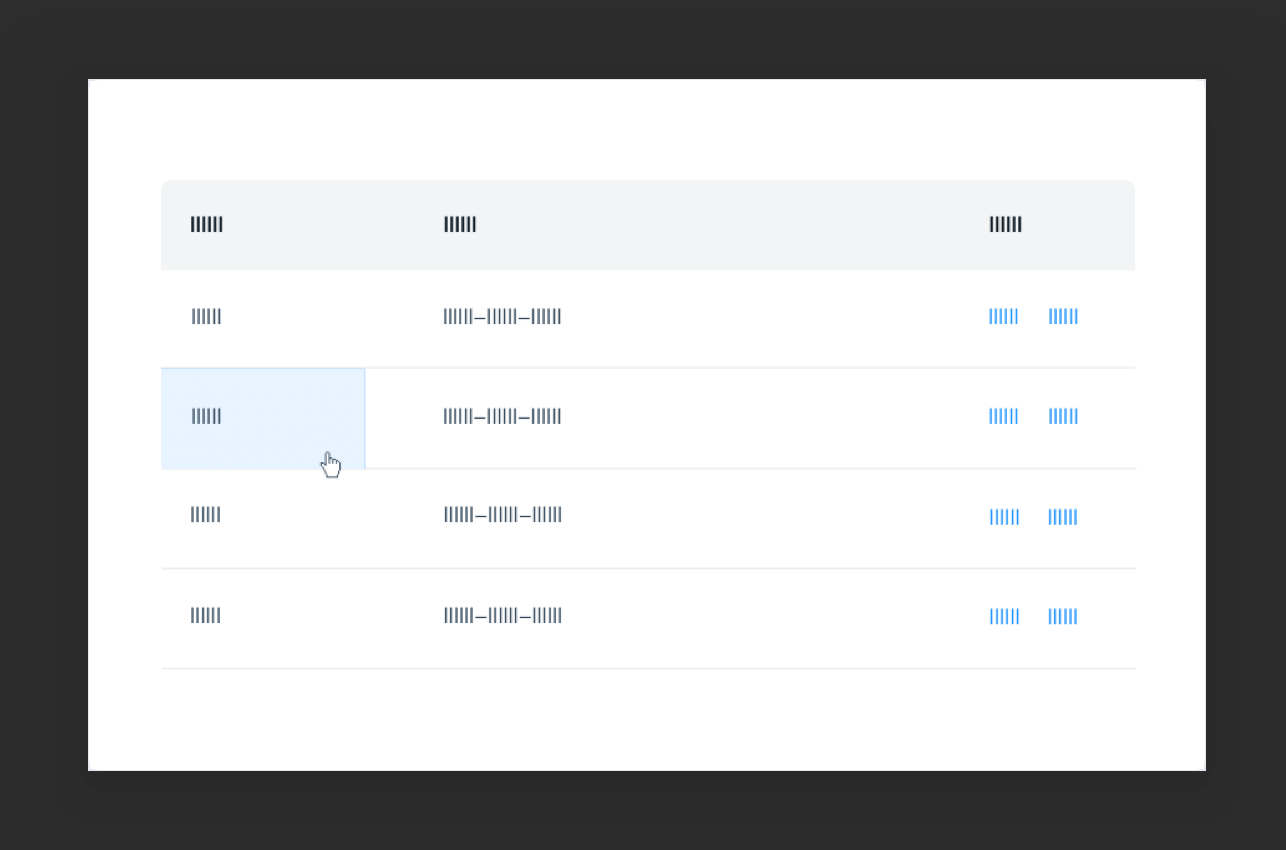
根据费茨法则(Fitts’s Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。可视区域 ≠ 可点击区域。在使用 Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。
文字链热区示例:当悬浮在 ID 所在的文字链单元格时,鼠标「指针」随即变为「手型」,单击即可跳转。

8. 其他
(1)验证码
Apple账户中的Apple ID和密码非常重要,登录各种地方。如果apple ID和密码被人盗用,就意味着app store、用该apple ID登录的应用就会都不可用,会被随意修改。只要开启双重认证就不会发生这种事情。
“双重认证是为 Apple ID 提供的一层额外安全保护,旨在确保只有本人可以访问自己的帐户,其他人即使知道密码也无法访问帐户。当首次在新设备或网页上使用 Apple ID 登录时,既需要提供密码,也需要提供自动显示在受信任设备上的六位验证码。由于仅仅知道密码不足以访问帐户,因此双重认证显著提升了 Apple ID 以及通过 Apple 储存的数据的安全性。”

(2)关键信息可追溯
在浏览信息中,用户如果有返回看之前看过的信息的需求。如果找不到会让用户产生焦虑。
下图为知乎的最近浏览和bilibili的历史记录,bilibili的历史记录甚至还有视频、直播、专栏等分类。

总结
以上就是我总结的体验设计中“安全感”的设计方法。在界面建立安全感后,用户才能安心使用产品。
本文作者 @biubiu
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
