网易云音乐交互负责人|从一次活动设计,聊聊交互设计师的 3 个阶段
交互设计师的三阶段:有美感、有逻辑、有sense
我习惯把一次设计中的阶段性方案保存下来,这便于我回忆设计是怎么一点一点被优化的,也便于我整理设计过程中一些具有共性的问题。今年初我们联手中国电信做了一次送听歌流量的活动。把这个需求交由一个新来的小朋友锻炼锻炼,在这过程中产出的阶段性方案具有问题的典型性,不妨把它们看成一个交互设计师对交互设计理解的不同阶段。
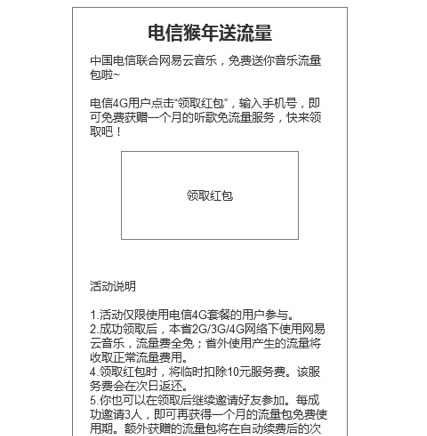
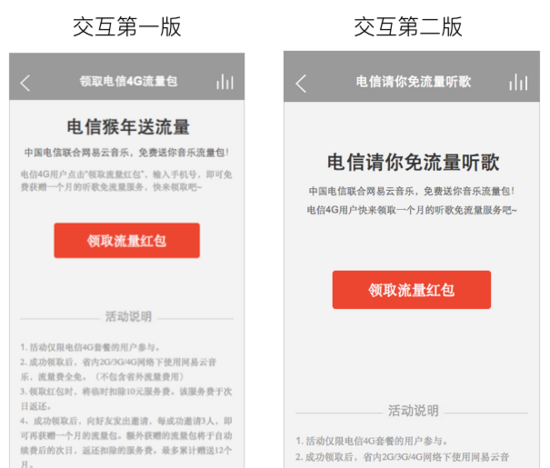
由于活动需求来得急,策划给到交互的就直接是线框图了。左边是策划方案,右边是第一版交互。

可以发现,交互只是单纯地把策划内容复制到了交互稿,用标准的交互控件替换了下,排了个版。甚至原本策划里稍稍显露出一点端倪的红包样式也被一个按钮样式给替代了。
这是交互的第一阶段,你就是个排版的

这是很多交互新人的状态,会觉得策划文档就是定了的东西,自己要做的就是把这些东西排排好。当然排版也是一门博大精深的学问(真的有很多交互连这项基本技能都不过关的哦),这个以后单独再写一篇。
不会排版,你很难做好交互,但只知道排版,你的工作很快就会遇到瓶颈。
交互的第二阶段,你会给策划文档挑刺儿

策划也是人,也会出错。团队中多一类人的存在,就是为了多一点不同的观点碰撞。交互可以说是整个项目组里面唯一一个会仔细看策划文档的人(其他人一般都直接看交互稿),所以这个翻译和纠错的过程尤其重要。
在这个过程中你需要将自己带入情境,不断地自问和追问策划,发现问题、分解问题和解决问题。
我们再来看一遍策划方案。

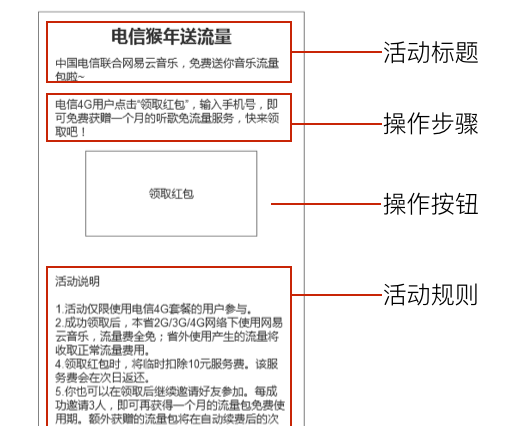
进入这个活动首页的第一感觉——有一大段文字等着我去阅读。
在这个页面上我希望用户做什么?
点击领取红包(设计目标)。
什么会对这个目标造成干扰?
这个页面上的其他东西(发现问题)。
具体是哪些东西?
活动标题、操作步骤、活动规则(分解问题)。

这上面的每一类信息都是必要的么?
我觉得是的。
这上面的每一类信息都是你希望用户在点击领取之前要看的?
不是。操作步骤”输入手机号blabla…“,在输入手机号的界面再讲也不迟;活动规则,希望用户知道,但也不是非看不可。
剩下的信息能再精简一点么?
感觉活动标题信息有重复,可以精简;活动规则,相当于免责声明,感觉精简的空间不大。
如果不能再精简,能通过设计让它看上去再简单一点么?
第一屏的留白可以更多一点,活动规则少露出来一点。

第二版交互方案,看上去简洁了不少,但只是机械地精简了文案,没有感觉,一些重要的信息也没有突出。
交互的第三阶段,你除了会梳理逻辑和使用流程,你还有Sense

可以看到在交互的前两个阶段中,无论是排版还是给策划文档挑刺儿,如果仅仅靠的是逻辑,很容易把一些不该去掉的东西给去掉了。
逻辑正确保证了用户在使用过程中不产生困惑,能顺利完成任务。但是否能给用户留下好的印象,就是一些逻辑之外的东西了。
关注用户体验和情感,能帮助你超脱策划文档本身,直接去思考问题的本质。
什么是一个好的活动设计?
我知道文案应该简洁有力,在去粗存精的过程中,我该如何取舍?
那么就应该考虑,无论是在产品内部还是产品外部看到这个活动,用户是否都能正确理解:中国电信4G(只有电信4G用户才能参加该活动)、网易云音乐(我们产品里才有的活动)、免费送流量(活动的本质)、猴年(节日期间投放的活动,有助于烘托氛围)。
除了做减法,是否还缺了什么?
从众感,稀缺感……等等。
我需要传达给用户怎样的情感?
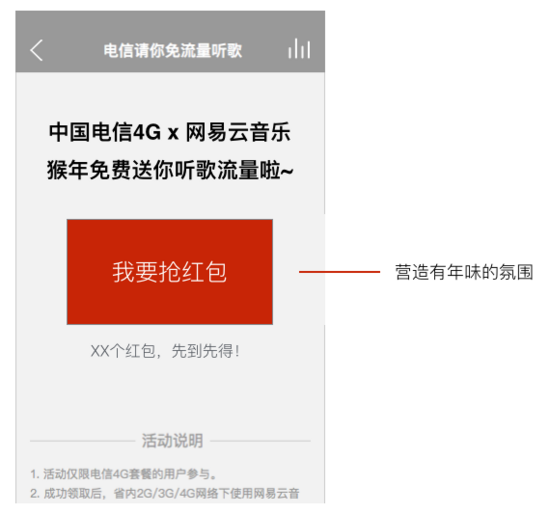
这个活动所处的时间段,需要营造什么样的氛围,文案、配图有什么讲究,有哪些元素是需要突出的……不要吝啬在交互稿中传达出这些信息。
进一步优化方案:

交互设计师的三阶段:有美感、有逻辑、有sense
第一阶段是基本技能。不懂得排版,你连一份看得过去的交互稿都产出不了。
第二阶段是思维能力。始终思考自己作为一个交互在团队中存在的价值是什么。
第三阶段是一种素养。我们常说,逻辑是没啥问题,但就是不够有感觉。而sense就是这样一种介于理性和感性之间的能力。
文/俞静,微信公众号:听音乐做设计,网易云音乐交互组负责人。熟悉交互设计、产品设计,喜欢听音乐、看剧,很宅的INTP。
关键字:交互设计, 网易云音乐, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
