经验分享 | 如何更好地推动产品及交互需求顺利落地?
本文作者将从设计流程介绍、需求收集筛选、需求设计评估、需求开发验收及需求管理及开发沟通工具介绍五个维度来分享,如何推动产品及交互需求落地。enjoy~
我很喜欢这样的一句话: “在做设计的时候,最大的阻力不是用户相关问题,而是内部的认知、利益点、看待事情方式的不一致。” ;尤其是在推动产品及交互需求落地的过程中,感受最为深刻。对于一个产品或者交互老司机来说,内部推动需求落地没有任何问题;但对于刚入行的新人来讲就有点困难了,由于之前的没有或者缺乏此类经验,因此,经常会在推动落地需求过程中遇到各种阻力;比如,跟需求方及开发同学沟通不畅导致的撕逼等等;为此,笔者将通过自身实例来跟大家分享下,我是如何推动产品及交互需求顺利落地的。
一、设计流程介绍
由于公司还处在一个创业的阶段,对于设计流程的设计更倾向于简单高效;主要流程包含: 需求收集、需求列表、需求设计、需求开发及最后的需求验收 ;迭代周期为两周一个版本,整体的节奏还是比较快的,再整个需求执行过程中也是采用一个瀑布加任务并行的方式进行设计方案的推进,只有这样才能按照迭代周期稳步前进,下图为我们处理需求的整个流程:
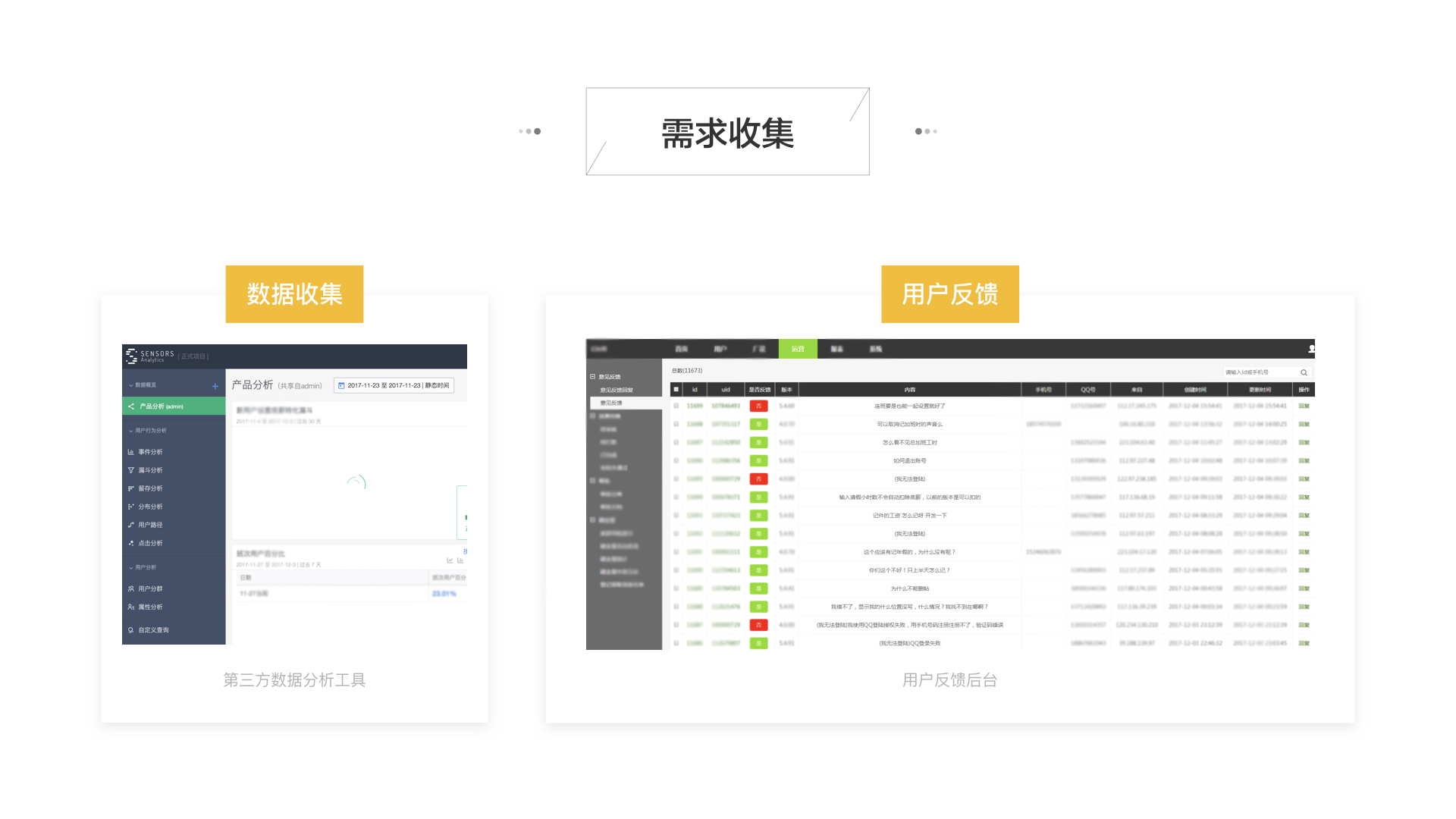
二、需求收集筛选
1、需求收集
就需求收集的重要性我就不多讲了,不管是做产品或者交互都要收集各种需求,来确定产品迭代的方向;所处的公司或者团队不同,收集需求的方式也不近相同;我们收集需求的方式主要有以下几种,其中最主要的方式还是通过 数据收集 和 用户反馈 :
- 高层决策: 也叫老板需求,主要来自于公司高层的战略决策;需求方包括CEO及各个部门的主要负责人;这个不多做解释,大家都懂;
- 数据收集: 通过APP内的数据打点以及借助数据分析平台来分析用户行为,得出具体的优化点或者突围点。对于数据收集,它是一种有效及靠谱的方式,但是对于中小型团队来讲,去做大亮的用户调研及原始数据积累是一件很难的事情,时间和财力成本都很高;所以适当的借助第三方数据分析平台是个很好的选择,准确又高效;
- 用户反馈: 用户反馈其实是一个很重要的需求收集入口,包括应用市场评论、APP端意见反馈及核心用户私聊等方式;
- 种子用户群: 对于一个有着一定用户群体的产品来讲,种子用户群的建立是必须的;我主要是通过建立QQ群的方式,来集中收集用户的反馈及意见;

2、需求筛选评估
通过以上方式将需求收集之后,接下来会对这些需求进行筛选确认,过滤掉一些伪需求;我对于需求筛选的维度包含这么五个,包括: 业务目标、性价比、重要度、影响用户数及真是与否。 需求筛选之后,会将最终的需求放置在需求池中,一般需求池中存放四个版本迭代的需求,这样就不会在产品迭代过程因为需求不确定而手忙脚乱。
- 业务目标: 对于公司来讲业务目标永远是最要的,尤其是创业公司;当然要在用户第一的基础之上了;
- 性价比: 做一个需求再公司内部还是要考虑自身承受的极限的,要考虑时间、技术、人力及推广成本等等,尽量做到以最少的资源消耗达到自身产品的目的;
- 重要度: 一方面要考虑公司的业务目标,另外也要考虑用户的需求;至于那个最重要要视具体情况而定;
- 影响用户数: 这个维度对于有很大用户量的产品来讲,是很重要的一点,尽量避免影响的用户的范围扩大;
- 真实与否: 有时候我们通过用户反馈或者其他得到的需求不一定都是真实的,还是需要二次的评估;

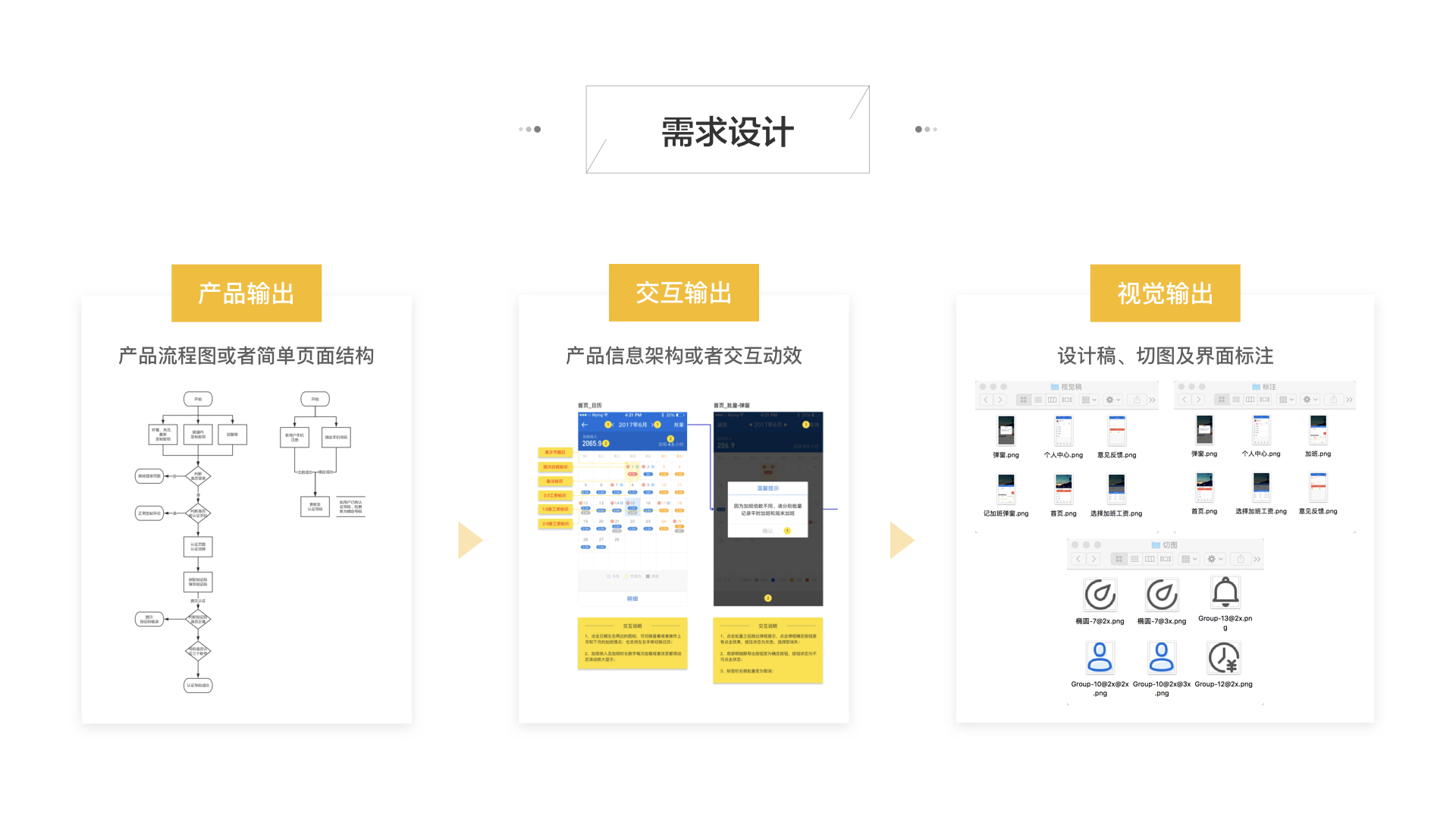
三、需求设计评估
需求评估结束之后,就进入到了需求设计阶段;在这个阶段要完成产品方案的设计,最终产出高保真原型图及需求文档。
1、参与者及产出
- 产品经理: 产品要输出产品流程图或者简单的页面结构图;
- 交互设计师: 交互要根据产品提供的流程图或者简单的页面结构图,梳理出产品的信息架构以及根据需要产出具体的交互动效;
- UI设计师: UI根据交互原型输出最终的视觉稿,也就是用户最终看到的界面;待设计稿评估完成之后,设计师根据要求将界面切图标注;

2、交互文档细节
为了使开发人员能方便的开发,我们将产品、交互及视觉文档整合在一起输出;所以文档为高保真原型加产品及交互逻辑的集合,这样我们的技术人员只需看一个文档就可以了,能有效的节省沟通成本,提高开发的效率。对于交互文档,一定要细致将各种逻辑细节表述清楚,其中包含以下几个方面:
- 页面布局: 顶部标签栏、中部内容区及底部操作栏的功能释义,操作路径、显示样式等;
- 手势及转场: 操作功能或者界面用到的手势有哪些,例如左滑、右滑、上滑、下滑等;还有转场细节,比如左移入、右移入、上移入、下移入等;
- 反馈效果: 输入反馈、点击反馈、弹窗逻辑、错误反馈、刷新等;
- 页面跳转: 也就是转场逻辑;
- 元素的规则定义: 关键功能、关键信息等;
- 其它细节: 缺省页面、成功/失败状态、加载方式、刷新方式等;

出了以上通用的交互细节外,还是有就是动效文档的细节了,因为平时也会遇到交互动效的输出;所以,动效细节的标注也是蛮重要的,具体包含以下几个细节:
- 动效名称: 比如摇晃、哐啷、跳跃、弹跳等;
- 动效参数: 动效时长,一般以毫秒为单位;是否延迟,延迟多久等;
- 触发逻辑: 什么时候触发动效及多个动效出现的顺序等;

四、需求开发验证
开发结束之后,还要对需求进行验证/验收;我们验证的方式有以下三种:
- 测试部门测试: 这个环节当然是必须的,是保证需求顺利上线的重要一环;
- 需求方测试: 在测试部门测试的时候,需求方也会介入进行业务逻辑、产品逻辑、交互逻辑及视觉展示的测试;参与的有:产品、交互、UI、运营、市场等等;
- 种子用户内测: 在以上方式结束之后,会进入用户内测阶段,将最终的方案打包发给用户去体验,发现问题,然后进行修复;
等到用户内测结束之后,所有问题都修复解决了,才能最终发布上线,这样我们能保证整个的方案是可行的,用户在使用的过程中不会出现大的纰漏。
五、需求管理及开发沟通工具介绍
其实,在整个的需求落地过程中,用传统的方式管理需求和跟开发协作有点低效了;因此,我还是觉得使用协同工具比较方便高效,不论是管理需求还是跟开发沟通。对于这个问题我就不多说了,大家可以看我上一篇文章 《 设计管理 | 如何让设计团队的工作效率提升50%? 》 ,里边讲的非常清楚了。
以上就是我在推动需求落地过程中的一些经验和体会,希望对大家有用,O(∩_∩)O谢谢~
作者:熊猫小生,交互设计师,4年互联网产品设计经验,曾主导多个互联网产品的设计工作。
关键字:需求, 交互, 动效, 收集
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
