如何用栅格系统布局页面?
什么是栅格系统?主流网站如何使用栅格系统?如何用栅格系统布局页面呢?
如果很着急,需要马上使用栅格,可用:http://grid.guide在线栅格工具,快速生成栅格使用。
没那么着急,想系统的了解栅格系统,便于以后更灵活的应用,可以查看以下内容。
(阅读以下内容,需要15分钟)
目录:
- 什么是栅格系统
- 主流网站如何使用栅格系统
- 如何用栅格系统布局页面
- 影响网页设计的两大因素
一、什么是栅格系统
栅格系统英文为 Grid Systems,也有翻译为网格系统。
定义:运用固定的格子,遵循一定的规则,进行页面的布局设计,使布局规范简洁有规则。
栅格:
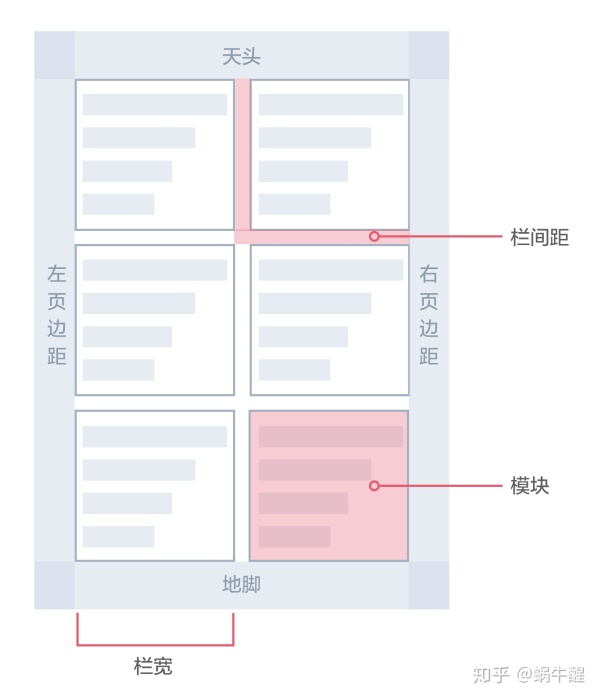
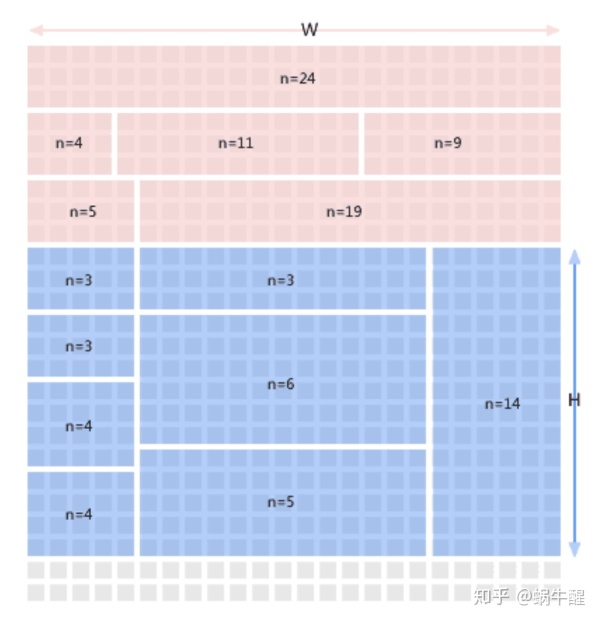
栅格最早起源于平面设计。1692年法国为提高印刷水平,以方格为设计基础,将一个印刷版面分成上千个小格,这就是最早的栅格雏形。再后来,慢慢演变成运用固定的格子设计版面的平面设计风格。(参考图1)
网页栅格:
包括网页端和移动端,是以规则的网格阵列来指导规范界面中的版面布局以及信息分布。
1. 为什么要使用栅格?
通过栅格的使用,可以用逻辑解释商业设计的细节问题。
设计内容都应该有所依据,当其他人质疑时,可以系统有底气的解释设计内容。设计师可以利用栅格让画面更有调性,让内容更具可读性;可以快速校准元素的位置,让画面更平衡;可以模块化地管理元素,让版面更有层次感。
2. 栅格基础七要素
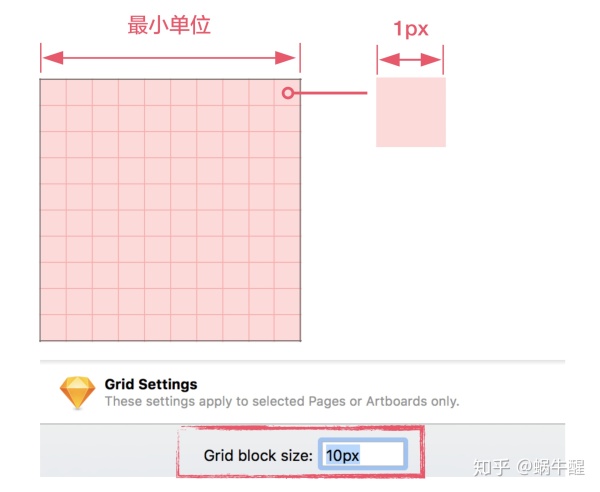
(1)最小单位:
需要先定好界面的单位基础,后续内容元素和布局规则都是基于它整数倍递增。
网页端 最小单位:10(参考图2)
移动端 最小单位:3、4、5。
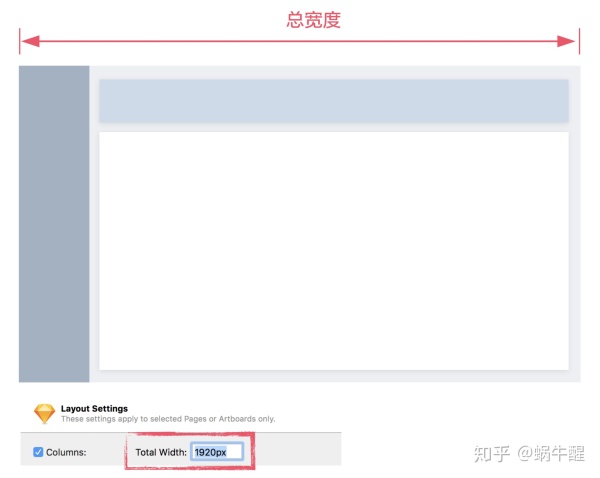
(2)总宽度/ W:
总宽度:对整体布局进行规范,且还可以保证设计尺寸的统一性。
界面设计要有具体尺寸,由于内容多少不确定,所以高度没有办法定死,但内容区的宽度是可以定的。(参考图3)
(3)列数/ N:
列数是界面总宽度设定好后,纵向等分成几列。
网页端:12列、24列(常用等分列数,当然不是固定的,需要根据自己的内容设定列数,参考图4)。
移动端:6列(常用等分列数)。
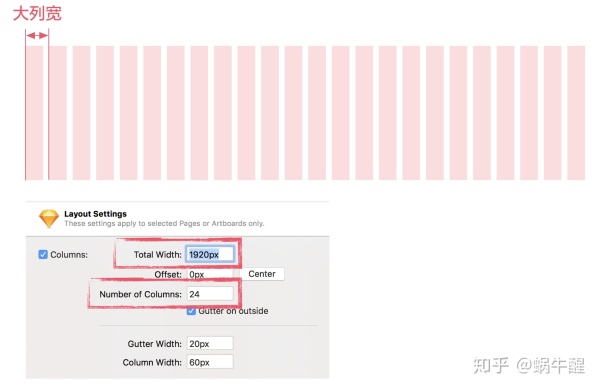
(4)大列宽/ L:
把界面总宽度等分成几列,每一列的宽度即为大列宽。
计算公式:L = W / N(参考图5).
大列宽包含:列宽和水槽。
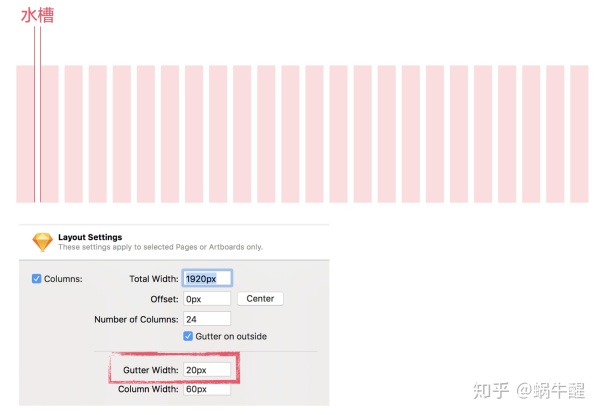
(5)水槽/ G:
相邻两个列宽之间的间隔是水槽。
水槽宽度越大,页面留白和呼吸感会更好,反之则更紧凑。水槽可以将内容更规范的区分开来。(参考图6)
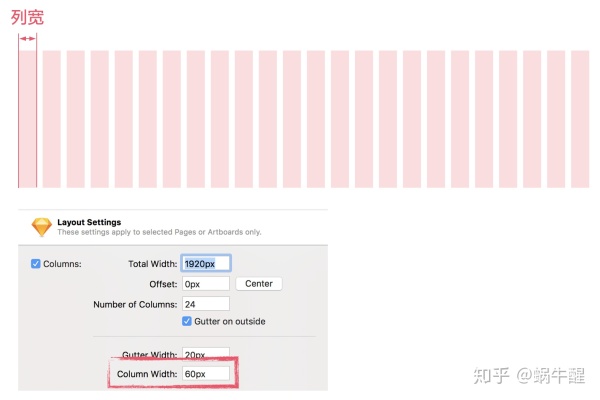
(6)列宽/ C:
把界面总宽度等分成列,相邻两列之间的间隔(水槽)减去后就是列宽。(参考图7)
(7)安全边距/ M:
界面左右保证可读性和美观度的合适的空隙就是安全边距。
Sketch里设置水槽后,安全边距是水槽的0.5倍。
计算公式:M = G / 2(参考图8)。
安全边距:
除了使用水槽的0.5倍,还可以使用0、0.5、1.0、1.5、2.0等水槽的倍数。举例:水槽是20,使用0.5倍,安全边距为10;水槽是20,使用2.0倍,安全边距为40。
注意:
栅格是辅助页面布局的,所以需要根据实际内容灵活的使用栅格,而不要被栅格所束缚。
3. 各种公式汇总
N 是自定义设置的列数(参考图9)。
总结:
在Sketch里设置栅格,定义好3个数值即可,总宽度、列数、水槽,这三个内容定义好数值后,其他内容就会自动计算,一个栅格就生成了。
4. 主流网站如何使用栅格系统
电商网站:
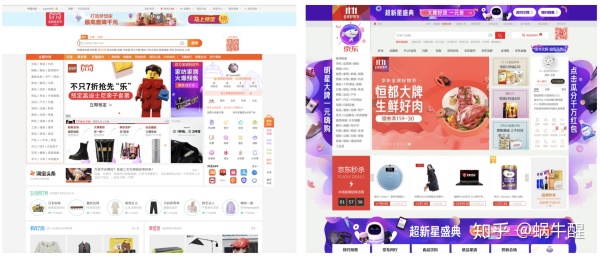
一起看一下两个主流电商如何使用栅格布局页面,进一步加深对栅格系统使用的了解。(参考图10:左 淘宝、右 京东)
淘宝布局:
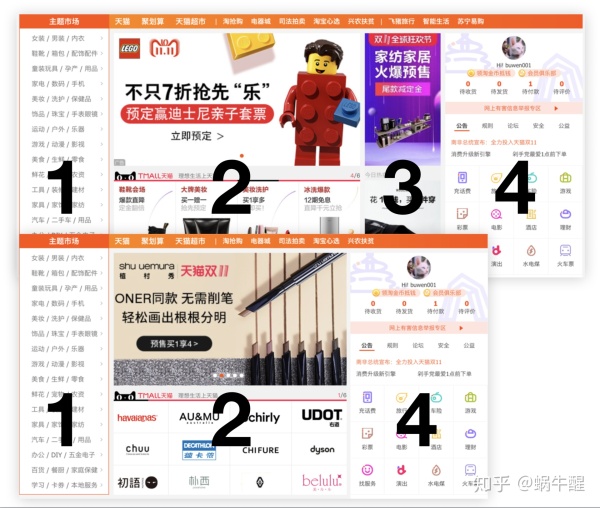
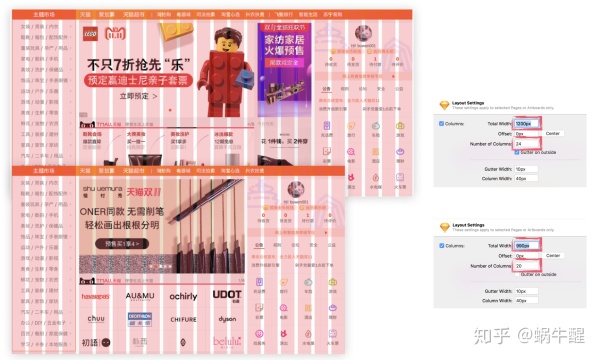
下图包含:(1)完整内容展示布局;(2)浏览器缩小时内容展示布局。
淘宝布局分为4列内容:1、2、3、4,在情况(2)下,内容3被隐藏。(参考图11)
栅格布局:
(1)完整内容展示布局:网页总宽度为1200,列数为24,水槽为10;
(2)浏览器缩小时内容展示布局:总宽度为990,列数为20,水槽为10。
在(2)栅格布局里,隐藏4列,内容2宽度变窄占10列,其他内容不变。(参考图12)
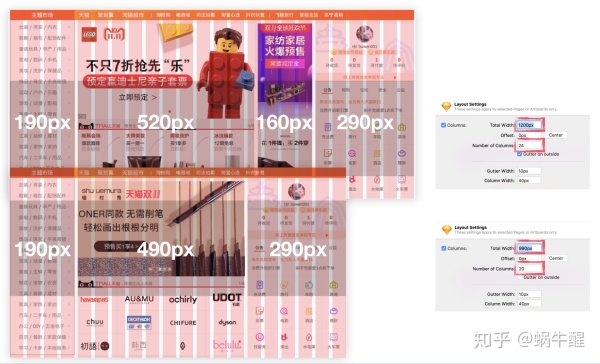
栅格布局设定后,可以很方便计算出每个模块内容的宽度(参考图13)
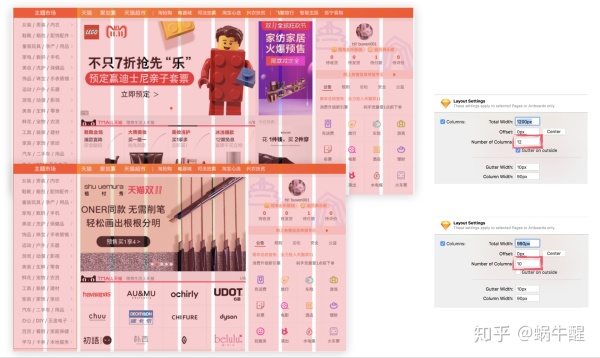
栅格的列数,根据具体内容设定。内容模块较多,建议等分列数多一些,容易布局;如果内容模块较少,等分列数也可以少一些,就像淘宝可以等分成24列,也可以等分成12列。(参考图14)
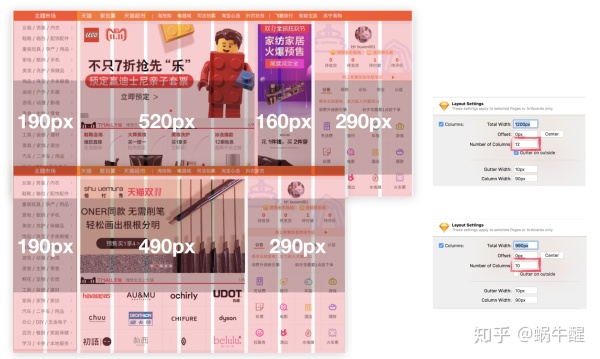
栅格布局设定为12列,每个模块内容的宽度和上面等分成24列的宽一样(参考图15)
京东布局:
下图包含:(1)完整内容展示布局;(2)浏览器缩小时内容展示布局。
京东布局和淘宝布局一样分为4列内容:1、2、3、4,在情况(2)下,内容3被隐藏。(参考图16)
栅格布局:
- 完整内容展示布局:网页总宽度为1200,列数为24,水槽为10;
- 浏览器缩小时内容展示布局:总宽度为990,列数为20,水槽为10。
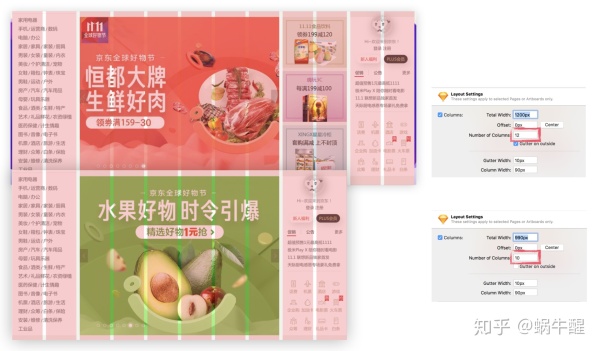
在(2)栅格布局里,隐藏4列,其他内容不变。(参考图17)
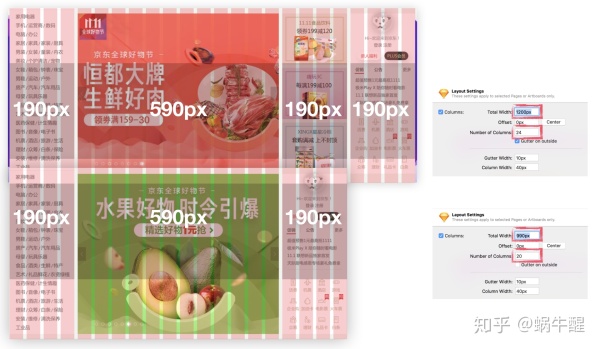
京东栅格布局,每个模块内容的宽度如下图(参考图18):
再来强调一下:栅格的列数,根据具体内容设定。京东网页等分成24列,也可以等分成12列。(参考图19)
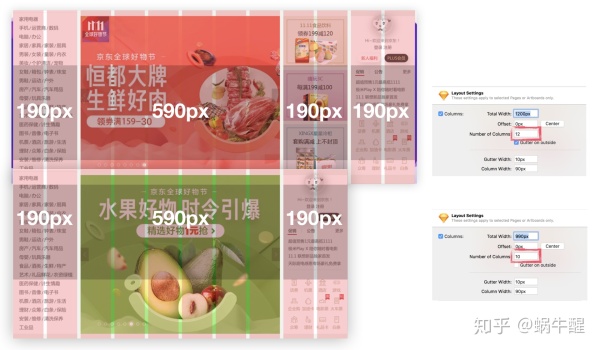
栅格布局设定为12列,每个模块内容的宽度和上面等分成24列的宽一样(参考图20)
三、如何用栅格系统布局页面
第一步:确定页面宽度,比如1920、1800、1600、1366、1280等等。
第二步:分析内容等分的复杂度,如果内容简单只需要3、4等分,12列的栅格系统即可。如果有较多不等分的可能,还是建议采用24列的栅格系统,可灵活设置。
第三步:根据内容布局页面,确定模块之间是否有“间隔”,间隔尺寸是多少,6px、8px、10px、12px、20px选一个方便计算、方便记忆和整除的数值即可。就像过去,开发人员发现960px是最适合作为网格布局的宽度,因为960可以整除3,4,5,6,8,10,12,15,是不是突然发现设计其实是一道数学题。(参考图21)
网页举例:
根据具体内容,使用方格布局整个页面。
Sketch栅格设置,这里的总宽度1190是内容设计的实际宽度,设计页面宽度是1920,因为有些内容展示选用居中布局方式,两边留白。(参考图22)

四、影响网页设计的两大因素
分辨率和浏览器(参考图23):
1. 分辨率
什么是分辨率?
比如19201080px,整个屏幕可以看成是由很多小方格子组成,一个像素就是一个小格子,横向有1920个小格子,竖向有1080个小格子。
电脑屏幕是14寸还是15寸的,尺寸不变,电脑分辨率是可变的,在同一个屏幕上,分辨率越大画面就越精细,反之就越模糊。当下比较流行的屏幕分辨率:1024768、1366768、1280800、12801024、1440900、1600900、19201080等。
注意:
关于分辨率,可以选用适合自己团队的分辨率尺寸,我们团队是梳理出所有产品的分辨率的使用情况,及团队产品设计的特点,选取2-3个作为后续统一使用的尺寸。
2. 浏览器
设计网页时要考虑好浏览器,主流的浏览器有谷歌、Safari、火狐、IE、欧朋等。
因为不同浏览器工具栏高度不同,如果设计内容需要在小屏幕上展示,就要考虑到打开浏览器默认页面及全屏页面的高度展示情况,如果浏览器所占高度较多,那么内容展示区域就被压缩了,所以就要考虑将最重要的内容尽量放在上面。
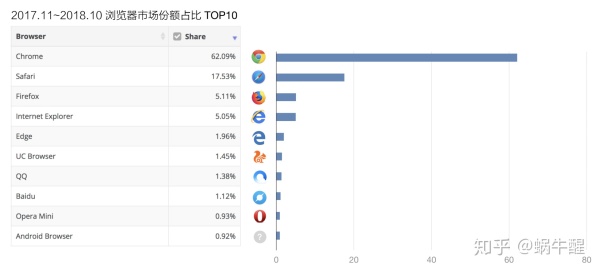
下面来看看最近一年浏览器市场份额占比情况。(参考图24)
数据来源:https://netmarketshare.com/browser-market-share
作者 @蜗牛醒 。
关键字:栅格系统
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
