从0到1,搭建营销中心——认识后台系统(下)
后台系统就像是建筑根基,假如根基打不稳,装修得再漂亮也都是徒劳。所以,所有的后端开发和优化都应当摆在前端之前,产品经理也应当在产品开发设计之前就完善后端逻辑,为前端产品设计做好“后勤工作”。
上篇文章已经为大家介绍了后台系统三要素中的两点,分别是:业务和逻辑。在这里我就不多做回顾了,没有看过的同学们可以戳此链接前往:《从0到1,搭建营销中心——认识后台系统(上)》。
今天讲的 后台系统模块化 偏实战,对设计交互原型图感到烦恼的同学应该会有所帮助;另外,我还会将自己总结的“如何快速制作原型图PP”T用简单易懂的图文展示给大家,之后会单独写一篇详细介绍。
那么开篇絮叨就到这里。
本文关键词:PRD,交互原型图,模块化,抄袭or借鉴。
何为PRD
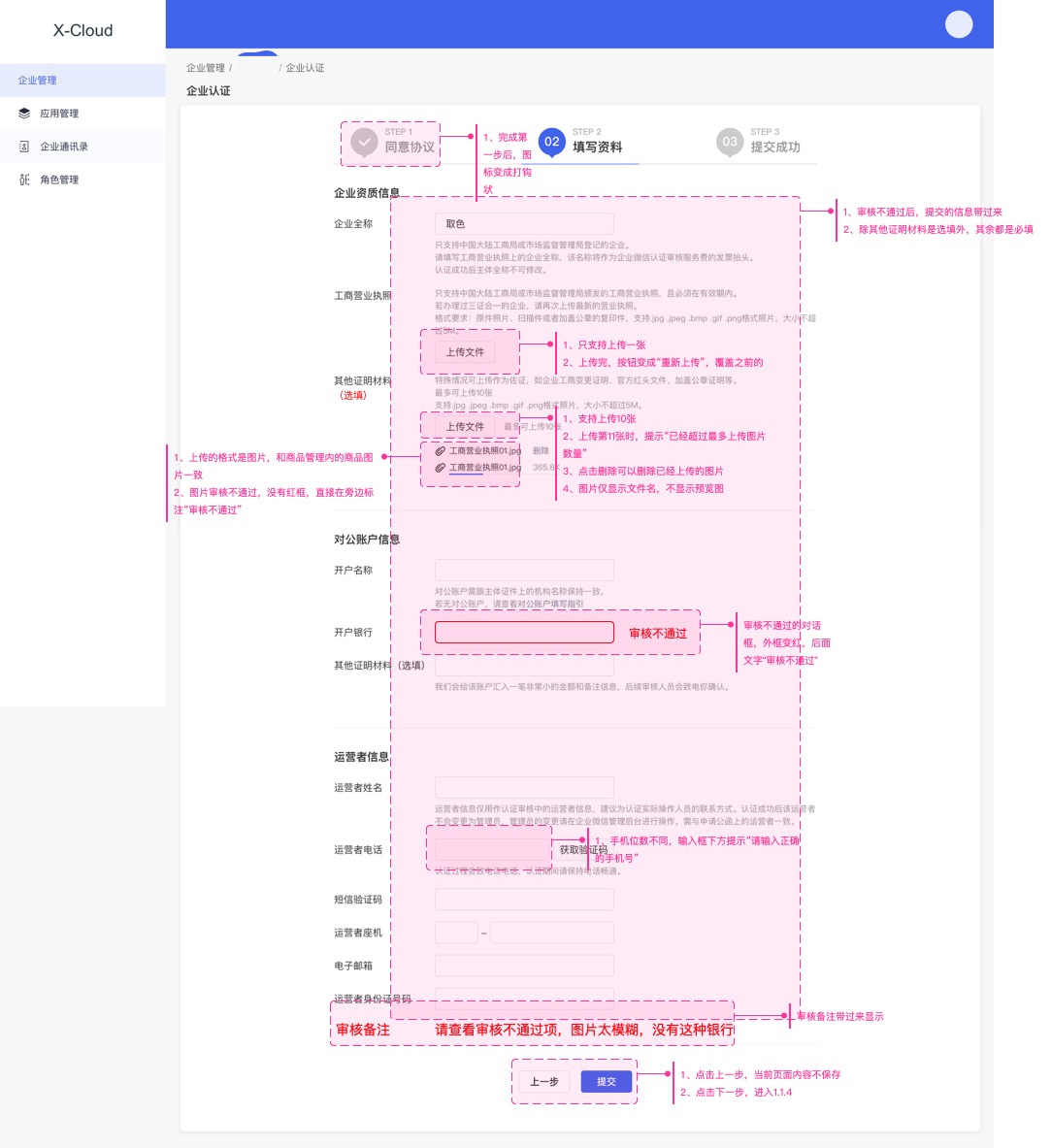
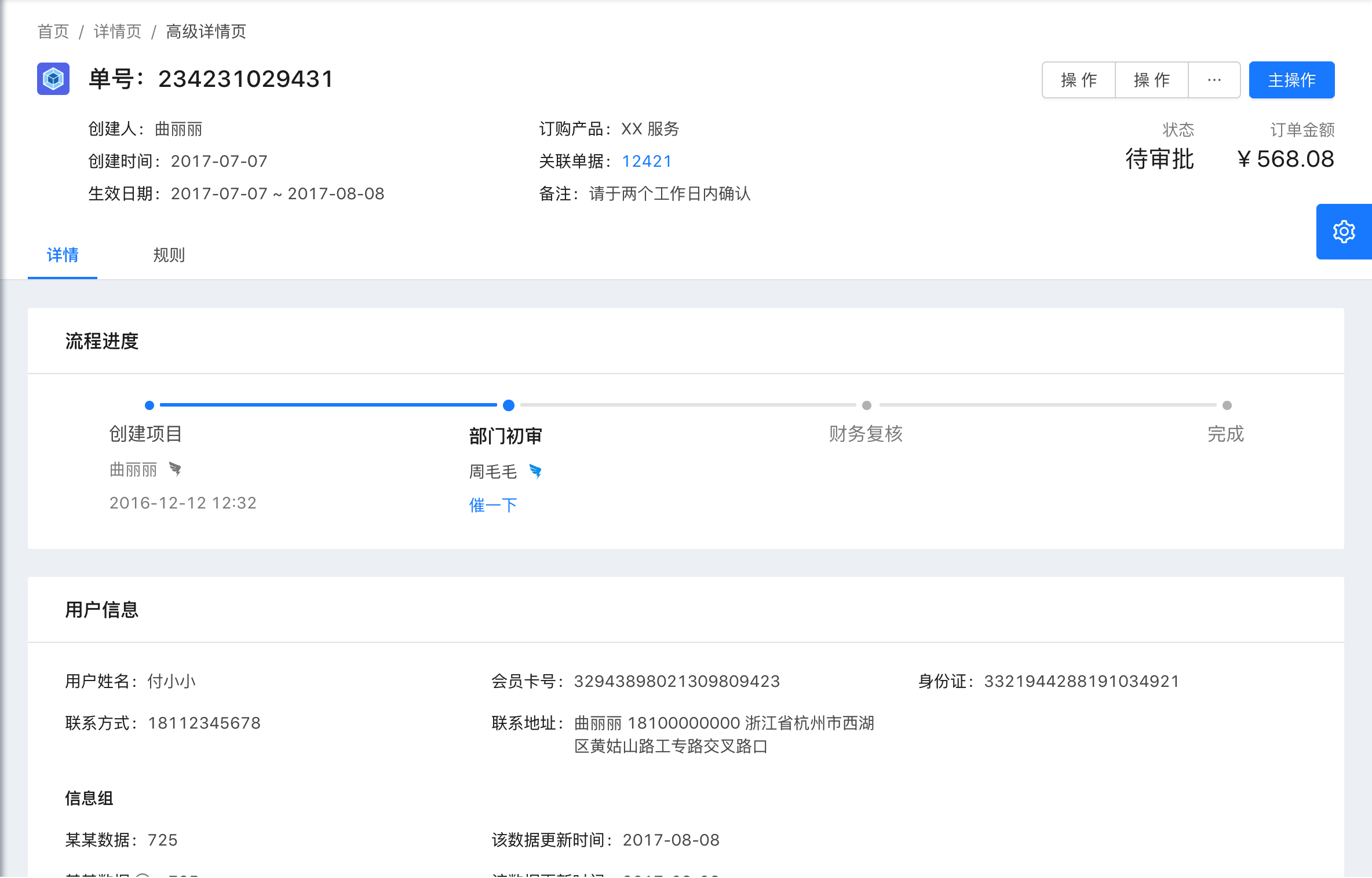
在开始进入的文章前,我们先问一下自己,我们现在做的PRD文档,到底是在画画呢?还是真的在写文档?笔者很坦白的说,在公司里和内部人员交流、评审的都只是画的原型图,如下图:
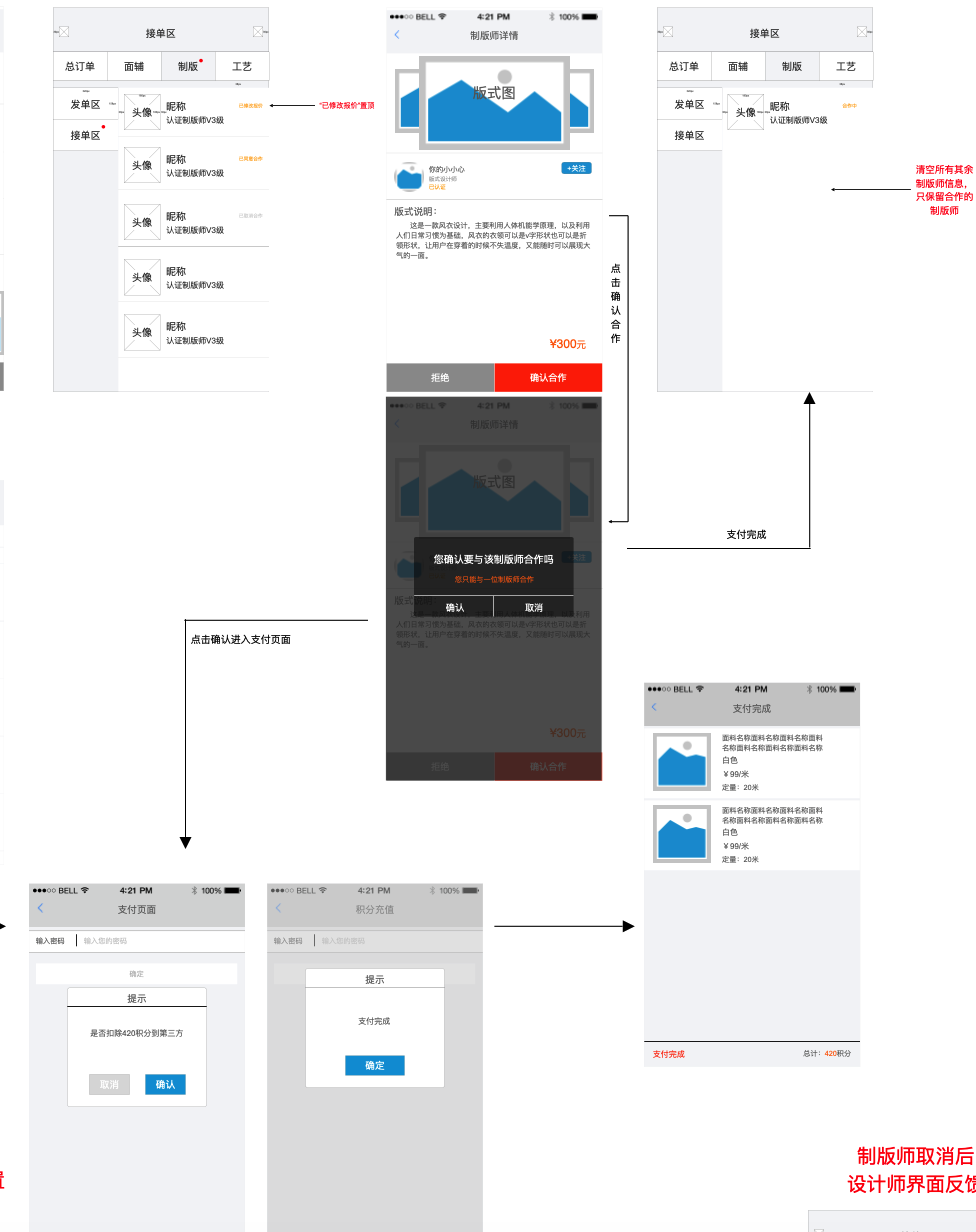
又或者如下图:
笔者认为,以上这些都不能算作PRD,那么完整的PRD到底是怎么样的?
言简意赅: 产品 需求 文档
- 产品:是围绕着一个完整的产品,而非零碎的功能点;
- 需求:能够讲述清楚产品背景、目的,用户价值和需求;
- 文档:能够作为资料被长期存档和更新迭代,且任何人都可以随时翻阅并且能够清晰了解整个产品;
如下图:
又或者如下图:
以上的两份案例,是较为完整的PRD产品需求文档。(两份分别是用Word和Axure编写,只展示了部分,如有需要源文件资源的,可以私信笔者)
笔者必须郑重提醒各位新晋产品经理:切忌成为功能经理。
模块化思维
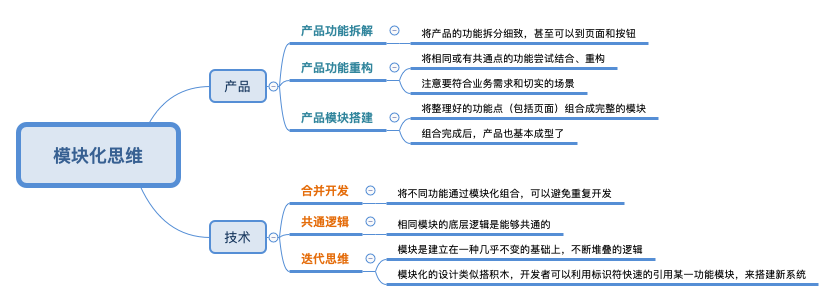
讲完了PRD相关的内容,进入本文的正题,后台系统设计的第三个要素:模块化设计。
模块化设计是指:利用模块化思维,异类求同、同类求和的方式,组成产品模块,再将大模块打散拆分成小模块进行设计的一种方式。
在这里,有必要解释一下,何为“异类求同、同类求和”——
异类求同
异类求同的概念是指,将看似不相关的业务或功能通过系统逻辑进行串联,比如仓库与收银台,看似完全不相干,但是从系统逻辑来分析,收银台结账后仓库库存会自动扣减,那么在两者就可以进行串联。
知道了两者的关联性后,在设计仓库模块和收银模块时,就可以将两者的串联关系体现在页面设计上了。
同类求和
同类求和的概念比较好理解,就是将相同或相似业务或功能尝试放在一起分析,有必要的话可以进行模块合并。
在这里也举个例子,比如营销中心会有优惠券、满减、满赠等活动形式,那么我们就需要将同类型的活动放在一起设计,方便技术开发,同样也为后期维护带来方便。(这里先不剧透营销中心的内容,具体营销中心的规划设计可以看后面的文章)
模块化设计
以上是对模块化思维的描述,接下来进入模块化设计的阶段。模块化设计主要分两部分来说:开源选型和交互规则。
开源模板选型(Ant Design)
所谓的开源就是开放源代码的意思,简而言之就是由一群思想境界极高的开发人员,将源代码公开让他人获取并使用。
那么从产品的角度来看,源代码带来了丰富多样的设计模板,也就是我们这节要讲的开源模板选型。我们使用开源模板的好处主要有两点:
- 交互原型图设计起来比较方便,不需要自己从0开始画,一些列表、按钮、input框、下拉框等组件都是现成的。
- 对于开发而言,设计的模板和代码是共通的,我们通过模板上复制一个按钮到原型图上,开发也同样会找该样式的源代码进行编写,省去了很多开发工作量。
关于开源模板的话,网上有许多,比如国外的ACE,腾讯的Weui,Frozen UI等,在这里为大家主要推荐由阿里蚂蚁金服开源的“Ant Design”。
事先申明,笔者并不是阿里的托,阿里也不需要我在这里托。具体资源看下面:
效果预览:https://pro.ant.design/index-cn
资源下载:http://design.alipay.com/resource交互规则
Ant Design的交互原型我就不展开细说了,笔者会借着尼尔森交互原则中的部分和Ant Design的设计规范来为大家共同展示,完整的尼尔森十大交互原则,笔者会和另外一本书“Don’t Make Me Think”作为一篇来写。
(1)一致性原则
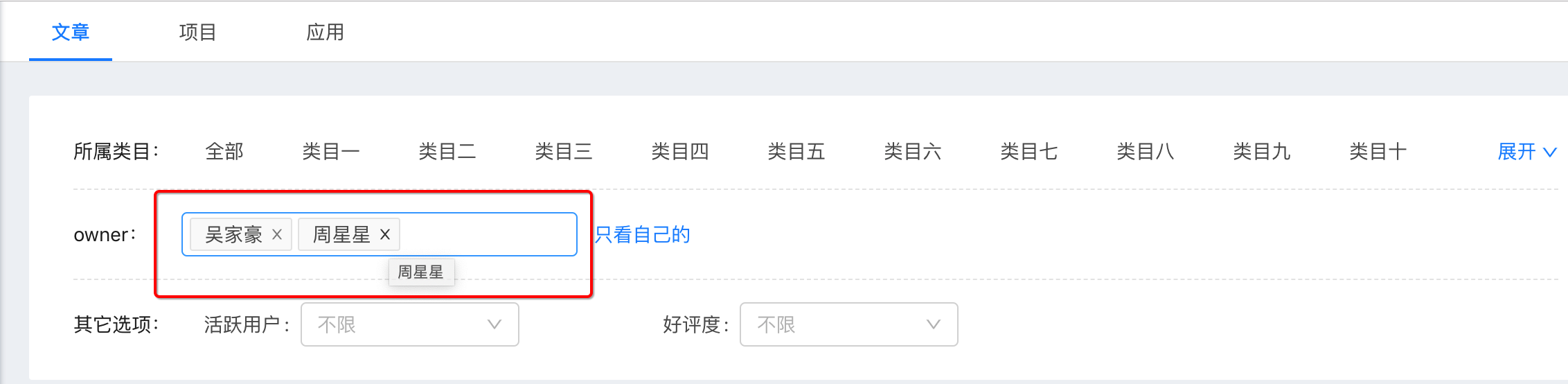
顾名思义,一致性是指页面的样式,动效,文案,交互手势保持一致。

如上图所示,当鼠标悬浮上输入框或选择框时,方框都会变蓝,这是一种反馈式交互。
(2)易扫原则
后台系统的页面往往会数据量较大,列表页繁多,详情页更是信息堆积如山,如何让用户在最短的时间内浏览完页面上的内容,抓取到最重要的信息,这就是易扫原则。

详情页通常是后台系统最难设计的页面之一,因为任何信息都有可能需要展示详情,而详情页需要展示的内容也是多样化的。Ant Design通过层级式的设计,将信息流分隔成多个模块,将不同维度的内容用Tab进行切换,将主次关系通过颜色、字体、大小、高亮等形式凸现出来。让用户能够在较短的时间内浏览完信息量巨大的页面,而毫无疲惫感。
(3)人性化帮助原则
iPhone之所以成为街机,就是因为上到80岁老奶奶,下到3岁小孩,都可以毫不费力的上手。原因就在于iPhone的人性化帮助几乎都属于“无需提示”级别的,滑动手势、底布BUTTON按钮、3Dtouch、删除按钮时的抖动等等,都没有用任何的提示文本。
后台系统不像iPhone,无法做到“无需提示”,但是适时的提示和一些防错提示是很必要的。当鼠标悬浮到icon图标上后,提示文字适时的出现,告诉用户该按钮的用途,这就节省了很大的学习和试错成本;幽灵按钮和标签放在一起,无需提示,用户就知道该按钮是用来新增标签的,完全不需要一行提示文“新增标签”,页面更整洁。
作者 @小鸡腿
关键字:后台系统
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
