React Native 布局浅探
简述
在Web开发中,页面布局基于盒子模型,主要通过定位属性、浮动属性和显示属性实现。而React Native采用的是Flex布局,但也支持盒子模型的margin、padding以及定位属性进行布局。
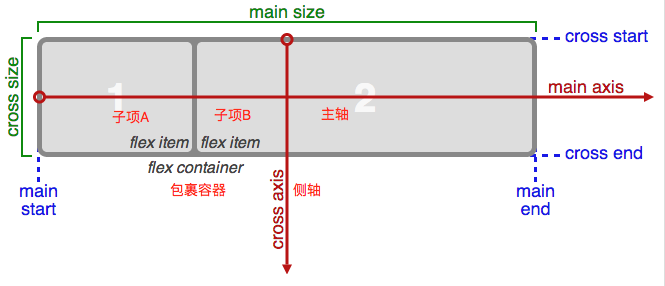
flex的布局方式

cover: 在保持图片宽高比的前提下缩放图片,直到宽度和高度都大于等于容器视图的尺寸(如果容器有padding内衬的话,则相应减去)。译注:这样图片完全覆盖甚至超出容器,容器中不留任何空白。
contain: 在保持图片宽高比的前提下缩放图片,直到宽度和高度都小于等于容器视图的尺寸(如果容器有padding内衬的话,则相应减去)。译注:这样图片完全被包裹在容器中,容器中可能留有空白
stretch: 拉伸图片且不维持宽高比,直到宽高都刚好填满容器。
文本布局
1) numberOfLines占位问题
一些博文上提到的就算设置了numberOfLines定义最多显示文本行数,隐藏的文本还是存在占位空间。目前这一问题已经修复,可以放心使用。
Title{'\n'} In this example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles. The title and body will stack on top of each other on account of the literal newlines, numberOfLines is Used to truncate the text with an elipsis after computing the text layout, including line wrapping, such that the total number of lines does not exceed this number.2) lineHeight的使用方式
在web中为实现文本垂直居中效果我们会设定与高度值同样的lineHeight。
但由于在Text嵌套时,Text组件的显示方式与span类似。即不支持宽高定义。并且即使设定了lineHeight也无法改变文本的垂直对齐方式。(verticalAlign)
Title{'\n'} In this example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles. The title and body will stack on top of each other on account of the literal newlines, numberOfLines is Used to truncate the text with an elipsis after computing the text layout, including line wrapping, such that the total number of lines does not exceed this number.我们看到另一诡异的问题是它的兄弟Text也被设定了同样的lineHeight值。
所以,开发中为了实现这一效果,我们可用View将Text进行包裹,在View中设定其justifyContent属性(视实际情况定)
Title对于margin、padding的使用
同Web上的使用方式,但不存在margin塌陷的情况。嵌套的Text不能设置垂直方向上的margin。
绝对定位
RN中元素默认的定位方式是relative,并且只有「relative和absolute两种定位方式」。如果为组件加上position:absolute,它将会以inline的方式渲染在页面上。并且脱离正常文档流。也就是视觉上会被后面的组件覆盖,但不能通过zIndex方式调整。嵌套的Text不可用。
实例
对于flex各种布局方式的实现可以参见这篇文章 移动端全兼容的flexbox速成班 这是移动端web flex布局,可以套用思路,只需要将属性改成RN的形式就可以了。
终于写完了。。好累(:з」∠)
关键字:text, flex, 容器, 组件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
