一步步编写avalon组件03:切换卡组件
经过几个星期的升级, 我终于又腾出空来继续这个教程.
本章主要是讲解avalon的插槽元素的使用,并且应用更强大的webpack.config。webpack 真是好强大,好灵活,我也是从社区那里学到这些新招数的!
本章讲授的主体是切换卡,也就是tabs。
切换卡的原理很好简单,就是存在一个点击区与一个显示区。点击区我们通常称之为buttons或triggers,显示区我们称之为 panels。
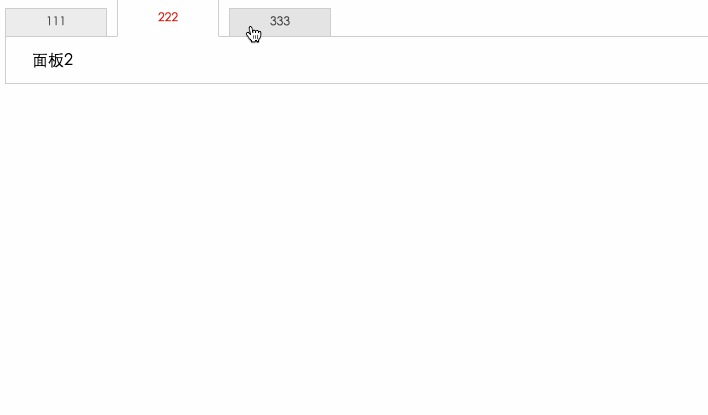
buttons总是显示所有按扭,但有一个是高亮的,表示选中。panels只会显示其中一个。因此我们需要两个数组,一个放button,一个放panel
panel的结构比较复杂,因此我们推荐使用组件的插槽元素。
现在让我们重头建一个项目吧,比如你可以在github中新建一个项目,然后clone一下来。一步步跟着我做。
 \s*
\s*
{{el}} */ })组件则改成这样:
avalon.component('ms-tabs', { template: tmpl, defaults: { triggers: [111, 222, 333], panels: [], selectedIndex: 0, onSwitch: function (i) { this.selectedIndex = i } }}这时组件就可以动了,然后最美化一下。
 \s*
\s*
{{el}} */ }) avalon.component('ms-tabs', { template: tmpl, defaults: { triggers: [111, 222, 333], panels: [], selectedIndex: 0, onSwitch: function (i) { this.selectedIndex = i } } }).ms-tabs {
position: relative;
margin: 0 0 30px; }
.ms-tabs-buttons {
*zoom: 1; }
.ms-tabs-buttons:after, .ms-tabs-buttons:before {
content: "";
display: table; }
.ms-tabs-buttons:after {
clear: both;
overflow: hidden; }
.ms-tabs-buttons {
position: relative;
display: block;
list-style-type: none;
margin: 0;
padding: 0;
z-index: 1;
border-bottom: 1px solid # cecece; }
.ms-tabs-buttons .ms-tabs-button {
position: relative;
display: block;
float: left;
list-style-type: none;
background: none;
margin: 0;
padding: 0;
cursor: pointer;
font-size: 11px;
line-height: 13px;
background: # ededed;
border: 1px solid # cecece;
border-bottom: none;
padding: 7px 25px 7px;
margin-right: 10px;
color: # 484848;
margin-top: 10px;
text-align: center;
min-width: 50px; }
.ms-tabs-buttons .ms-tabs-button:hover {
background: # e5e5e5; }
.ms-tabs-buttons .ms-tabs-button.active {
cursor: default;
top: 1px;
margin-top: 0;
padding: 12px 25px 11px;
background: # fff;
color: # d71410;
border-top-color: # d71410;
border-bottom: 1px solid # fff; }
.ms-tabs-panels {
position: relative;
z-index: 2;
background: # fff;
border: 1px solid # cecece;
border-top: none; }
.ms-tabs-panels .ms-tabs-panel {
position: relative;
padding: 15px 26px; }
面板1 当时,瞬间觉得醍醐灌顶,一语惊醒梦中人,不要想那么多, 只管把手头的工作做好,看书,学习,发誓一定要努力努力努力,奋斗奋斗奋斗。 可是,我还是焦虑。 我焦虑,是因为我身边的人都焦虑。 面板2 面板3然后我们再将上面的东西改成组件。
webpack.config大调整,大家也可以用它重构之前的手风琴与分页栏组件
var webpack = require('webpack')
var path = require('path')
var node_modules = path.resolve(__dirname, 'node_modules')
function heredoc(fn) {
return fn.toString().replace(/^[^\/]+\/*!?\s?/, '').
replace(/*\/[^\/]+$/, '').trim().replace(/>\s*
只支持现代浏览器(IE9+) */})
var ExtractTextPlugin = require('extract-text-webpack-plugin')
var cssExtractor = new ExtractTextPlugin('/[name].css')
module.exports = {
entry: {
index: './main'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js',
// libraryTarget: 'umd',
// library: 'avalon'
}, //页面引用的文件
plugins: [
new webpack.BannerPlugin('切换卡 by 司徒正美\n' + api)
],
module: {
loaders: [
//http://react-china.org/t/webpack-extracttextplugin-autoprefixer/1922/4
// https://github.com/b82/webpack-basic-starter/blob/master/webpack.config.js
{test: /.html$/, loader: 'raw!html-minify'},
{test: /.scss$/, loader: cssExtractor.extract( 'css!sass')},
{test: /.(ttf|eot|svg|woff2?)((\?|# )[^\'\"]+)?$/, loader: 'file-loader?name=[name].[ext]'}
]},'html-minify-loader': { empty: true, // KEEP empty attributes cdata: true, // KEEP CDATA from scripts comments: true, // KEEP comments dom: {// options of !(htmlparser2)[https://github.com/fb55/htmlparser2] lowerCaseAttributeNames: false, // do not call .toLowerCase for each attribute name (Angular2 use camelCase attributes) }},plugins: [ cssExtractor, new webpack.ProvidePlugin({ $: 'jquery', //加载$全局 'window.avalon':'avalon2' //加载 avalon 全局 [ 这里必须强制 window.avalon] }),], resolve: { alias: { 'jquery': path.resolve(__dirname, 'app/_lib/jQuery-3.0.0.js'), 'avalon':path.resolve(node_modules,'avalon2/dist/avalon.js')//这里就可以改成avalon.modern }, extensions: ['.js', '', '.css']}}
先是模板template.html
{{el}}然后样式是用SASS,其实我是抄自ion.tabs
$uiname: "ms-tabs";
.# {$uiname} {
position: relative;
margin: 0 0 30px;
}
%clearfix {
*zoom: 1;
&:after, &:before { content: ""; display: table;}&:after { clear: both; overflow: hidden;}}
.# {$uiname}-buttons {
position: relative;
display: block;
list-style-type: none;
margin: 0;
padding: 0;
z-index: 1;
border-bottom: 1px solid # cecece;
@extend %clearfix;
.# {$uiname}-button{
position: relative;
display: block;
float: left;
list-style-type: none;
background: none;
margin: 0;
padding: 0;
cursor: pointer;
//theme
font-size: 11px;
line-height: 13px;
background: # ededed;
border: 1px solid # cecece;
border-bottom: none;
padding: 7px 25px 7px;
margin-right: 10px;
color: # 484848;
margin-top: 10px;
text-align: center;
min-width: 50px;
&:hover{
background: # e5e5e5;
}
&.active{
cursor: default;
//theme
top: 1px;
margin-top: 0;
padding: 12px 25px 11px;
background: # fff;
color: # d71410;
border-top-color: # d71410;
border-bottom: 1px solid # fff;
}
}
}
.# {$uiname}-panels {
position: relative;
z-index: 2;
//theme
background: # fff;
border: 1px solid # cecece;
border-top: none;
.# {$uiname}-panel{ position: relative; padding: 15px 26px;}}
注意你要保证button与panel的个数要一致,以后要添加删除或添加面板功能,也要一起添加。当然也可以设置一下面板等高的功能。显示隐藏也可以加入动画等等。
var avalon = require('avalon')//这里不是引入avalon2,因为我们已经启用了别名机制
require('./style.scss')
avalon.component('ms-tabs', {
template: require('./template.html'),
defaults: {
triggers: [111, 222, 333],
panels: [],
selectedIndex: 0,
cbProxy: function (e, i) {
if (typeof this.onSwitch === 'function') {
var ret = this.onSwitch(e, i)
}
if (ret !== false) {
this.selectedIndex = i
}
}
}
})
module.exports = avalon
入口文件是这样
var avalon = require('avalon')require('./index')window.vm = avalon.define({ $id: 'test', config: { selectedIndex: 1 }})//module.exports = avalon //现在调整了webpack.config.js不需要返回avalon整个目录如下,看你有没有缺少某个文件
大家可以在这里下到此工程,也欢迎大家star与pull request!
关键字:JavaScript, mvvm, avalon
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
