云采整理翻译,sketch 中文教程(五)
sketch中文教程
创建元件
要创建一个元件,首先选中一个组、画板或一些图层,再点击 工具栏上的创建元件(Create Symbol)按钮 ,或执行 菜单命令图层(Layer)> 创建元件(Create Symbol) 。
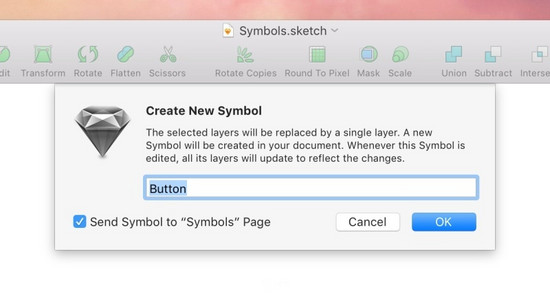
此时会弹出提示框,输入元件名称及选择是否把此元件放置在元件(Symbols)页面中。如果不选择此选项,主元件将会放置于当前页面中,同时一个实例会放置于此位置。在创建元件之后,你会看到此内容已经被扁平化为图层列表中的一个单独图层。

可执行菜单命令 插入(Insert)> 元件(Symbol) ,在画布上插入新的元件实例。同理,你也可拷贝、粘贴或剪切现有元件,Sketch 会自动同步这些元件。
要创建一个嵌套元件(Nested Symbols)很简单,拖动一个实例到主元件即可。
要让实例从元件中分离,在此元件上点击鼠标右键,在弹出的菜单中选择脱离元件(Detach from Symbol),这个实例即从元件变为普通图层。
编辑元件
有两种编辑元件方法,可通过进入主元件来编辑它,或通过编辑独立的、使用重写(Overrides)的实例。
编辑主元件
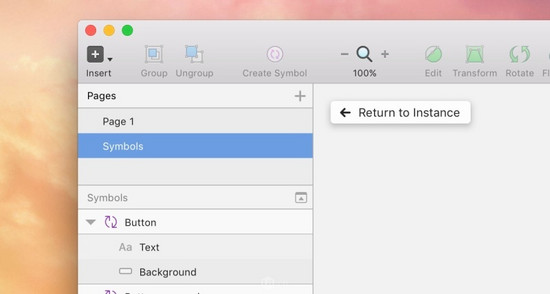
要编辑一个元件内容,可双击进入这个元件,直接进入主元件内部进行编辑。如果你将主元件放在元件(Symbols)页,你还可通过手工方式进入该页面,在这个画板中编辑它。
在主元件中的任何修改都会实时反馈在文档中,在完成需要的修改后,点击工作区左上角的返回实例(Return to Instance)即可返回主界面查看效果。

当编辑比较复杂、带大量重复内容的文档时,元件可节省大量时间。例如,当元件中包含文本图层,你可在主元件直接修改文本图层的属性,或选中此元件后,使用重写(Overrides)功能直接在属性检查器分别设置元件中内容。在下面的内容里会讲解重写(Overrides)的使用方法。
重写
当选中一个包含文本或位图图层的元件实例,在属性检查器中会发现重写(Override)选项。在重写选项中可重写元件中的文本图层、位图和位图填充图层,还有实例的不透明度和叠加选项。重写选项允许独立的更新每个元件内容。如果此元件没有重写选项,将会在属性检查器中看到默认的主元件属性选项,查看下面的视频以快速了解此功能。
重写位图内容,需要在主元件中放入位图图层,或位图填充图层。选中实例后在属性检查器中点击选择位图(Choose Image)或直接从 Sketch 之外拖拽位图到此区域即可。当需要保持设计样式的一致,但里边内容不同时,这是一种非常好的修改方式。
重写文本图层时,它的长度可能会发生变化。因此,Sketch 会自动改变图层的高度,及跟随文本图层后其它元素的位置,不管输入任何文字,都可很好的适配界面内容。
组织元件
当设计文档足够复杂时,把主元件放置在元件页面是明智的做法,这样非常便于统一管理。
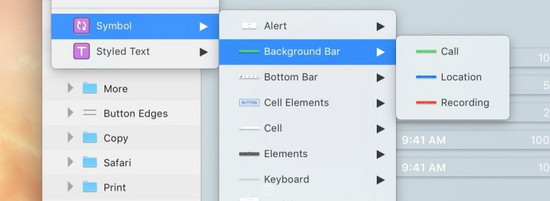
另外,当执行菜单命令插入(Insert)> 元件(Symbol)时,会发现下方的二级菜单以字母顺序列出了所有在文档中使用的元件内容。
当元件中存在 / 符号时,Sketch 将把它们作为组独立对待。例如,两个元件分别命名为“Button / Normal”和“Button / Pressed ”,此时这两个元件将被归于菜单的“Button”分组中。

交换元件
你也可在属性检查器中的下拉菜单交换元件。在下面的这个例子中,会看到一个点击态按钮与一个常态按钮,它们可以通过属性检查器中的元件菜单彼此交换,然后你就可以使用重写(Override)操作来定义它的内容。
样式
属性检查器会显示出选中图层的所有样式选项。
从共享样式开始,接着是全局不透明度、混合模式,再下面是填充、边框、阴影、模糊和镜像,会在手册中分章节一一介绍,但现在先讨论几个通用的小技巧。
文本输入框
Sketch 有一个很特别的输入框,鼠标悬停上去时你会看见上下两个小剪头出现在文本区域右边,你可单击它们来增减图形的大小。如果按住 shift ⇧ 键则会以 10 为增量变化。按住 option ⌥ 键,则会以 0.1 为增量变化。

上下箭头
一旦你开始直接编辑输入框,上下剪头就会消失,但这个功能依然可用,你可以用键盘上的上下方向键配合 shift ⇧ 键或 option ⌥ 键来完成。
数学运算
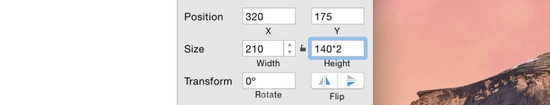
文本输入框另一个很棒的功能就是可运算,进行加、减、乘、除操作,以加快设计工作流程。一些情况下还可输入百分比来调整形状,如下图所示。例如,选中一个图层,然后执行(+、-、*、/)和(%)操作。在半径调节框中,可以直接输入百分号。当然,你也可以分别指定每个圆角的值,使用“/”分隔即可(比如 40/0/40/0)。
如要调节某个存在于组中的元素,也可以对这个元素的宽高指定百分比数值。(例如,这个组的宽度是 960px,指定组内一元素的宽为 10%,则实际宽度为 96px)。

模糊值
调整文本框大小更快的方式是直接拖拽文本框底部的手柄。如果你已经很确定理想的文本框大小,只是想看看在画布上的效果,这能帮你做最快的测试。
返回画布
大部分时间你将会在画布和检查器中来回操作,先在画布上选中一个对象,去检查器修改一些数值,然后再回到画布。然而正常情况下应用仍会以属性检查器上,所以如果你想按 R 键来快速新建一个矩形,结果会是你在检查器的输入框中输入了 R。
绝大多数时候这都不会是你想要的,所以先按 return 键来确认输入框中的任何编辑。然后再按一次 return 键,即可返回到画布中,并可以使用任何其它画布专用的快捷键了。
拖放
任一边框、填充或是阴影都可以被拖拽,只需在按钮和输入框的中间点击开始拖拽即可。你可通过这个方式来重新排列填充层,或是直接拖出检查器以删除某一填充。
移除无用样式
一个高效尝试不同样式的方法是添加多个边框和阴影,然后选择性的打开或关闭一部分。也许是这个原因,发现很多设计师的检查器里都有好几个无用的样式。

为了让删除无用样式更方便,Sketch 增添了一个小垃圾桶图标,一旦属性检查器中出现无用的样式,这个垃圾桶就会显示出来,点击即可删除所有的无用样式。
复制粘贴样式
这并不是和属性检查器完全相关的内容,但你也可使用编辑菜单的选项,在不同图层之间复制粘贴样式。如果你不想图层始终保持链接,但又想共享其中一部分元素,这便是最好的选择。
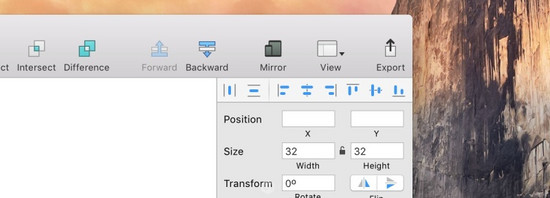
对齐
属性检查器的最顶端是一些关于对齐的按钮。右边的 6 个按钮是让多个图层相对自身对齐,当只有一个图层的情况下则是与当前的画板对齐。
左边的对齐按钮则是让图层垂直或水平均匀分布,比如说水平分布,最左和最右的两个图层的 X 轴保持不变,其它图层则会均匀的分布在它们中间。

图层不透明度快捷键
同样不是严格属于属性检查器相关的功能,但却非常实用。在选中图层时,可按 1-9 的数字快捷键来快速将图层不透明度从 10% 调至 90%,按下 0 则会表示图层完全不透明。
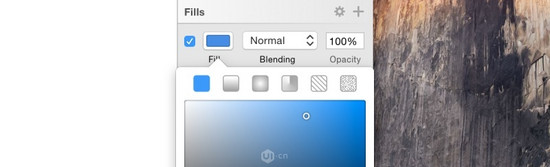
填充
Sketch 可为图层填充纯色、渐变、图片(或图案)以及杂色。

填充选项从左至右依次是:
・纯色填充
・线性渐变
・径向渐变
・环形渐变
・图案填充
・杂色填充
添加填充
你可点击属性检查器中 Fills 字样右侧的 + 按钮来添加新的填充,每一个图层都可有多个填充,这些填充会按照从下至上的顺序叠加,每一层填充也都有自己可调节的叠加模式和不透明度。
值得注意的是,如果最顶层的填充是完全不透明的,将无法看到在其下面的填充,但 Sketch 仍将渲染它们。
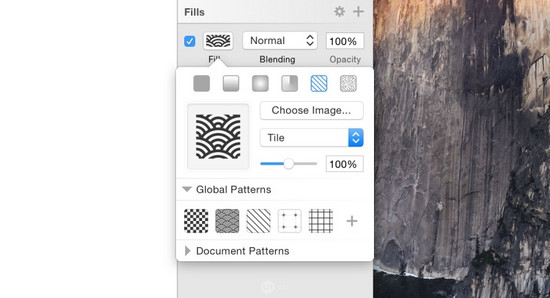
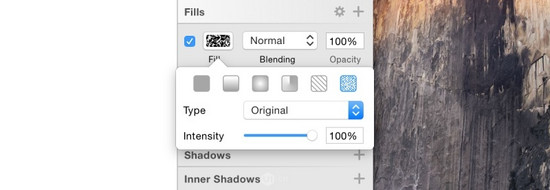
图案填充
你可在预设中选择图案来进行图案填充,或拖动图片到图片区域来完成填充,图案填充有两种展示方式:平铺(Tile)或者扩展(Fill)。

・平铺:图像被不断重复直至铺满整个区域
・扩展:图像被放大直至占满整个区域
杂色填充
杂色填充能为你的图层增添细小纹理,让乏味的填充和图形变得更生动独特。

Sketch 3 现包含了黑色、白色和彩色三种不同的杂色图片,你还可分别给它们设定叠加模式。
边框
除了文本图层之外的所有图层都可有多个边框,你也可给边框设定不同的粗细、颜色及叠加模式。

边框选项从左至右分别是:
・纯色填充
・线性渐变
・径向渐变
・环形渐变
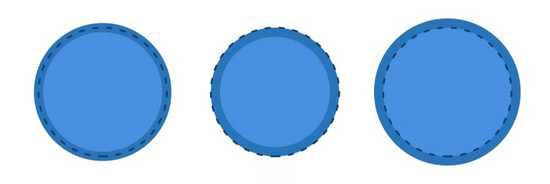
边框位置
边框可以应用于路径的中间、内部或外部,对于一个封闭的图形,那么内边框会被绘制在图形的轮廓内,外边框则会在轮廓以外。
居中边框则会刚好在轮廓线中央,开放图形只能运用居中边框,例如一条直线只能运用居中边框,毕竟直线根本就不存在“内外”的概念。

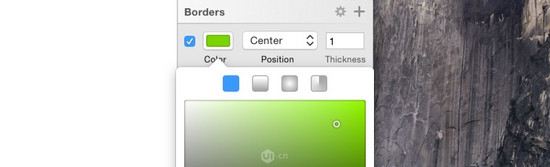
纯色或渐变
边框可运用纯色或渐变来填充,你可在每个边框的取色器中修改,选择使用纯色填充或另外三种渐变填充方式。
编辑一个边框渐变和编辑填充渐变的操作方法一样。
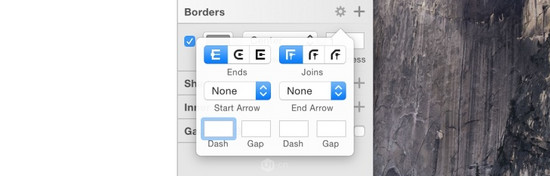
虚线
矢量图层会有几个额外的边框选项:虚线,更改结束点或合并点的图形。想创作虚线,你可先找到属性检查器中的边框区域(Border),点击右上角的齿轮图标,这时边框面板会自动扩展出现几个新的选项,其中最下面就有四个设置虚线的输入框。

例如,标示 4-2-4-2 的虚线效果:绘制出 4 像素线条,留出 2 像素间距,接着再画 4 像素线条,再留出 2 像素间距,并以此循环。一个 5-4-3-2 的虚线效果:则绘制出 5 像素线条,留出 4 像素间距,接着在绘制 3 像素线条,留出 2 像素间距,并以此循环。
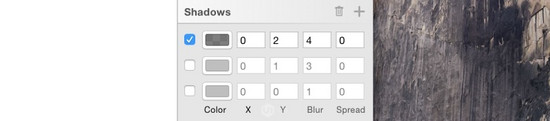
阴影
外阴影和内阴影有着相同的参数设置和工作原理,唯一的区别是阴影一个在图形外部一个在图形内部。
每个阴影都有自己的叠加模式,可在颜色弹窗中进行调整。
扩散
每个阴影都可设置扩散值,它可增强图形的阴影效果。
需要注意的是,当模糊半径被设置为 0 的时候,文本图层的内阴影才是最佳效果。扩散并不适用于文本图层。
模糊
Sketch 为你提供了四种不同的模糊方式,你可在属性检查器的模糊选项中进行调节:
・高斯模糊(Gaussian Blur):均匀的模糊图层
・动态模糊(Motion Blur):向一个方向模糊,造成一种运动的错觉
・缩放模糊(Zoom Blur):由一个特定的点向外模糊
・背景模糊(Background Blur):将图层下边层的内容模糊
背景模糊
其它几种模糊方式大家都很容易理解,背景模糊则可能需要一点解释。
背景模糊是在苹果发布这是 iOS 7 及后续 iOS 和 Mac OS 系统常用的特性。你需要确认有一个半透明的图层在表面应用了背景模糊,这样下层的内容才会出现模糊效果。
性能
需要注意的是,模糊是一种非常消耗资源的渲染效果,图层越大,模糊就需要占用更多的内存空间和处理器能力。尽量少使用模糊,如果你一定要在背景模糊和普通模糊中选择,那么选择普通模糊吧。
颜色
Sketch 里直接将取色器放在了属性检查器当中。你可选中一个图形,进入填充或者边框选择面板,再点击色彩按钮选择需要的颜色。
此时,通用检查器将会滑到一边,弹出一个新的色彩面板。色彩面板会根据你要编辑的颜色类型(阴影颜色、填充颜色、纯色还是渐变色)显示不同的选项,但是你会发现色彩面板很大空间都被取色器占据着。
取色器基于 HSB 的色彩模式,色彩的饱和度和亮度分别按照水平和垂直方向变化。底下则有两个滑动条,分别供你调整色相和不透明度。
你可用色彩值输入框来改变颜色,也可以直接拖拽取色器里的小指示符。调整色彩的饱和度和亮度时,你可以按住 shift ⇧ 键来限制只朝一个轴移动。
HSB 色彩模式
紧接着你会看见一个十六进制表示 (HEX) 的色彩数值,以及 RGB 模式的色彩值。你也可直接单击 RGB 的标签来切换至 HSBA 的色彩模式。
常用颜色
取色器下面你会看见一排预设的颜色,这是 Sketch 自动抓取的颜色,它会自动分析你的文档,提取用到最多的颜色呈现在这里。
这样你就能方便的重复使用颜色,而无需手动的给每个颜色添加预设了。
渐变
要为图形添加渐变填充,可直接选中图形,点击填充按钮,此时色彩工具就会显示在属性检查器中。想了解色彩工具的使用方式,可先阅读颜色工具章节。在色彩面板的底部,你可选择填充纯色、渐变、图案还是杂色。
可选择线性渐变、径向渐变或是环形渐变,它们在 Sketch 中的工作原理都大致相同。
如果选择了线性渐变,你会看见图层上出现了有两个或多个点组成的渐变线,上面每一个点都是一个色彩滑块,滑块之间的颜色则会被绘制成平滑的色彩过渡。想要改变色彩滑块的颜色,点击选中它,这时在右边的取色器里看见色彩面板。只要选择一个新的色彩值,就能在画布上看到相应的改变。
在渐变线中间点击,就会看见一个新的色彩滑块被添加。你可移动这些色彩滑块来调整渐变过程的平滑度,也可移动渐变线的起点和终点来改变渐变的方向。
如果要移除色彩滑块,直接在渐变线上选中它,再使用键盘上 delete 键,或是 backspace 键即可。
径向渐变
如果选中了径向渐变,那么渐变线上的第一个点便会是径向渐变的中心,末端的点则会决定渐变的范围。在渐变色的外圈上,你会发现另一的点,可拖拽它使渐变范围在正圆和椭圆当中变化。
环形渐变
环形渐变会在图层上以中心点顺时针渐变。你可在其中任意加减色彩滑块,方法和线性渐变一样,在渐变线上移动或者拖拽色彩滑块即可。
渐变条
Sketch 3 里添加了一个新的传统样子的渐变条,你可看见渐变的每一个节点,以及从左至右的变化。
快捷键
Sketch 3 里添加了几个快速放置节点的快捷键,你可以按下 1-9 的数字键来在渐变线的 10%-90% 的位置添加新的节点,所以如果按下 5,就能将节点添加在正中间。如果你想在两个节点的正中间添加,则按下 = 键即可。
你还可以使用 tab 键快速的在不同节点中切换,用方向键(也可以同时按住 shift ⇧ 键)移动节点。
边框渐变
Sketch 同样可对描边进行渐变渲染,使用方法和填充渐变类似,只需点击边框面板里的色彩按钮,再重复上文操作即可。
共享样式
共享样式在属性检查器一般图层选项和样式选项中间的白色区域里。
你可以通过选中某个形状,然后在鼠标右键的选项中选择创建新共享样式(Create New Shared Style)来创建它。样式的创建数量是没有限制的,通过共享样式列表面板,可以选择你先要的共享样式。
共享文本和图层样式使用手动同步而非自动同步方式,通过这种方式你可以更好的控制文档。通过按住键盘上的 option ⌥ 键和 Sketch 中的恢复(Revert)按钮,可将样式恢复到同步之前的状态。

关键字:sketch, 元件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
