APP 无框界面设计,就是 2017 年裂变的设计潮流
在此学堂君相信很多小伙伴已经看过这样的一些文章,比如优设网的《2017年流行的UI风格,可能是你从未听过的「无框界面」》等,其实这篇文章是来自ME网易移动设计的微信公众号。
为了让各位移动APP UI设计师更好的了解和学习什么是APP无框界面设计?
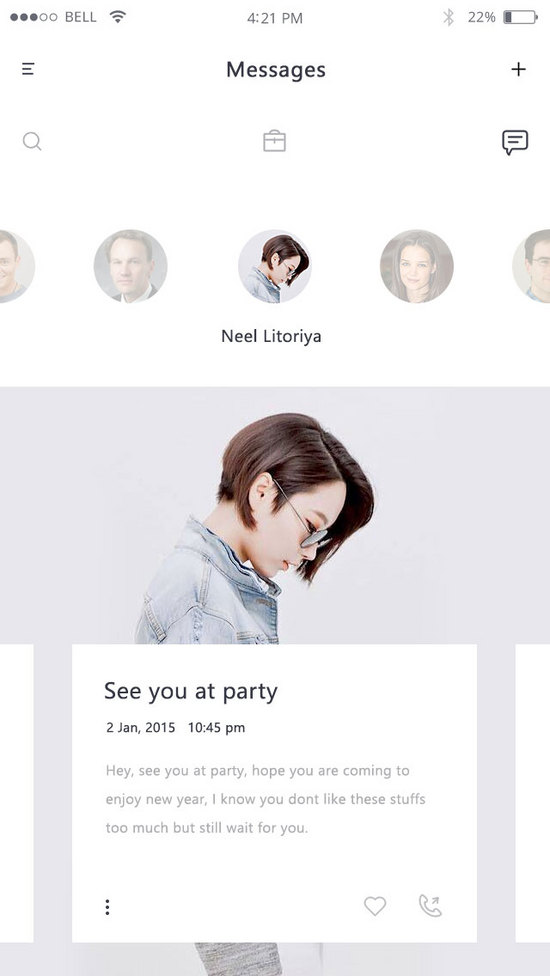
25学堂的小编在此再跟大家啰嗦一下。 APP无框设计的案例欣赏

无框设计趋势的诞生,也是随着移动互联网和内容创业的兴起而来的。
也许你已经发现了,今年来越来越多的网站和应用,尤其是那些注重设计的,都有这样的趋势。曾经用来划分区域的边框和边线逐渐消失,然而在干净的界面上,通过距离分割,各区域的差别依旧清晰可辨。
所以,2017年移动UI设计潮流,会趋向无框设计的卡片化设计。
原因一:在这个新趋势中,界面上的内容越来越重要,相对的,一切与内容无关的都被大大削减。去样式化或去形式化,就是一张非常模糊的全景图,在UI设计潮流演化中,会出现一些新的设计风格。
原因二:卡片化的由来也有它的合理性,卡片化设计就是设计师急需一种设计手段,来让设计出的界面能够适应不同尺寸的屏幕。
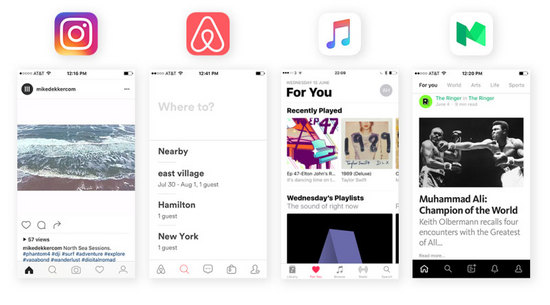
如国外2016年最新改版的四款知名APP的界面设计的无框设计

所以,其实无框界面与卡片化并不真正相冲,将内容分装成小区块的概念依旧还在,只是此时卡片已经完全透明,不需要看到卡片的样子了。
第二部分:APP无框设计有什么优势,为什么会火起来?
主要有以下四大优势:
就以新浪微博首页进行无框设计的改版重设计。效果图如下:

第一大优势:掌控注意力
看上图的原版界面时,第一眼很有可能看到的是卡片中的边线,而不是内容。这是因为白色卡片和灰色背景的对比非常明显,而尺寸又很大,所以非常吸引注意力。而卡片中的内容,因为在卡片中挤作一团,所以很容易被忽视。
看上图中的无框版界面时,因为没有边线,只有内容,所以用户第一眼的注意力肯定是在内容上。
用户之于界面,最宝贵的莫过于注意力。因为一个产品想要提供给用户的功能是越多越好,但是用户的注意力始终只有那么一丁点。所以,掌控用户的注意力是设计师的关键使命。如果界面上摆放了过多色彩显明、吸引注意力的“装饰”,用户看到内容的几率变下降了。当然,即便有边框,还是能够通过对边框的特殊设计来控制用户的注意力不分散,但是边框越多,难度就越大。
第二大优势:减少设计束缚
设计是连贯、统一的。一旦一个区域有了边框,其它很多地方都要加上边框与之呼应。边框一多,束缚也多。因为这意味着从此以后,不论一项要在界面上加一点什么别的东西,都要思考一下,是否需要加上边框,如果边框还分好几类,那么这时还要判断一下此处的内容适合使用哪类边框。这样设计师不自觉地给自己加了越来越多的束缚,而这些束缚,用户其实根本不care。
第三大优势: 增加界面利用率
所有的边框,可以不要边线,但是至少得要有两个边距,即内边距和外边距,这样才能保证视觉效果的舒适性。然而如果去掉边框,用距离分割内容区块,那么两个内容区块之间就只需要一个间距就好了。就算为了区分要拉大这个间距,也通常不会超过有边框情况下内外边距之和。
这样算来,无框界面的界面利用率会更高,能够在有限的空间里,摆放更多的内容。
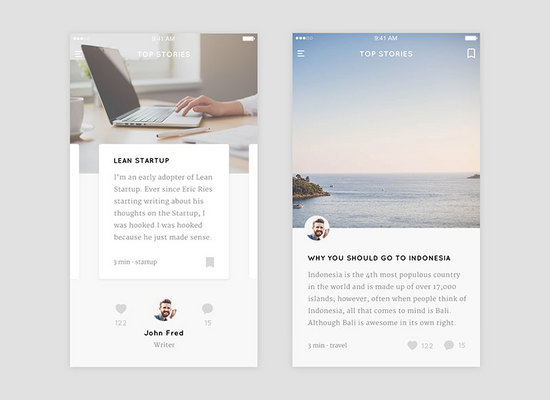
再来看下APP无框设计的案例:

第四大优势: 提升设计效率
前面提过的减少设计束缚,可看作是一种对设计思考效率的提升。除了思考之外,无框界面对画图效率的提升更加明显。
在画图过程中,给内容加上边框意味着每增加一块内容都要先画出边框;每修改以此内容,边框都要一并修改一次。尤其是在很多工具中,圆角、双线等特殊边框画起来相当繁琐。
以上就是25学堂想要跟大家分享的一个未来会发生裂变的一种设计潮流。也是发生改变的设计基础。
APP无框设计,是2017年值得设计师们探讨发现的一个新的设计解决方案。
来源:25学堂
关键字:设计, 业界动态, 边框
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
