弹窗式提醒的功能设计是否应该被淘汰?
弹窗式提醒的功能设计是否应该被淘汰?站在用户角度能否接受弹窗式提醒?
因为我的认知里面对“弹窗”没有特定的限制,所以就依照一款很流行的前端弹层插件layer对弹层的一些区分来说说看法吧。可能会歪楼。
传送门:layer
弹窗最为人诟病的一点就是容易打断用户的操作思路,但是并不是所有的弹窗都会这样。
简单的来区分,应该分为模态框和非模态框。区别在于是否需要用户再操作。
在移动产品上,个人感觉应该是谨慎使用弹窗。
因为我更熟悉web产品,所以就多说两句web。
一、合适的弹窗并不会打乱用户的思路
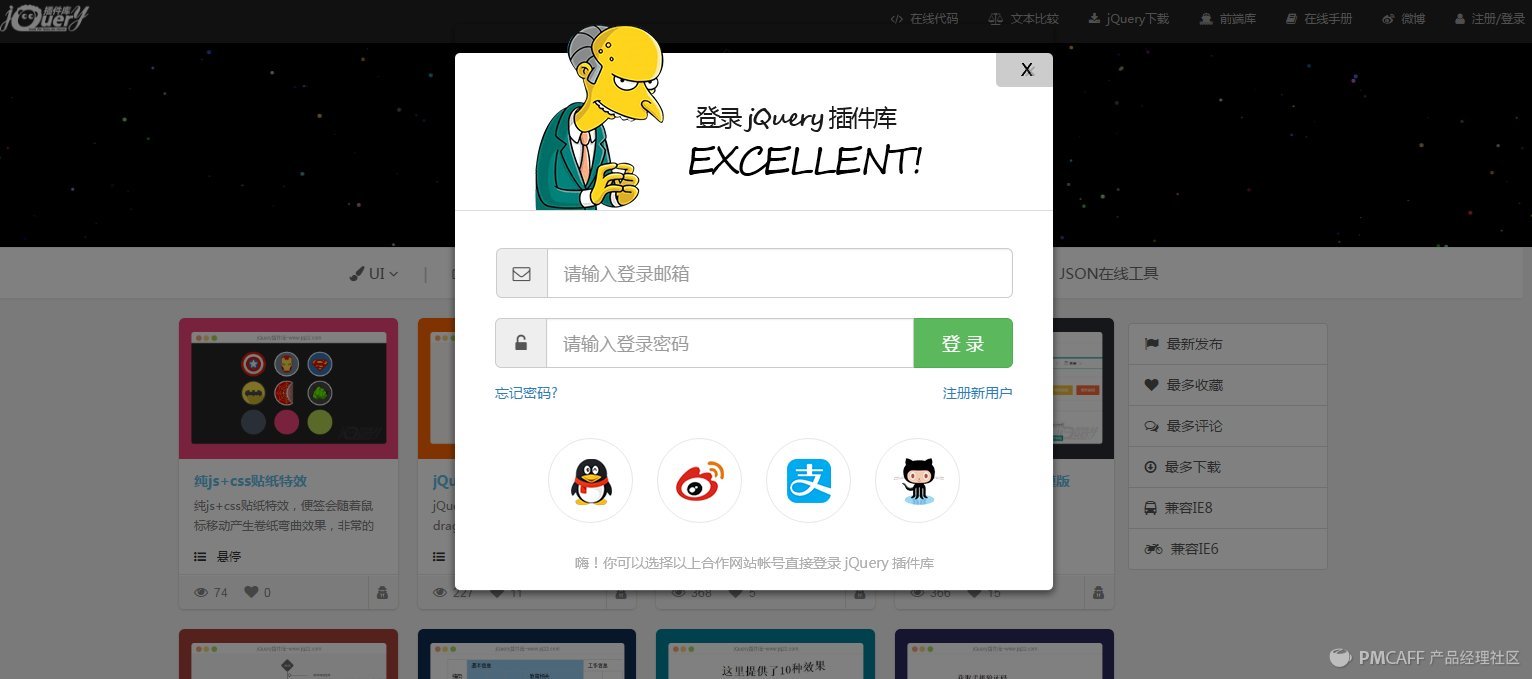
pmcaff的登录界面是需要跳转页面的,可以比较一下虎嗅、jQuery插件网:


这两个网站都选择了弹窗这样的形式作为账号密码的输入框。这样的弹窗并不会影响用户的预期,因为用户就是有登录这个目的,反而因为不用跳转页面,减少页面刷新的时间,提升了用户的体验。
并不是说跳转页面不好,只是我个人不喜欢这样的模式。
如果游客模式和用户登录看到的内容相同,建议使用弹窗登录;
不仅仅是登录,包括这一类型的“表单提交”,需要后台进行验证,对数据库进行操作的表单提交,我个人其实都觉得不跳转页面更好。
国内的一款开源PHP框架TP,在很多表单提交都是跳转页面,倒计时3S然后返回。类似于下面的页面

个人感觉在这样的情况下,弹窗也优于跳转。
二、各式各样的弹窗
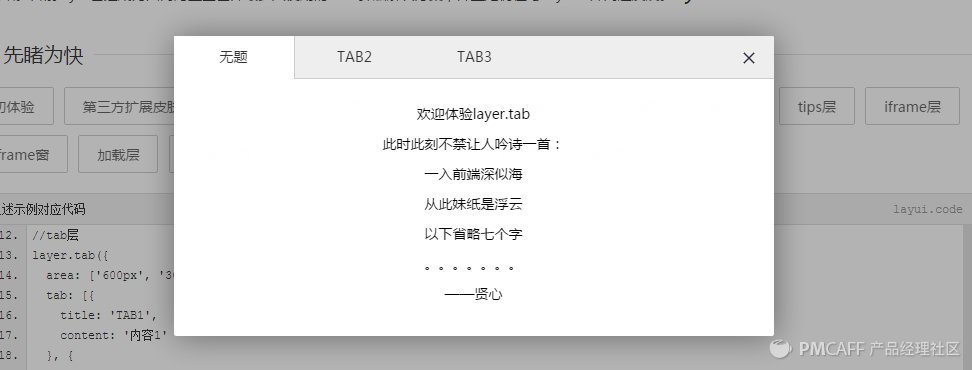
上面给的传送门里面也能看到,layer里对弹窗做了很多区分。

总的来说并不是弹窗不好,而是要在合适的情况下使用合适弹窗形式。
比如这样的tab:

或者这样的tips:

我觉得这是web产品里很贴心的小信息。
三、回到原题吧
既然问的是“弹窗式的提醒“,那就主要说说关于提醒的弹窗。JS基础里有两个可以看做是提醒的弹窗alert和confirm。
印象流感觉confirm用得特别多,尤其是在delete操作里,用户点击“删除”,提示“确认要删除吗?”,然后用户点击“是”,删除成功。这样的提示性的弹窗必不可少。
如果是添加,那么可以是一个“淡入淡出”的“添加成功”的提示。
这些弹窗其实都是避免了web产品反复跳转页面的情况。
总结一下:弹层是美的,只是不要乱用,也不要滥用。
ps:上述如果有描述错误的地方还请帮忙纠正。
; )
文/浩程君 电商 产品
关键字:产品经理, 业界动态, 弹窗
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
