大图时代的排版:关于界面背景与标题关系的梳理
技术的发展对审美潮流的影响从未停止。2016 年是 VR(虚拟现实)、AR(增强现实)的元年:相应技术迅猛发展,海量软硬产品空降消费领域。从 Pokemon Go 到支付宝的「扫福」活动,低头族们的视线终于开始回归到三维世界(虽然这个世界依然不那么「现实」)。相应的,越来越多的界面设计作品风格开始从抽象感向真实感回潮。
在前面剖析渐变色应用的文章中我提到过,与追求极致现实感的「拟物化」风格不同的是,如今的设计作品多数选择在扁平化的基础上增添必要的纵深和层次,是一种折中的 半扁平化 (Semi Flat)设计。这在丰富视觉效果的同时,又避免了过分抢夺用户对内容的注意力。
比大更大
在屏幕界面中要实现沉浸感并不容易,况且我们已经在 减少主义 (Minimalism)设计的道路上一去不复返了(笑)。
目前最简单直接的方法,就是在各种界面中加入大幅的现实图像。

大图内容为主体的新 Instagram 界面设计,by Google Search
Inty

Nike

Victoryjournal
和曾经的纯静态以及原生态的图像时代不同,技术的发展给设计师们的拟真化的表达提供了更多的选择。加入视差化动效的界面、循环播放的背景视频/GIF,都能使现在的界面视觉效果更具强烈的「叙事性」。


视差化动效界面,by Google Search
不过,视差滚动 UI 虽然效果华丽,但这一来对开发有一定要求,二来用户在使用时将比操作静态 UI 耗费更多时间,尤其在国内网络状况经常不理想的情况下,面对视差滚动的网页真的会让人没有脾气:eye_roll: 。这时,传统的静态大图+文字+图形元素的组合就省时省力多了。
文字的重头戏
大图+大字
在 2016 年我们就已看见界面设计中的字体越来越大、越来越强调分量感。虽然这种处理方法早就在平面广告中烂大街了,但在界面设计中, 传达的主体不再只是图片 。因而标题文字可以变得更醒目,或者可将文字根据义群拆分形成独立的视觉元素:

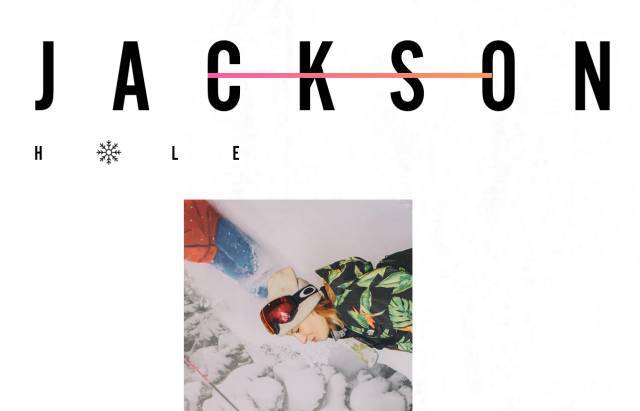
Tignes

Red Collar Digital

Canalsat
由于超大号字体本身已经形成了相对独立的体块,设计师可以毫无顾虑地突破传统排版中使用的网格(Grid),形成更强烈的视觉冲击:
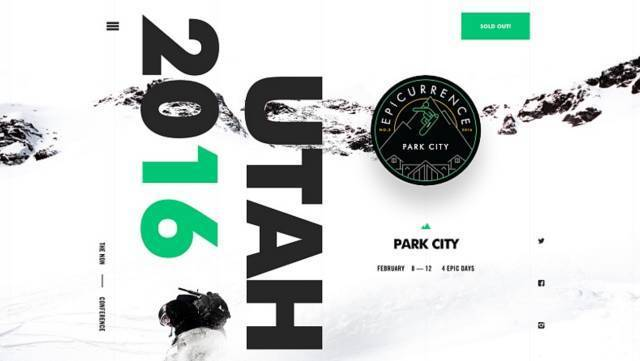
Epicurrence,自由网格 UI
大图+小字
在大字横行的同时,也不缺使用「全屏大图+小字号/小字重字体」组合的案例:

Campos Coffee

Google Search
这种界面设计一般满足以下几点:
1、背景图片经过滤镜或单色背景/色块处理,保证小字号文字的可读性;
2、适合文字较少的界面,如网页主页、APP 首屏等;
3、风格雅致柔和。

小字号标题添加色块背景前后对比
图与文的「纠结」
除了单纯地调整字体本身,越来越多的设计师已在界面设计中借鉴杂志封面与产品广告的图文处理手法——将文字与图片有机结合起来。
图中字
1、穿插法
将标题文字部分去除,形成「图片主体遮挡了文字」的效果。这种方法原本常见于时尚杂志封面、硬件产品的平面广告等:

LandRover

SONOS
Fendi

Apple
在凸显品牌/产品名称的同时,又不遮挡产品的细节特征,更形成了产品「跳出」平面的空间感:

文字被产品「遮挡」与普通排版的效果对比
除了现成的照片,也有很多设计师在设计过程中使用原创的手绘与建模作品做背景:

Chatchaok Wong

Chatchanok Wongvachara
为形成更逼真的效果,将文字「放置」于图片中的要点有:
1、背景应使用细节丰富、真实感强烈的彩色照片、建模效果图和手绘等;
2、图片中物体与文字有交集的部分,最好在文字上的被遮挡部分边缘叠加适当的阴影:

在文字上添加阴影前后效果对比
2、透视法
这种方法源自视频制作及 AR(增强现实)中的信息标注:
AR 界面,by Google Search

NYT 的《中国如何改变互联网》视频画面
这种方法的特点是:
字体形态跟随图片中物体,随透视远近变化,图文紧密结合,层次清晰、错落有致,比单纯的文字穿插形成更为强烈的空间感与沉浸感。

Tignes
字中图
图文结合的另外一种常见方法,就是将图片甚至动态的视频、颜色纹理也将添加到独具特色的字体中。这种方法在创造出令人惊叹的华丽视觉效果的同时,又保持了页面的整洁度,适用场景非常广泛。

Behance

Vadim Sherbakov

ifly50.com
「字中图」的组合动静皆宜,但有时不可避免地会出现文字轮廓残缺的情况。这时只需适当调整背景色彩即可:

背景色彩调整前后对比
标题字体推荐
显然,大图界面中图片与字体的品质高低在很大程度上决定了整体效果的好坏。一般设计师都会有自己的图库与字体库,而我电脑里的中英文字体包大小能有好几 G,可真正的精品字体其实只占很少的比例,适用于做大标题的就更少了。除了用在哪儿都不会错的 Helvetica 和时尚时尚最时尚的 Didot,我个人特别喜欢的一款字体是 Ailerons:



Ailerons,Picture by Joao de Almeida
Ailerons 字体的灵感来源于 1940 年代的飞机模型。字形干净、优雅。它原先是为一款试验飞机模型的项目设计而产生的。现在,巴西设计师 Adilson Gonzales de Oliveira 将这款字体进行再设计,分享给设计师作为个人使用。
还有 Alternate Gothic:

Alternate Gothic,Picture by Epicurrence
另外我个人常用的大标题字体还有 Impact、Univers Condensed、Akzidenz Grotesk 等,大家应该比较熟悉,就不一一展开了。
嗯?你说中文字体?能够免费使用的就那几样,真 · 用不着浪费版面去推荐了。:joy: 我将文中推荐的字体打包了一下,有需要的可私信问我拿,仅限个人学习使用 ,商用请自觉联系字体公司购买授权 。
小结
在脱离开传统的网格排版法之后,设计师们对图片与文字的处理多数就依靠只可意会不可言传的经验与感觉,如果刚刚开始接触,很容易一头雾水不得章法。希望本文能为大家的大图界面排版提供更清晰的思路,有任何建议欢迎在留言区与我交流哦。[手动笔芯]
Linmas, 工业设计师,GAFA在读硕士研究生。「 Learning by doing 」
作者 Linmas
关键字:设计, 业界动态, 字体, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
