关于 VR 设计的一些经验总结
本文是参与过VR产品设计的kingyo设计师关于VR设计的一些经验总结。也许你们在VR产品设计过程中也会遇到这些问题,希望对大家有帮助。
故事化,让用户更有临场感
VR 的体验,其实就是让用户仿佛置身于另一个世界。当你戴上眼镜的那一刻,周围的环境都发生变化了。如何帮助用户快速自然的完成这种角色的切换,以及引导用户如何进行后续的操作在 VR 体验上变得重要。故事化,是让用户更有临场感的一种方法。这就如同玩游戏一般,很多游戏会在一开始就交代游戏的一些背景或线索,让玩家能够快速融入到游戏当中。VR 的设计,首先要做的不是风格的定义,而是你想给用户讲什么样的故事,结合功能点的故事。他是谁,在哪里,要做什么,都得通过直接或间接的方式告诉用户。这点理清楚之后,设计方向和风格就变得明显了。

(图片来自:The Void 宣传片)
在进行VR产品设计时,我们也在考虑去讲什么样的故事,让用户有怎么样的感受。他可以是古代的皇帝,或是魔幻世界中的侠士,抑或是现实中住豪宅的土豪。最后,我们将故事定位在了未来,用户是太空船里的舰长,这艘科技发达的太空船正在驶向遥远的外太空中。有了这个简单的故事梗概后,设计方向也就有了。场景设计就得具有未来感,UI 风格也很自然定位在了 FUI 上。让用户感觉自己如同科幻电影中的主人翁一样,操控着炫酷的飞船。在场景的设计上,需要为用户创造舒适的环境,避免场景太过明亮或狭窄,这样容易让用户眼睛疲劳。

(图片来自:复仇者联盟2)
但想将科幻电影里的界面真正搬进现实的产品也不是那么容易。它会受到操作的易用性与硬件性能的制约,科幻电影的用户界面和场景是给里面的角色使用,给观影者看,所以它可以设计得很复杂,各种动画特效,各种元素堆叠,仅仅出现几秒钟,让观影者饱个眼福,High 到那个点就行了。
而产品的界面和场景,是给用户体验和操作的,用户需要通过界面去获取内容,而不是仅仅停留在观看界面本身。设计得炫酷,但复杂,可能用户根本就不知如何使用产品,影响产品体验。其次,实现角度不同,电影界面和场景是通过后期合成来,受限因素不多。而产品的界面和场景实现,就得考虑硬件性能,输出质量等众多因素了。需要将两者结合,设计中的老方法:做减法,留核心。
调节视场深度,让界面清晰
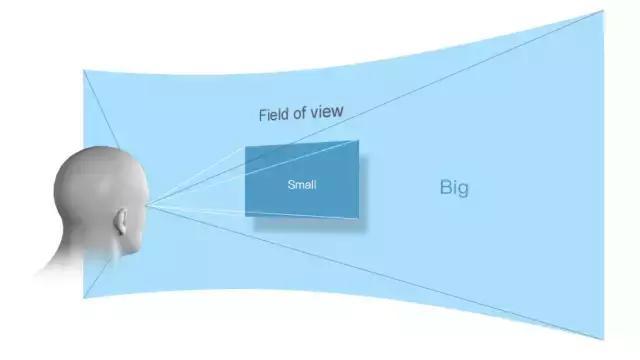
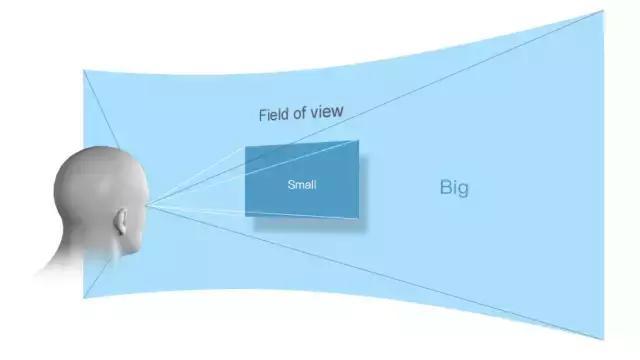
视场角 (Field angle, FOV),指人眼能看到画面的角度,大致在 210 度。人眼能看到画面的角度越大,即视场越大,沉浸感则越强。视场大小在用户体验上的差别就如同你在手机上看电影和在 IMAX 厅看电影的差别。影响视场大小的因素很多,如屏幕尺寸,光学技术等。一般来说,在 VR 中 FOV 若能达到 120 度,就会具有较好的沉浸感,不至于像是在看手机屏幕。有了大视场,才有了真实的虚拟体验基础。

除了大,在 VR 的设计中,视场深度(Z轴)也是非常重要的。不同于PC端和手机端的界面设计,VR 的界面设计还需要考虑深度,也就是视觉元素离人眼的距离。这个距离过远,可能就看不清上面的文字等信息。过近人眼就难于聚焦,容易引起视觉疲劳。就如同你将手机屏不断向你眼睛靠近时,你看到的画面逐渐变大,但靠得过近时,又看不清了。所以,这时就需要为我们的界面设置一个合理的范围,符合人眼的聚焦。
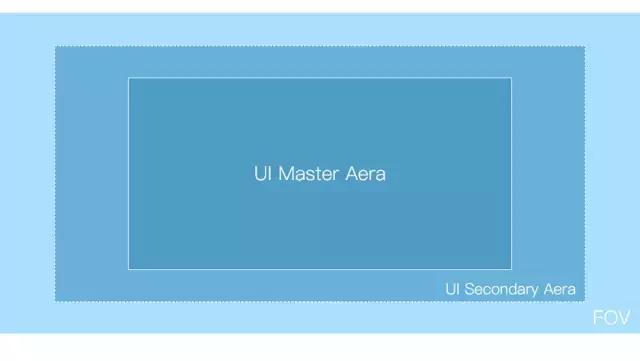
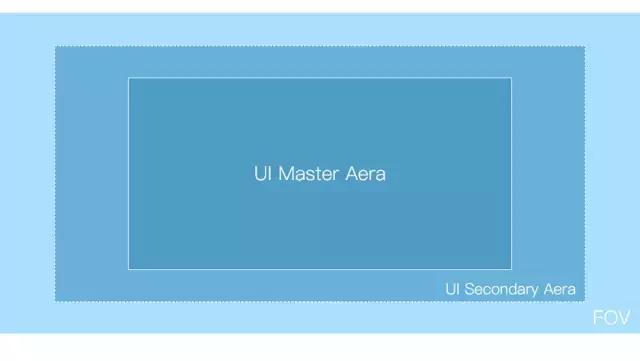
不像二维平面上的设计,设计稿上各元素的坐标很容易在真实设备上还原。但要做到 VR 眼镜里,UI 的形态就得从二维变成三维,不仅元素的尺寸会影响感观的大小,元素的远近也会影响。经过测试,我们认为 UI 界面占到整个视野的五分之三到五分之四,算是个比较合理的范围。

在交互设计上,要尽量减少头部的移动
在 VR 里,交互方式变得更加多样化,而且会很直接的影响你的设计。以观影为主的移动 VR 设备,如三星 [Gear,指人眼能看到画面的角度,大致在 210 度。人眼能看到画面的角度越大,即视场越大,沉浸感则越强。视场大小在用户体验上的差别就如同你在手机上看电影和在 IMAX 厅看电影的差别。影响视场大小的因素很多,如屏幕尺寸,光学技术等。一般来说,在 VR 中 FOV 若能达到 120 度,就会具有较好的沉浸感,不至于像是在看手机屏幕。有了大视场,才有了真实的虚拟体验基础。 除了大,在 VR 的设计中,视场深度(Z轴)也是非常重要的。不同于PC端和手机端的界面设计,VR 的界面设计还需要考虑深度,也就是视觉元素离人眼的距离。这个距离过远,可能就看不清上面的文字等信息。过近人眼就难于聚焦,容易引起视觉疲劳。就如同你将手机屏不断向你眼睛靠近时,你看到的画面逐渐变大,但靠得过近时,又看不清了。所以,这时就需要为我们的界面设置一个合理的范围,符合人眼的聚焦。不像二维平面上的设计,设计稿上各元素的坐标很容易在真实设备上还原。但要做到 VR 眼镜里,UI 的形态就得从二维变成三维,不仅元素的尺寸会影响感观的大小,元素的远近也会影响。经过测试,我们认为 UI 界面占到整个视野的五分之三到五分之四,算是个比较合理的范围。
除了大,在 VR 的设计中,视场深度(Z轴)也是非常重要的。不同于PC端和手机端的界面设计,VR 的界面设计还需要考虑深度,也就是视觉元素离人眼的距离。这个距离过远,可能就看不清上面的文字等信息。过近人眼就难于聚焦,容易引起视觉疲劳。就如同你将手机屏不断向你眼睛靠近时,你看到的画面逐渐变大,但靠得过近时,又看不清了。所以,这时就需要为我们的界面设置一个合理的范围,符合人眼的聚焦。不像二维平面上的设计,设计稿上各元素的坐标很容易在真实设备上还原。但要做到 VR 眼镜里,UI 的形态就得从二维变成三维,不仅元素的尺寸会影响感观的大小,元素的远近也会影响。经过测试,我们认为 UI 界面占到整个视野的五分之三到五分之四,算是个比较合理的范围。

在交互设计上,要尽量减少头部的移动
这里主要谈及第一种,由于眼球追综技术还未普及,那么在 VR 的世界里,如何让用户快速的对信息进行操作呢?这里引入了一个瞄点,又称用户注视点,在眼睛正前方,跟随用户头部同步移动。这样,用户相当于有了一个在屏幕上的鼠标点,想选择或点击哪块信息,就将瞄点移动到哪儿。只不过这个移动是通过转动头部来实现的。相对于手腕对鼠标的移动,转动头部则变成了一个更大体量的运动了。时间一长,用户就会感到头晕疲劳。所以在交互设计上,要尽量减少头部的移动。
减少信息,让重要信息在视觉中心

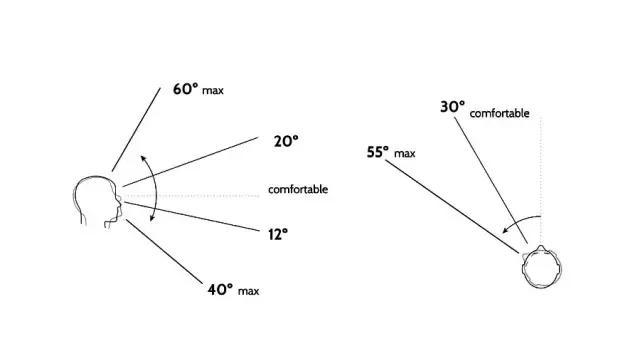
人类视野中央有个很小的区域,叫中央凹。这里分布着大量的视椎细胞,比分布在视网膜边缘的细胞紧密得多。这种结构让人眼的空间分辨率从中央向边缘锐减。这就导致我们眼角余光看到的东西不是那么清晰的,不利于信息的阅读,它只是提供一个视觉线索,牵引头部的运动。为了保证重要信息的可见性,同时减少头部的移动,提高操作效率,我们在 UI 设计时,需要将可操作的信息聚集在一个范围,并且让重要信息在视觉中心。那么,这个范围应该是多大呢?左右各 30 度,向上 20 度,向下 10 度的信息范围,比较舒适。

(来自 Cardboard design)
运用交互设计通用法则
用户进入虚拟世界中,需要去接触很多新的东西,就如同你到一新环境需要先适应一样,这无疑增加了用户的认知负担。如何将认知负担降到最低,让用户能快速上手,同时在使用过程中,不会迷惑,从而获得良好的使用体验呢?这里有一些方法,其实也是 PC 端,手机端设计的共通法则。
- 界面一致性
用户掌握了界面的使用方法后,其操作可被运用到其他相似场景。一致性也降低了用户的学习、记忆负担。
- 简单,兼顾效率
这是一条用户体验设计的黄金法则,VR 设计中同样适用。
- Affordance 可见性
设计与真实环境相对应的物理状态,向用户暗示其使用功能,让用户感知到可进行的操作。
- 反馈
注视线索,针对用户注视的地方及时做出反应。
提供有趣仿真的动效设计
动效可以有效的暗示,指引用户操作,以及维持整个系统的连续性体验。在 VR 中,合理的动效可以明显的提升沉浸感。VR 中的动效设计一般可分为两类,一类是我们熟悉的 UI 物件类动效,包括物件的进场、退场、响应态、过渡、加减速变化等。这类动效在 Google Material Design 动效规范那章已经讲得比较清楚了。使用一种动效,除了要考虑物件的物理运动属性外,还需要考虑和交互操作的一致性以及操作频率。物件的运动方向尽量保持和手势方向一致。有频繁操作的地方,动效幅度尽量小。
另一类则是 VR 中的环境动效。该类动效一般不参与交互,主要起到烘托氛围的作用。因为现实世界的环境一般不是完全静止不动,在 VR 场景中加入仿真的环境动效,能很好的提高沉浸感。比如,你在 Gear VR 的电影院场景能看到射灯在那来回照射,傍边还有旋转的地球仪模型,栩栩如生。但这类动效不能设计得过于夸张或到处都在动,这样会导致争抢主体信息的关注度。
加入足以真实的立体音效

前面我们所说的这些都属于视觉层面,要打造良好的虚拟现实体验,还得加上听觉,触觉甚至嗅觉上的。相比后两者,听觉是娱乐必不可少的。而 3D 立体音效基本上可以欺骗你的耳朵,还没有体验过的童鞋,可以在网上搜来听听,推荐听下《虚拟理发店》。可以想象,当你坐在家里,眼前看到的却是一片大海,天空传来海鸥的声音,你抬头就能看到它们在你头顶飞过,这是怎样的一种体验。
在VR的设计过程中,我们还遇到许许多多其他方面的问题,比如开机动画受限,画面锯齿,U3D 效果提升等等,但通过团队伙伴的各种努力,这些都一一改善并克服了。我们在向着为用户打造更好的 VR 体验继续前行着。当然,要打造一个理想的 VR 用户体验任重道远,除了以上的设计层面,还涉及到算法、光学、硬件、输入体验、视野、外设环境等方面的问题,但无可否认的是,一个新的时代即将到来。
(本文来源UI中国网,作者kingyo,欢迎分享到朋友圈,交流请加微信号:aishangyema123)
关键字:VR, VR设计, VR行业, 业界动态
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
