Axure9:巧用中继器,零基础也能五步做出菜单
网上关于Axure9的教程数量繁多,但对基础步骤描述较少,对初次使用axure的同学不太友好。中继器作为常用功能之一,是产品人必要掌握的技能,因此写下了这篇教程,希望对大家有所帮助。
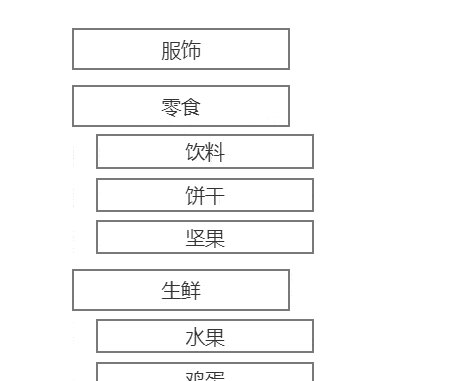
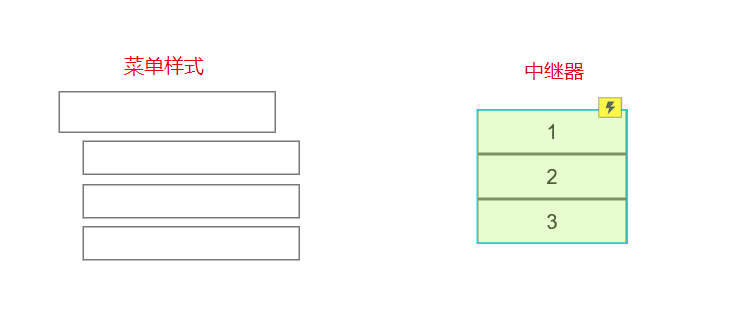
先上效果图

步骤一:准备素材。
从左侧元件拖出4个矩形,排列成菜单展开的样式;也准备一个中继器,直接从左侧元件处拖到画布上即可。
tips:可以使用ctrl+shift,直接将矩形往下拖,同ppt。

步骤二:设置菜单框架。
双击中继器,把原本的框去掉,将菜单样式放进去,然后点击右上角的关闭,可以看到整个菜单的框架。
tips:整个菜单得放在虚线框中,超出虚线的部分不会展示出来。

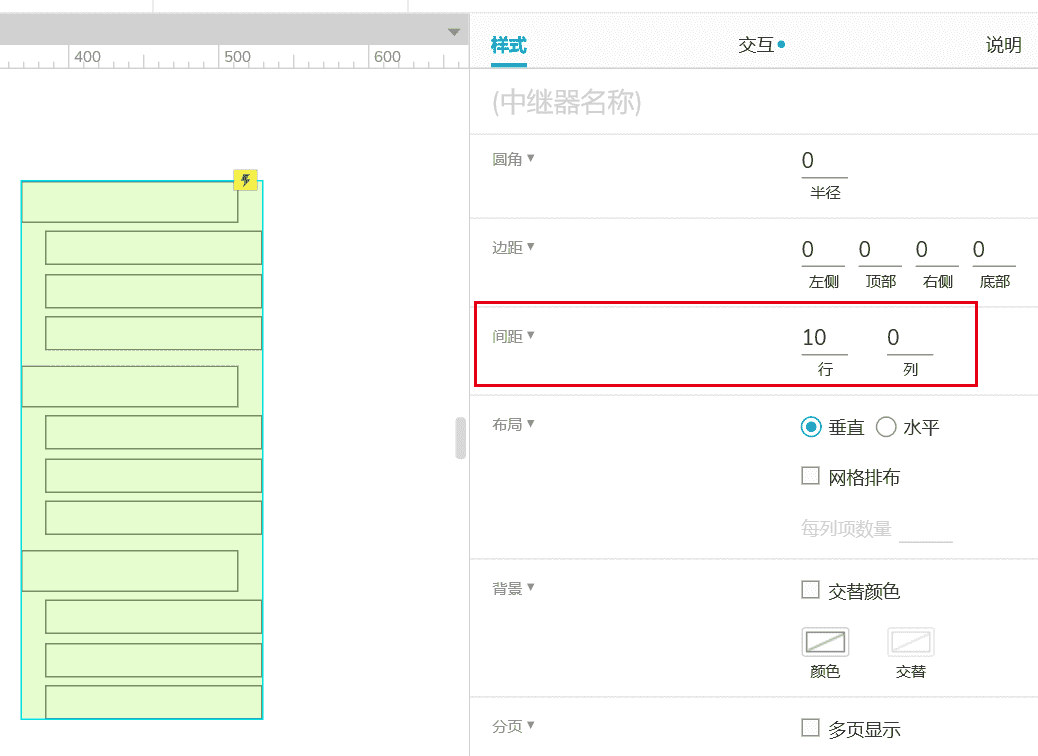
步骤三:设置一级菜单之间的间距。
设置样式-间距10px,让二级菜单跟下方的一级菜单分开。
tips:样式-间距的位置比较靠后,得往下滚动甚至是拖动,才能看到间距。

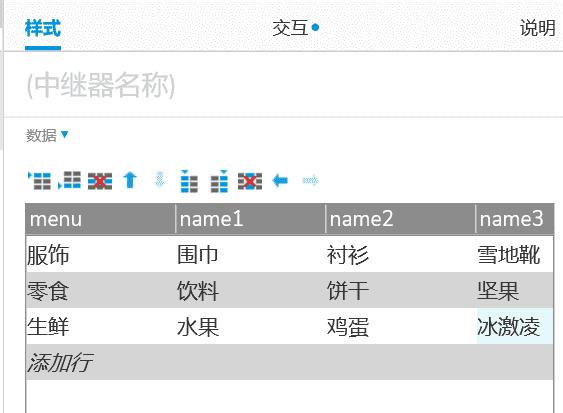
步骤四:填充菜单的填充内容。
在样式-数据中填写文字,其中menu对应一级菜单名称,name1对应一级菜单下的第一个子菜单名称,以此类推。
tips:表头要用英文;

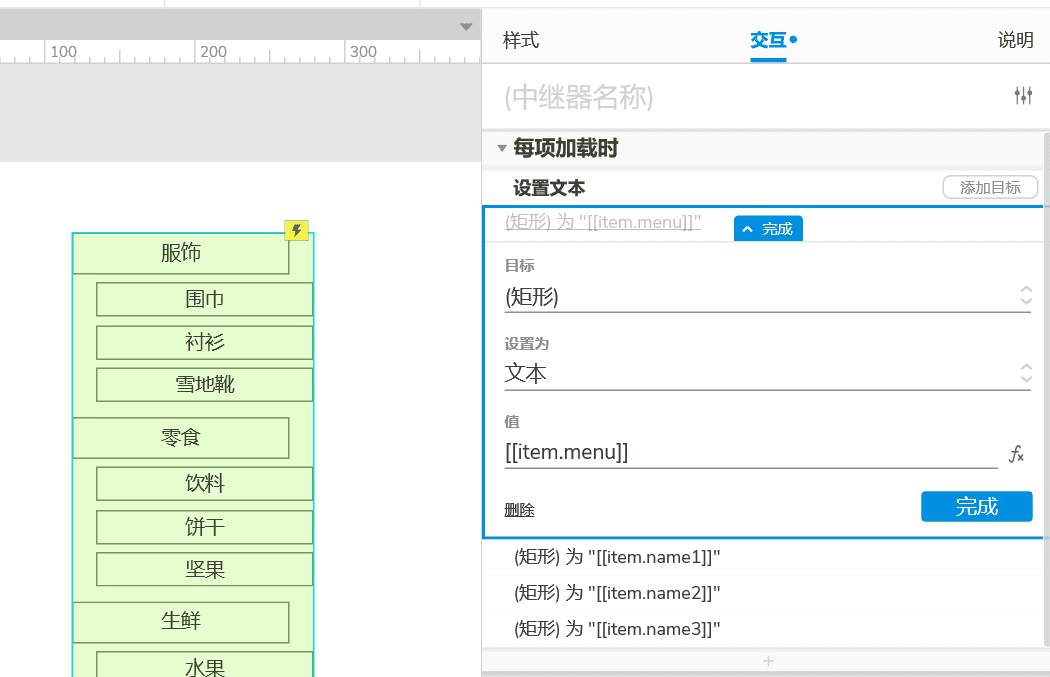
将文字填入中继器。进入交互,选择一级菜单对应的矩形,编辑值为[[item.menu]],完成后点击添加目标;选择第一个子菜单对应的矩形,编辑值为[[item.name1]],完成后点击添加目标,以此类推。
tips:
- 如果添加目标选项没出来,可将鼠标移过去,就会出来了;
- 觉得矩形太多,选择目标容易混乱,可给每个矩形定义名称,样式/交互中都可以定义。

步骤五:制作菜单样式。
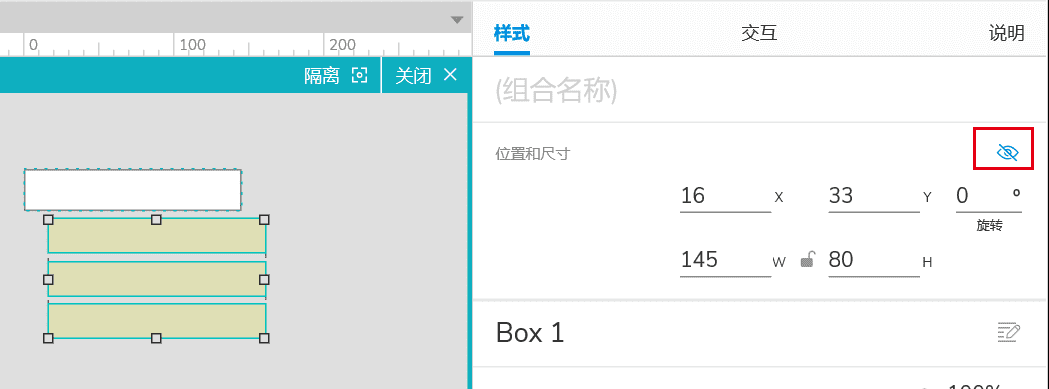
双击中继器,将三个子菜单组合后,在样式中设置为隐藏,如红色部分所示;

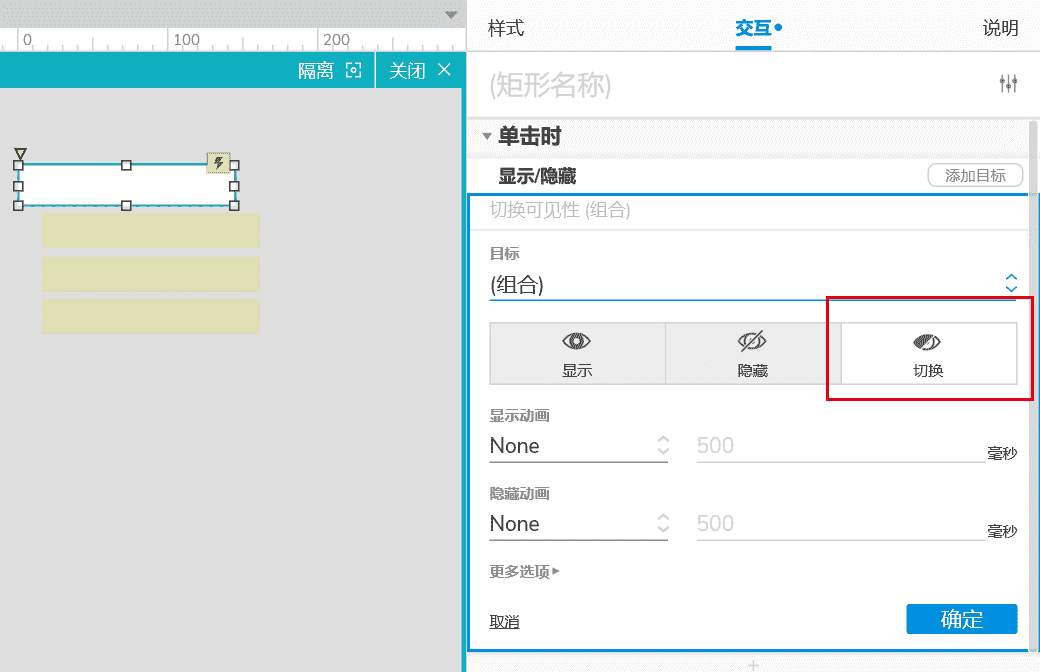
选中一级菜单矩形,在交互中设置为单击时,显示/隐藏进行切换展示。

整个制作完成,大家可以打开预览,欣赏自己的作品啦。是不是简单而又详细?
本文作者 @汪仔4807 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
