AXURE 9:如何通过内联框架, 实现菜单动态伸缩
一、制作原型
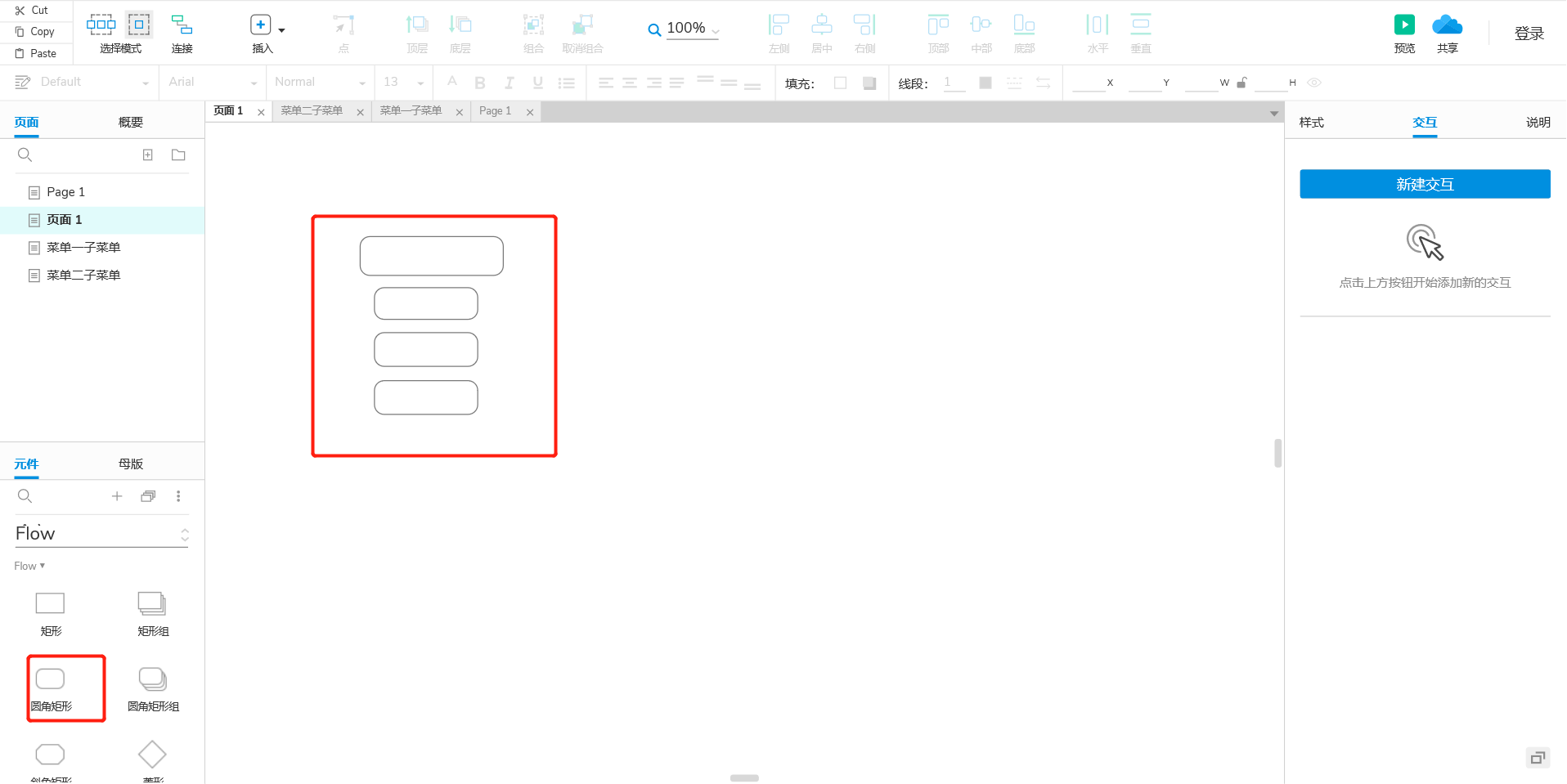
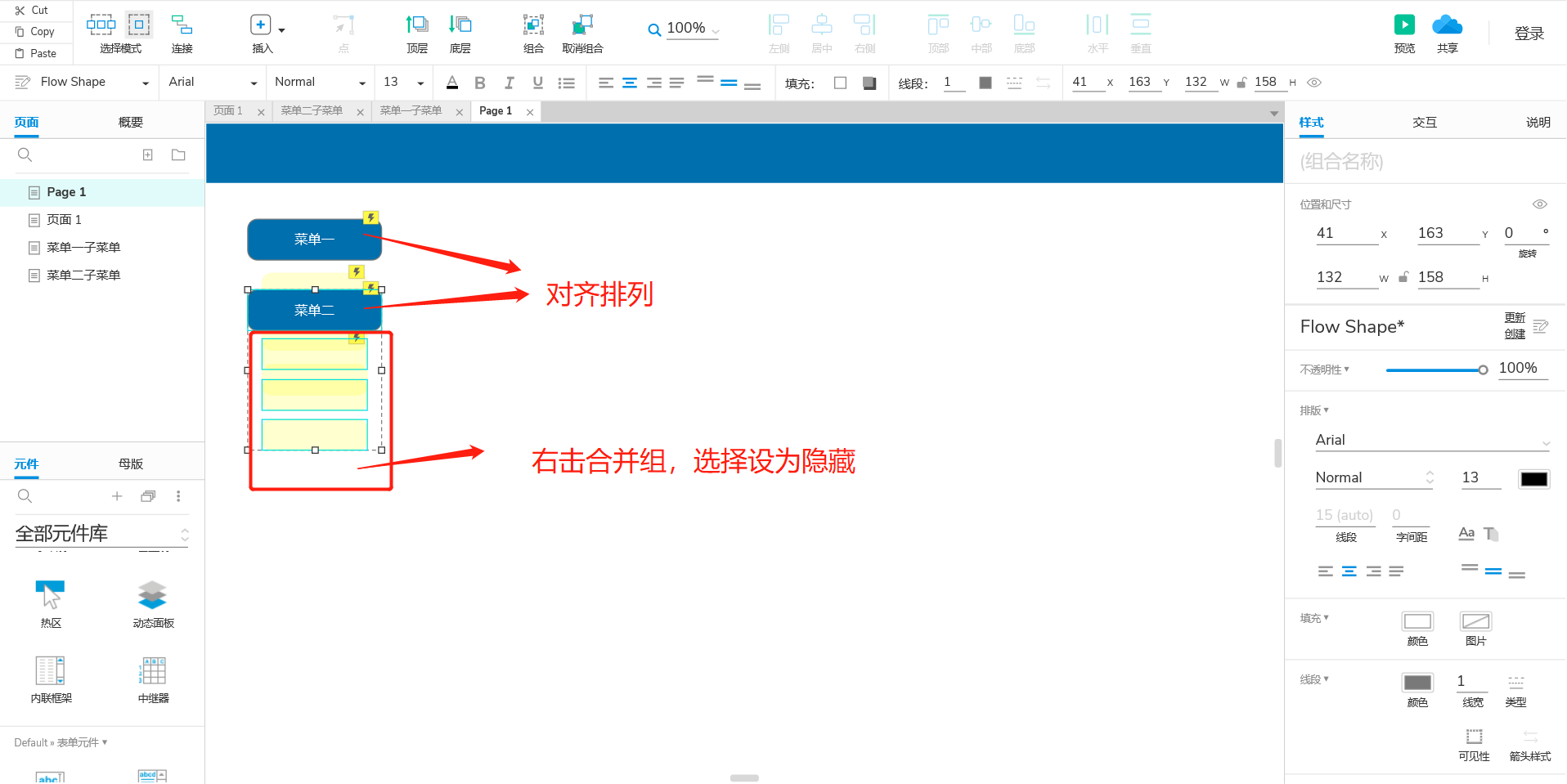
拉入四个矩形框型,作为一组主菜单与子菜单,画出两组菜单。

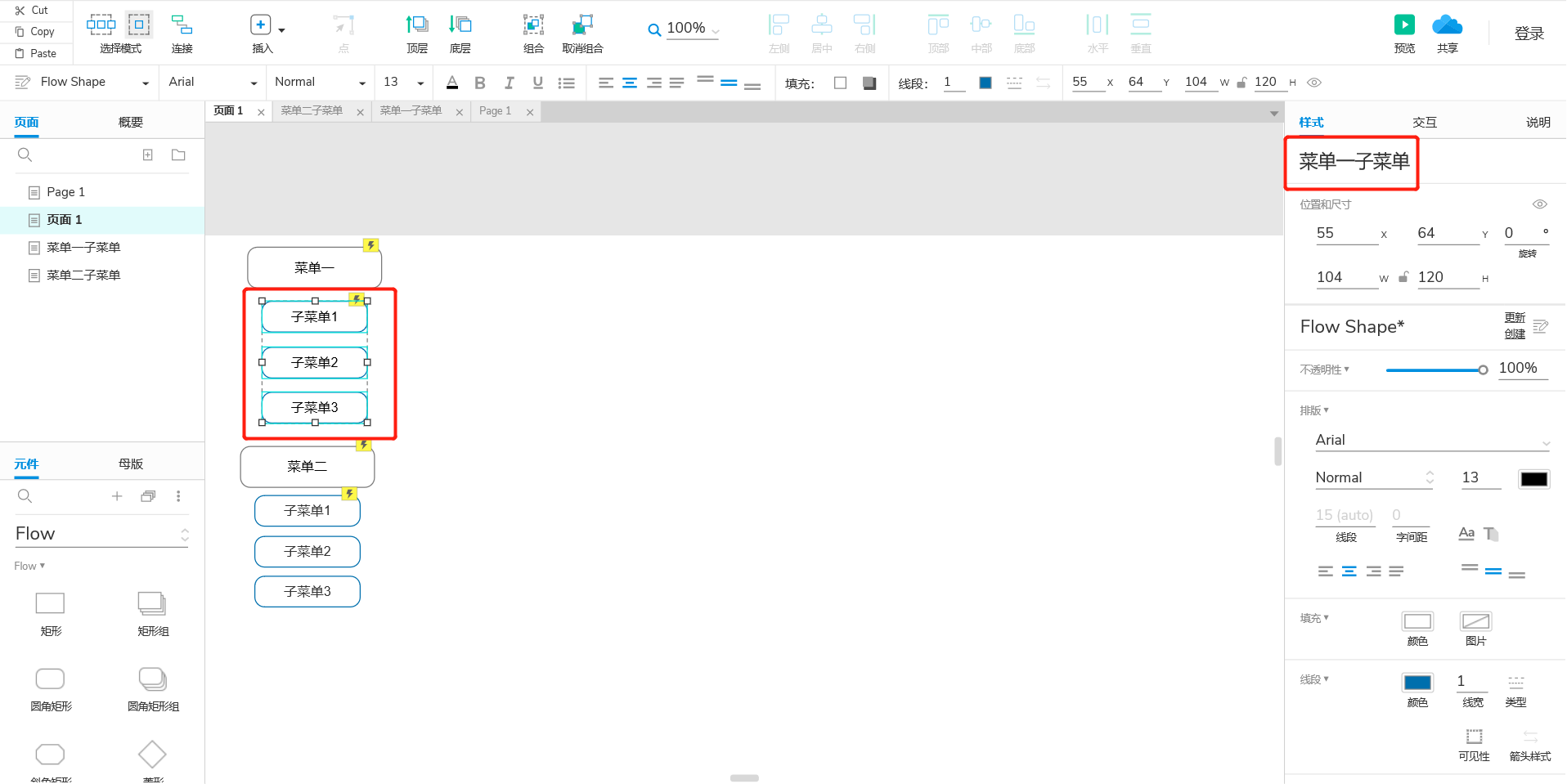
主菜单命名为菜单一,下面三个子菜单分别命名为子菜单一,子菜单二,子菜单三。子菜单左侧对齐并垂直分布,子菜单组与主菜单居中分布,子菜单合并成组命名为菜单一子菜单;同样的方式画出菜单二,将其子菜单合并成组命名为菜单二子菜单。

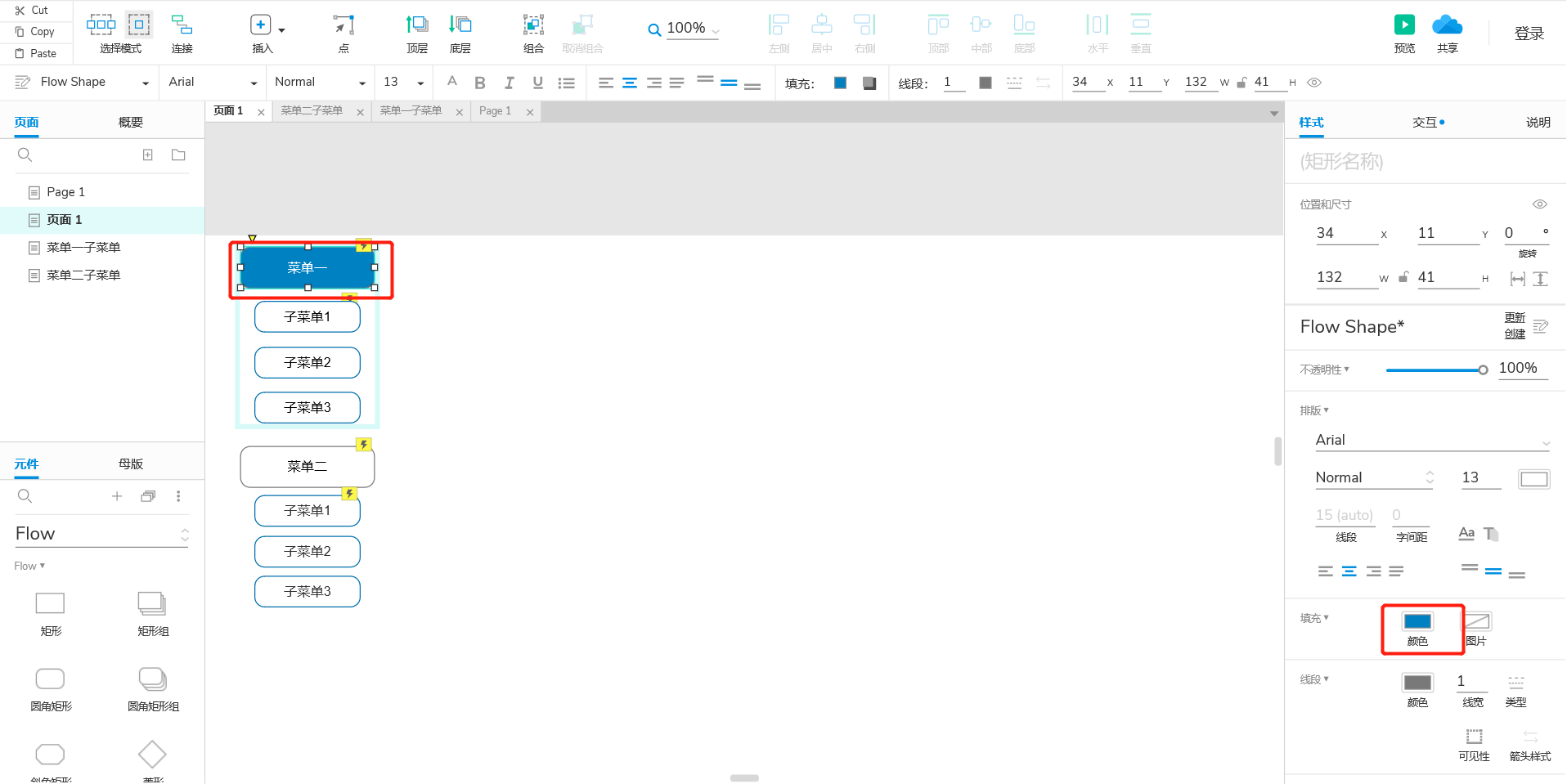
将子菜单和主菜单合并成组;各个菜单组对齐处理。对菜单进行样式设计,我这里把主菜单设为蓝色填充,白色字体。

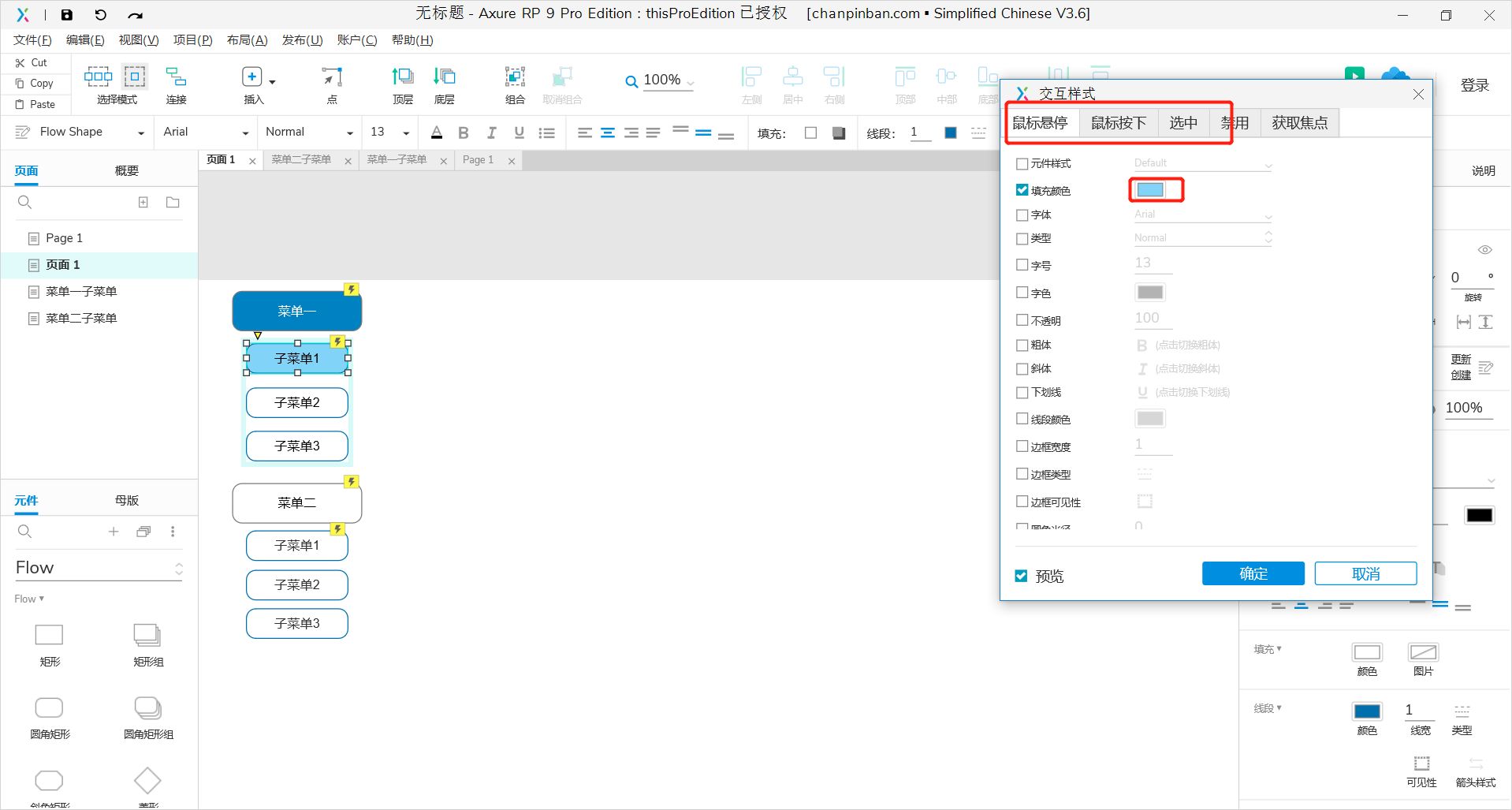
对子菜单进行样式设计,选中子菜单,右击,选择交互样式,鼠标悬停,鼠标按下,选中的时候子菜单填充浅蓝色。

将子菜单组设置为隐藏。主菜单按照展示的样式进行排列。

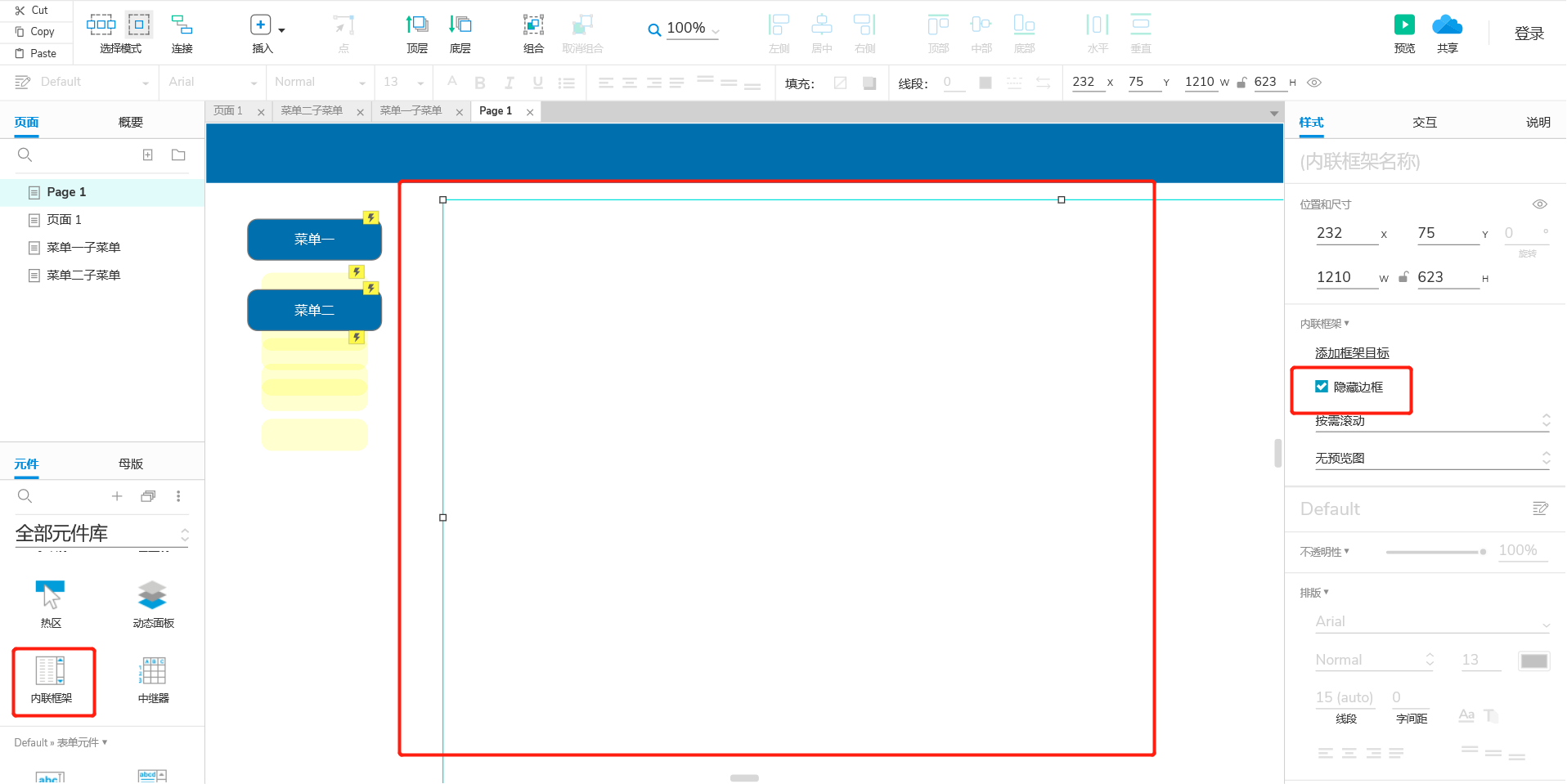
接下来从元件中拖拽内联框架,拖到合适大小,并将边框进行隐藏。

二、添加交互
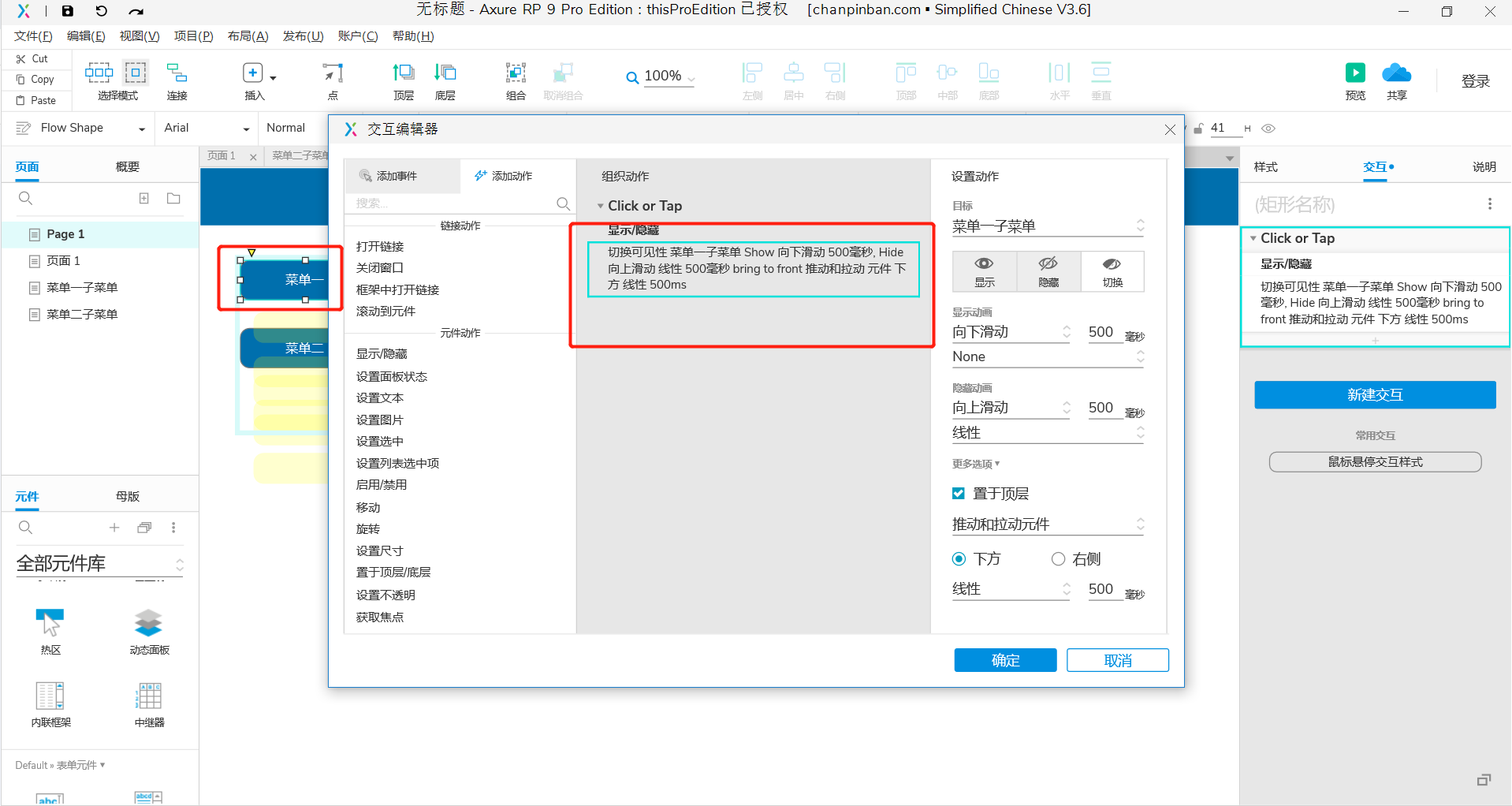
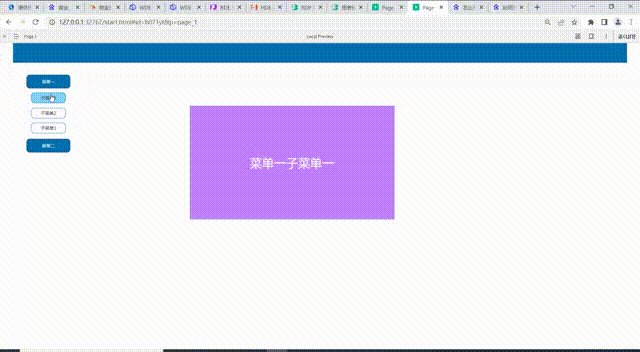
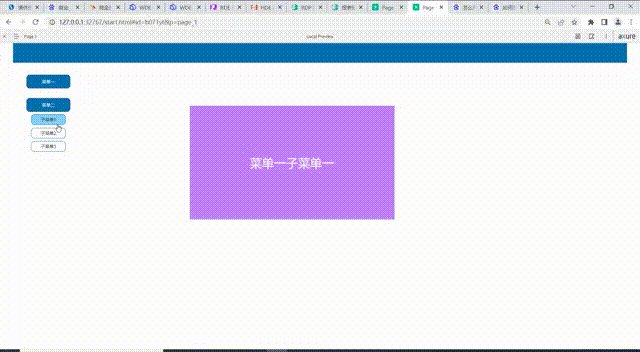
点击主菜单一,添加交互,新建交互,选择(Click or Tap),显示与隐藏,目标选中子菜单组合,显示动画,向下滑动500ms,隐藏动画,向上滑动500ms,更多选项,选择推动和拉动原件,下方,线性500ms。

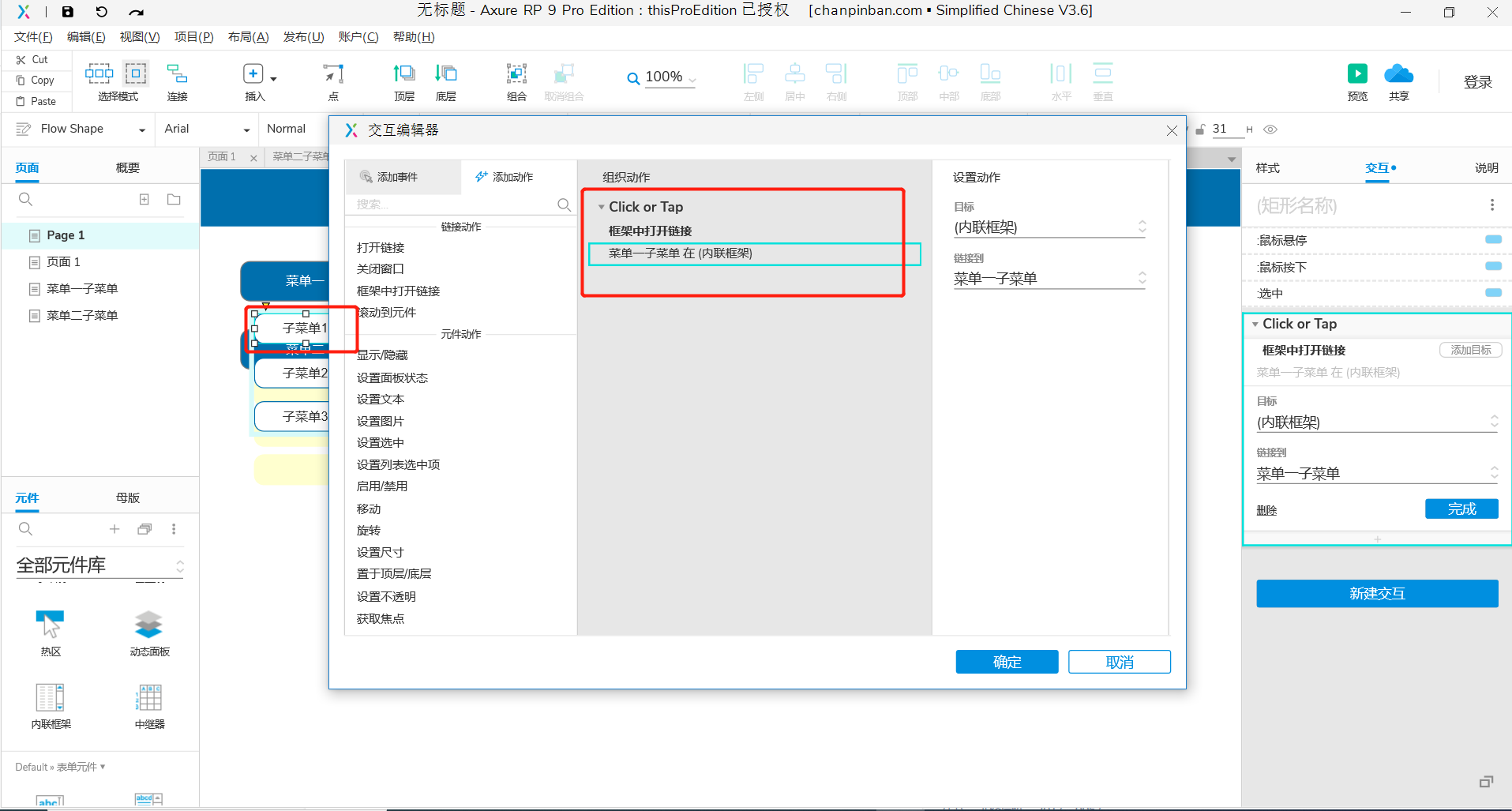
子菜单1设置交互,新建交互,选择(Click or Tap),框架中打开链接,目标选择内联框架,链接到子菜单1对应的详细原型页面。

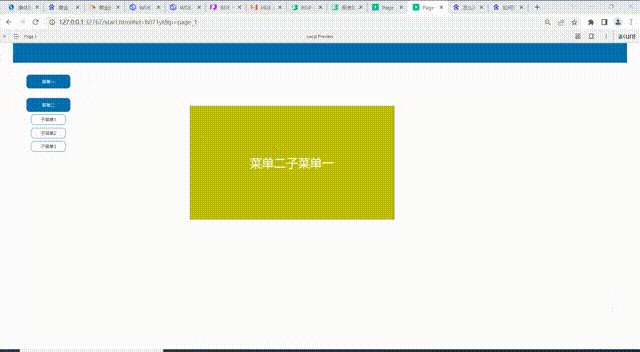
按照同样的方式设置其他的子菜单。(子菜单链接的具体页面根据业务需要来,可以提前画几个菜单页面)。
按照同样的方式设计其他菜单和相应的界面。最后形成的结果如图。

本文作者 @汪仔2268 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
