8000字教你画出高颜值原型图
最近有朋友要转产品,自己在学习画原型,怎么说呢,原型画的确实差点意思。

虽说大多数内容临摹出来了,但是还有很多可以优化的地方,像对齐、颜色、间距就处理的不好。
那我们需不需要画出好看的原型?
我认为有必要!
高颜值的原型图在一定程度上会体现出你的专业度。
如果你在面试的作品集中画出好看的原型,加分;
如果你是新入职一家公司画出好看的原型,加分;
如果给老板、客户展示好看的原型,加分;
但是呢,要话说在前:好看的原型图仅是锦上添花。
原型是将需求转化成页面功能,最重要的能够表达出功能逻辑,让产品经理能够快速传达出自己的想法,让团队成员能够认识产品需求内容。
而好看的原型是在此基础上对原型页面进行视觉处理,让看原型的人能够获得更好的体验,毕竟“颜值即正义”。
画出好看的原型并不复杂,我们只需要掌握基本的UI设计原则,就能收获好看的原型。
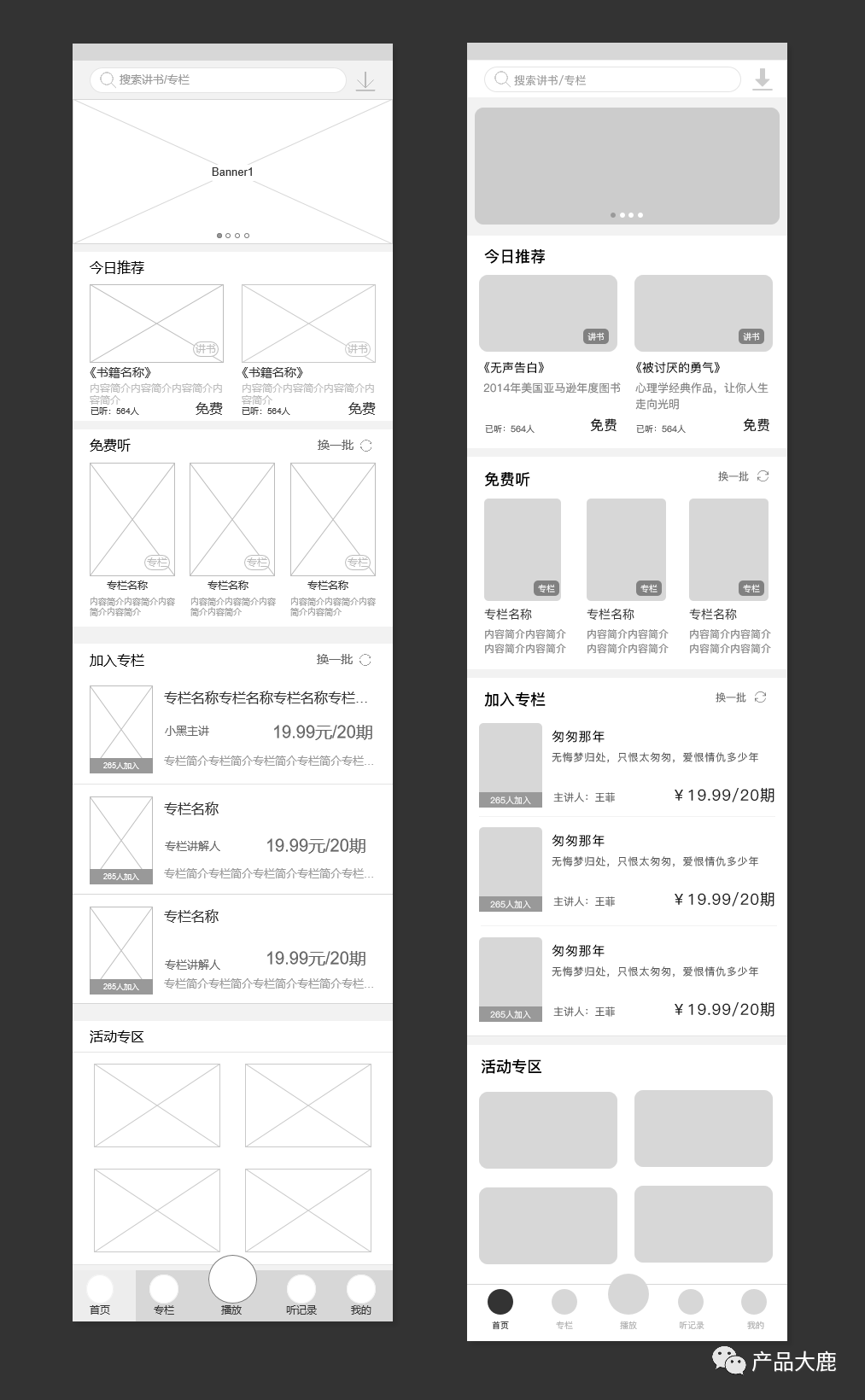
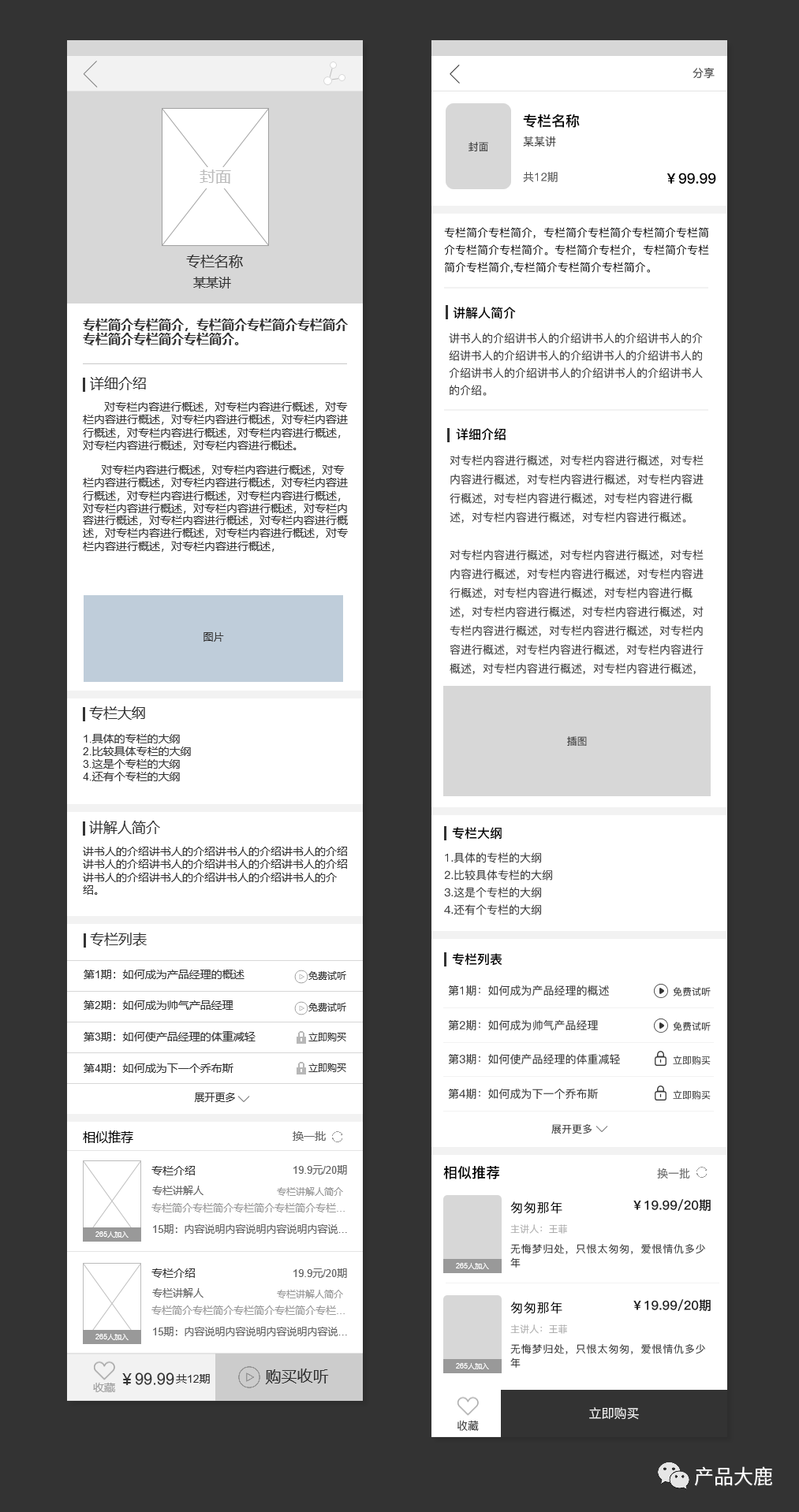
我找到我刚学习产品时画的原型图,并按照下文的规范进行了优化,大家可看下对比效果:


我们接下来说说如何快速画出好看的原型,内容较多,建议收藏,随手帮忙点个赞~
01 原型图要保证的原则

1. 层级关系
在原型中,我们要明显区分出不同模块、不同元素重要程度。这样原型页面才有节奏感。
当层级关系不突出,对比不明显,会将所有的信息混杂在一起,显得凌乱。

左侧的原型层级关系太弱,没有视觉重点,右侧原型通过颜色、字体大小、使用分割线、调整间距大小等方法来达到层级划分的效果。
总结来看就是:突出重要元素,弱化次要元素。
层级关系的划分可以通过颜色、字号、字重、间距、分割线等方式。对应的层级关系可查看下图:

根据内容重要程度不同,选择不同的颜色、字号、字重、间距即可,这些内容我们下边会详细介绍。
2. 内容关联性
对于内容关联性,我分为2个,一个是元素的关联性,一个是填充内容的关联性。

- 元素的关联性:元素是指原型中的组件元素是指对界面元素内容进行分组,从视觉上将关联内容合并在一组中,其最终目的也是为了划分层级关系。
- 填充内容的关联性:比如将文案按照真实内容进行填充;这个并不是必须要做的,你也可以直接用文字直接说明内容是什么。

3. 设计一致性
一致性是指原型中的组件内容保持一致,如字体相同、间距一致、各类组件相同,弹窗按钮位置相同等。

一致性让原型界面非常规范,有了一致性,我们就可以直接复用各个组件,制定出组件库,相同元素可直接复用,极大提高画原型效率。
4. 不要过度
不要过度追求到像素级标准,不要过度添加装饰性内容,不要过度追求动效。
首先对自己的设计要求严格是好事,但是我们需要明确得是原型的作用,它不是UI设计稿,它是你表达想法的可视化界面。
我不建议画原型到像素级别,是指用字体10px还是11px,圆角用10px还是8px等等。几个像素影响不到你的原型,抠像素是UI干的事,把抠像素的精力用在需求分析上会更有用。
另外不要过度追求装饰性内容,一个矩形就能表达出的内容,不建议为了更好的效果而添加复杂的个性化设计,原因就是费事。

还有不要过度追求动效,添加太多的动效费时费力,投入产出低,比上边提到的抠像素还要费事。
一定不要陷入动效的陷阱里,过度追求高大上的动效内容。原型使用基础的页面跳转、隐藏/显示、动态面板就可以了。
02 掌握基本的设计规范
对于UI设计搞都有自己的设计规范,而对于原型设计,也是同样的。
但是原型的设计规范不需要像UI设计稿那么严格。我们接着看看有哪些规范:
1. 尺寸
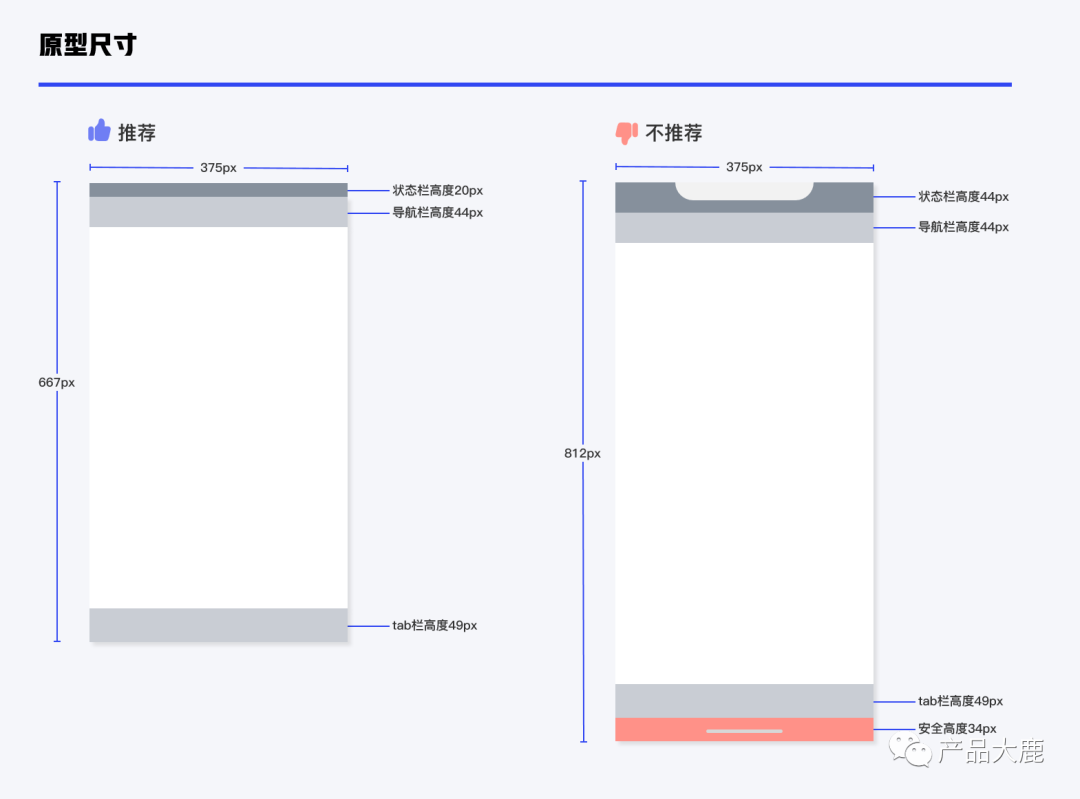
1)手机端:宽375px,首屏高667px或者812px。

推荐375×667,因为UI设计稿也按照这个尺寸进行设计的。
虽然375×812尺寸在iOS机型中占的比例较多,UI设计稿也按照这个尺寸进行设计,但是我不建议使用。
原因是在这个机型中,状态栏变成了44px、底部又有安全区域,对我们原型设计没有任何好处。倒不如接着使用375×667。
为啥就是375×667这个尺寸,我简单说下,了解即可。
在开发时,使用的单位是pt,在屏幕上显示时,使用的单位是px。
UI设计使用375×667pt进行设计,最终在导出一倍图@1x、二倍图@2x、三倍图@3x的切图,就是将pt单位×1、×2、×3得到px单位的图片,提供给开发,用于适配不同机型。
375×667这个尺寸在iOS所有的机型中处于中间尺寸,向上向下都能很好的适配,所以就选择了它。安卓也是按照这个尺寸进行设计。
另外按照这个尺寸设计,我们在预览原型时,在屏幕上也能显示出全部内容。
在文章中提到的字号、间距等大小,都是基于375×667(1倍图)来制定的。
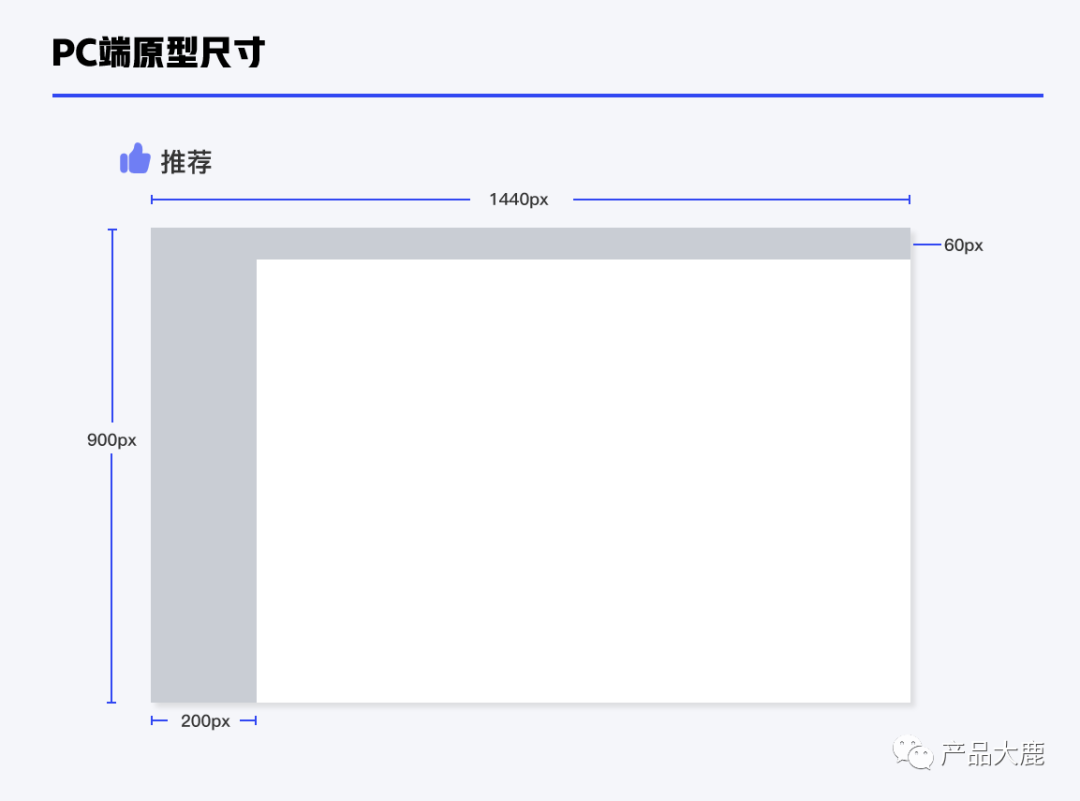
2)PC端:建议宽1440px,首屏高度900。
对于PC端的原型尺寸可按照宽1440px,首屏高900px进行设计即可,侧边导航栏建议200px,顶部导航栏建议60px。

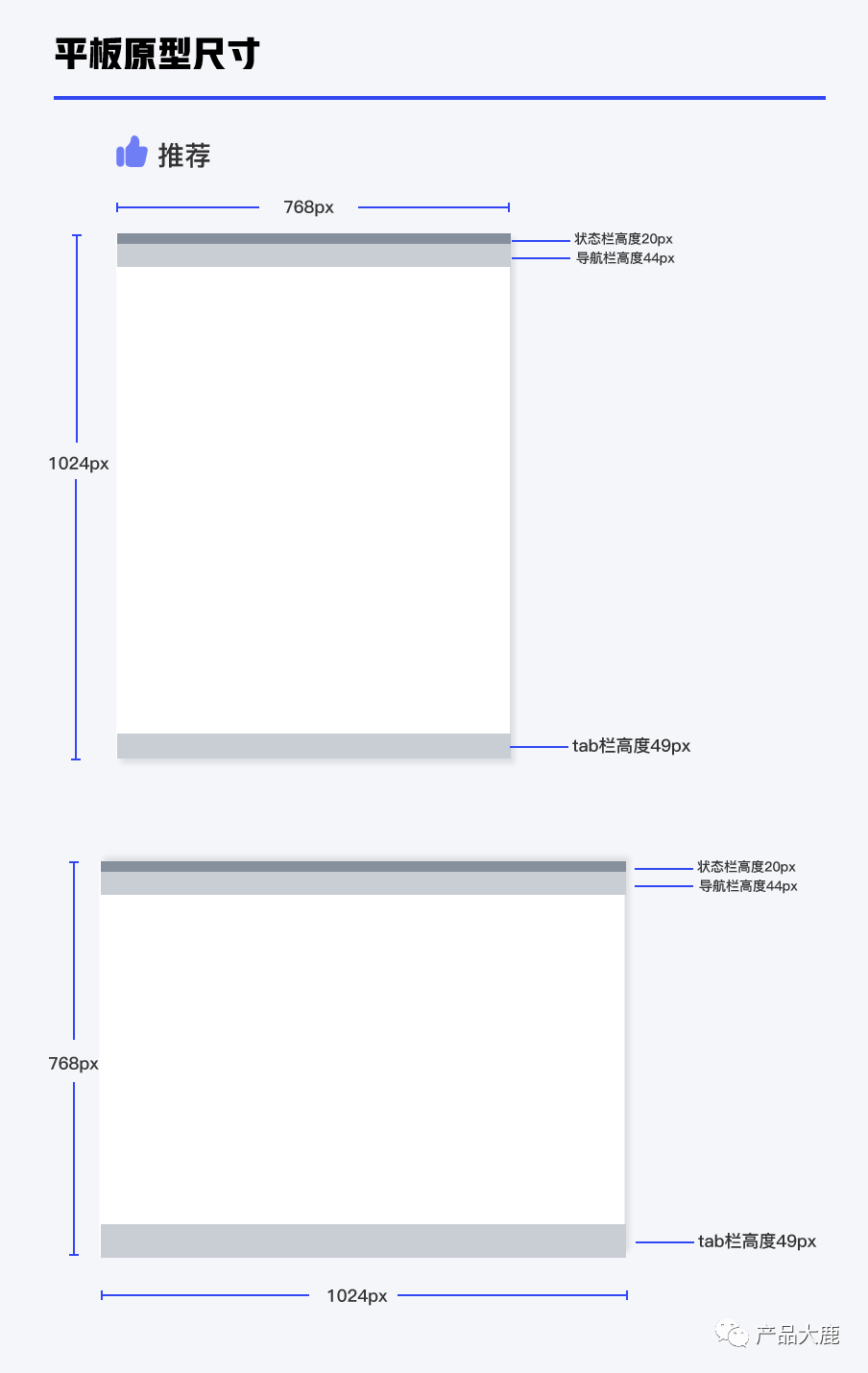
3)平板:首屏768×1024px。

2. 颜色
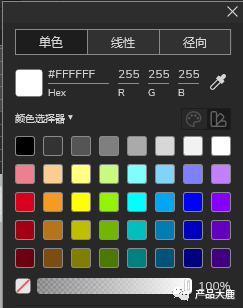
原型尽量使用黑白灰。在Axure的颜色色板里的黑白灰完全可以满足原型的使用,不建议自己单独弄一套颜色规范。

我将我常用的黑白灰颜色提取出来后,我们看下:

颜色从左到右以及变淡,在页面中表达的层级关系也依次降低。
在页面中层级最高、重要程度最高的,使用最左侧的纯黑,次重要内容使用灰色,依次递减。

颜色的选择也受底色的影响,上边的例子通过白色底进行设计的,对于其它底色,我们可以在调整,选择不同颜色进行对比突出。
对于遮罩的颜色,我们可以选择纯黑,调整为50%透明度。

有些文章说不建议使用纯黑,但是我认为纯黑能更好的体现出层级关系,大家可以根据自己需要来调整。
具体使用什么颜色,我们不建议严格按照色号,只要能够通过颜色区分出层级即可。
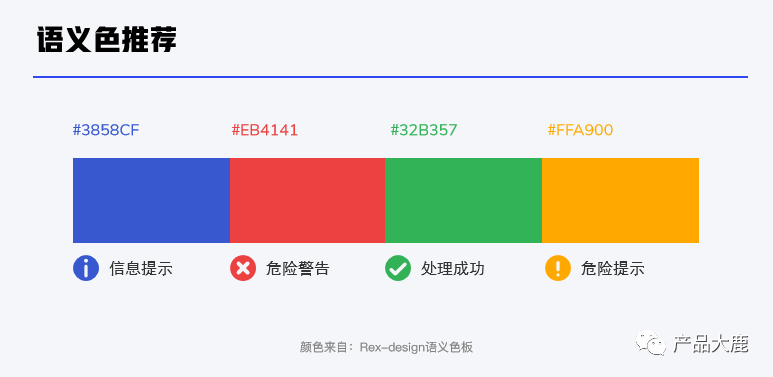
除了基本的黑白灰外,我认为原型中也是可以添加颜色的,像基本的语义色。

另外像按钮、tab页选中状态、复选框、单选等组件的选中状态,也是可以添加颜色的。
但是不要使用色调较高的颜色,而是采用色调适中,不刺眼的颜色。
如果你们公司有自己的品牌色,你可以找UI要下,使用到自己的原型中。
很多文章说,原型图中不要添加颜色,会影响到UI设计,高级的UI设计师是不会被影响的。
3. 字体、字号、字重、行间距
原型中使用1种字体就够了,你可以使用Axure默认的Arial字体。
如果你想更好看一点,推荐使用苹方字体,然后将苹方字体设置为默认字体。

如果你没有安装苹方字体,文末有获取方式,安装好字体后,重启Axure即可,然后将苹方字体设置为默认字体。
Axure默认字体设置方式:项目-元件样式管理-字体-选择苹方。
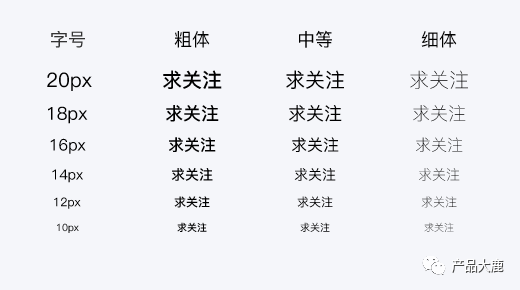
字号是指字体大小,常用大小为20px、18px、16px、14px、12px、10px。
字重是指字体重量,就是细体、中等还是加粗,经常用的是中等与加粗,细体没用过。

不同字号、不同字重也是用来区分不同层级关系的。
我们需要把颜色+字号+字重组合,就能得到一套完整的文字层级关系。
我建议如下:
- 一级标题:20px、加粗,颜色#000000
- 主标题:18px、选择性加粗,颜色#000000
- 次标题:16px、选择性加粗,颜色#000000
- 小标题:14px、选择性加粗,颜色#000000
- 正文:14px、选择性加粗,颜色#000000/#333333
- 辅助文字:14px/12px,不加粗,颜色#333333/#555555
- 次级文字:12px/10px,不加粗,颜色#555555/#7F7F7F
示例如下:

不需要特意去记,在画原型时,根据层级关系与实际效果再去调整。
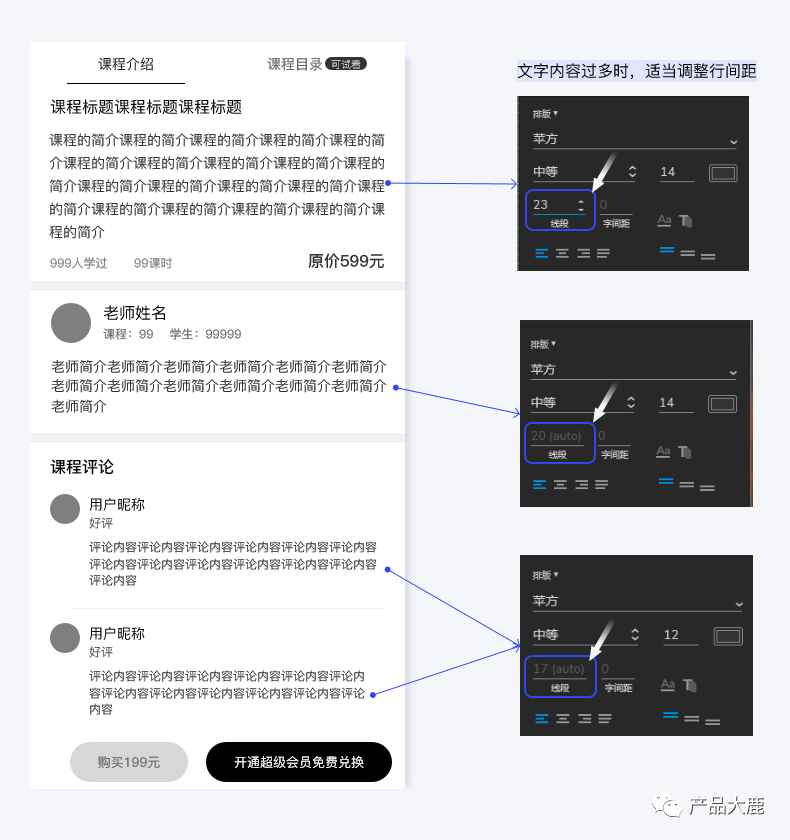
行间距:在Axure9中使用不同字体、字号时,会自动调整行间距。我们可以直接按照Axure9自动的行间距大小即可。

如果你想更好看些,可以按照字号大小的1.5倍调整行间距,如正文14px字号对应行间距为21px。
当字体内容较多时,可适当调大行间距。
还有字间距,可以不用管,如果你想更好看,自己手动调整看效果即可。
3. 间距、对齐、分割、分布
一个好看的原型一定是要有间距、对齐的。
为了保证内容的可读性,体现出留白,以及层级关系,我们在画原型时一定要把间距和对齐同时考虑到。
1)安全间距
在画原型前,我们先在原型两侧保留安全距离。可以选择10px,或者20px。
移动端我一般选择10px,可以通过拉出标尺线,或者放宽度为10px的热区进行限制。

2)具体间距
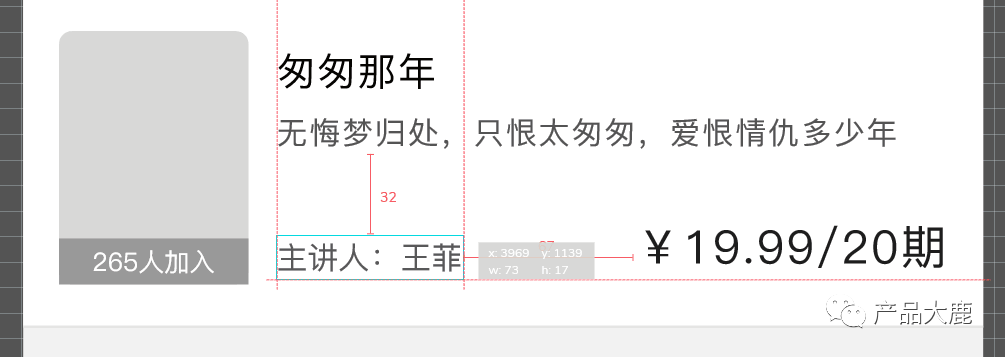
不同模块间的间距:推荐使用10px、20px,间距可按照10的倍数进行调整。

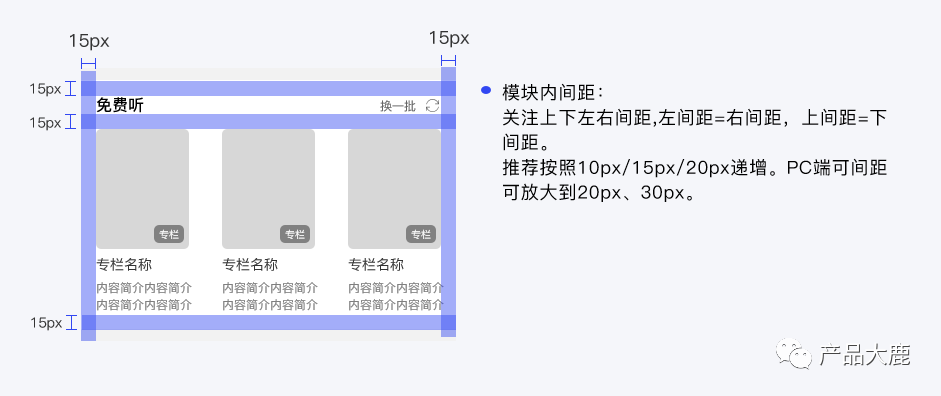
模块内各种间距:我分为3个,分别是模块内间距、子模块间距、子模块内元素间距。

对于模块内的间距,建议只关注上下左右的间距。左右间距相同,上下间距相同。

移动端大小推荐10px/15px/20px,但是不需要特别标准,在满足对齐后,间距能够区分出每组关系即可。
PC端可选择性放大到20px、40px。
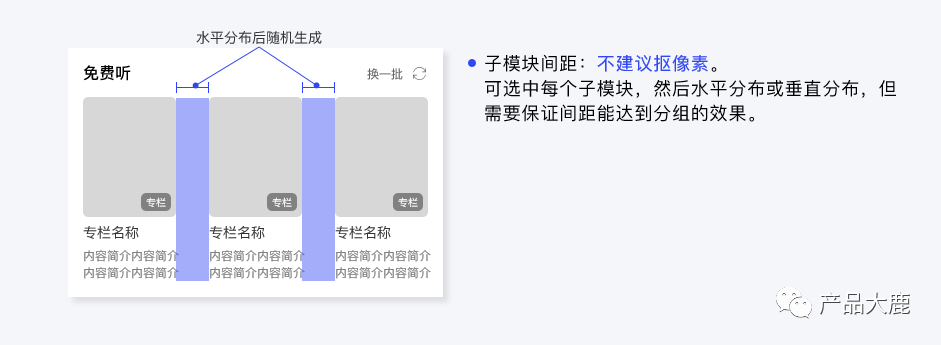
子模块间距:不建议抠像素,能分出层级即可。

可直接选中每个子模块,然后水平分布/垂直分布让保证间距相同,但需要保证间距能达到分组的效果。
如果你想抠像素,可按照5px的倍数调整。
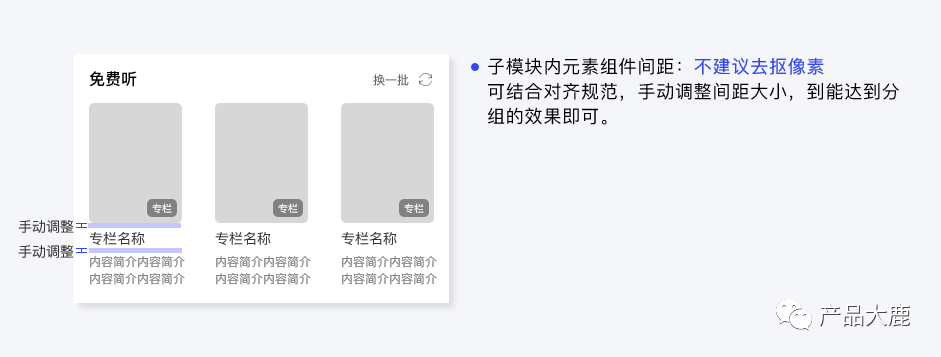
子模块内元素组件间距:不同元素间的间距我一般不关注,只要间距能达到分出层级的效果:相关元素靠近,不相关元素间距稍微大点。
你也可以按照5px的倍数进行调整,但是不建议这样做,没必要去抠像素。真要细抠的话,那你就不是画原型了,你是在搞UI了。

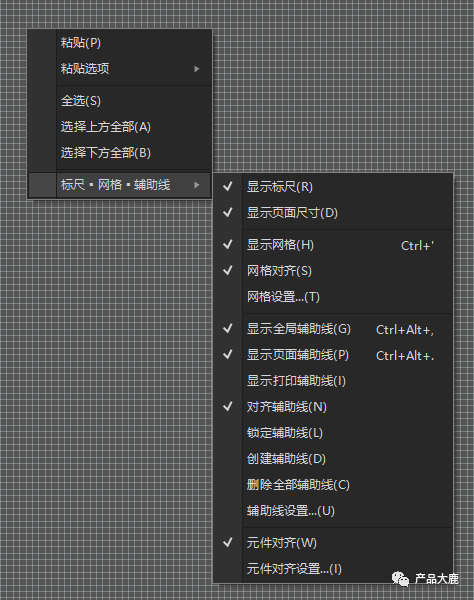
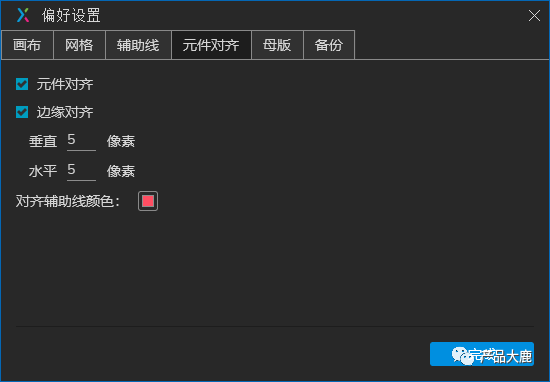
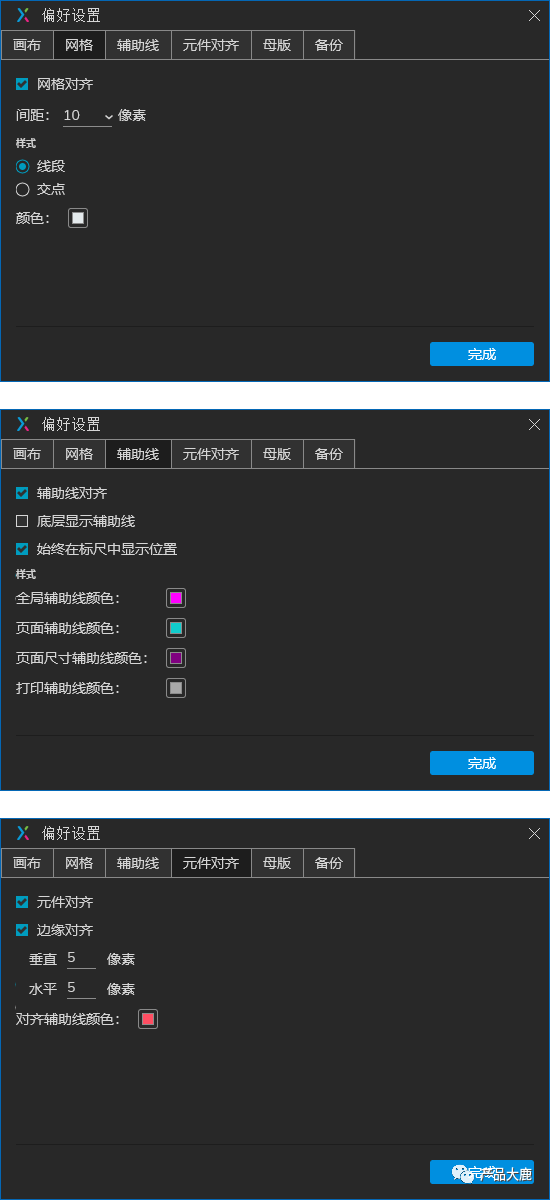
在Axure9中我们可以设置【标尺·网格·辅助线】勾上显示网格、元件对齐。

【元件对齐设置】中勾上元件对齐、边缘对齐,垂直与水平设置为5像素。

这样就可以显示出间距大小,并能自动吸附对齐。

5. 对齐
对齐是一个原型中最基本的要求,就算你的字体、间距等都不规范,但是有了对齐,原型也会看起来好看很多。

对齐分为居左对齐、垂直居中对齐、居右对齐、顶部对齐、水平居中对齐、底部对齐。
在Axure中,可直接选中要对齐的组件,点击顶部导航栏,即可自动对齐;对齐时以第一个选中的组件为标准进行对齐。
同时在Axure9的设置中,把网格对齐、辅助线、元件对齐都勾上,这样就可以自动对齐。

有些对齐原则可以直接参考(以下内容引用Antdesign):
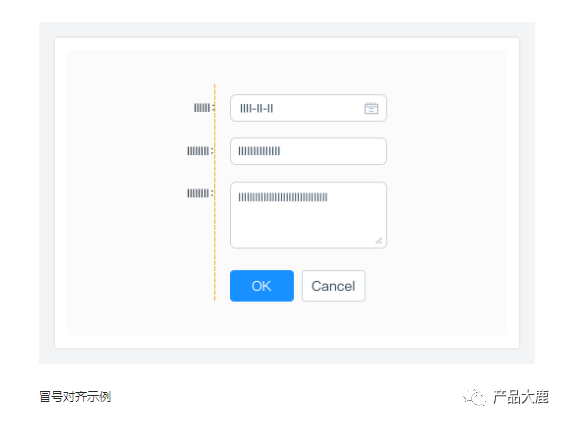
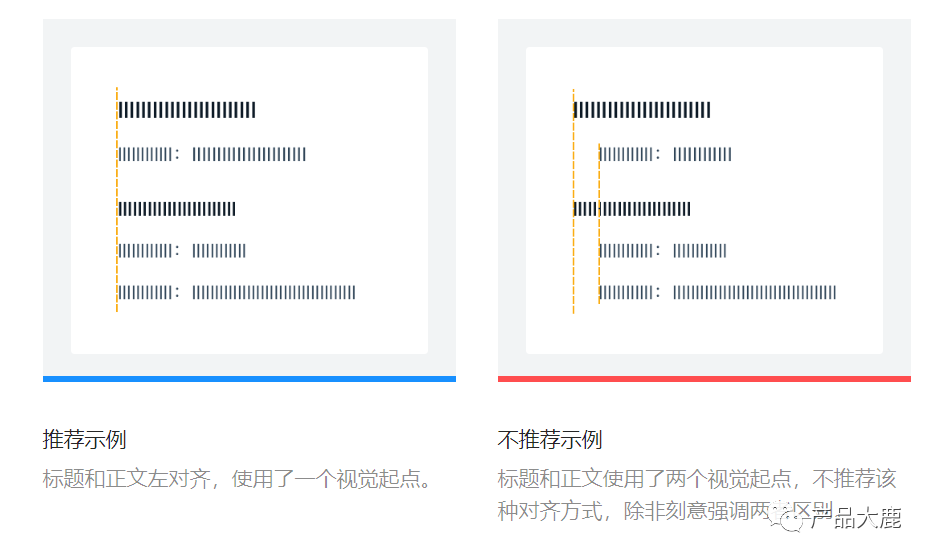
1)表单类对齐
冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。

2)文案类对齐
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。

3)数字类对齐
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。

6. 分布
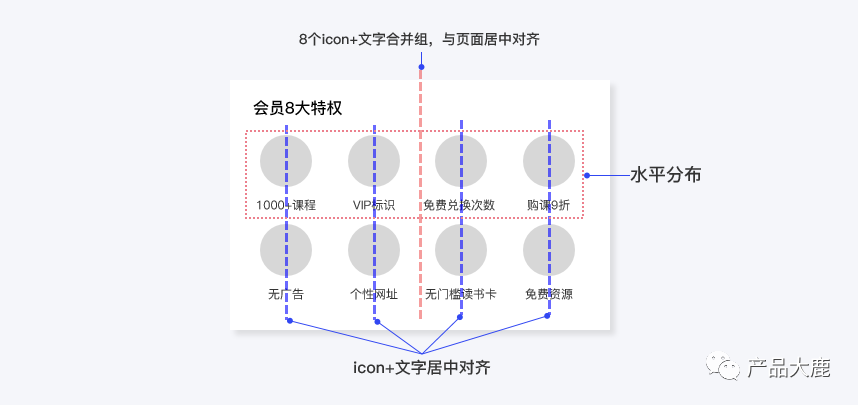
分布是指在垂直分布、水平分布,将组件内容按照相同间距排列。
当有相同内容≥3可考虑使用自动分布,比如多个icon排列时,可以直接使用水平分布。

使用自动分布时,建议不考虑的具体间距。
在实际画原型时,经常会将对齐与分布一起使用。

7. 分割方式
使用分割的作用还是突出层级关系,将相同内容在视觉上分组。
分割的方法有留白分割、线性、色块分割(也叫面性分割)。
- 留白分割:就是我们上边提到的“间距”,相同组的内容减少间距,不同组的内容拉大间距。
- 分割线:使用水平线、或者垂直线进行分割,可用于模块分割、子模块分割。
- 色块分割(面性分割):可以理解为粗的分割线。常可用于分割不同模块。
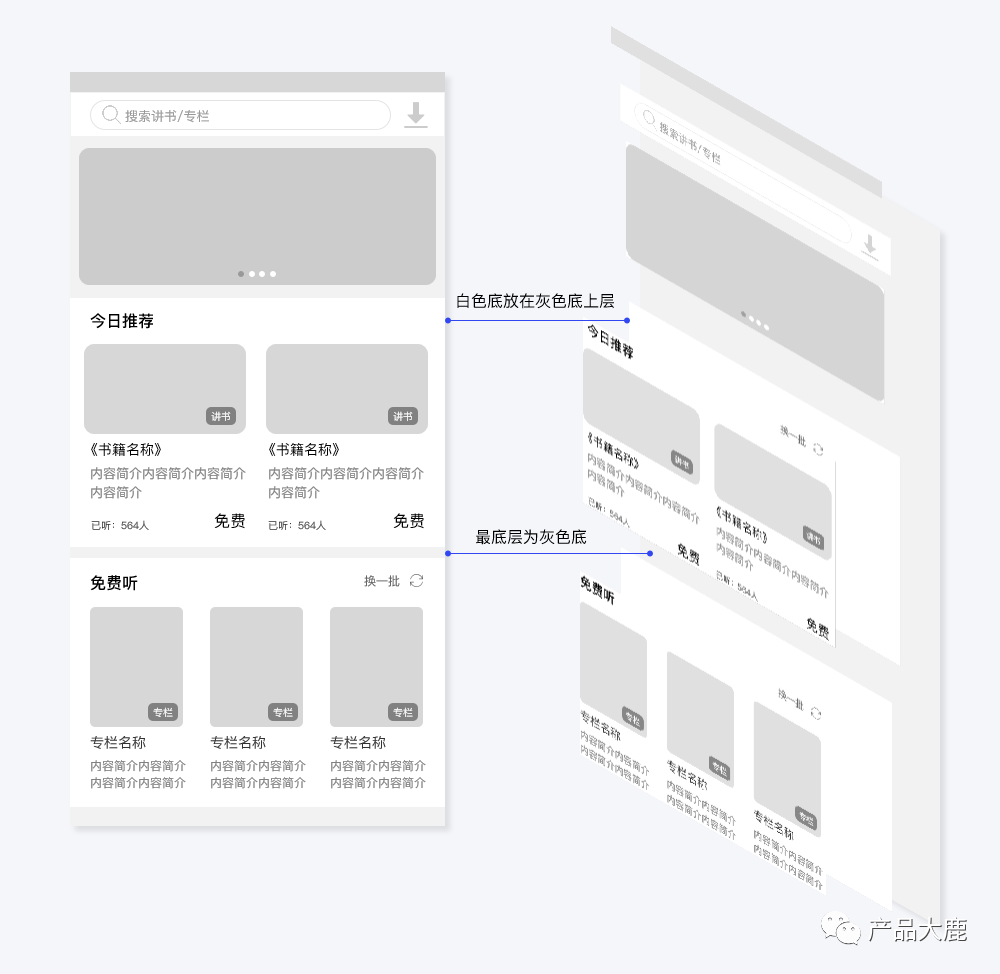
在不同模块间我们考虑采用色块分割。这时需要考虑不同模块分割大小的一致性。色块间距可按照10的倍数进行设计进行设置。

色块分割是指一种视觉效果,我们在画原型时,并不是非要拖个矩形进行分割。
我们可以通过灰色底+白色底实现。通过颜色对比实现色块分割的效果。

同一模块内的子模块可以考虑大间距留白,或者是分割线。使用优先级是留白分割>分割线。毕竟画原型时少个元素,就少些工作量。

(有分割线,放大看)
分割线粗细为1px,颜色建议使用#F2F2F2。
另外分割线样式通栏分割线、内嵌分割线、居中分割线。我们简单介绍下,大家了解即可,具体使用哪个对原型影响不大。

- 通栏分割线:也叫全出血分割线,用于分隔完全独立的模块。
- 内嵌分割线:当在同一模块内的有重复的子模块内容,如图文列表,或者是联系人列表时,使用内嵌分割线,分割线从文字部分开始进行对齐。
- 居中分割线:分隔线在页面内居中对齐。
8. 阴影
画原型时,不建议添加阴影,太费劲。
如果你想好看,可以使用这个阴影:色号#000000,透明度20%,X:0 ,Y:1 模糊:4。
9. 圆角
在原型中,具体用圆角还是直角对原型的冲击不大。

如果想效果更好,可以根据圆角和直角的特性来判断:
- 圆角:柔和、友好、识别度高,设计感强,活泼调性
- 直角:正式、严肃、专业性强、冲突性强,冷系调性
推荐添加圆角,像Banner、按钮、封面、图片、头像等都可以适当添加圆角。
具体圆角的大小,不需要特别严格,选择元件后,通过拖动小三角标即可。

也可以按照半径5px的倍数,根据元素面积越大,圆角半径越大进行调整。
10. 图标
对于icon的使用,我有以下建议:
- 刚开始画原型时,先不使用icon,使用文字、占位符或者圆形代替,最终原型确定后再替换icon。
- icon要表意清晰明确,好理解。
- 使用多个icon时,尽量选择风格一致的icon,如果使用线性图标,就全部使用线性图标。推荐使用iconfont网站、iconpark网站,iconpark可以调整icon的线段粗细、风格、颜色,但是图标种类有限。iconfont更丰富,也支持按照不同风格筛选。
- 使用svg矢量图,别让icon失真。在iconfont或者iconpark中复制svg代码,粘贴到Axure中,然后变换图片为SVG形状。这样就可以修改icon颜色、调整大小也不会失真。
- 使用icon调整大小时同比例缩放扩大,别让iocn变形。
11. 文案
文案在画原型时就直接敲出来了,很多时候原型中的文案会使用到线上中,我们在画原型时,可以直接敲出好点的文案。
具体建议如下:
- 填充的文案内容尽量贴合实际场景,并考虑使用实际内容填写文案。对于日期时间、数字我们可以随便敲出来,但是可别写出“2月31日”、“17点知道77分88秒”。
- 提示文案要简洁精炼,字数不宜太多。
- 语法使用动词+名词,如“添加用户”“编辑信息”,且语序要保持一致,而不是“添加用户”“信息编辑”。
- 数字使用阿拉伯数字,如“3天后开启活动”。而不是“三天后开启活动”。
- 别采用负面词语,像“你没资格参与活动”,改为“签到完成后即可参与活动,立即签到”。
- 文案内容传达积极的暗示,如“剩余70%未学”修改为“已学完30%”。
- 当出现报错提示时,要让用户知道为什么错、如何解决。别弹出个“error ”。
- 使用专业名词要确定名词的准确性,另外也要考虑到名词的大小写规范,是iOS,而不是ios。
- 别有错别字,如“登录”,不是“登陆”;“请稍后重试”而不是“请稍侯重试”;“请稍侯,马上回来”而不是“请稍后,马上回来”。
- 提示内容句尾别加标点,“今日预约已满,可预约明天”而不是“今日预约已满,可预约明天。”,但是可以加表达委婉的符号,比如“~”。
- 第二人称可以使用“你”,而不是“您”。
- 文案语气可以根据场景、人群、产品调性选择不同的语气,如果是年轻化的产品,可以使用活泼的语气;如果你老年人产品,语气就正式严肃。
12. 图片
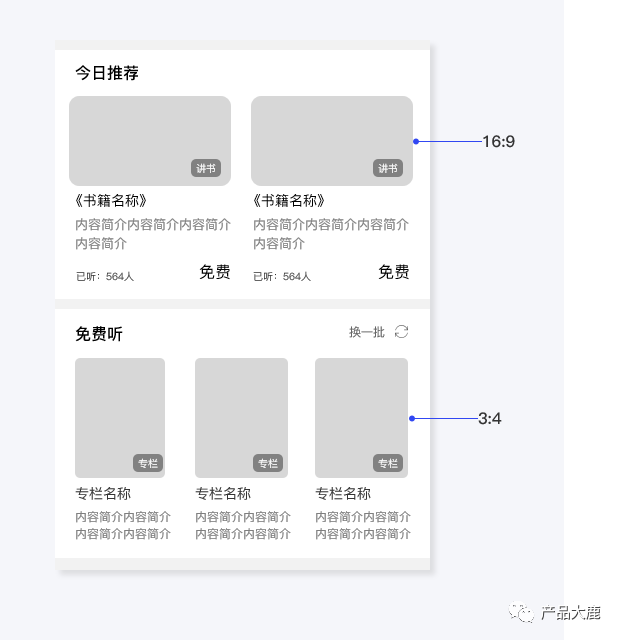
画原型时,不需要添加具体图片,使用占位符、或者矩形图代替即可,如果觉得表达不清楚,可以添加文字补充。
在使用占位符/矩形代替图片时,我们可以直接调整一个差不多的尺寸,如果想更好点,可以按照一定比例调整。

常见的比例有:
- 16:9,常使用于视频封面、照片封面。
- 3:2或4:3,常用与图片封面,图文列表封面、banner等。画原型时建议使用3:2,在相同宽度下,比4:3的高度更小,能留更多面积让我们画原型。
- 1:1,常用于用户头像、商品主图等。
13. 动效
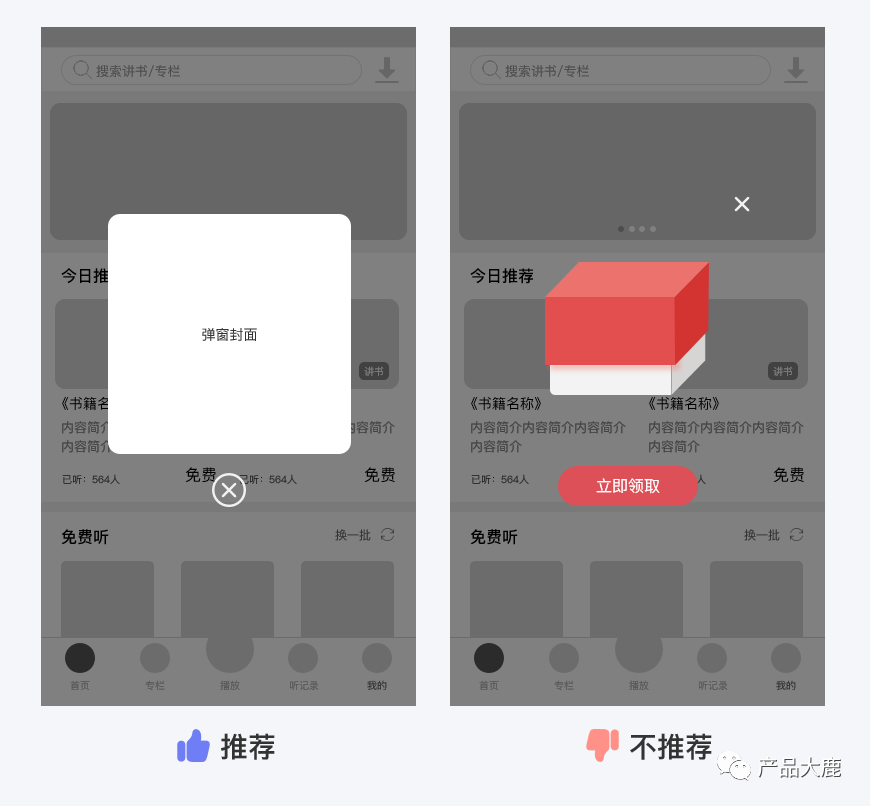
不过过度追求动效。关于使用动效我有以下小建议:
看原型的使用对象是谁,选择性的添加动效。
可以添加简单的效果,如链接跳转,隐藏/显示,切换动态面板、垂直滚动、水平滚动。
对于页面切换,PC端产品建议将每个页面单独画出,添加链接跳转到新页面,有利于写一体化需求文档。
App端页面较少时,可直接平铺在Axure画布中,通过箭头表达跳转关系。
建议动态面板仅用于交互展示,不要在动态面板的页面中添加需求文档说明,没人喜欢点击你的原型去找你的需求。
当用动态面板时,建议先把动态面板的所有页面都画好,然后在放入动态面板内。
动态面板中尽量别在加动态面板,修改时每个人动态面板去找很费劲。
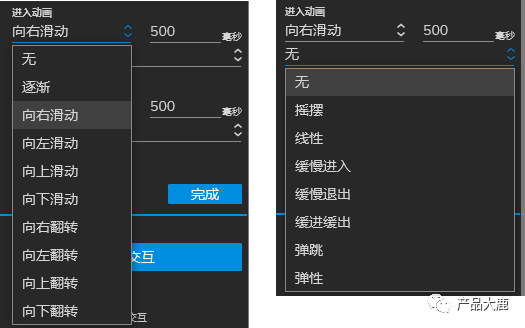
对于动态面板中的页面进行切换时,可选择性添加Axure自带的切换动画以及动效效果。效果建议选择“缓进缓出”。

使用隐藏显示时:最好选中:置于顶层,避免被遮挡。可选择性添加显示与隐藏的动效,效果可选择“逐渐”,时间选择300ms

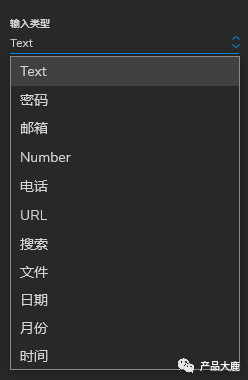
对于选择日期、选择日期等,如果没有好的组件,可直接使用axure自带的文本框,修改不同类型。

对于中继器、函数这种高级交互,不建议在画原型时使用。其它高级动效也不建议在画原型中使用,当然你可以自己学着玩。
03 总结
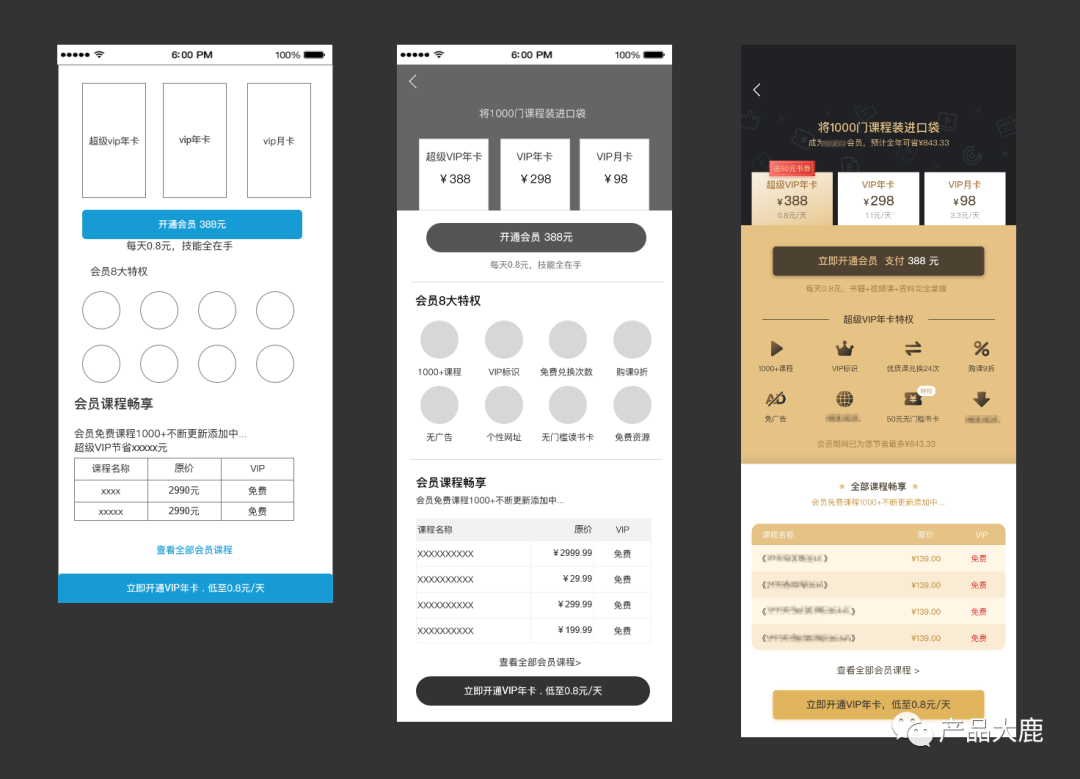
再分享一张几年前做的会员落地页项目的原型图与UI图对比照。

(最左边是我当时领导画的,中间的是我改的,右边的是UI设计稿)
其它的话,就是画原型的首要前提是需求分析完整,功能架构划分清晰,流程确定清晰。这些我们不在这说,之后在细聊。
另外不要纠结原型工具。
原型工具有很多:Axure,sketch,摹客,墨刀、xd,即时设计、码前、MasterGo等。另外PPT、Excel也能画。
你工作中使用的工具、工具的版本都不是你一个人能决定的,而是看公司要求,或者是其他同事使用的什么工具。
现在主流还是Axure,Axure的使用技巧你可以看我之前的文章:
《产品必会的30个Axure使用技巧》
《产品必会的Axure使用技巧-第二弹》
《产品必会的Axure使用技巧-第三弹》
另外一点,就是使用组件库,页面中的组件翻来覆去就那些,每次使用时直接拖拽组件库即可,不用每次都画。
我建议每个要画原型的产品,都要有自己的组件库。我也整理了Axure组件库,文末提供了领取方式。
还有就是了解交互组件有哪些,以及交互设计原则。
对于原型中需要使用什么样式的交互组件,大家可以看下这篇文章《产品经理必会的30个组件(汇总)》http://www.woshipm.com/pd/5423893.html。
本文作者 @王大鹿
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
