Axure实战:咖啡订购APP,附高保真原型稿
很久没有来更新了,最近休假,收集了一些移动端的APP设计稿,这款APP是UI8上看到的,从设计风格、配色、操作上,都比较符合我的口味,所以制作了一个高保真的原型,今天和大家一起交流一下制作过程。
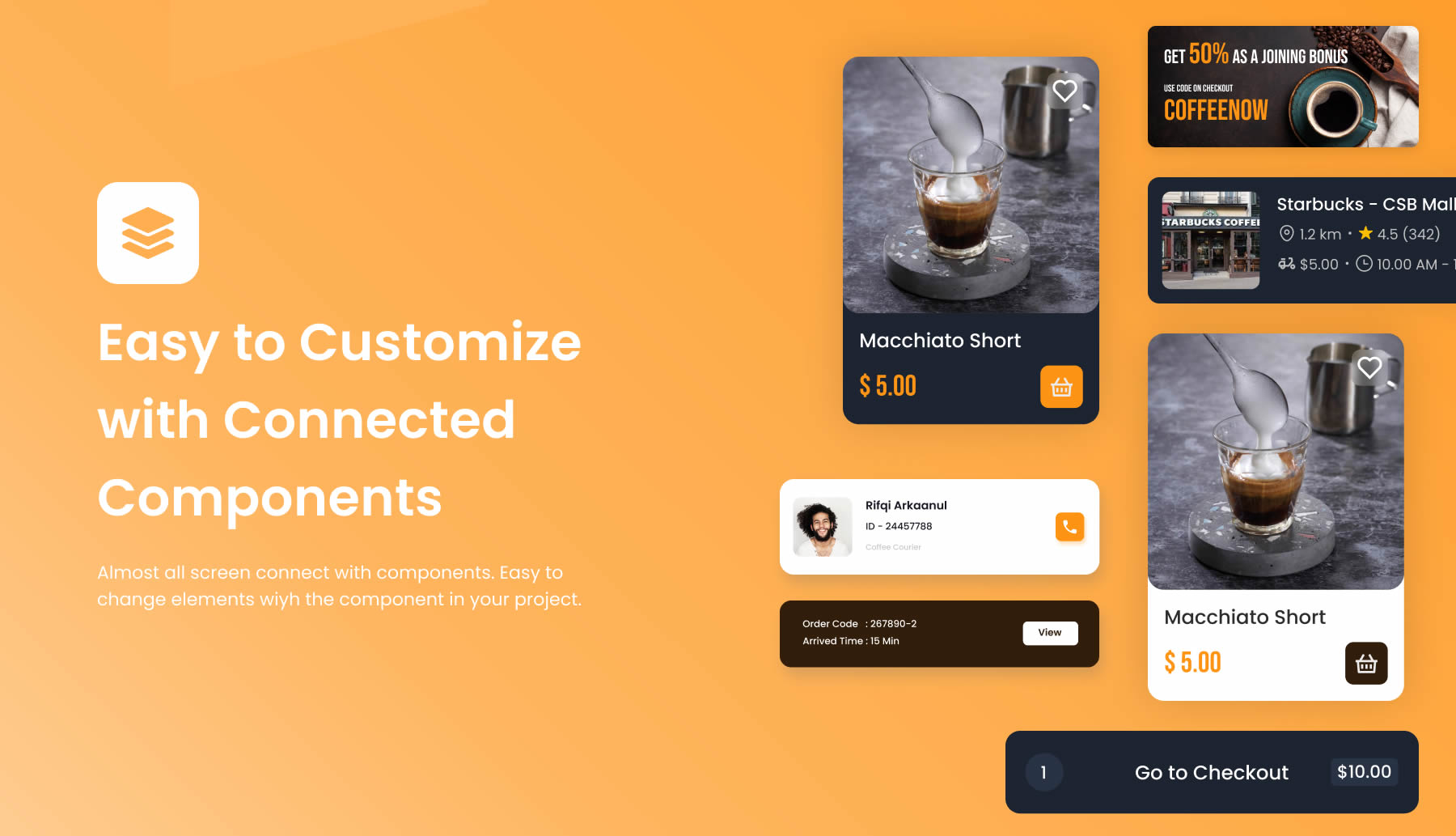
01 原网站设计稿(Figma格式)

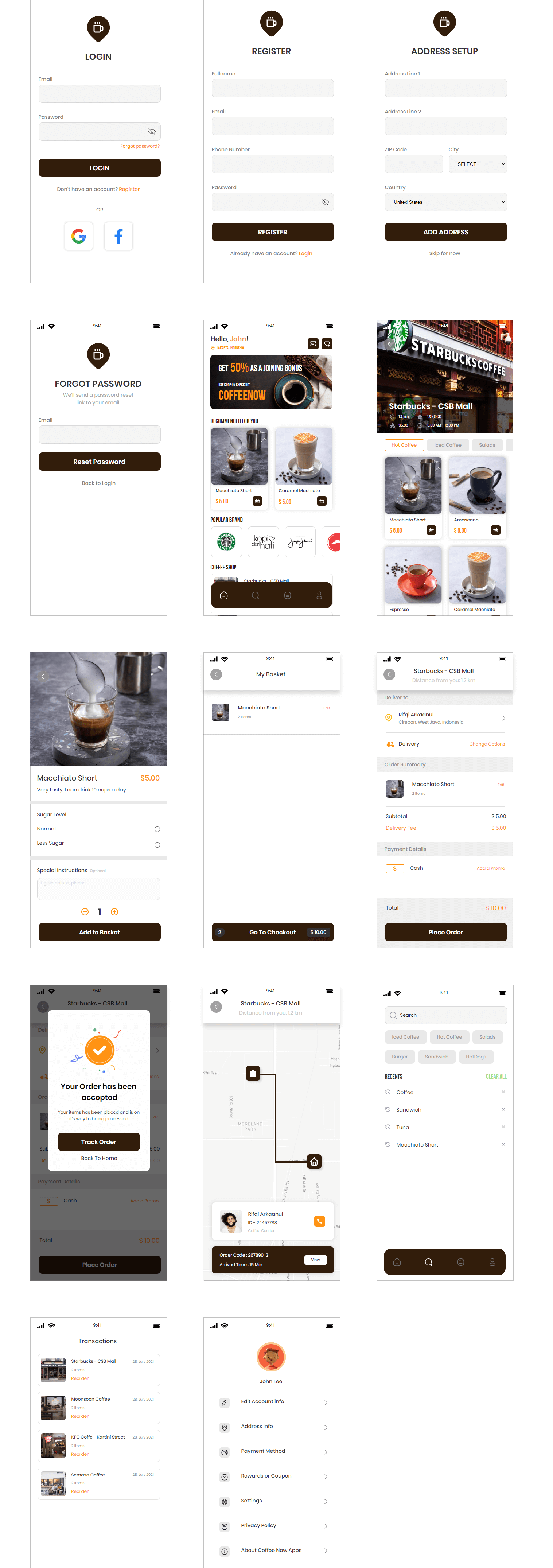
02 高保真原型(Axure9格式)

其实这个项目的原型,在制作过程中,UI部分的素材都可以从设计稿中获取到,交互功能没有太多,主要涉及几个点:
- 注册、登录的表单验证
- 底部菜单的切换
下面以注册登录的表单验证和大家分享一下。
03 功能分析

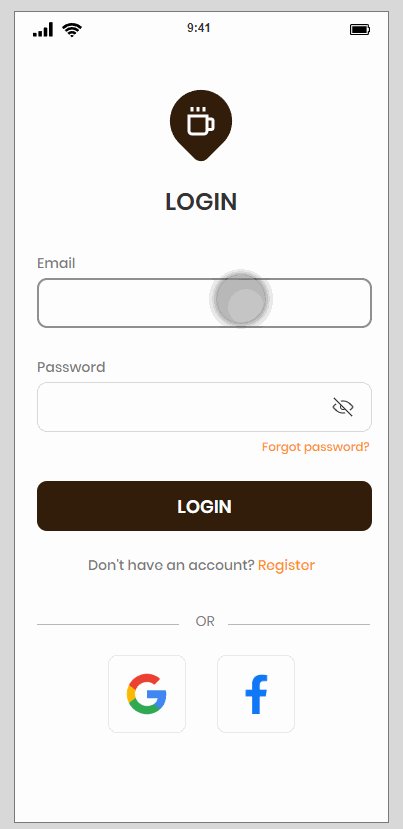
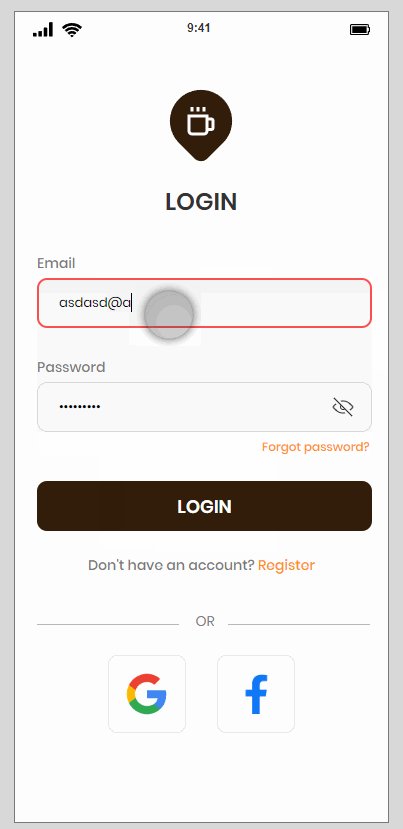
登录页的交互,包含以下几点:
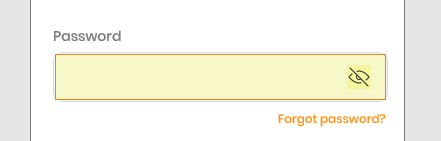
- 输入框获取焦点状态的样式变化
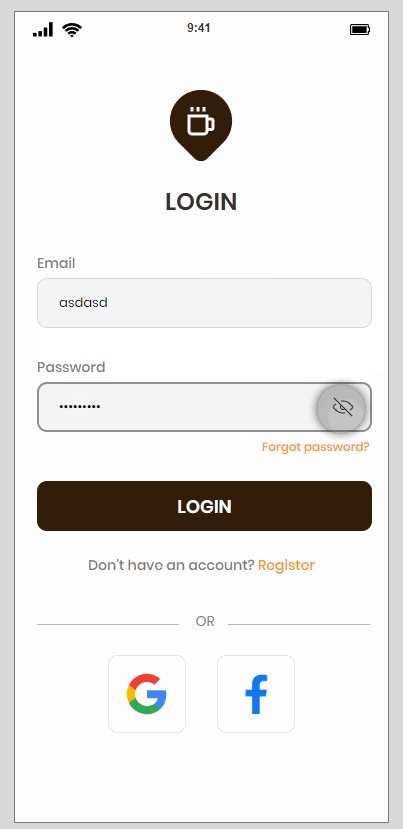
- 输入的密码显示/隐藏效果
- 邮箱的格式验证,是否包含@作为判断标准,不包含则高亮显示

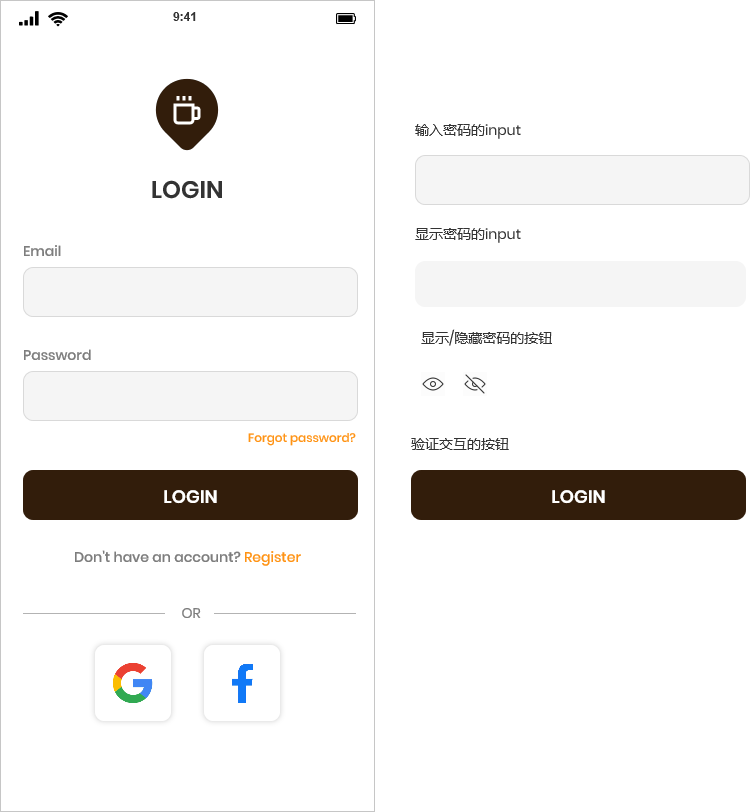
实现上面的效果,我们会用到以上几个元件。
- 输入密码的input
- 显示密码的input
- 显示/隐藏密码的按钮
- 验证交互的按钮
04 功能制作
原型的绘制就略过了,主要分享一下,交互的制作。
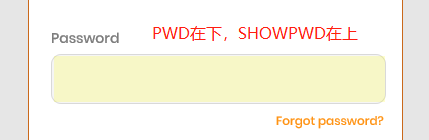
第一步:我们将默认的密码input命名为“pwd”,显示密码的input命名为“showpwd”,同时将“showpwd”设为隐藏状态,并且与“pwd”进行对齐。

第二步:将显示和隐藏按钮移动到合适的位置,并且将2个图标,命名为“显示密码按钮”和“隐藏密码按钮”,同时将“隐藏密码按钮”默认设置为隐藏。

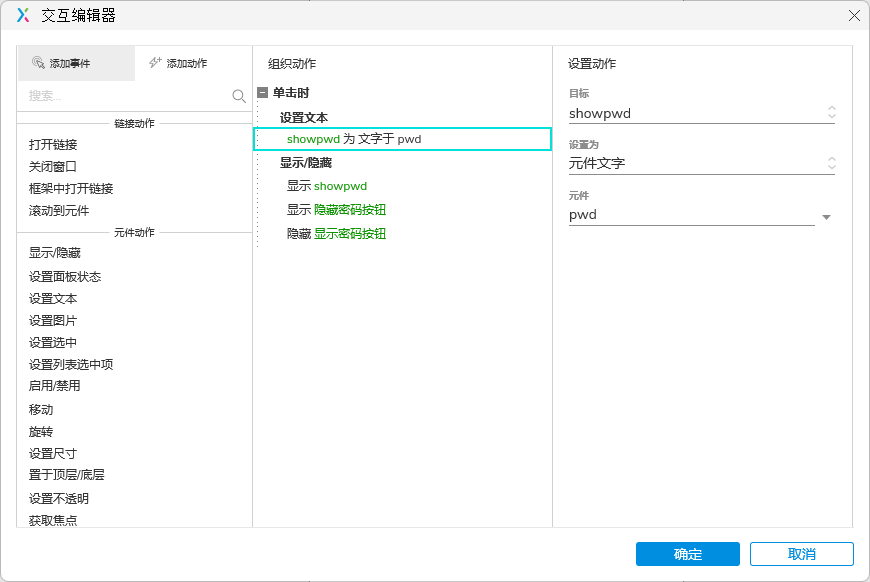
第三步:为显示和隐藏按钮设置交互,点击“显示密码按钮”,添加单击的事件,为“showpwd”的input增加设置文本的动作,如果所示,作用是当点击“显示密码按钮”时,将用户输入的密码,在showpwd元件中显示。
同时在增加“显示/隐藏”的动作,将“showpwd”和“隐藏密码按钮”进行显示,同时将“显示密码按钮”设为隐藏。

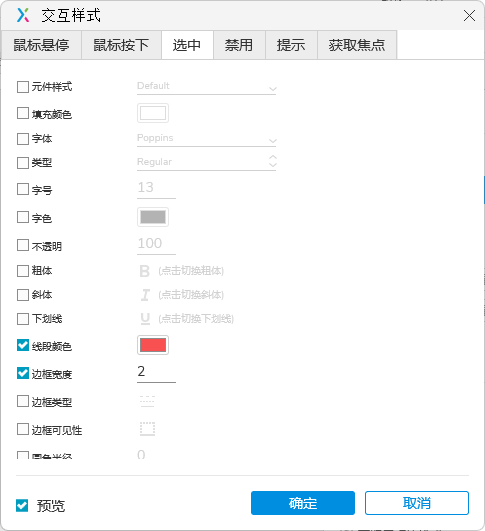
第四步:设置邮箱的高亮效果,这里的高亮,是通过对元件的选中状态来实现的。首先,我们选中邮箱输入框,设置它的选中效果,边框设为红色,宽度为2。

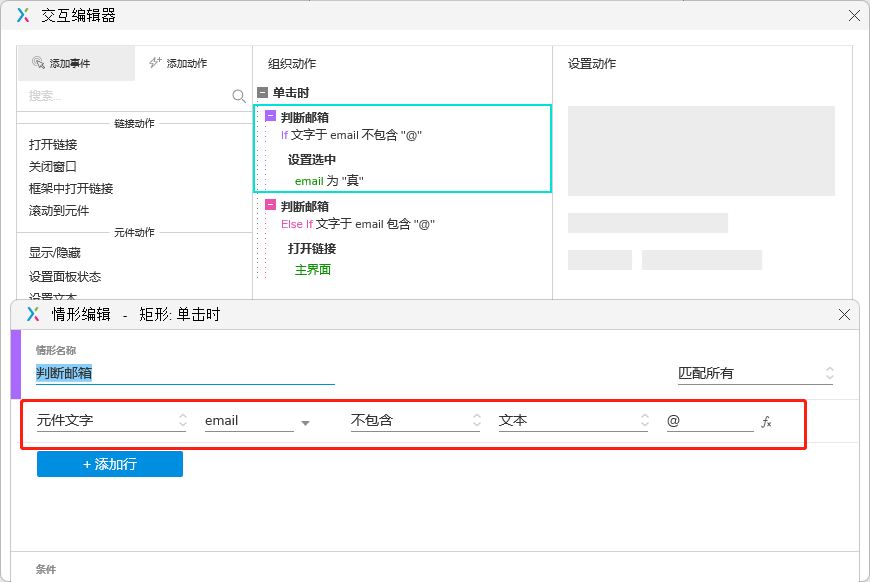
第五步:设置按钮的交互,点击按钮的交互,是为了实现验证邮箱格式的,当用户输入的邮箱不包含@时,则激活选中的样式,达到高亮的效果。
选中按钮添加点击的事件,同时增加判断,用于验证。这里设置的是当email的输入框内容不包含@时,设置email的输入框为选中状态。
同时在设置一个包含@的判断,如果包含,则进入主界面。

完成以上的步骤,F5预览一下效果。
本文作者 @IMZQZ
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
