Axure8.0教程:身高标尺
本次分享的的案例是Axure8.0制作的身高标尺。

预览及下载地址:https://sw62vp.axshare.com
一、制作原型
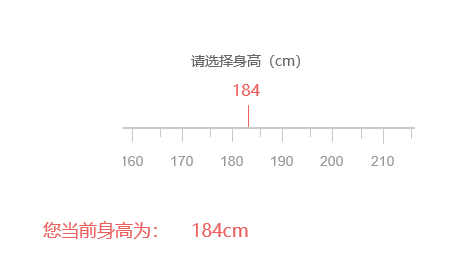
1、拖入一个矩形元件,设置宽度:203px,高度:20px,输入内容:“请滑动标尺选择您的身高(cm)”在其下方拖入一个矩形元件,设置宽度:80px,高度:30px,隐藏其边框,命名为“身高”,设置文本颜色:#EB615F,在“身高”元件下方拖入一个垂直线,设置高度:22px,设置颜色:#EB615F,如图:

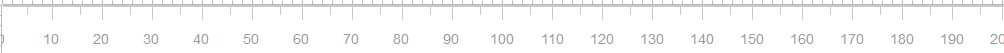
2、拖入一个动态面板,设置宽度:292px,高度:45px,双击进入动态面板,设置宽度:1114px,高度:45px,再双击点击动态面板,设置身高刻度(0-200),如图:

动态面板最终设计如图:

3、拖入一个矩形元件,输入内容:“您当前身高为:”设置文本颜色:#EB615F,在其右方拖入一个矩形元件,命名为“当前身高”,设置文本颜色:#EB615F,在“当前身高”元件右方拖入一个矩形元件,输入内容为:“cm”,设置文本颜色:#EB615F,如图:

所有元件设计完毕,如图:

二、交互设置
点击动态面板进入,对动态面板进行“拖动时”和“载入时”事件进行设置。
1. 拖动时
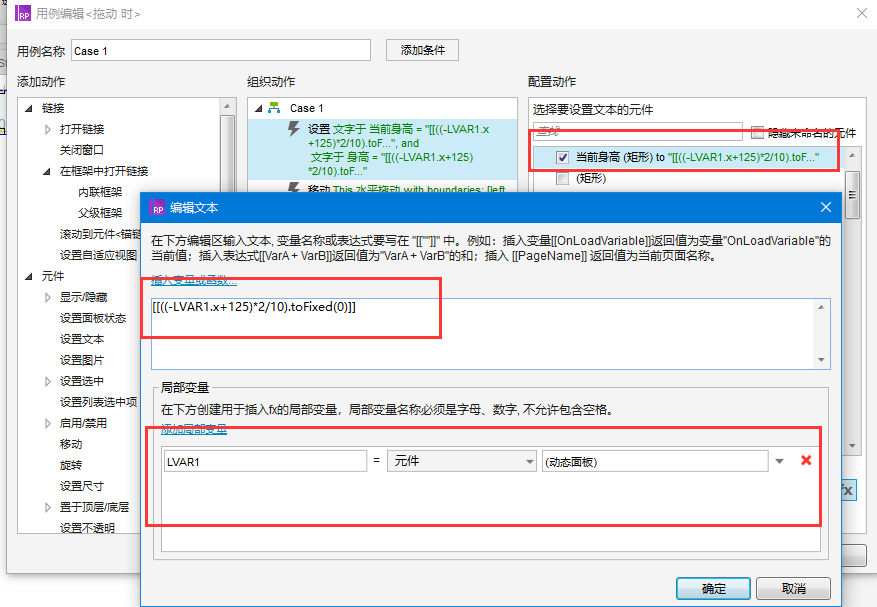
1)对矩形元件“当前身高” 进行文本设置,如图:

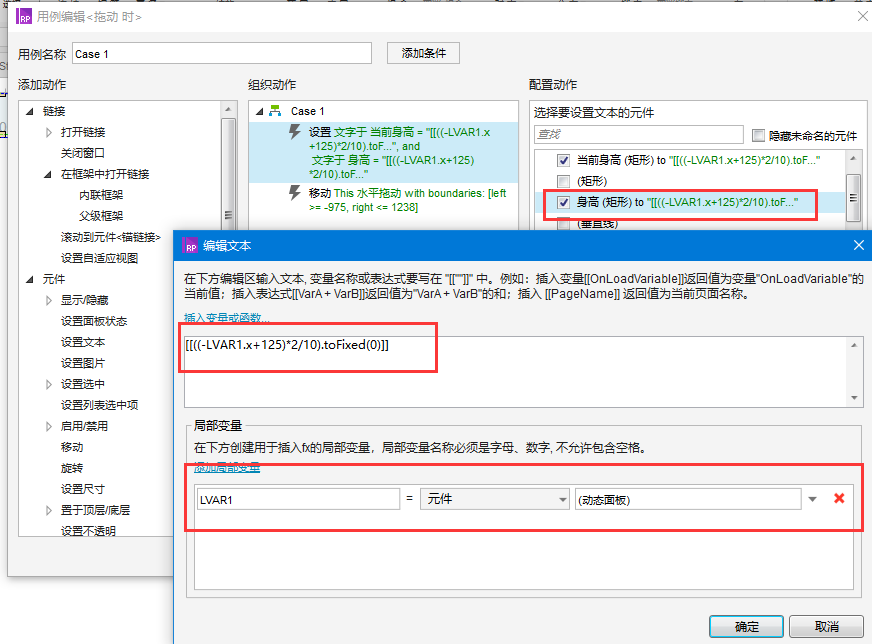
2)对矩形元件“身高” 进行文本设置,如图:

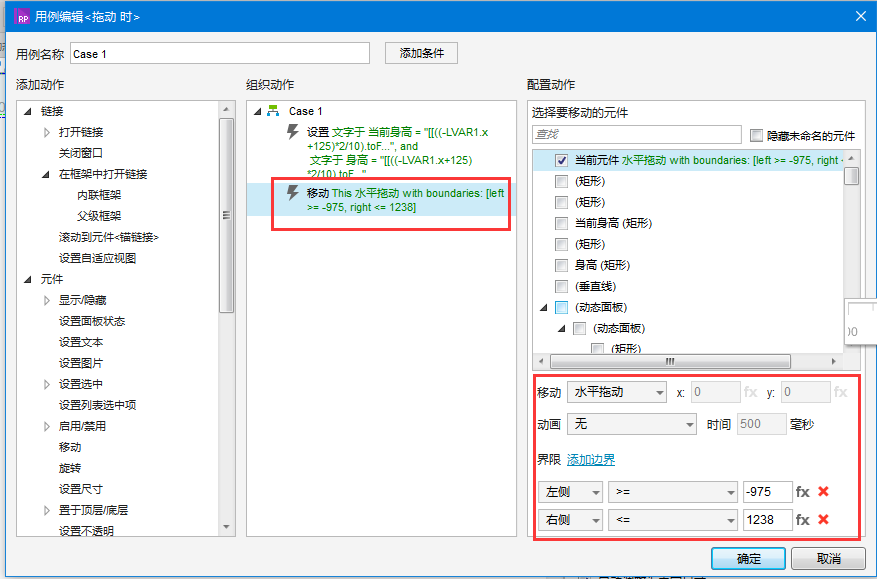
3)对当前动态面板进行“移动”设置,如图:

2. 载入时
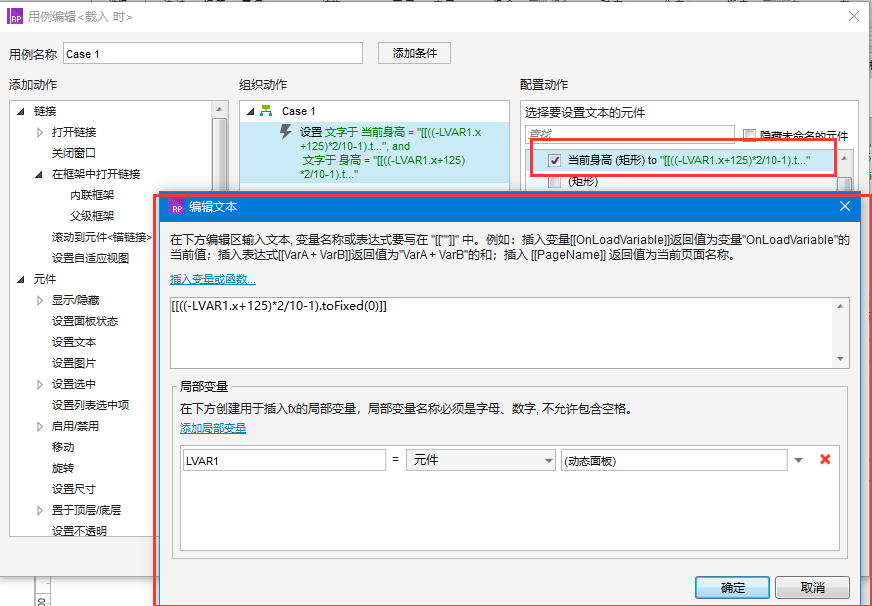
1)对矩形元件“当前身高” 进行文本设置,如图:

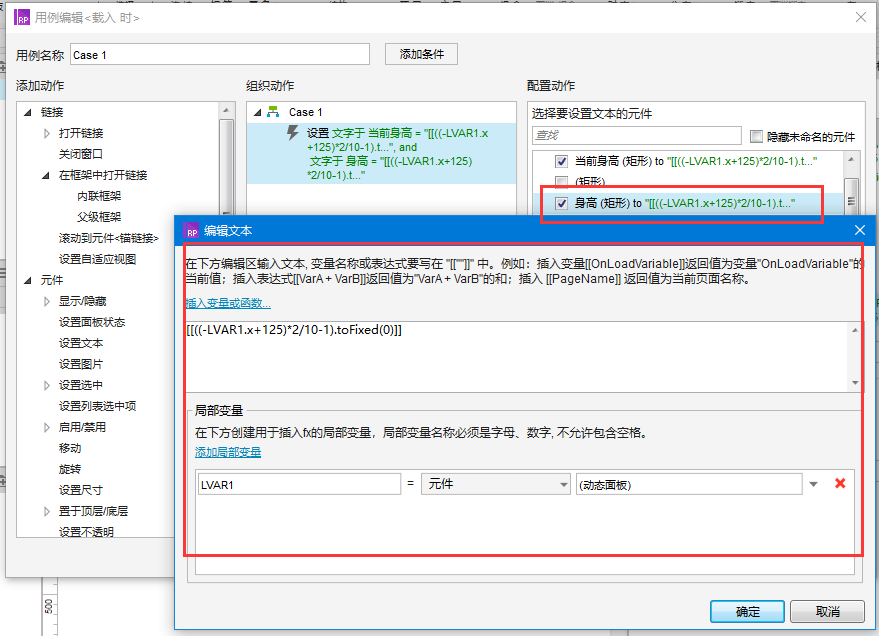
对矩形元件“身高” 进行文本设置,如图:

本文作者@qianqianlu 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
