Axure如何制作网页目录的选中跳转效果
画原型是产品经理的基本功,但有时候不知道这个效果怎么制作出来,去网上搜也搜不到,靠自己慢慢琢磨出来的笨方法,在这里记录一下,也方便大家使用。
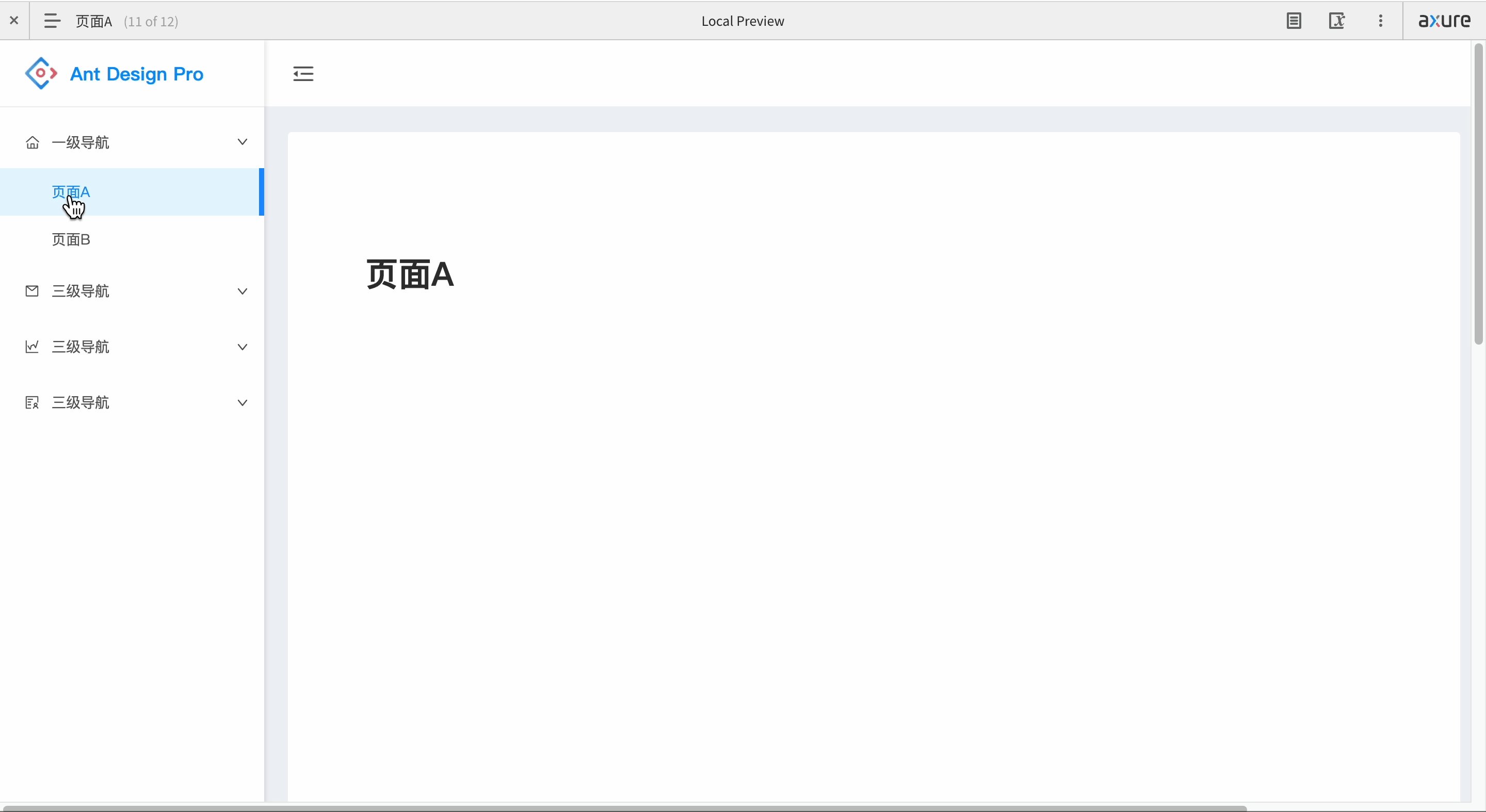
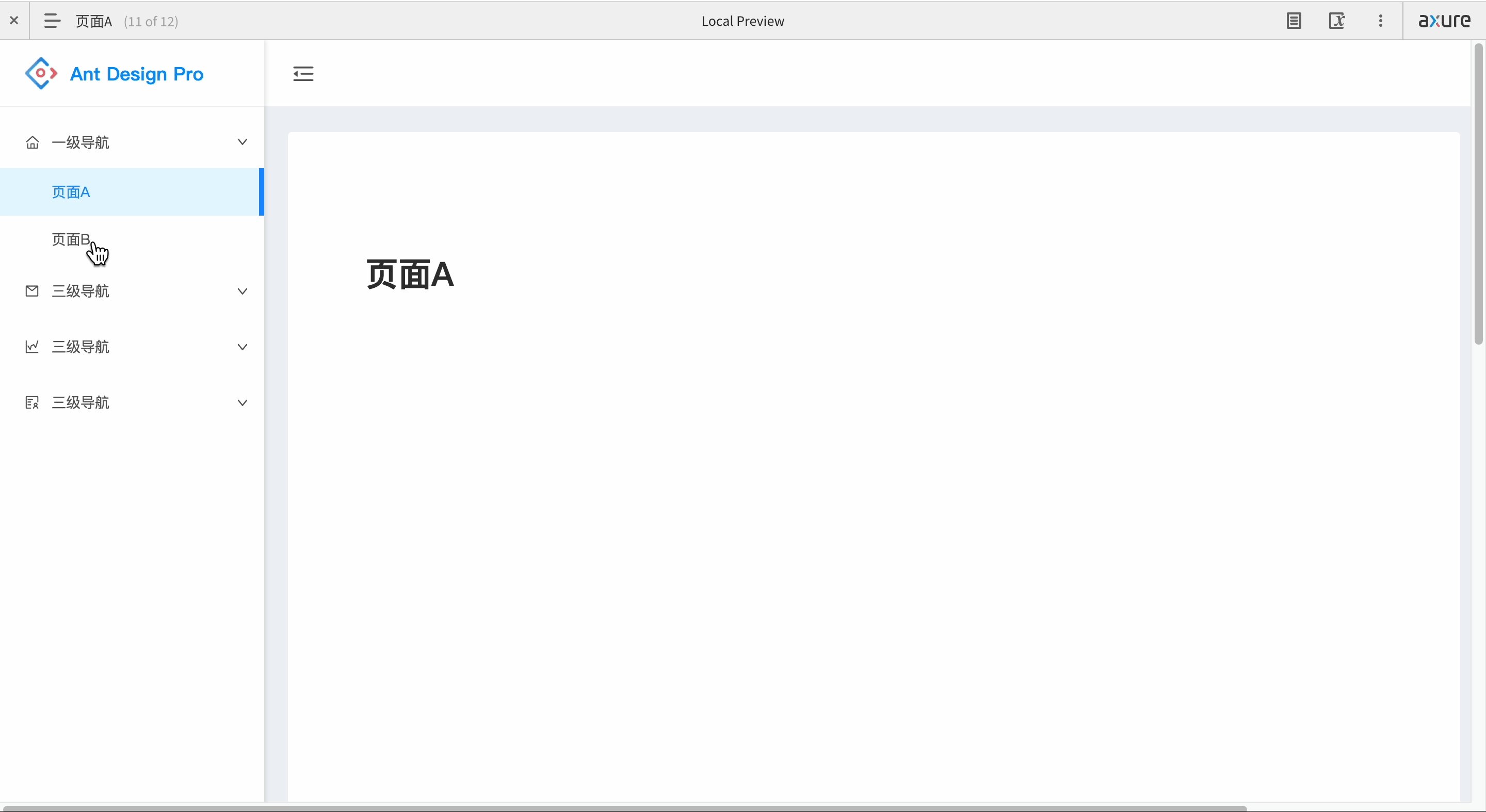
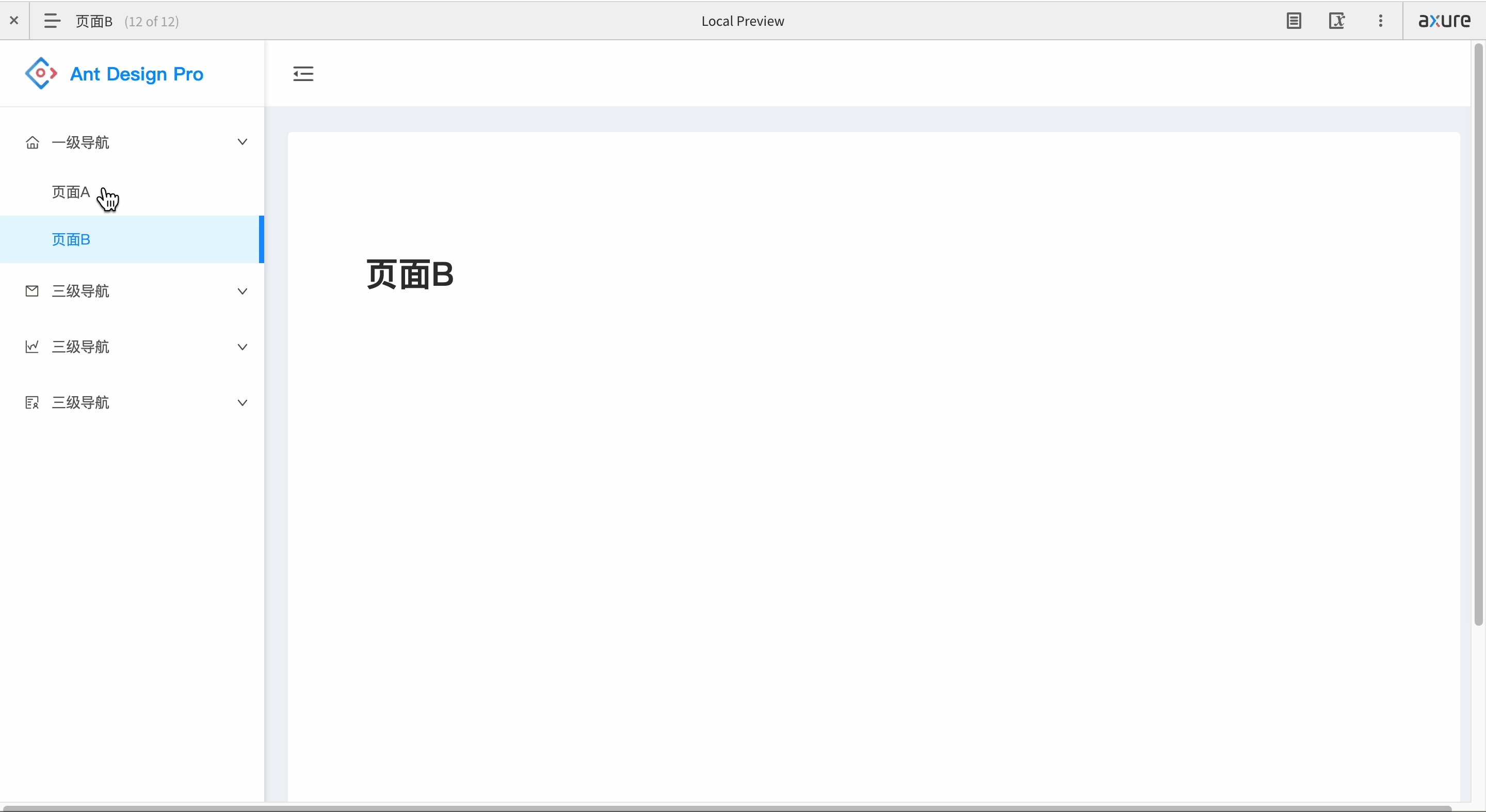
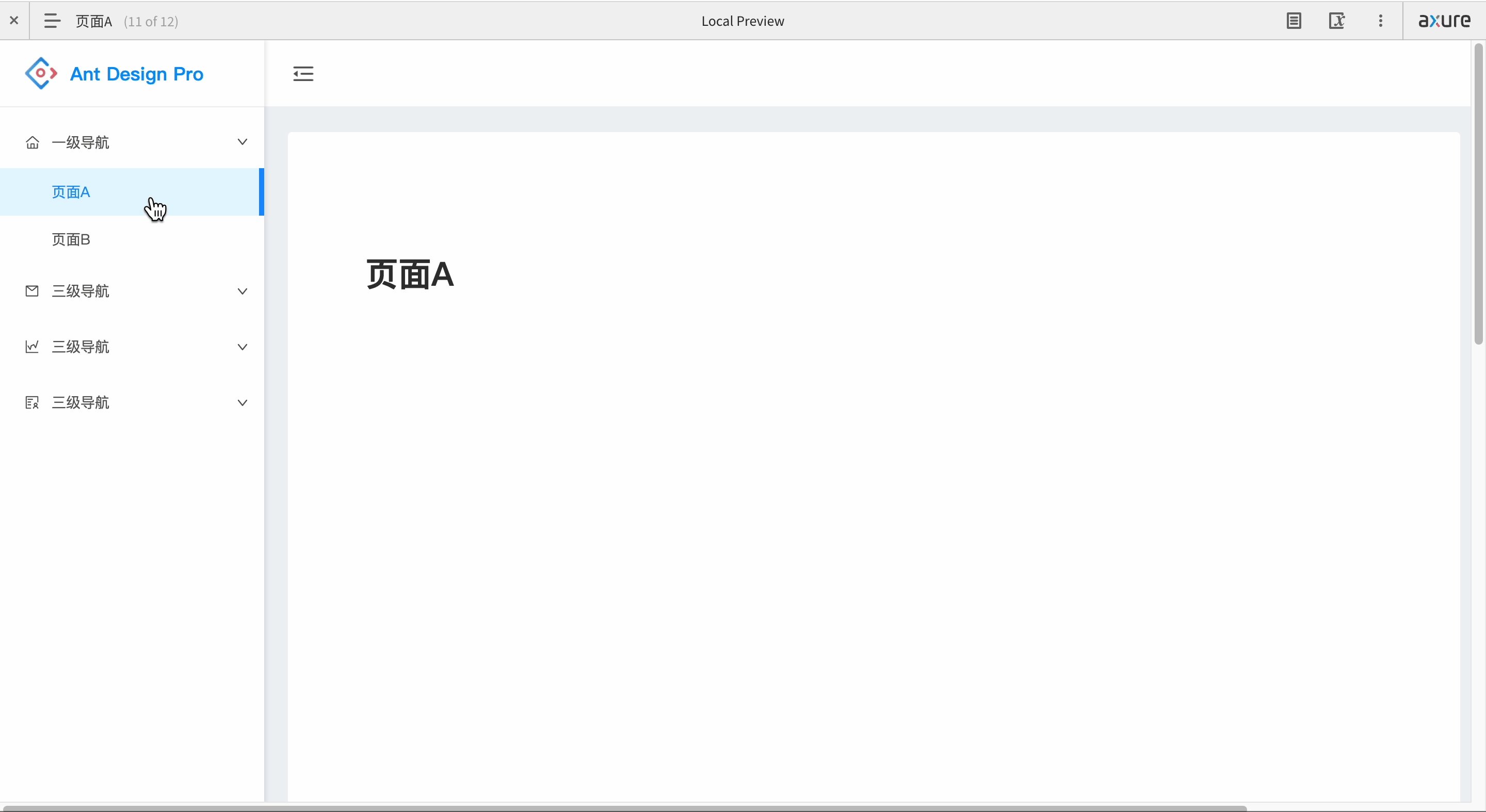
本次介绍如何制作网页目录的选中效果,选中目录跳转到对应页,该目录变色,且目录之间互斥,参考下方动图:

一共分为以下几步:
新建母版
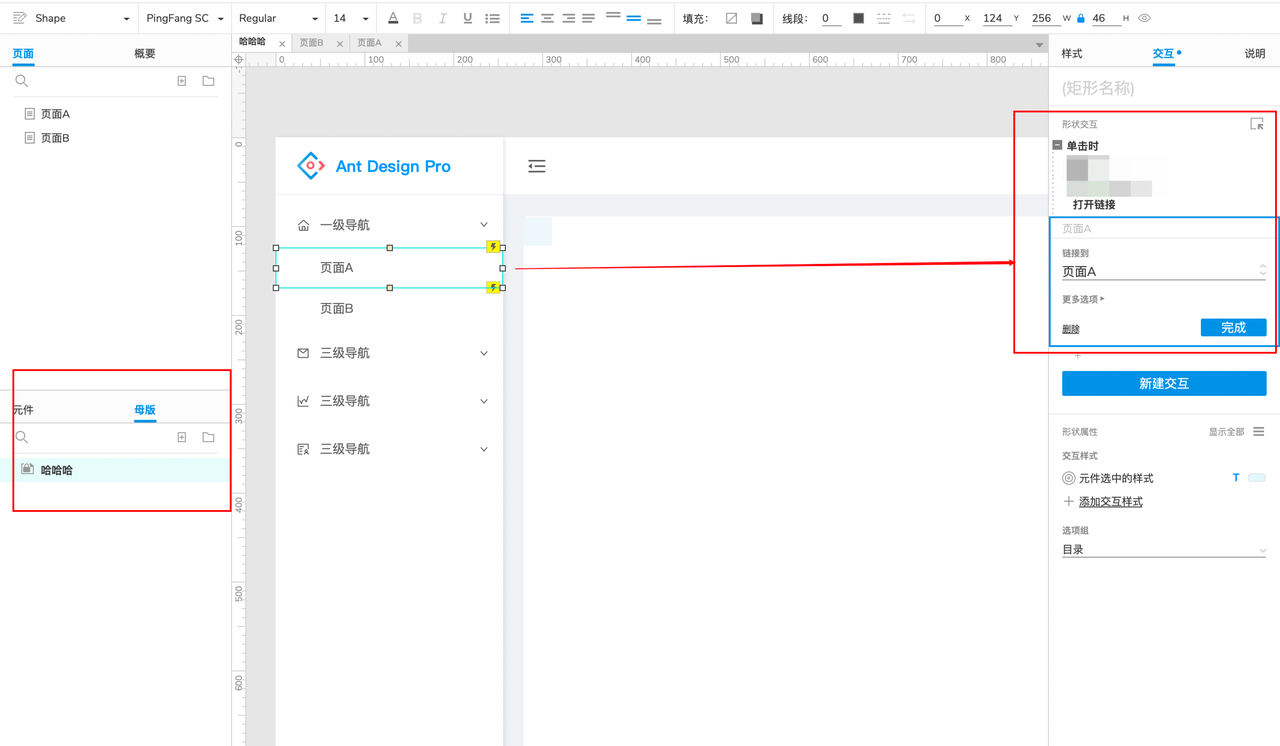
建立母版是为了组件的复用,母版里设置好,那么引用这个母版的所有页面都会跟着变。这里我们的目录设定为:A、B,点击目录分别跳转到不同页面。

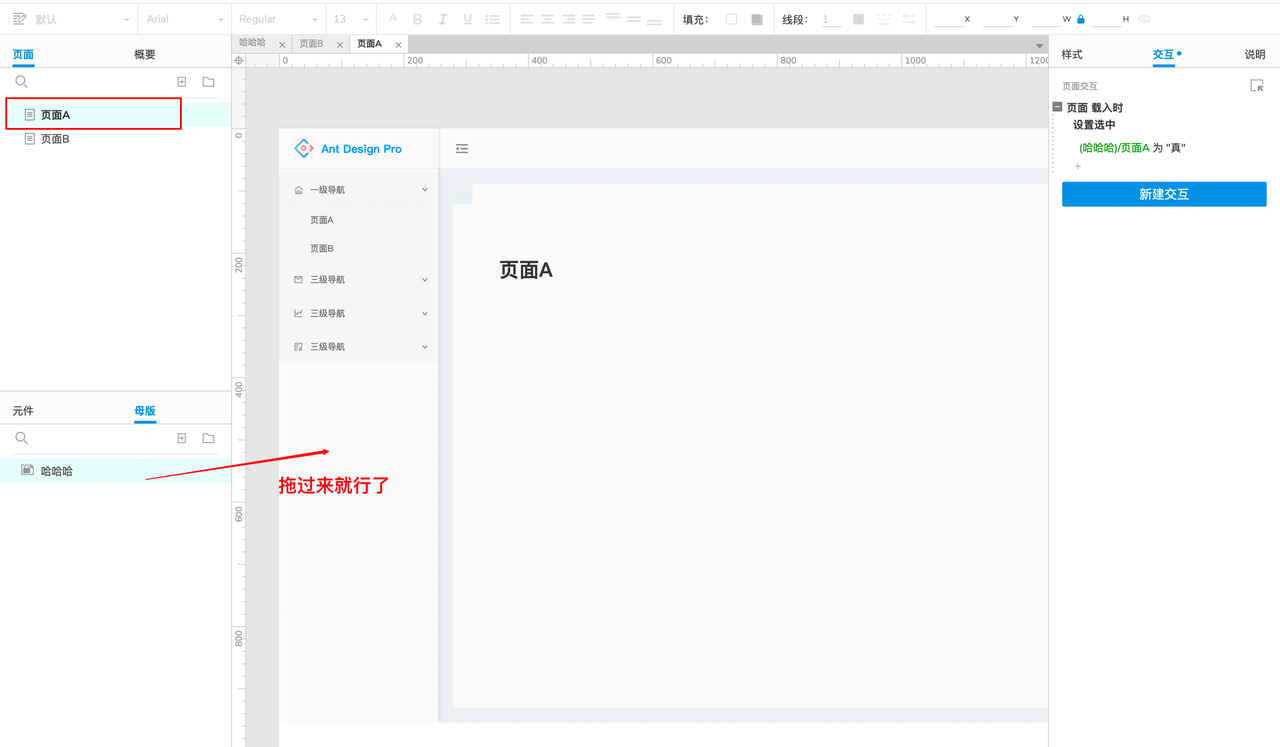
然后在页面A、B里,增加这个母版。

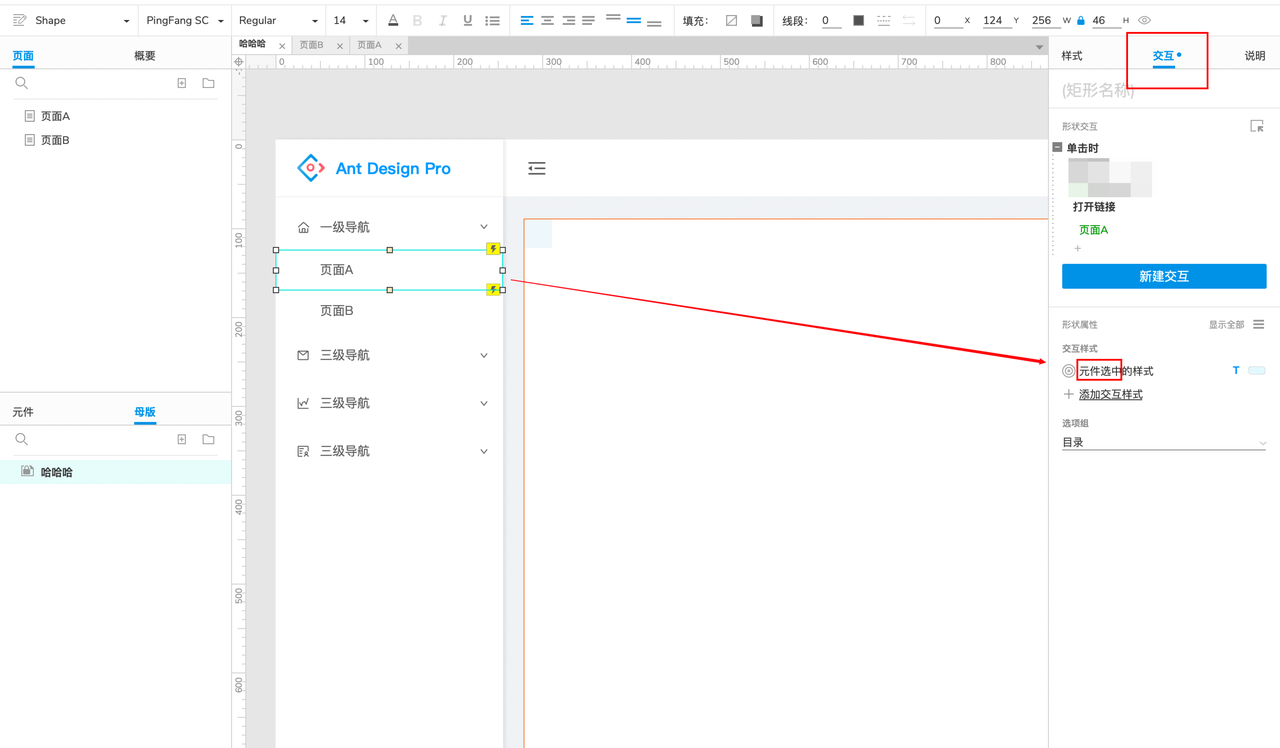
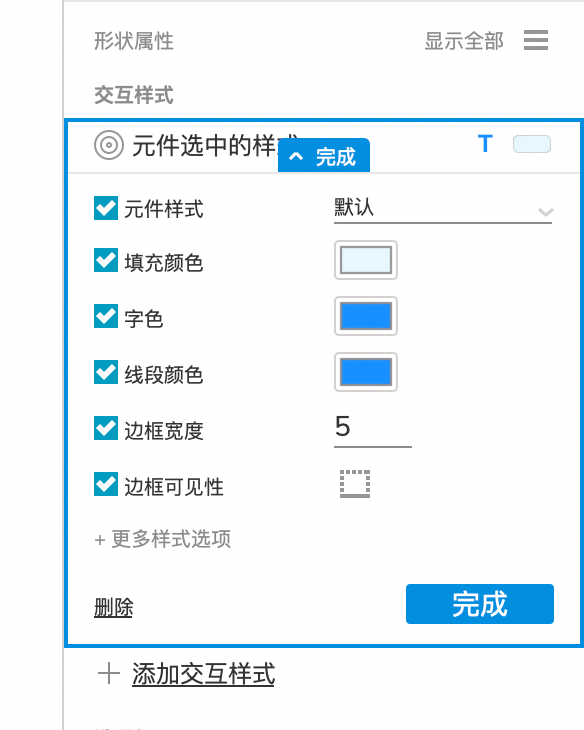
设置元件选中的样式
让我们回到母版。给当前A、B按钮都分别新增一个“元件选中的样式”,这个样式就是我们鼠标点击后按钮变成的样子。


设置单击动作
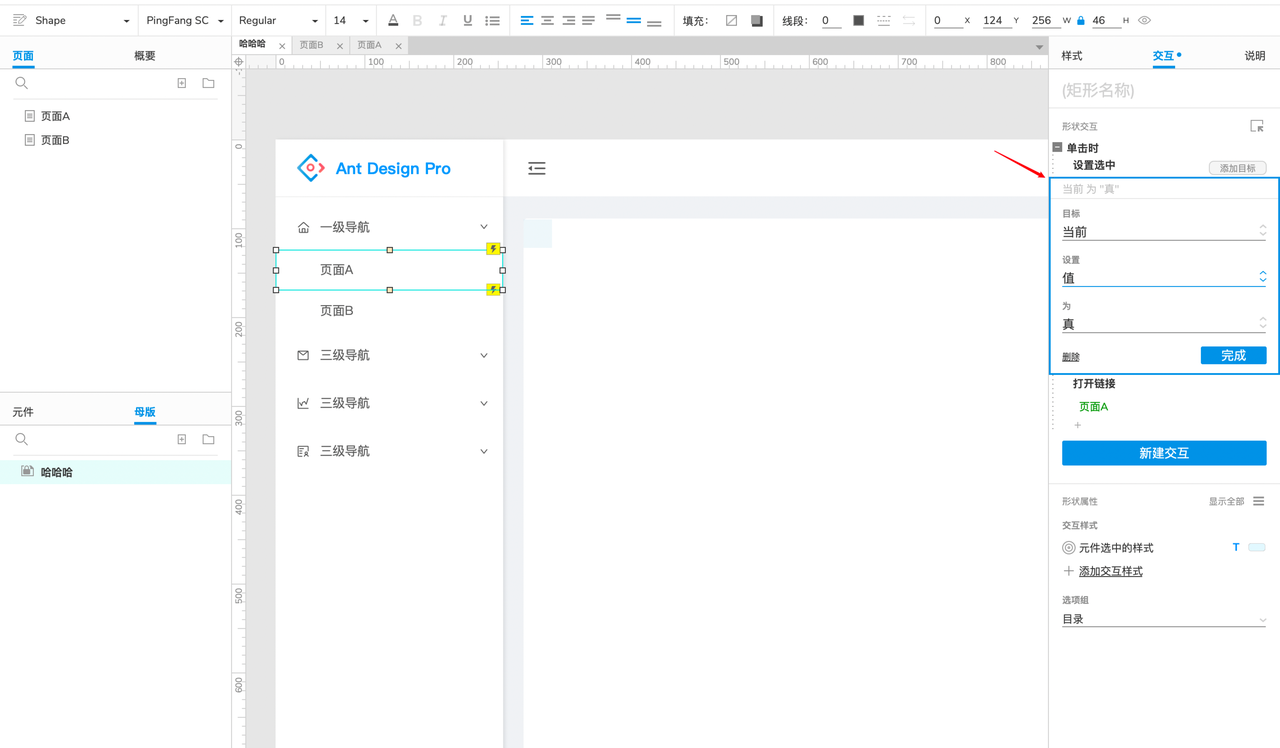
那么,什么时候这个按钮该切换为“被选中”的样式呢?当然是被点击的时候。所以需要在“交互”中,增加点击后“设置选中”值为“真”。

设置选项组
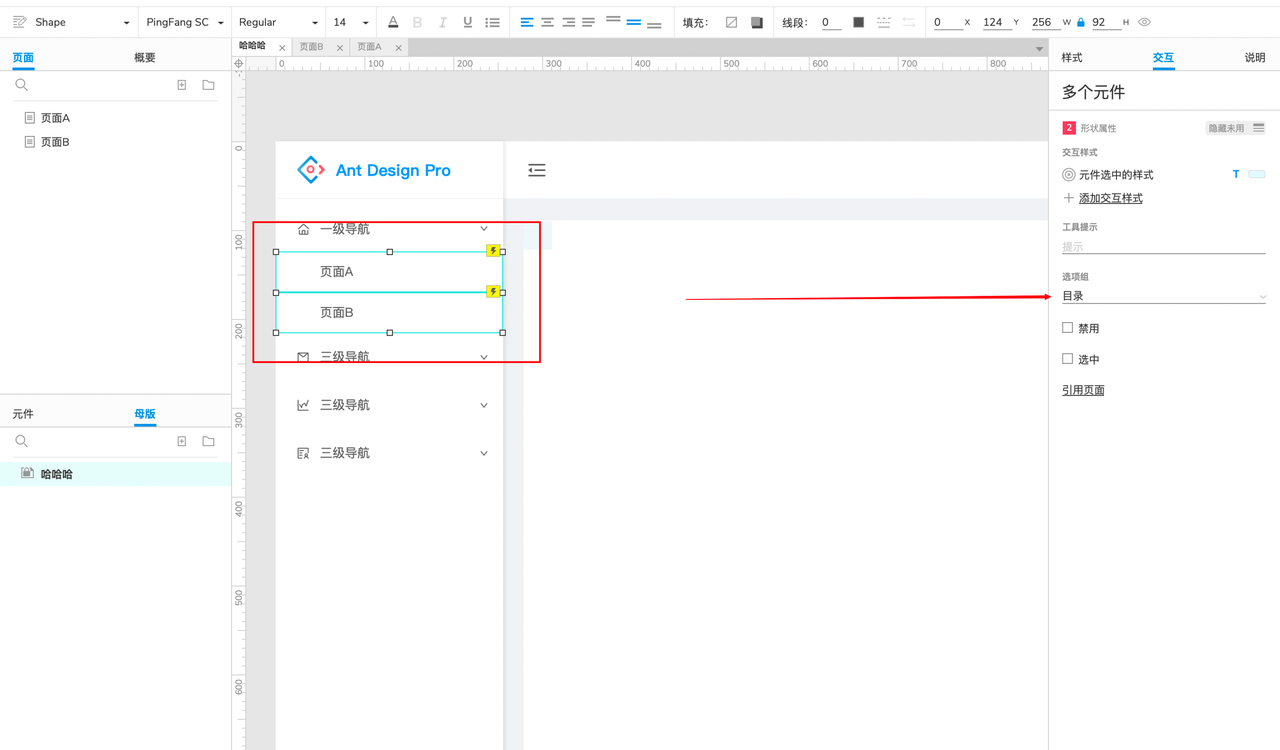
如何快速的设置A、B两个按钮点击效果互斥?——设置选项组,则选A的时候B恢复,选B的时候A恢复。
这里选项组随便起个名字就行。

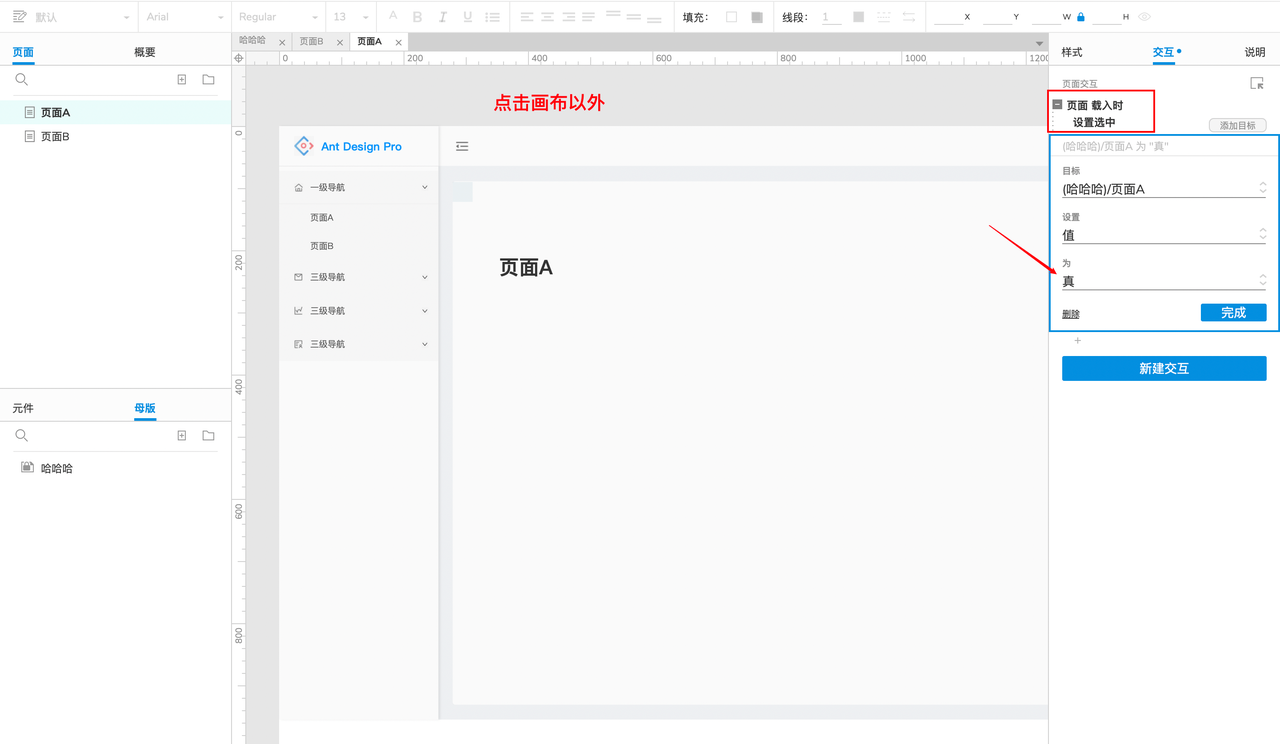
设置页面载入后的状态
如果想跳转到该页面后,目录一直保持选中的状态,就可以设置该页面载入时,“母版-按钮A”的选中状态为“真”,页面B同理。

以上就是全部方法,快打开Axure试试吧~
本文作者 @PhoebeFeng
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
