Axure高保真教程:段落文字搜索(高亮搜索)
在文档或者系统中,我们经常会用到文字搜索的功能,输入文字内容搜索,快速定位出搜索文字所在的位置,并且用对应的颜色标记出来。那今天作者就教大家在Axure中如何在段落文字中,快速定位并标记段落文字。
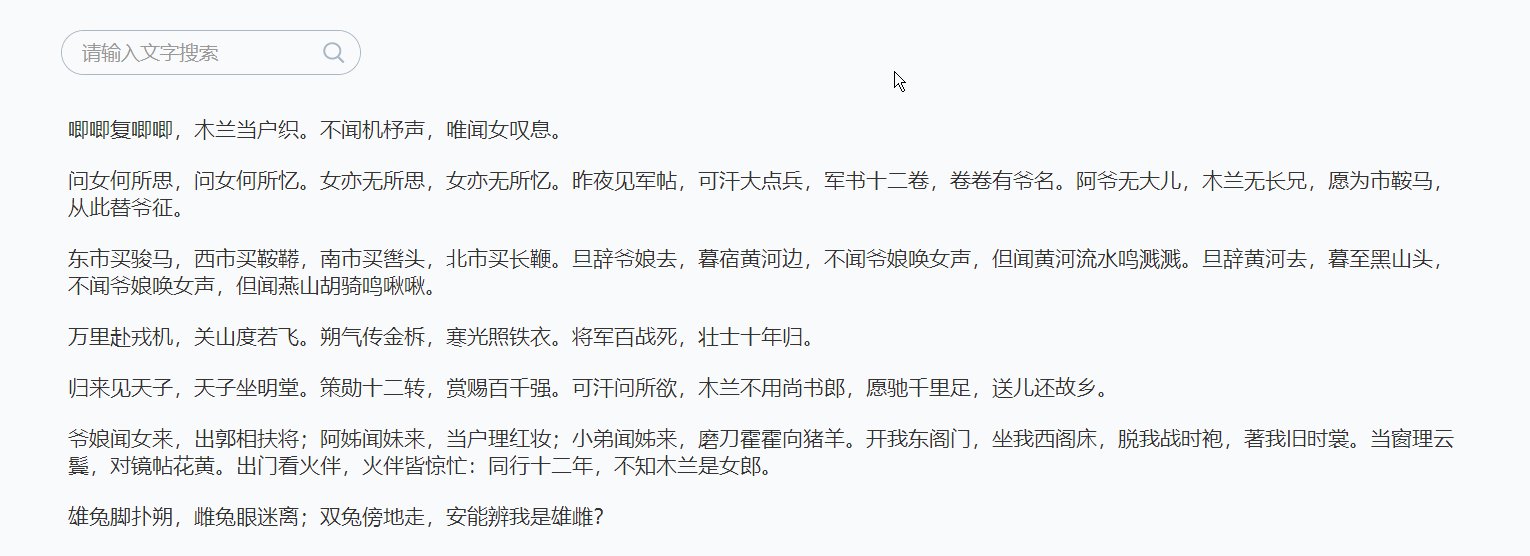
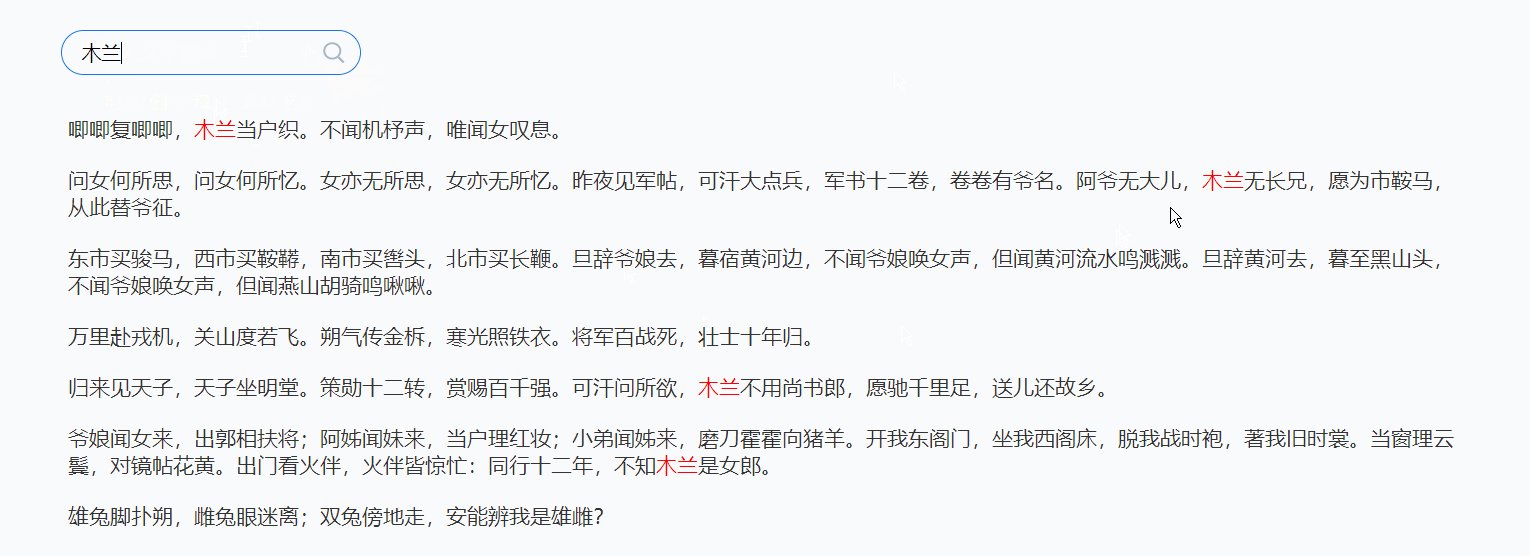
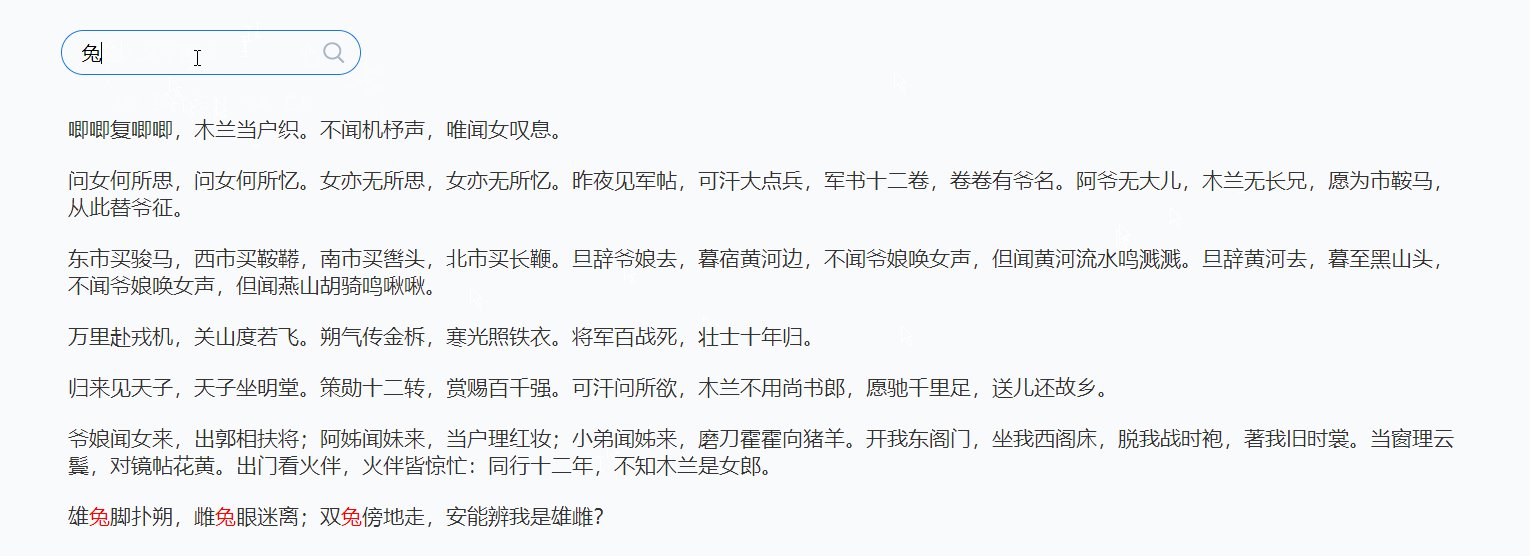
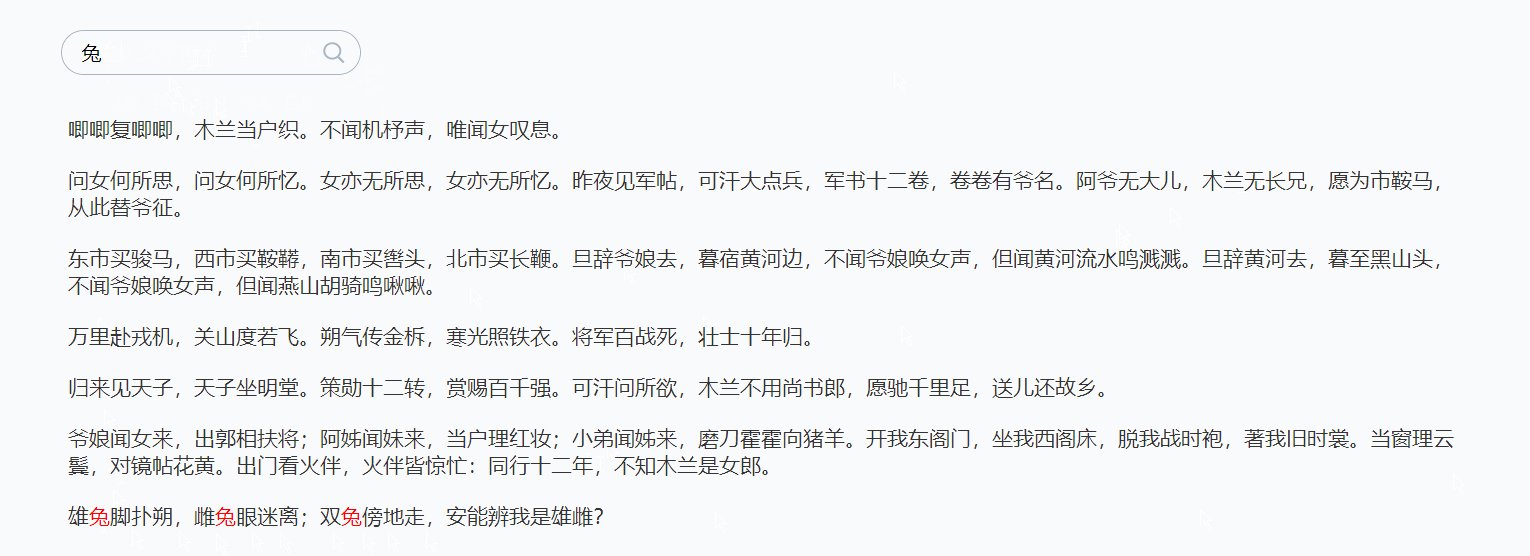
一、效果展示
1、输入关键字、词、句进行搜索,在段落中快速找到对应内容并且将文字颜色标红;
2、模板使用只需要替换段落中的文字,预览时即可包含搜索关键词高亮回显的效果。

原型地址:https://2mwoa3.axshare.com/#g=1
二、制作教程
1. 材料准备
这个模板其实材料挺简单的,主要包含输入框元件、搜索图标、文本段落元件、文本标签。其他材料可以按需增加。
输入框:我们可以设置提交按钮为搜索图标,输入完成后按键盘回车键相当于鼠标单击搜索图片。
文本段落元件:分为原始文本和辅助文本,原始文本默认显示,把文本内容输入进去即可;辅助文本用于后续辅助交互,默认值为空,默认隐藏即可。
文本标签:主要用于逻辑处理,默认隐藏,包括记录搜索文本出现的位置、记录前面文本的文字、辅助交互文本(根据需要添加,如果搜索词在案例中多次出现,就要准备多个,案例中为10个,一般情况都通用,后续可以根据自身需求增加)。
2. 思路讲解
其实这个模板主要用到文字拆分的思路,例如唧唧复唧唧,木兰当户织,这里搜索木兰,我们就要把文本分割,前面是唧唧复唧唧,是前文本,当户织是后文本,然后在通过设置文本中的富文本,将中间搜索的木兰设置为红色字体。
所以这里主要用到几个函数:
indexof函数:可以找出第一个搜索词出现在第几位,例如木兰出现在第6位;
length函数:可以获取搜索文本的长度,例如木兰的长度为2;
slice函数:可以对文本进行切割,例如提取木兰前面的唧唧复唧唧,是slice(0,6),提取木兰后面的当户织是slice(8),这样我们用设置文本就可以看成3段,只需要把这三段凭借起来,然后中间搜索词设置字体颜色为红色即可。
当然这种是文本段落只有一个关键词的情况,如果有多个关键词的思路其实也是一样,就是循环切割分段,直至文本里没有找到搜索词位为止。
3. 设置交互
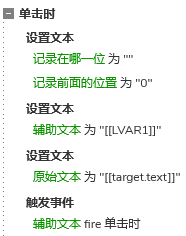
1)鼠标单击搜索按钮时
我们用设置文本的交互,将记录在哪一位的文本设置为空,设置前面位置的文本为0,这一步相当于还原重置的操作。
然后我们用设置文本的交互,将原始文本的的值,设置到辅助文本里,我们会通过辅助文本进行文字切割。
然后设置设置原始文本为他本身的值,这一步是做了一个针对输入框内容为空的的处理。
最后触发辅助文本单击时的交互,我们在辅助文本内处理分割文字。

2)鼠标单击辅助文本时
我们需要分两种情况:
①文本段落里包含搜索词
这时我们就要对文字进行处理了,我们用indexof函数先找出搜索词在哪一位;
然后我们要记录前面的位置,就是前面文本的长度,其实就是第一段内容有多长,就是第一个搜索词的位置+搜索词的长度。
最后对段落文本设置,设置为搜索词第一次出现后面的内容,这里我们用slice提取就可以了。
完成后我们要再次触发该交互,相当于一个循环判断,直到搜索词被分隔完才会结束。
这里我们还要用特殊符号例如|对记录在哪一个隔开,例如木兰出现了三次,分别是6、18、32的位置,那我们设置文本的时候,就记录为|32|18|6,后续我们会对这个文本再次处理。
记录前面文本的位置,在第二次的时候我们还要加上第一次的值,因为设置辅助文本的时候,我们把第一个搜索词和前面的部分都去剔除了,所以我们要+剔除掉的长度才是真正文本的位置,所以我们在设置记录前面位置的文本要+他原来记录的值。
②文本段落里不包含搜索词
这样相当于分隔完成,我们用触发记录在哪一个位元件鼠标单击时的交互。

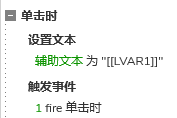
3)鼠标单击记录在哪一个位元件时
我们用先用设置文本的交互,将原始文本的值设置到辅助文本上,因为后续就要通过辅助文本重新提取并设置回原始文本内。
然后用触发的交互,触发第一个鼠标单击时第一个辅助交互文本鼠标单击时的交互。

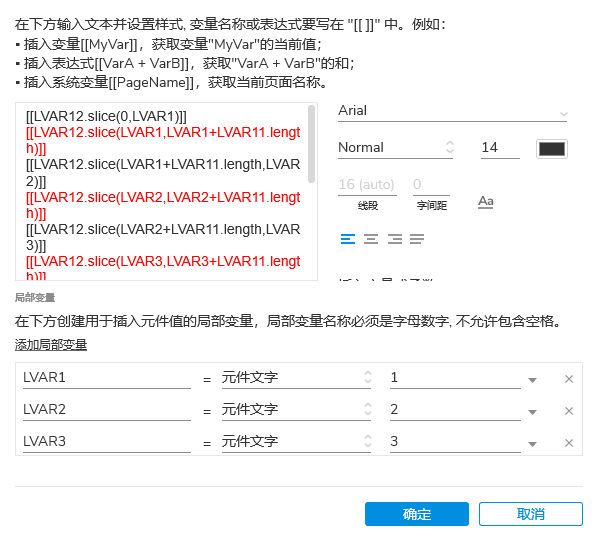
4)鼠标单击辅助交互文本元件时
我们首先要判断记录在哪一位的文本值是否为空。
如果不为空,就是没有设置完成,例如文本还是|32|18|6,我们用设置文本的交互,将最后一位|后面的数字提取数来,例如上面的6,记录在1文本的位置;然后在设置记录在哪一位的文本为最后一位|前面的文本,例如|32|18,然后出发第二个辅助文本元件鼠标单击时的交互。

第二个辅助元件的思路和第一个是一样的,就是分开记录搜索文本出现的位置,这里也是相当于一个循环,案例中是用了10个辅助文本,最多可以标记出10个搜索文字,一般情况都够用,如果不够,可以用通用的方法增加。
如果在哪一位的文本值是否为空,就是提取完成了。
这是我们可以用设置文本的交互,将值设置回原始文本,这里要选择富文本,因为富文本可以设置对应文字的样式。设置的内容是从辅助文本里,0-第一个辅助元件的值(第一个搜索词前面的位置)+第一个搜索词所在位置(就是第一个辅助元件的值+搜索词的长度)这里要用红色文字显示+后面到第二个搜索词之前的部分……+最后面的文本部分。
这里要根据到第几个辅助文本来添加,例如搜索到的词只有一个,其实就是分割一次,然后加最后的文本内容,如果搜搜到的词有两个,就分割两次,然后加上最后的文本内容……

这样我们就制作完成了段落文字搜索(高亮搜索)效果的原型模板了,下次使用时,只需要在修改原始文本的文字内容,预览时即可自动生成高亮搜索的交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文作者 @AI产品人
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
