Axure监听器之中继器监听器
一、小测试
先来个小测试吧,看看你对中继器有多了解:
- 测试一:点击矩形独立旋转1次
- 测试二:点击按钮全部矩形旋转1次
- 测试三:点击矩形全部矩形旋转1次
- 测试四:点击按钮矩形依顺序各旋转1次后停止
- 测试五:点击按钮矩形依顺序反复无限旋转
- 测试六:点击按钮矩形依顺序反复旋转并可停止
先打开:https://tryiel.axshare.com/ 查看目标效果,先自己尝试挑战一下。
其中会用到 《如何在Axure里使用循环》 里的循环知识。
如果你全会做了,那么说明你中继器已经玩得非常明白,后面的文字不需要看了。
二、原理
我们都知道Axure里是没有“中继器监听器”这么个组件的,那要怎么实现呢?中继器基本知识:
- 中继器中每一行内部的组件一般只能操作同行
- 中继器外部的组件可以同时操作内部所有行
所里,在中继器的内部、外部各放一个组件进行信息的沟通就可以了。
三、参考答案
测试一:非常简单,只要在矩形上加入点击事件即可:

测试二:无非是把点击事件加在“转”按钮上,内容同上。
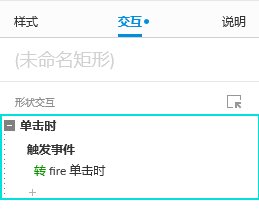
测试三:在测试二的基础上,矩形上加入点击事件”触发事件”‘转’按钮的“单击时”,这样就实现了在中继器里操作其他行。

这是由中继器内部触发外部事件操控其他行的典型操作。
以上三个测试都是中继器的常规操作,接下来,我们要引入“监听(Listener)”了。
测试四:这次我们先用文本框实现循环:
先在内部矩形上建立一个交互,因为一会儿需要进行”旋转“操作,所以可以把监听绑定到”移动时“,触发条件是:文本框的值指向本行,其实,加的这个条件就是“监听”功能了。:

加入条件“先判断值”。
外面的文本框的事件可以自选,我同样用了”移动时“,先判断如果当前文字小于等于9,那么就移动中继器内的矩形,1秒后自增1,再循环触发自己。

执行的该做的都完成了,我们要在”转“按钮上添加启动事件了,简简单单地设置值再触发就可以了:

测试五:这个和测试四几乎相同,文本框的操作稍微改一下,利用模除实现数字反复:

测试六:学习过 《如何在Axure中使用循环》 知识的你一定会做了。
四、总结
虽然“监听(Listener)”听起来好像高大上的样子,实现上就是加入了判断,只让符合特定条件的行去执行交互。
本文作者 @最InのAxure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
