Axure高保真教程:轮盘滑动控制元件移动
轮盘控制元件移动是一种通过轮盘来控制元件位置或参数的方式。轮盘通常是一个圆形或半圆形的旋转控制器,用户可以通过旋转轮盘来实现元件的移动。轮盘滑动控制元件移动广泛应用于各种设备和系统中,例如移动端操作内的游戏,通过旋转轮盘,可以精确地控制元件在水平或垂直方向上的位置,如游戏中的角色移动或窗口的滚动。
今天作者就教大家如何在Axure中,制作一个能通过轮盘控制元件移动的原型模板。
一、效果展示
- 可以拖动轮盘的方式,让指定元件(兔子)朝着对应方向移动
- 可以控制移动的边界,让指定元件即使一致超值某一方向移动,也不会移出极限

原型地址:https://4c1fdb.axshare.com/#g=1
二、制作教程
1. 材料准备
这个模板的材料比较简单,包括:
1、背景图片,这个可以根据自身需求设置;
2、被移动的元件,案例中是用兔子的图片,你们也可以指定对应的元件;
3、轮盘:轮盘我们用Axure原生元件制作即可,其实就是两个圆,顶部是白色的小圆,底部是黑色半透明的中圆。这里我们需要将小圆转为动态面板,因为axure里面只有动态面板有拖动事件,所以我们要将小圆转为动态面板。另外,我们还需要一个和小圆一样大小的圆,放在和小圆一样的中心的,默认隐藏即可,后续会交互计算中会用到。
2. 交互制作
1)轮盘的拖动效果
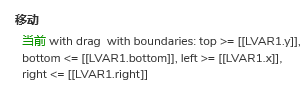
我们首先要制作白色圆点能在黑色底盘上拖动的效果,我们用移动的时间,设置当前元件跟随鼠标的拖动而移动。移动的话我们也是有距离限制的,我们可以设置边界,让白色小圆不超出黑色底盘的上下左右边界。

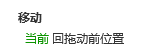
在轮盘拖动结束时,我们要让白色小圆回到原来的地方,就是黑色底盘的中心点,这里我们同样用到移动的事件,里面选择回到拖动前的位置,这样他就自动复原了。

2)移动指定元件的效果
轮盘拖动完成之后,我们怎样移动指定元件,根据我们轮盘拖动的方位像指定方向移动呢?这里面其实主要涉及数学的问题,我们可以通过小圆拖动时的位置和原来的位置做比较,相当于通过xy坐标来判断移动的位置。
例如原点位置为0,0,拖动后的位置是100,50,那么就是说朝右方移动了100的矩形,朝上方移动了50的距离,我们通过圆点和拖动时的点位,亮点就可以确定一直线方向,这样我们将移动的矩形用指定倍速设置到指定元件即可。
那因为拖动时的交互是每时每刻都在变动的,所以案例中是用0.02倍,当然这个你们也可以根据需要,或者移动的速度来设置,可以通过修改倍数值,从而改变移动的快慢。
如果需要控制指定元件移动的范围,同样我们我们也可以增加上下左右的边界来限制。

因为拖动时的交互是每时每刻都在变动的,所以我们要写一个循环时间来不断触发这个循环,一般实现循环有很多种方法:
一般是用动态面板来实现的,通过设置面板状态的交互,设置面板状态到下一个,勾选循环,在面板状态改变时,增加需要重复循环的交互,这样就能实现不断的循环对应的交互事件。
我们也可以简单的来事件,通过等待事件和触发事件,例如等待0.01秒,然后触发上面的交互,从而形成循环

这样我们就制作完成了轮盘控制元件移动的原型模板了,下次使用时,只需要在更换移动的素材,修改一下对应的边界,即可自动实现轮盘移动的效果,是不是很方便呢?
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文作者 @AI产品人
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
