Aure技巧:将产品资料关联到Aure原型并显示内容
当原型无法完全表现产品需求的时候,PM需要提供相关资料辅助大家理解。那么除了单独发送这些文件,还有更好的方法来处理吗?
如果你使用的是Axure,可以利用功能“链接到url或文件”方便的在原型上关联这些产品文件。如果你的浏览器支持该文件格式,还可以完美显示其内容。
接下来我会详细讲解如何关联并显示常用的产品文件。比如产品介绍video、产品图片image、功能清单excel、逻辑文档word、项目介绍ppt等。
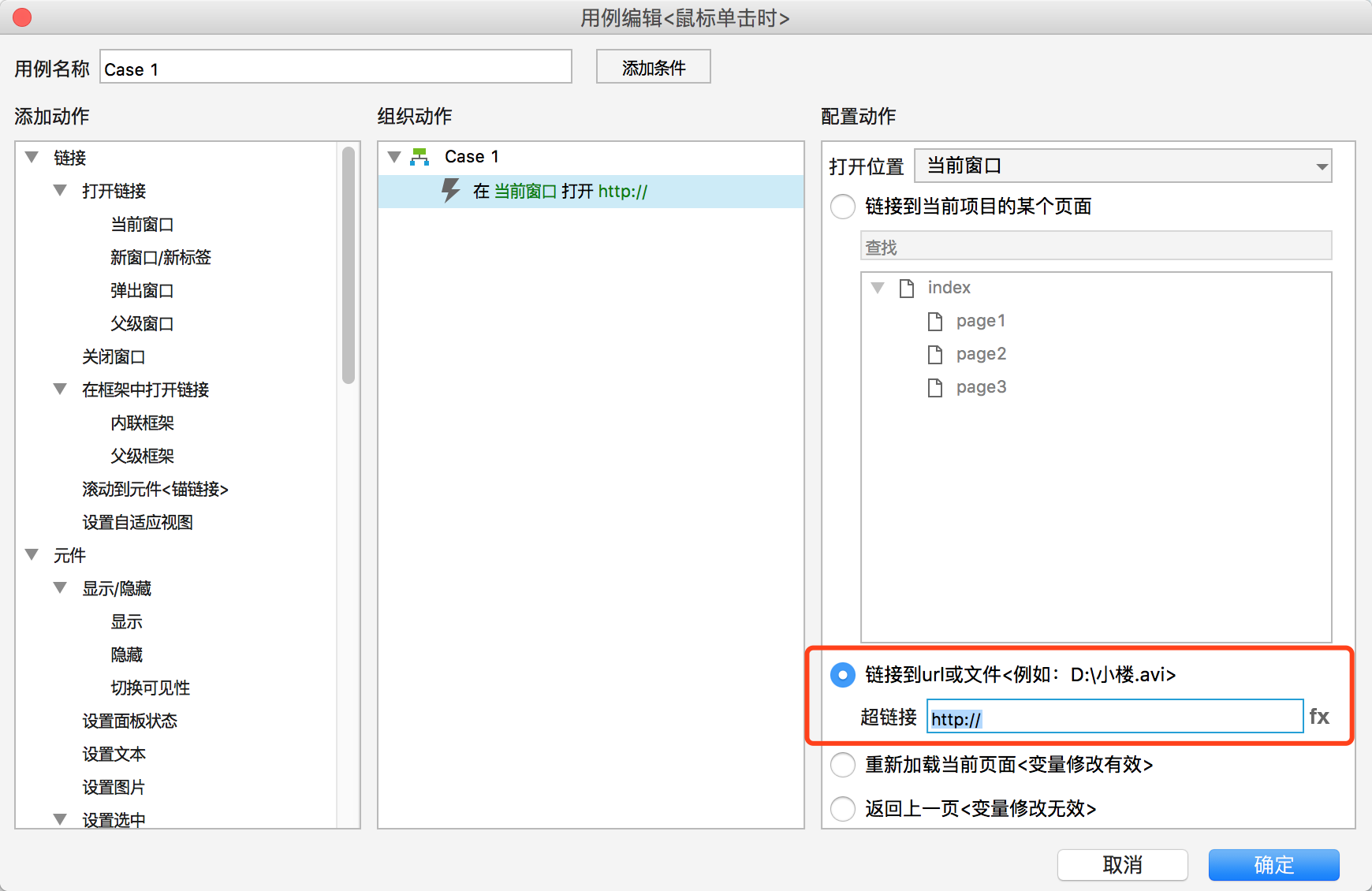
一、如何设置链接到url或者文件
它属于交互事件中的基本动作,有3种用法——不过可能大部分PM只用过前面2种。
1. 链接本地的文件
如果你的原型生成了只是本地看,那么请按照以下格式进行输入链接。
Windows系统下面的文件地址格式为C://Documents/1.mp4。
Mac系统下面的文件地址格式为/Users/admin/Documents/1.mp4,其中admin为管理员账号。
2. 链接服务器的文件
如果你的原型生成了之后给大家看,可以关联服务器上的文件。请复制它的服务器地址然后填写到这里,比如http://XXXX.com/video/123.mp4。
3. 链接相对地址的文件
如果你的原型生成了之后给大家看,也可以使用相对地址。并且将这些文件放到原型html所在的目录,最后将整个原型文件夹上传到服务器即可。
相对地址的格式为./1.mp4。也可以去网上搜索使用更多相对地址规则。
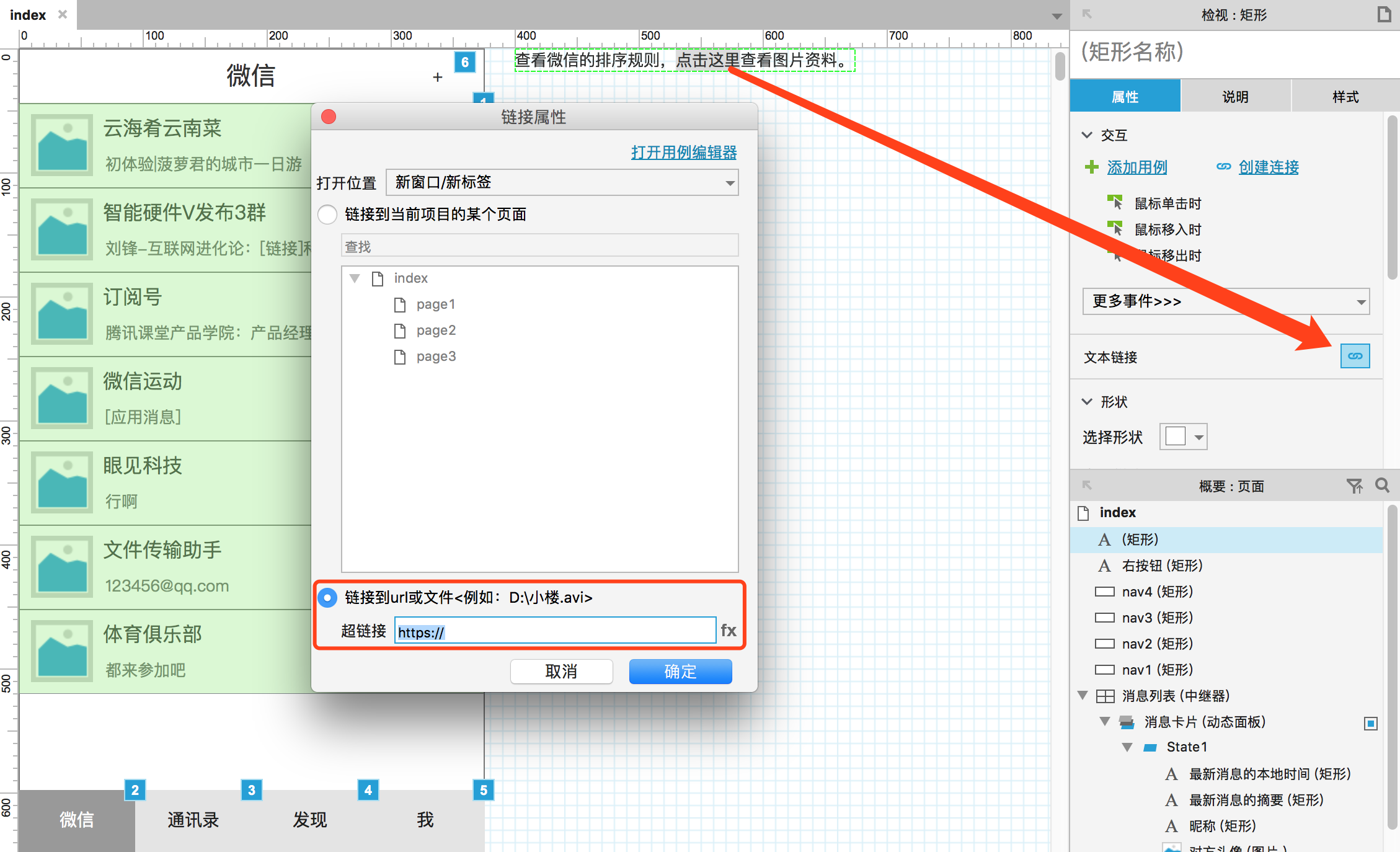
二、填写链接并生成原型
了解原理之后,根据自己的需求使用文字链接或者图片链接。
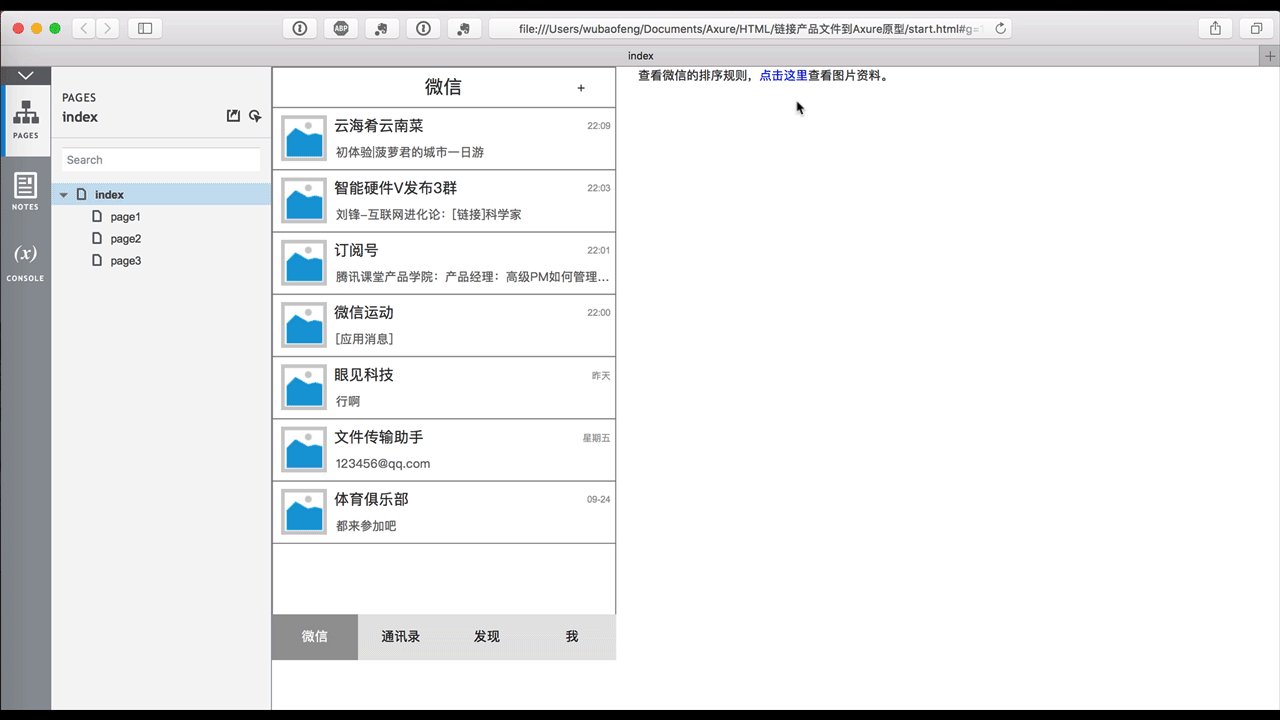
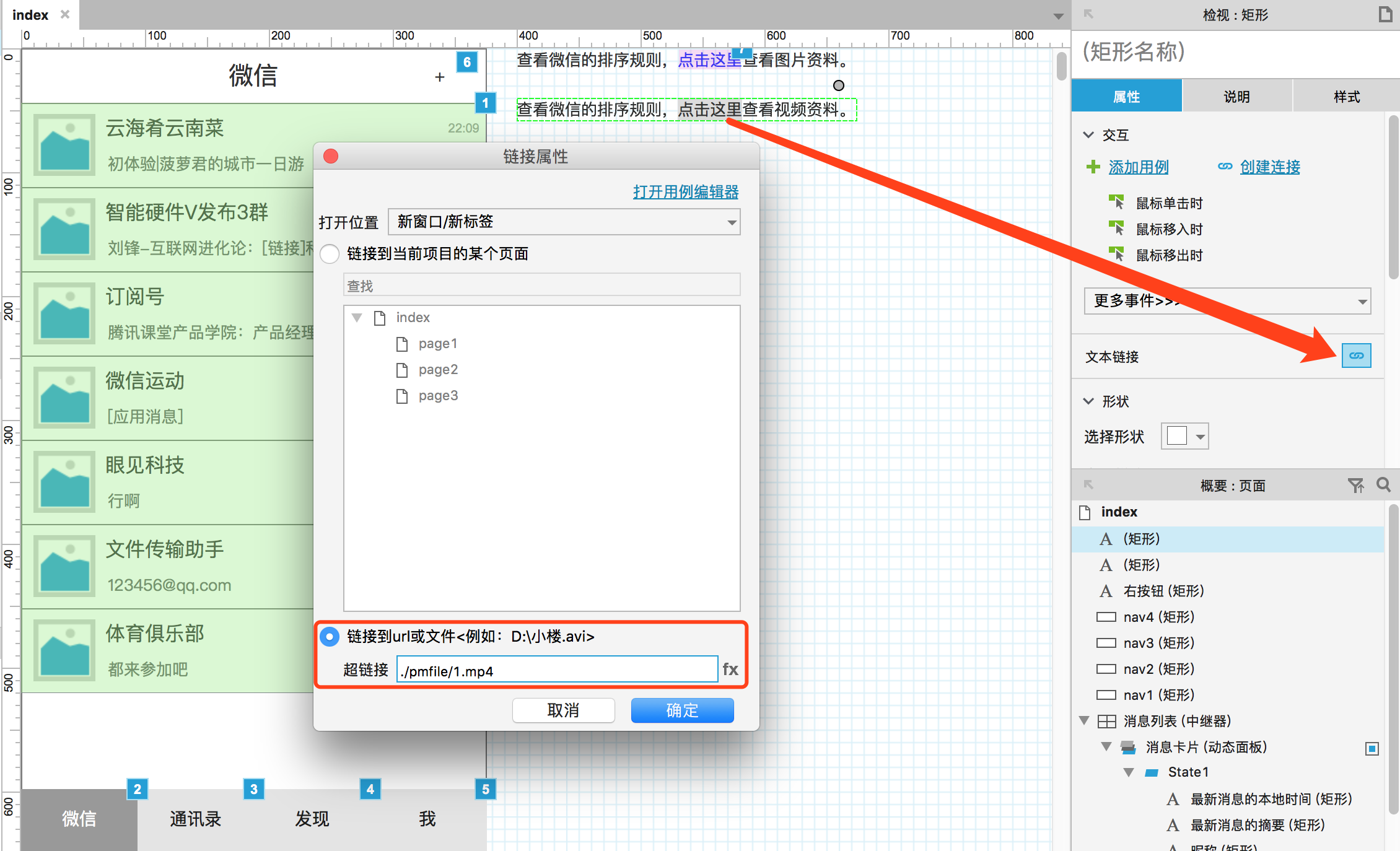
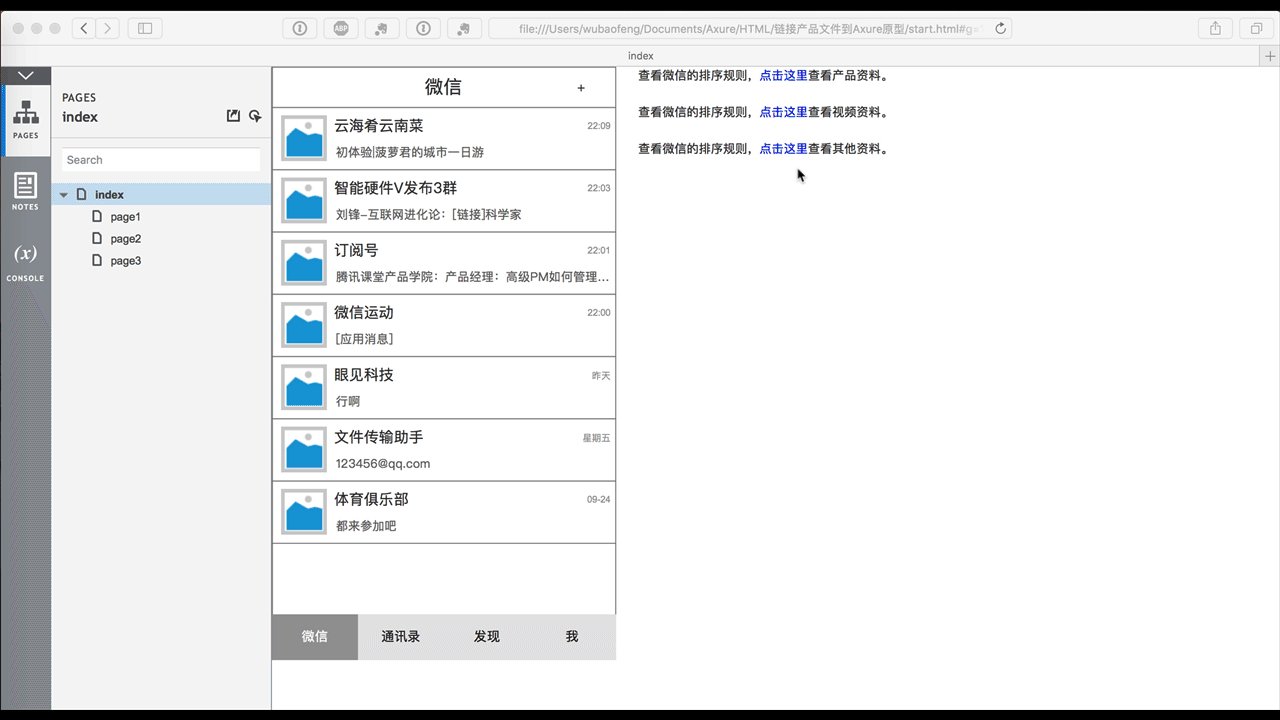
下图是文字链接演示的效果:
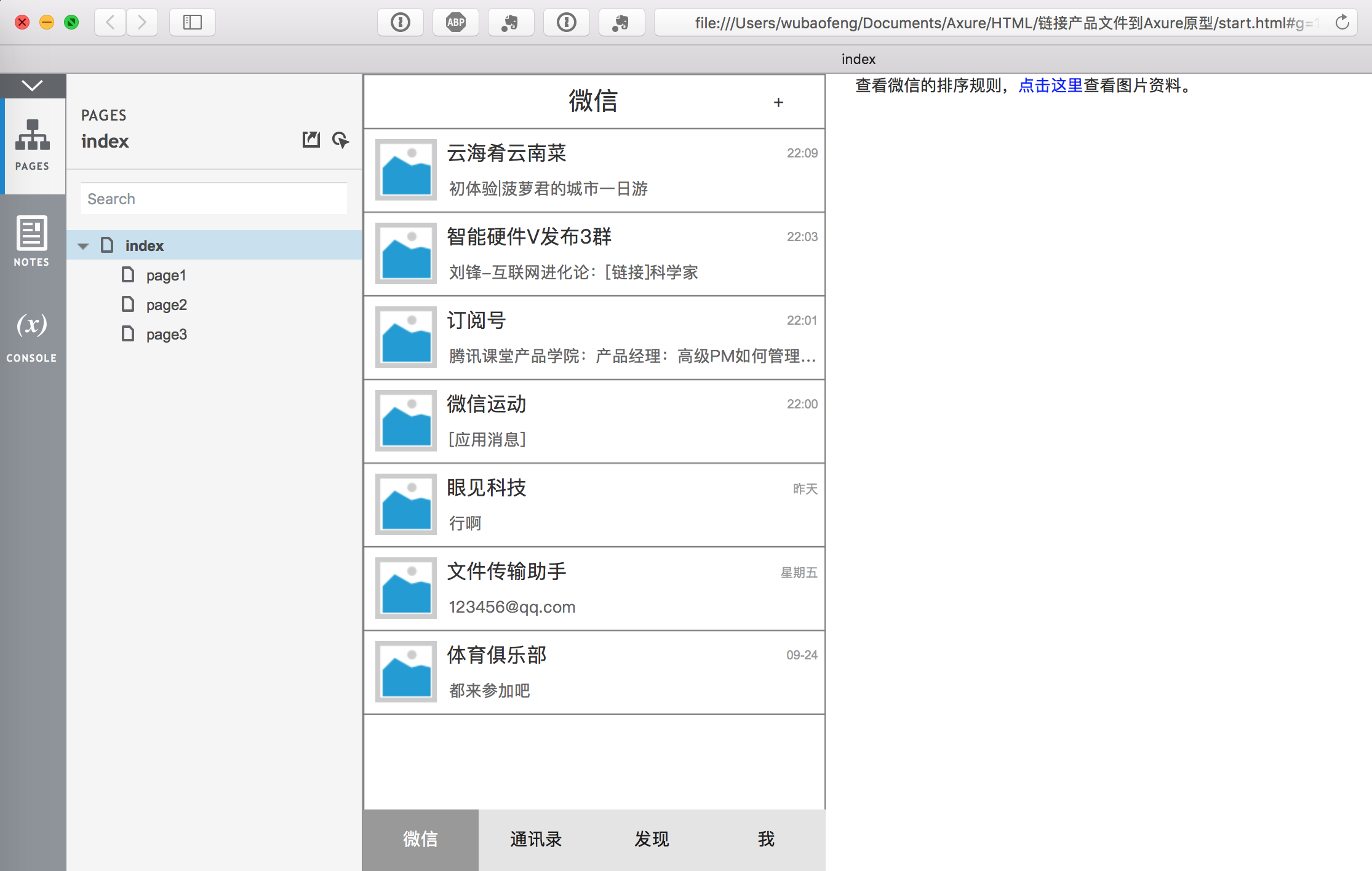
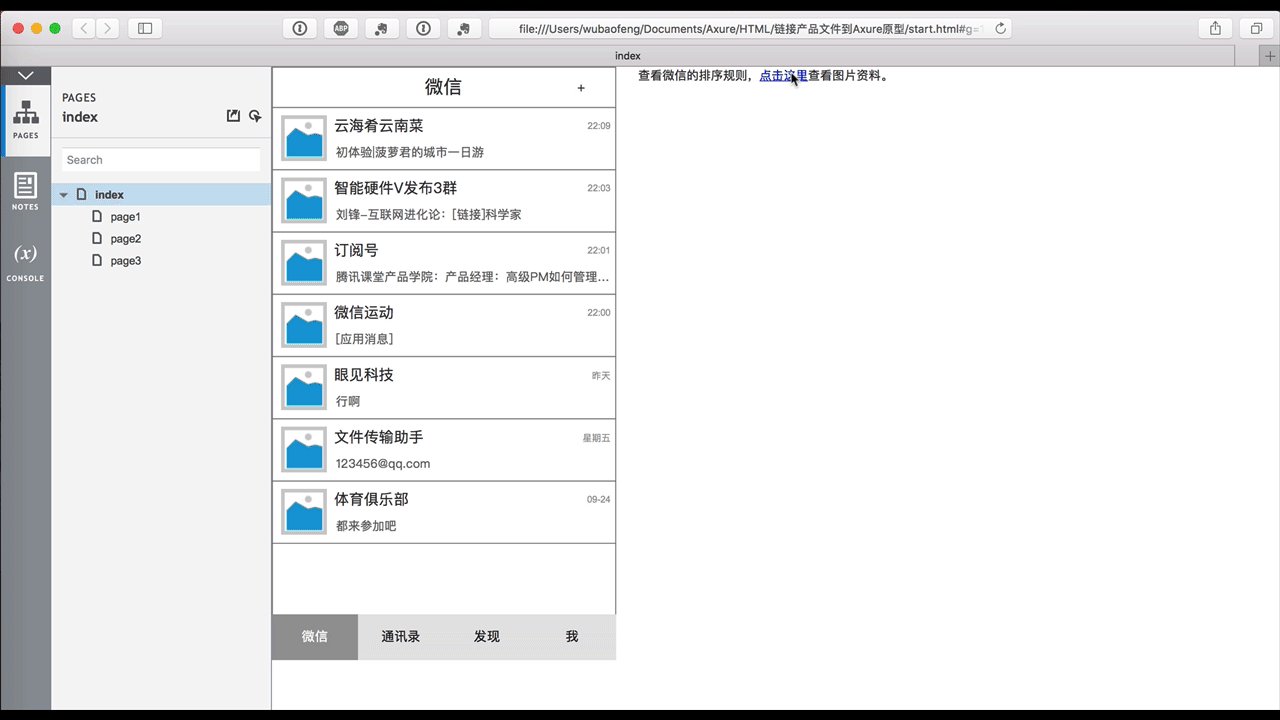
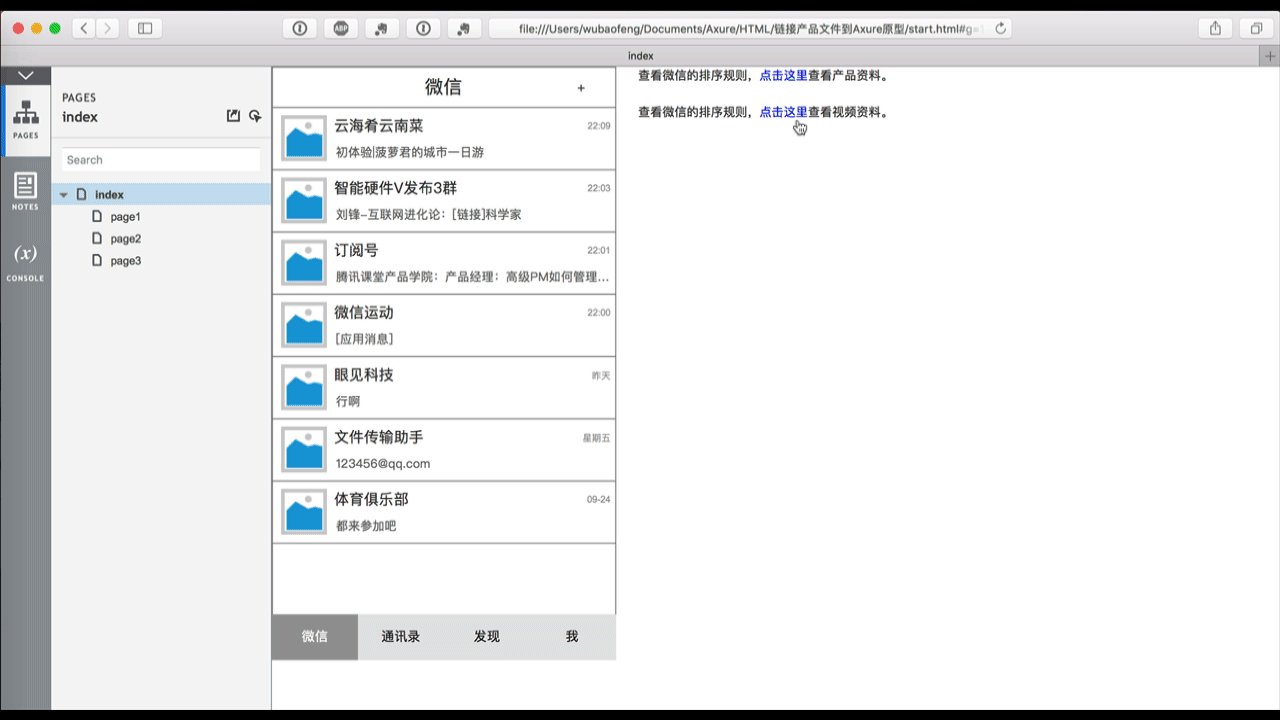
然后我们生成原型看到的效果大概是这样的,尽量使用生成原型,因为预览是不支持相对地址的。
三、点击链接查看相关产品文件
以相对路径演示,这样大家下载文章末尾的原型学习,就可以很方便的理解其原理和模仿学会。
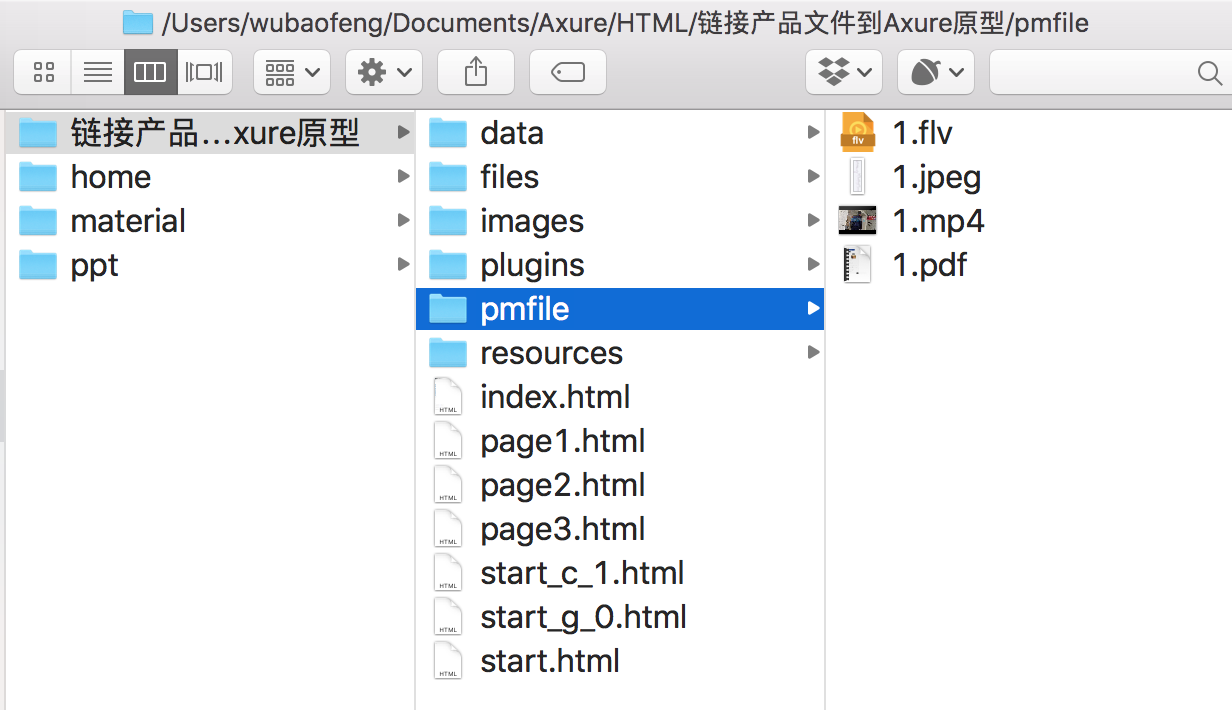
你可以提前把相关的产品文件放到原型文件夹,也可以后面再补充。
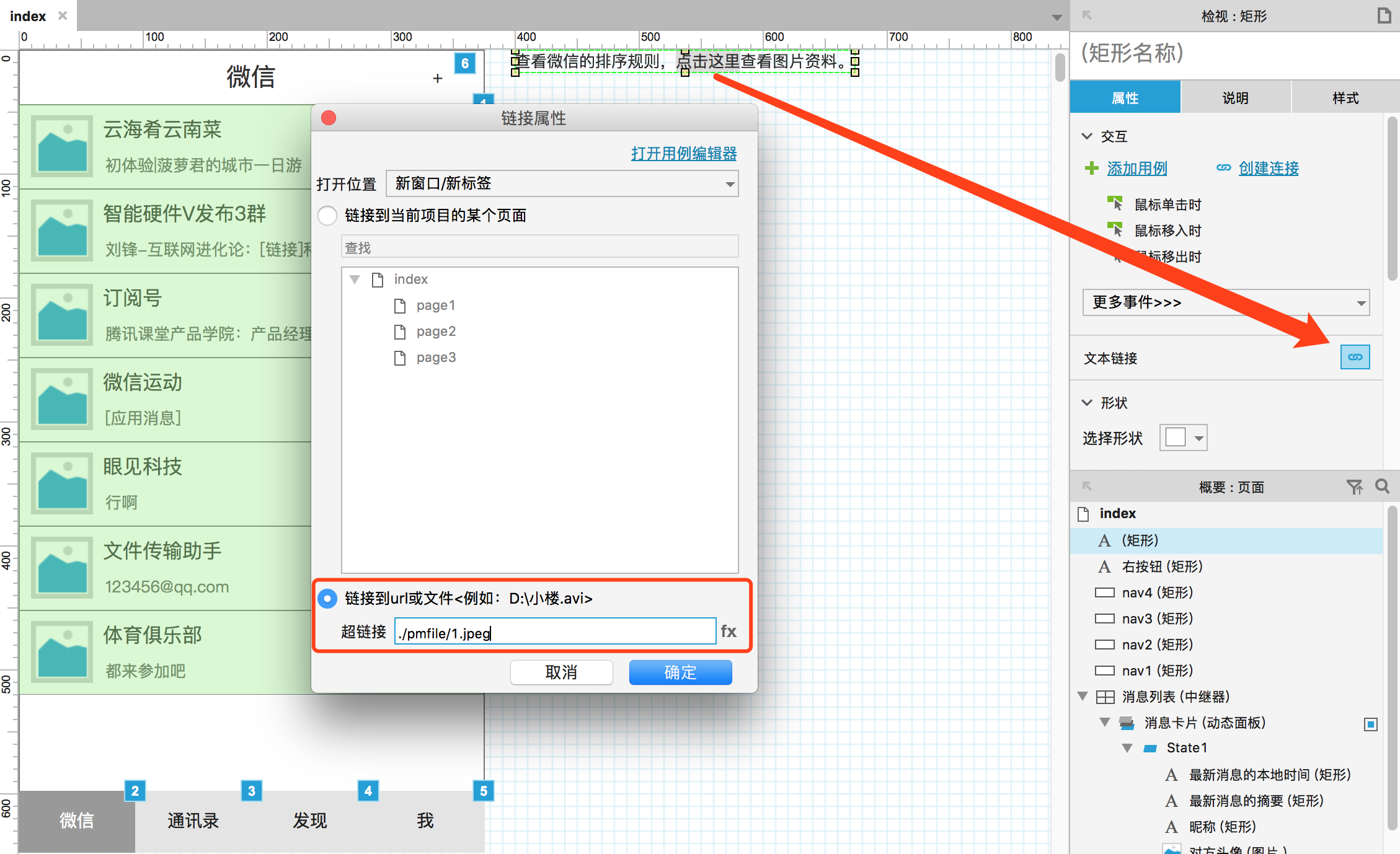
1. 如果产品文件是jpeg的图片
设置相对路径如下,并移入相应文件。
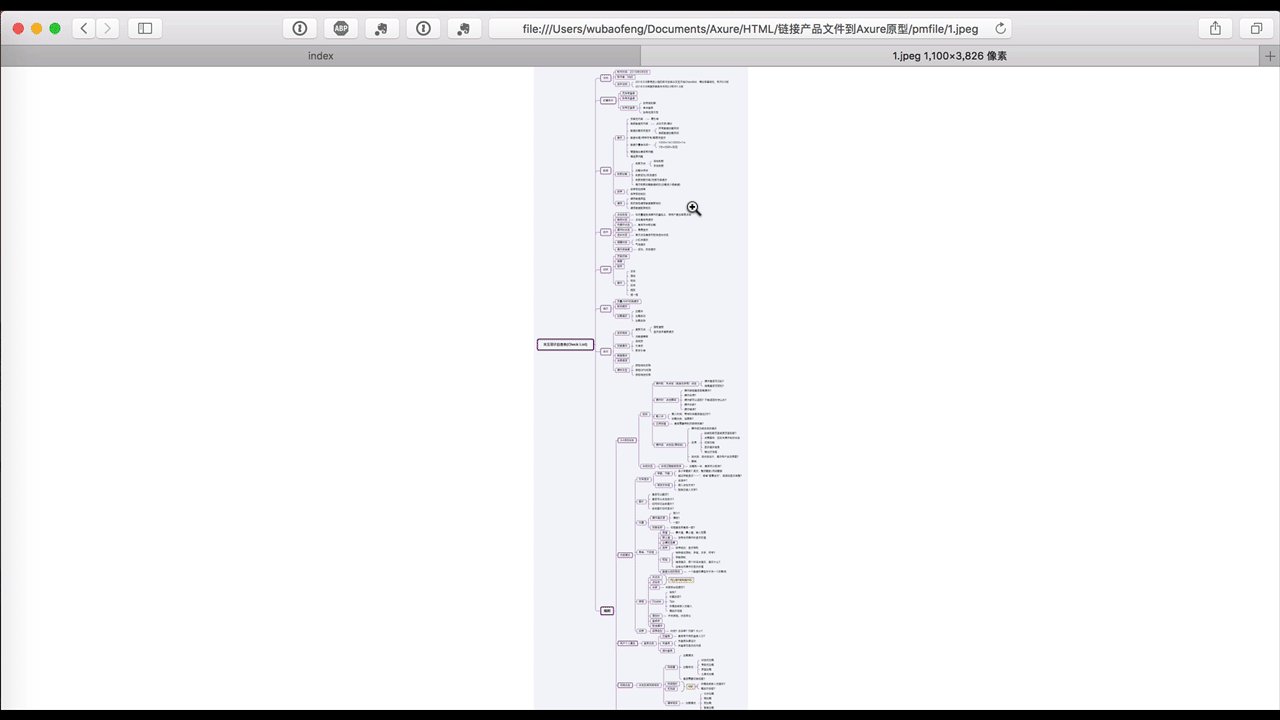
点击之后,显示的效果如下。
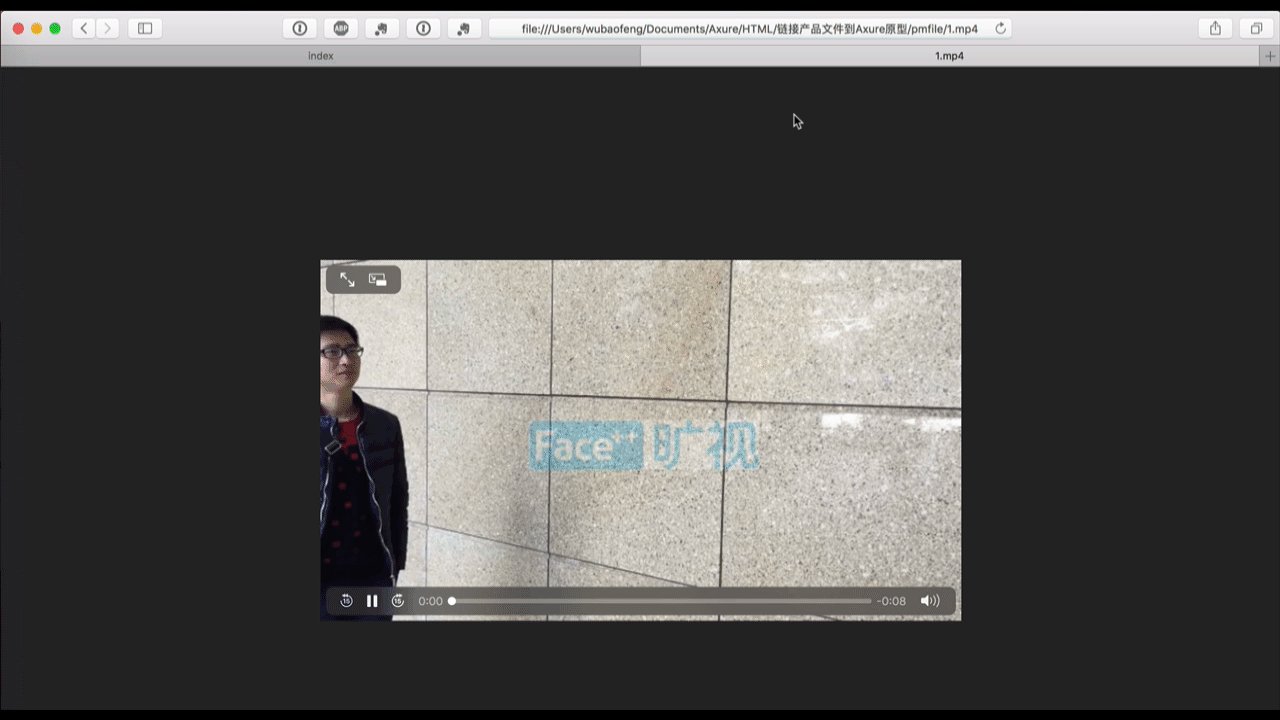
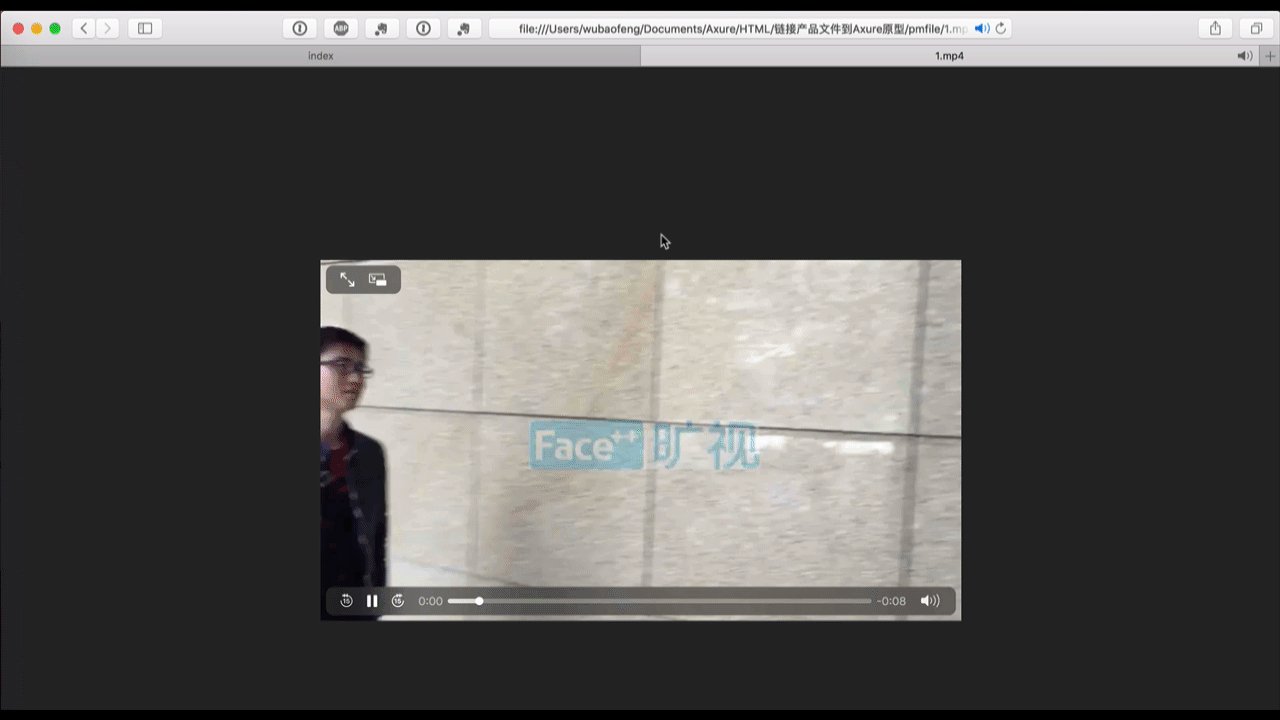
2. 如果产品文件是mp4格式的视频
设置相对路径如下,并移入相应文件。
点击之后,显示的效果如下。
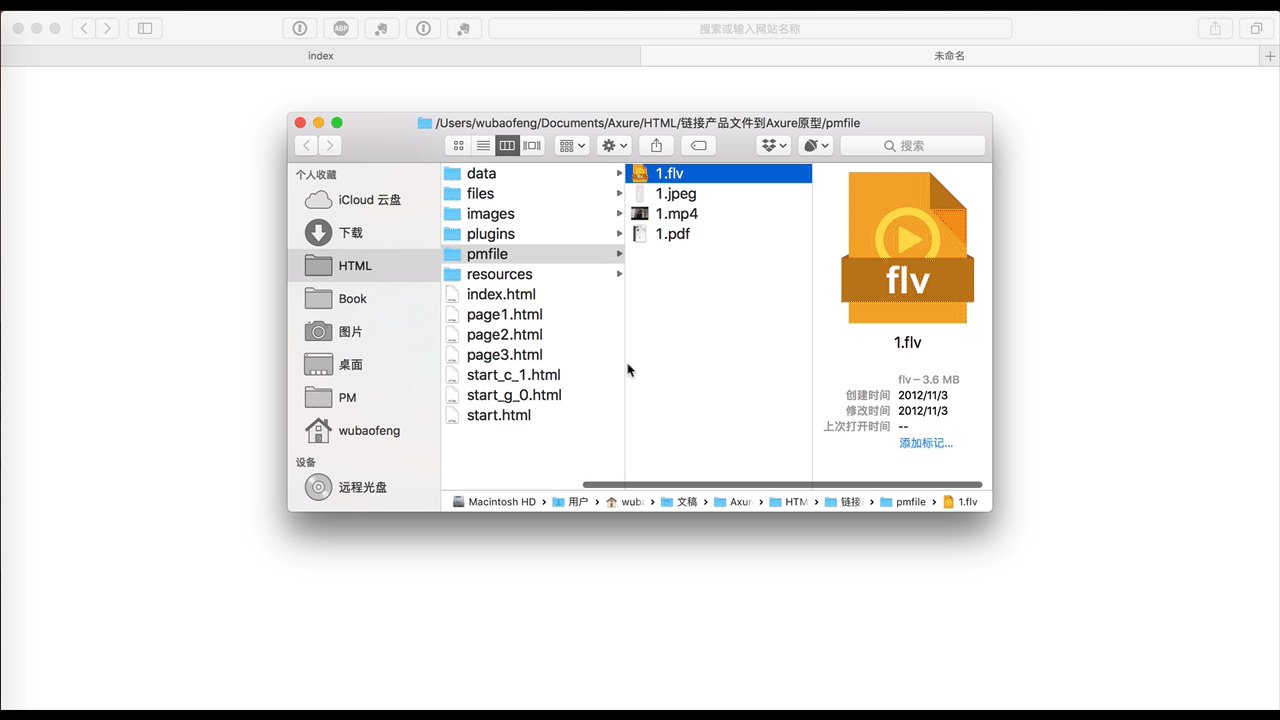
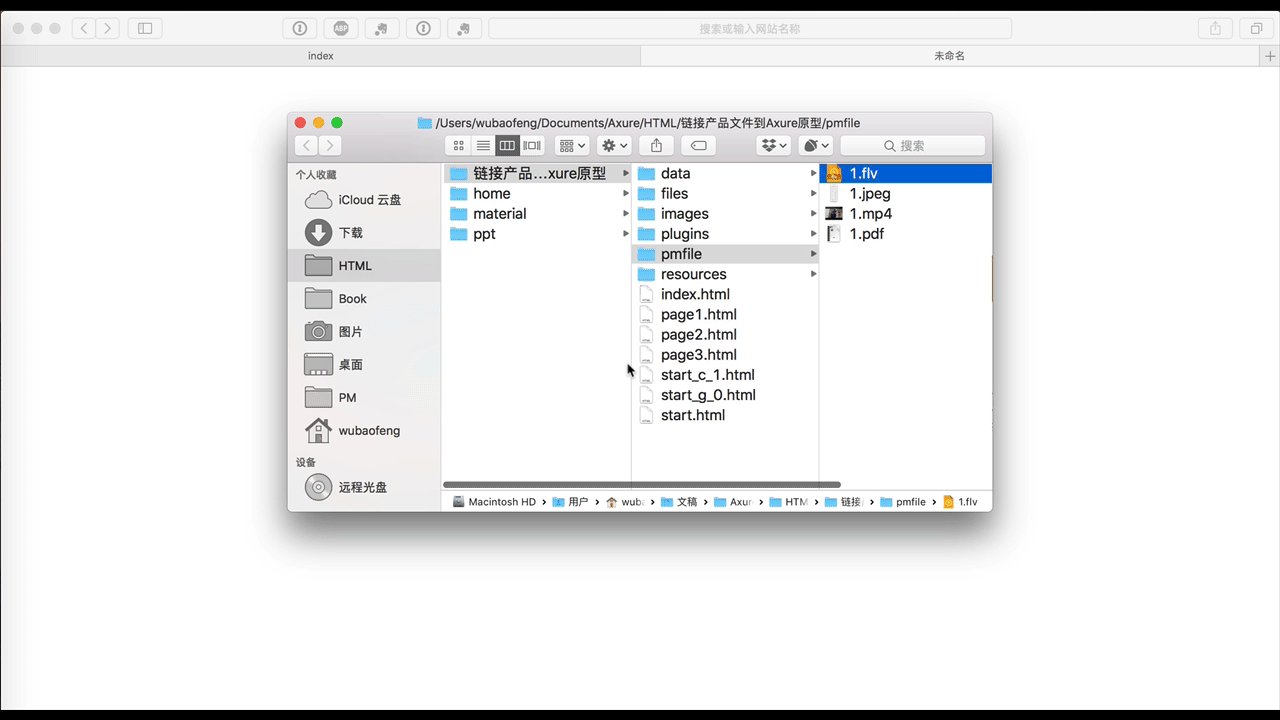
3. 如果产品文件是浏览器不支持的格式
比如一般浏览器不支持flv,那么不能直接在原型里面显示。(即使你的电脑可以播放该格式)
设置相对路径如下,并移入相应文件。
点击之后,不能直接显示效果,而是自动跳转到该文件本地的目录。(如果你是使用服务器文件且该文件浏览器不支持显示,那么效果是下载到本地)
最后本地打开该文件进行了解产品。即使这种方法,也比单独发产品文件给团队来得方便和容易理解。
四、总结
关联到Axure原型的产品文件是否可以在看原型的时候也一起阅读,取决于你的浏览器是否支持显示你的文件格式。常见的jpg,png,gif,pdf,mp4等格式都没有问题。如果是xlsx,docx,ppt一般需要下载到电脑中,使用本地软件打开。
原型和源文件下载地址https://www.jianguoyun.com/p/DYj6NQUQu4zdBRiLgT8
作者#
浪子,公众号langzisay。业务型PM。
关键字:文件, 原型, 格式, 链接
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
