Axure9.0基础教程:Web端图片点击全屏化及鼠标悬停扩大
编辑导语:Web端主页加入大量图片当下十分常见,如何利用Axure制作Web端图片点击全屏化及鼠标悬停扩大的效果?本篇文章里,作者总结了一份Axure操作教程,一起来看一下吧。
目前越来越多的web端主页会在简介中加入大量的图片,这些图片有些可以全屏查看,有些鼠标移入可使其扩大,给人一种可浮动的感觉。下面我们使用Axure 9.0制作一下上述效果。
一、效果预览
点击图片全屏效果——预览:

鼠标悬停扩大图片——预览:

二、点击图片全屏化
1. 添加内联框架
Axure新建页面,在基本元件中选择【内联框架】,拖拽进页面,点击【样式】,勾选隐藏边框。
2. 添加图片元件和底部控件
按照下图步骤即可,底部控件不是重点,我会把他放在Axhub上供大家下载;图片大小可根据页面大小自行定义长款比例。

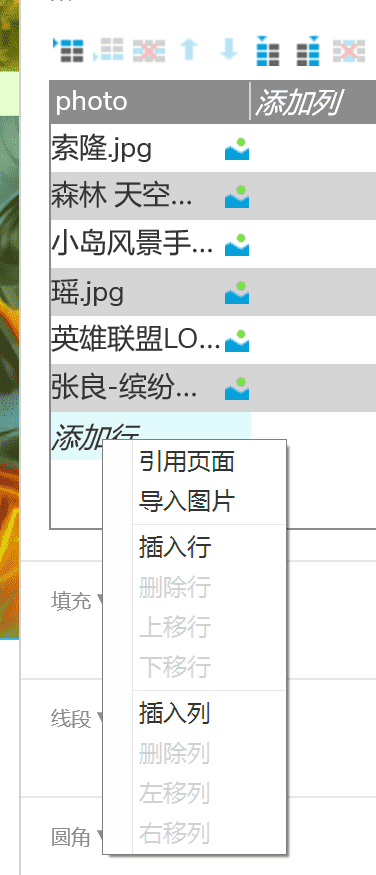
3. 为中继器导入图片+布局
导入图片:鼠标邮件点击,导入本地图片,我在这里是导入了6张图片。
在样式中,设置图片之间间距,以及将布局改为水平,网格排布,每行项数量3。


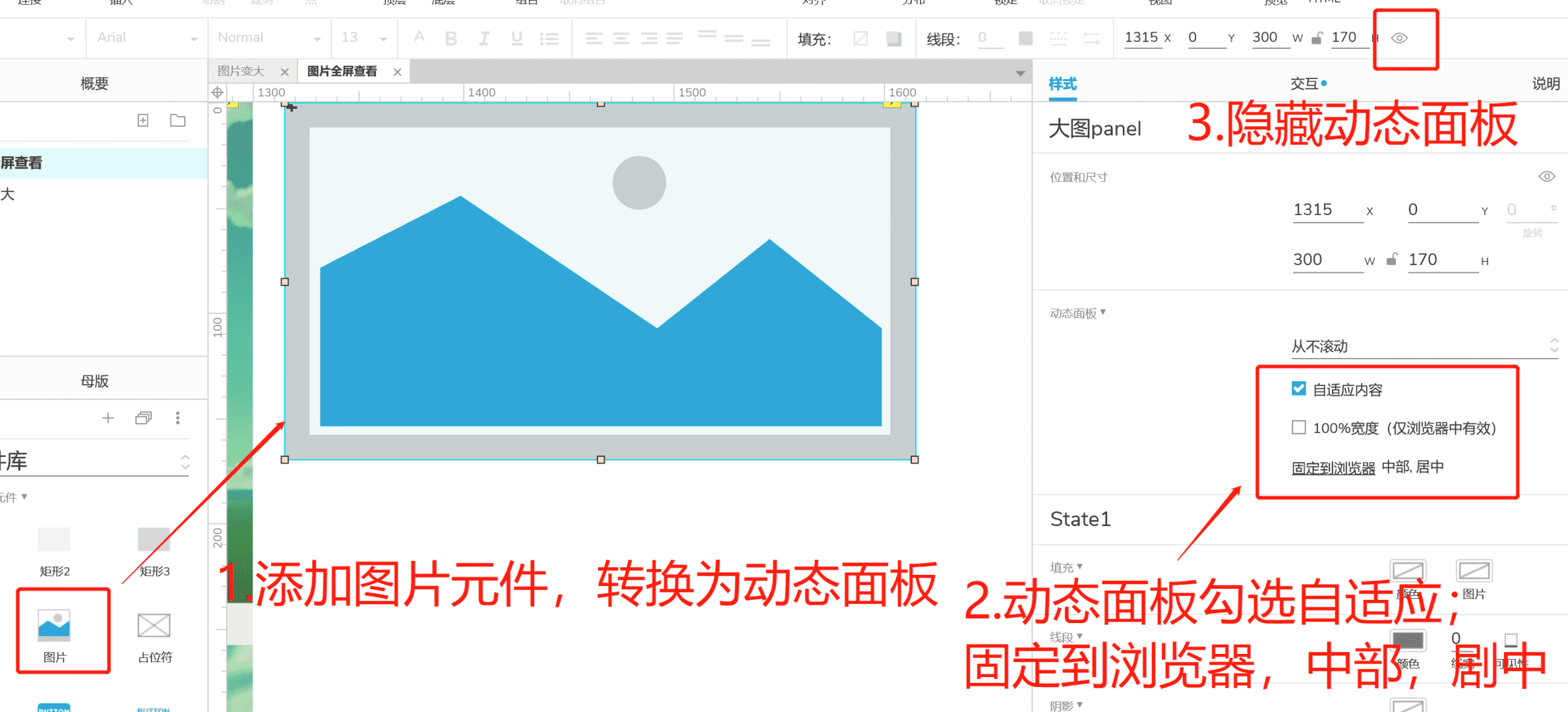
4. 制作点击之后的大图
如下图步骤:

这个时候不用关注大图尺寸,后续我们会通过交互将大图尺寸改变的。
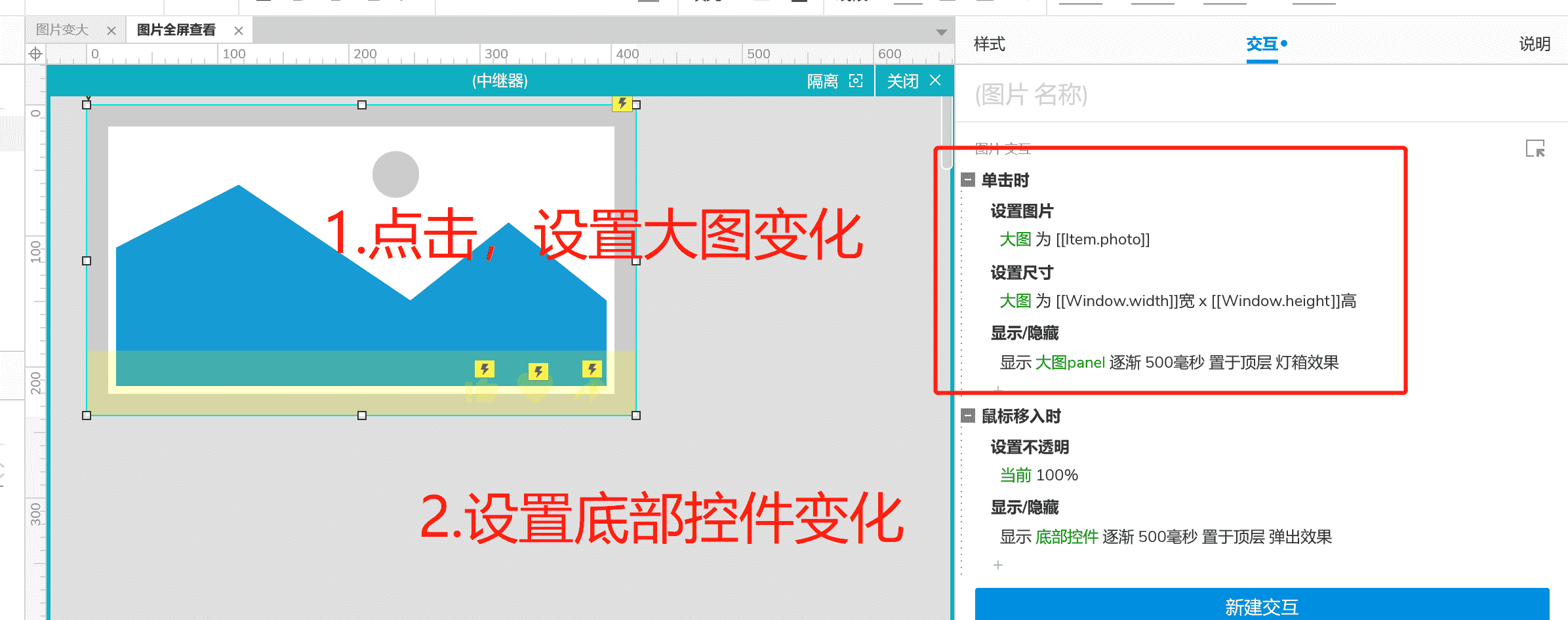
5. 添加交互
中继器小图片添加交互:我为大图设置的是全屏化,按照网页大小设置的,在制作过程中也可以自由调整。

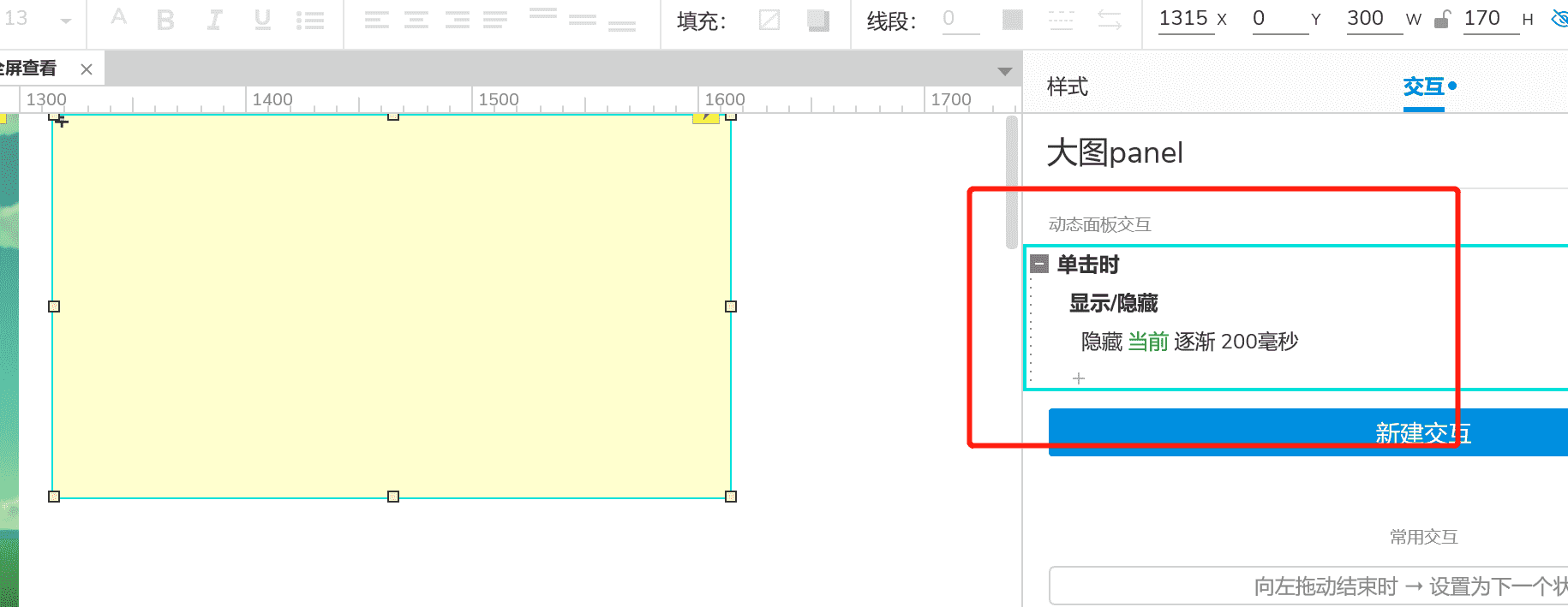
大图添加交互:该交互添加在动态面板上。

三、鼠标悬停扩大图片
1. 添加图片
选择图片元件,添加到页面中,调整图片大小,导入本地图片。
2. 转换为动态面板
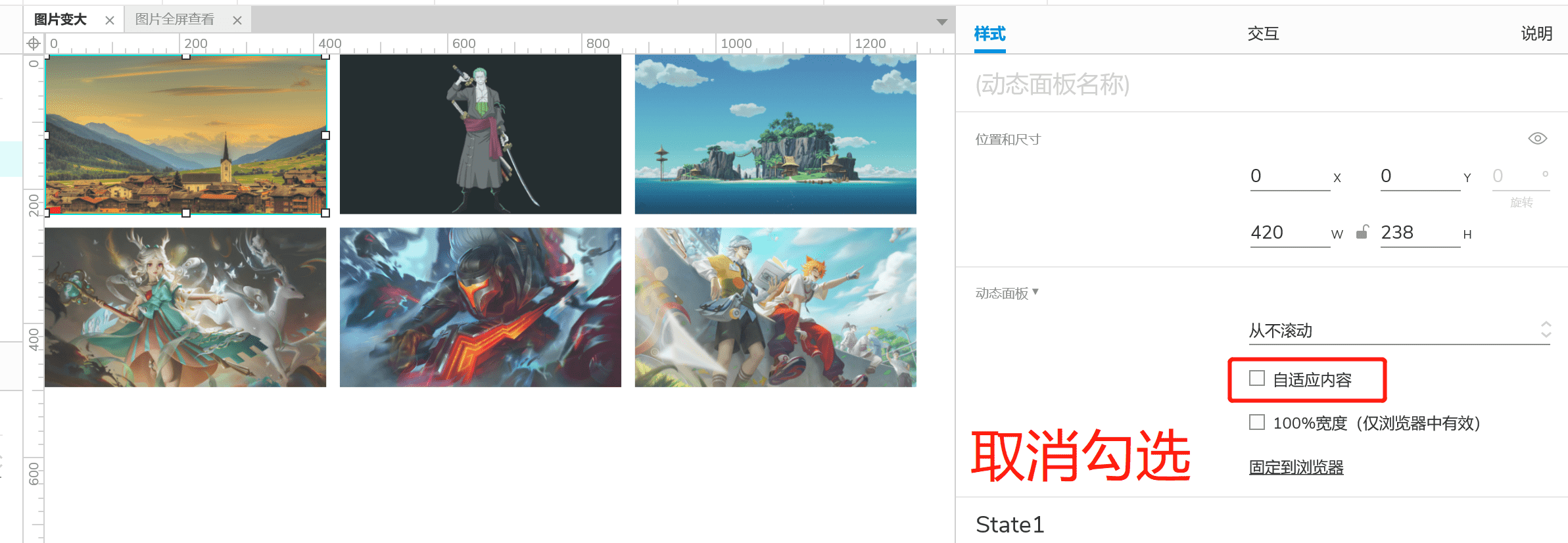
将图片元件转换为动态面板,在动态面板样式中取消勾选自适应内容

3. 设置交互
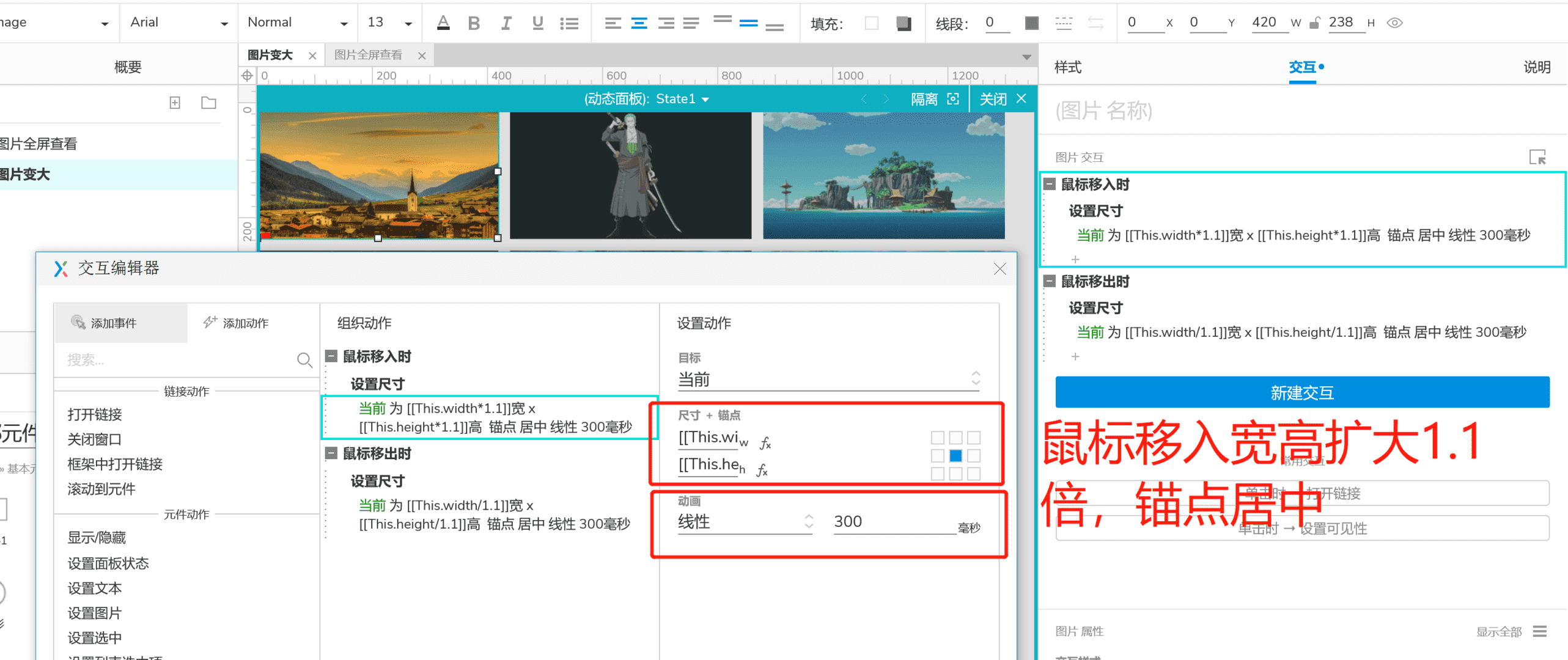
进入动态面板中,为图片设置交互动作。
鼠标移入时,获取当前图片宽高,将图片宽高扩大1.1倍,锚点居中,动画设为线性300毫秒;
鼠标移出时,获取当前图片宽高,将图片宽高缩小1.1倍,锚点居中,动画设为线性300毫秒。

4. 复制
复制上述已设置好的图片动态面板,自行布局即可。
四、补充知识
窗口函数使用
Windows.width:获取浏览器的当前宽度。
Windows.height:获取浏览器的当前高度。
Windows.scrollX:获取浏览器的水平滚动距离。
Windows.scrollY:获取浏览器的垂直滚动距离。
作者 @小青
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
