Axure高保真原型教程:下拉树
导读:下拉列表是网页中一种最节省页面空间的选择方式,我们可以使用下拉列表快速选择选项;如果选项太多时,我们还会用到下拉树,对选项进行分类,例如广东-广州-xxx营业厅,分类后可以让客户更容易找到对应的选项。所以本期教程主要介绍如何在Axure里做一个高保真的下拉树模板。
一、制作完成后应具备以下效果
弹窗效果:点击下拉框后弹出树弹窗,点击其他内容时自动收起
展开收起:点击树节点可以切换展开或者收起对应子节点
选择回显:选择内容后,将选择内容回显至下拉框
滚动效果:内容较多时,自动显示滚动条,可以滚动查看内容

原型地址:https://fiwmyg.axshare.com/#g=1
二、制作材料准备
1、下拉框组合
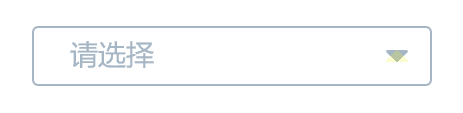
下拉框组合由矩形和上下箭头组成:
矩形——填充颜色为白色,边线颜色为灰色,里面填写默认显示文字,例如请选择xxx;
下箭头——矩形边线颜色一致;
上箭头默认隐藏,如下图所示摆放即可。

2、弹窗组合
弹窗组合由树和矩形制作:
树——本案例使用的是Axure自带的树元件,用自带的树元件优点是展开和收起不需要自己写逻辑,能够直接使用,不过缺点也很明显,第一,树节点要一个个增加,操作麻烦浪费时间;第二,不能做搜索效果或者多选效果,那如果想显示该效果的话就要用中继器来制作树,今天我们就从简单基础的普通树元件入手,后续如果大家对搜索和多选效果感兴趣的话,我也会继续更新教程。
在树节点中我们可以修改他的交互样式,鼠标悬停时设置填充颜色为浅蓝色,元件选中时填充颜色为深蓝色。
动态面板——动态面板的作用是可以增加滚动条,我们直接将树转为动态面板,取消动态面板自适应内容,调整到固定大小,然后设置显示垂直滚动条。
矩形——就是下拉框的一个背景,填充颜色为白色,边线为深蓝色。其实样式你们都可以根据实际需求设置。
最后,将上面组合在一起,弹出组合默认隐藏
三、交互设置
1、下拉框组合交互
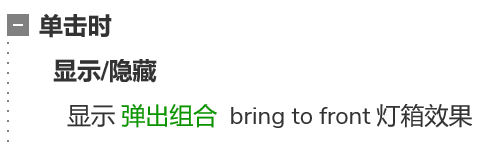
鼠标单击下拉框组合时,显示弹窗组合,这里我们要选择置于顶层和灯箱效果
置于顶层就是将显示的弹窗组合放到最上一层,这样就不会被其他元件遮挡
灯箱效果就是如果鼠标点击除了弹窗组合外的内容时,自动收起弹窗组合。

2、弹出组合交互
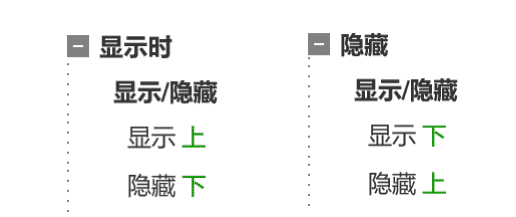
弹出组合显示时,我们要同时显示上箭头和隐藏下箭头
弹出组合隐藏时,我们做相反的操作显示下箭头和隐藏上箭头

有的同学可能会疑问,为什么显示隐藏的交互不放在上面点击下拉框的时候做呢?前半部分是ok的,可以点击下拉框的时候显示上箭头,隐藏下箭头,但是隐藏时呢?有些同学可能会说点击了选项隐藏上箭头显示下箭头就可以的,的确也是可以,但是也忽视了一点,就是点击其他地方收起弹窗的情况,因为我们做了灯箱效果,所以点击其他地方也可以收起弹窗,这样就没了触发箭头显示隐藏的事件了,所以我们在弹窗组合隐藏时写这个交互就可以一鸟百鸟了。
3、树节点鼠标单击时
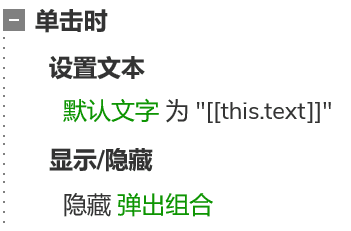
树节点单击时,我们要做两个交互
设置文本:设置下拉框默认的文字为当前单击节点的文字,为了方便我们直接用this.text就可以了,这个操作就是回显文字,可以知道是否已选择和选择了哪一个选项。
隐藏:隐藏弹窗组合,因为这个是单选的树,所以选择选项后,一般逻辑都是自动隐藏弹窗的。

然后我们需要把这个鼠标单击时的交互,复制粘贴到每一个可以选择的树节点里。
这样我们就完成了整个元件了,将它组合在一起,以后就可以直接复制或者从元件库用拖出来使用
以上就是高保真原型——下拉树的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
作者 @AI产品人
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
