【Axure教程】智能家居原型
编辑导读:智能家居是以住宅为平台,利用综合技术管理家居设施与家庭日程事务,从而提高提升家居生活的便利性。本文作者以智能电视为模板,做了智能家居的原型,一起来看看吧。
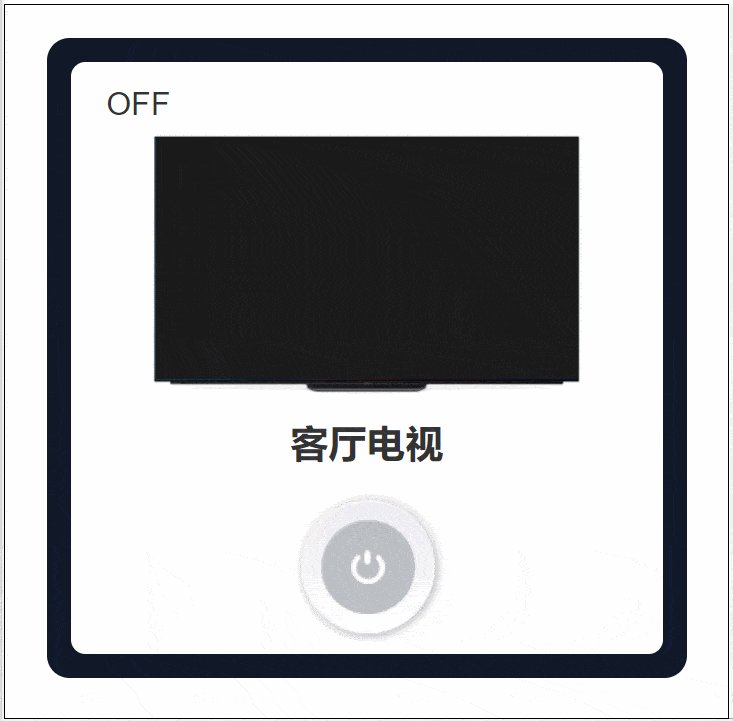
我们今天来学习,在Axure里面做一个智能家居的原型,本案例以智能电视为模板,制作完成后效果如下图所示:

原型地址:https://r5fhmp.axshare.com/#g=1
一、材料准备
1. 边框
我们用黑色矩形和白色矩形制作边框即可,矩形设置一定的圆角度数,然后白色矩形位于黑色矩形上方,这样就可以制作出边框的效果
2. 开关文字
开关文字用文本标签制作,选中样式为浅蓝色字体。默认状态如果是开的就填写on,且勾选选中;如果默认状态为关的,就填写off,且不勾选选中。
3. 电视图片
这里我们需要准备两张电视图片,一张为开状态,即有画面的图片;一张是关状态,即没有图片的画面。分别将两张图片放置到同一个动态面板的两个状态中,状态名分别改为开和关,方面我们后续制作交互。默认状态如果为开的话,就将开状态面板放在上面,如果默认状态为关的话,就把关状态面板放在上面。
4. 开关按钮
开关按钮,案例中的案例由两个圆形和一个图标组成,外圈圆形填充颜色为渐变银色,里面圆形填充颜色为灰色,选中样式为蓝色。将这三个组合在一起。如果电视默认状态为关的话,就不用勾选灰色圆形为选中,如果默认状态为开的话,就需要勾选,这样就可以默认变蓝。
5. 频道和音量文本
频道和音量为两个文本标签,如果电视默认状态为开的状态就显示,如果默认状态为关的话就默认隐藏
我们将1至5的元件如下图摆放

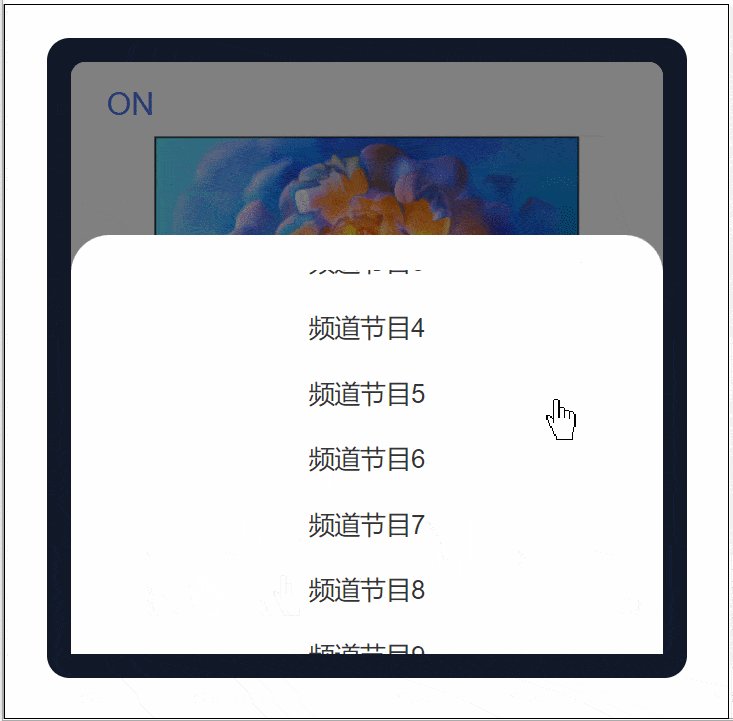
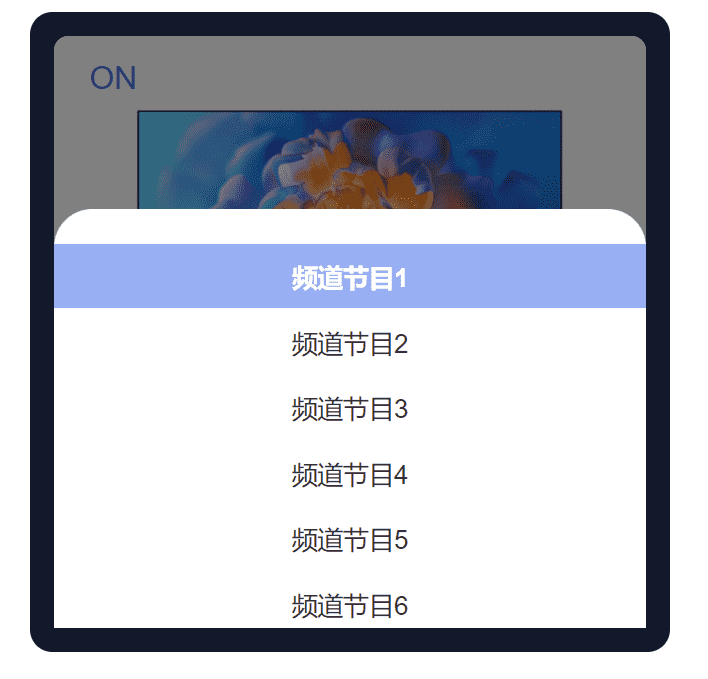
6. 频道选择器
频道选择器由一个黑色半透明矩形、白色矩形和选择器组成。
黑色半透明矩形的大小和上面白色矩形一致,选择黑色,透明度为50%即可。
白色矩形设置圆角,仅左上和右上设置。
选择器用中继器制作,在中继器内的表格填写频道节目信息,然后设置单选组,选中效果为填充颜色为蓝色,文字颜色为白色加粗。如果频道信息太多的话可以转为动态面板,增加滑动条的效果,或者通过移动事件实现上下拖动查看。具体你们可以根据需要设置。

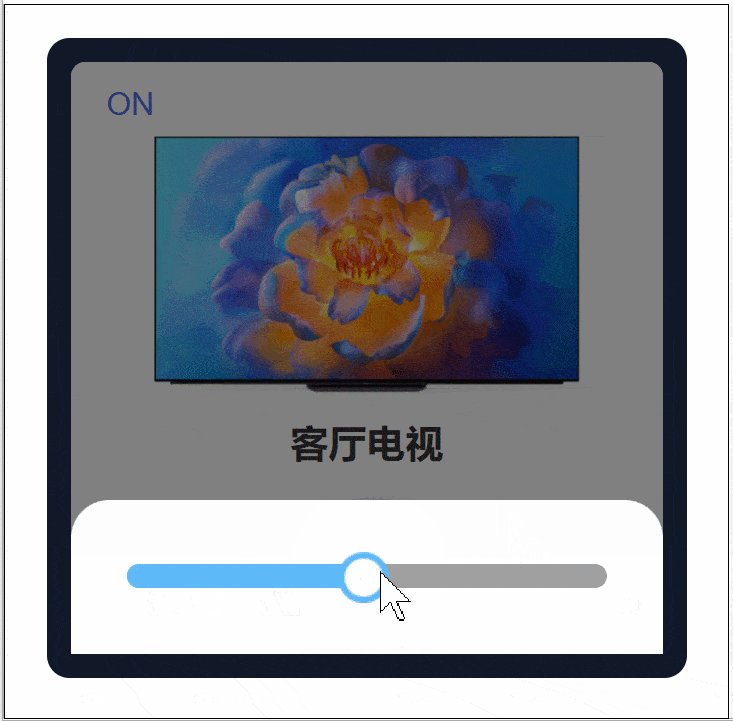
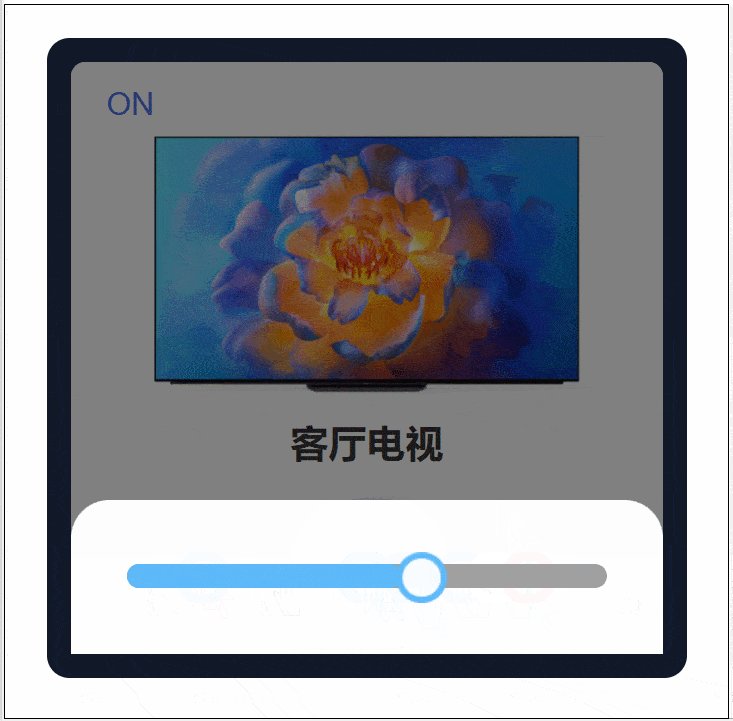
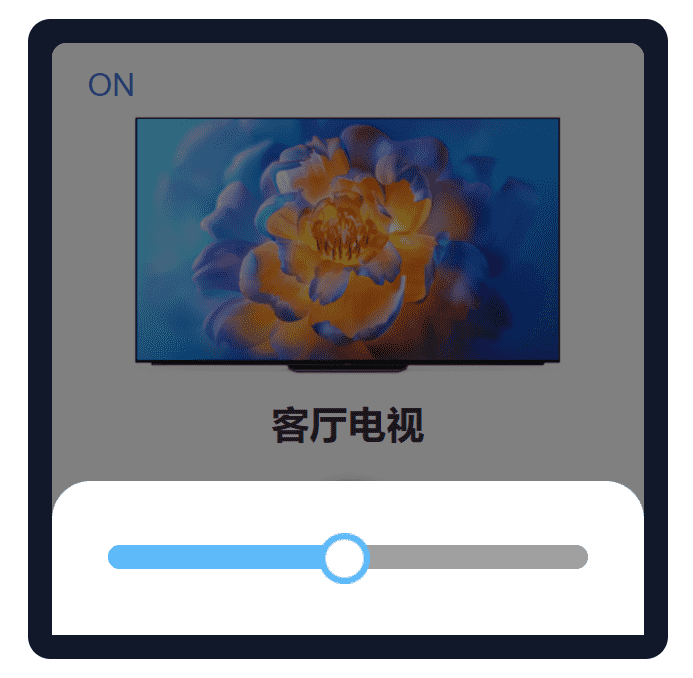
7. 音量控制器
音量控制器由一个黑色半透明矩形、白色矩形和滑动控制组合组成。
黑色半透明矩形的大小和上面白色矩形一致,选择黑色,透明度为50%即可。
白色矩形设置圆角,仅左上和右上设置。
滑动控制组合由蓝色滑条、灰色滑条和滑块组成
蓝色滑条和灰色滑条由矩形制作,增加圆角角度为最大值
滑块由圆形组成,变色为蓝色。将滑块转为动态面板,这样才可以用鼠标拖动。

另外补充一句,如果需要做变色效果,例如音量低于多少时为红色,高于多少时为绿色,这种效果需要增加多两种颜色的滑条,并且转为动态面板。由于这里需要涉及函数计算,所以本章以单色滑条为案例讲解。
二、交互制作
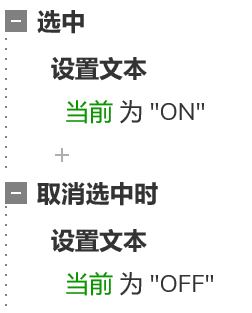
1. 开关文字选中和取消选中的交互
开关文字选中时:设置文字为on;开关文字取消选中时,设置文字为off

2. 开关按钮组点击时
开关按钮组点击时,我们切换里面灰色圆形的选中状态。然后根据灰色圆形的状态设置一下事件。
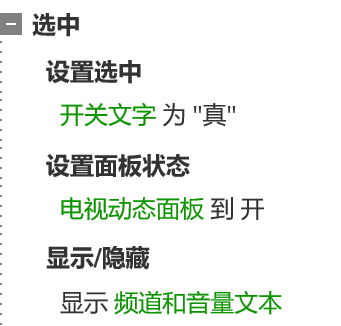
灰色圆形选中时,即从关到开的状态:
设置开关文字的状态为真,因为前面说到开关文字的交互,开关文字为真时,自动设置文本为on且变成蓝色字体。
设置电视图片的动态面板为开的状态。
显示频道和音量的文本。

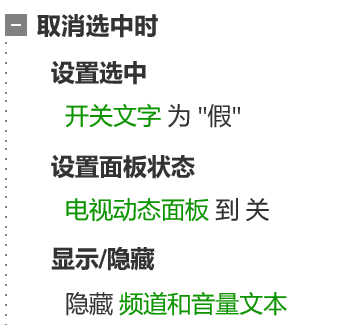
灰色圆形取消选中时,即从开到关的状态:
设置开关文字的状态为假,因为前面说到开关文字的交互,开关文字取消选中时,自动设置文本为且变成默认颜色的字体。
设置电视图片的动态面板为开的状态。
隐藏频道和音量的文本。

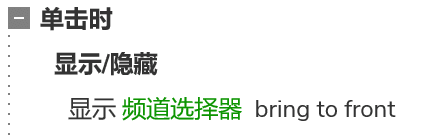
3. 频道文字鼠标单击时交互
当用户点击频道的文字时,显示频道选择器组合,相当于一个弹窗,这样用户就可以选择对应频道。

4. 频道选择器的交互
鼠标黑色半透明矩形的交互:
其实这个相当于一个关闭返回的按钮,所以鼠标单击黑色半透明矩形时,隐藏频道选择器组合即可,这样相当于一个灯箱效果。
中继器内部矩形鼠标单击时交互:
这里相当于鼠标单击选择频道节目,最简单的方式就是设置该元件未选中状态即可,因为前面设置了这个矩形的选中样式而且为单选组,所以就会有单击选中变色的效果。
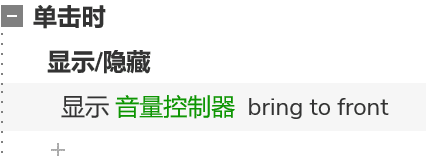
5. 音量文字鼠标单击时交互
当用户点击音量的文字时,显示音量控制器组合,相当于一个弹窗,这样用户就可以选择控制音量了。

6. 音量控制器的交互
鼠标黑色半透明矩形的交互:
其实这个相当于一个关闭返回的按钮,所以鼠标单击黑色半透明矩形时,隐藏音量控制器组合即可,这样相当于一个灯箱效果。
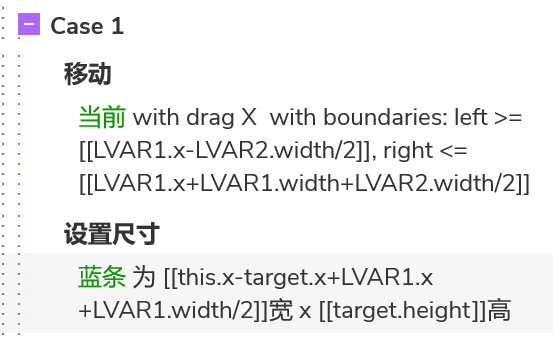
圆形滑块鼠标拖动时交互:
设置圆形滑块的动态面板跟随鼠标水平拖动,这里需要注意要添加左右侧的边界,左侧边界为灰色滑条的x坐标值-圆形滑块一半的宽度,这里是因为想控制中心点,所以减去原型宽度的一半。同理右侧的边界为灰色滑条的x坐标值+灰色滑条的宽+圆形滑块一半的宽度
然后我们在根据原型滑块的位置,设置蓝色滑条的宽度,其实就是圆形滑块的x坐标值-蓝色滑条的x坐标值+圆形滑块一半的宽度

这样,我们就完成了智能电视控制台的原型模板了,其他家居电器的话也可以用类似的方法制作。也可以直接复制粘贴模板,然后替换里面的图片和文本即可,那这样智能家居的控制面板的原型基本就完成了。
那以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~~
作者 @做产品但不是经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
