原型说明咋写-复选器
步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

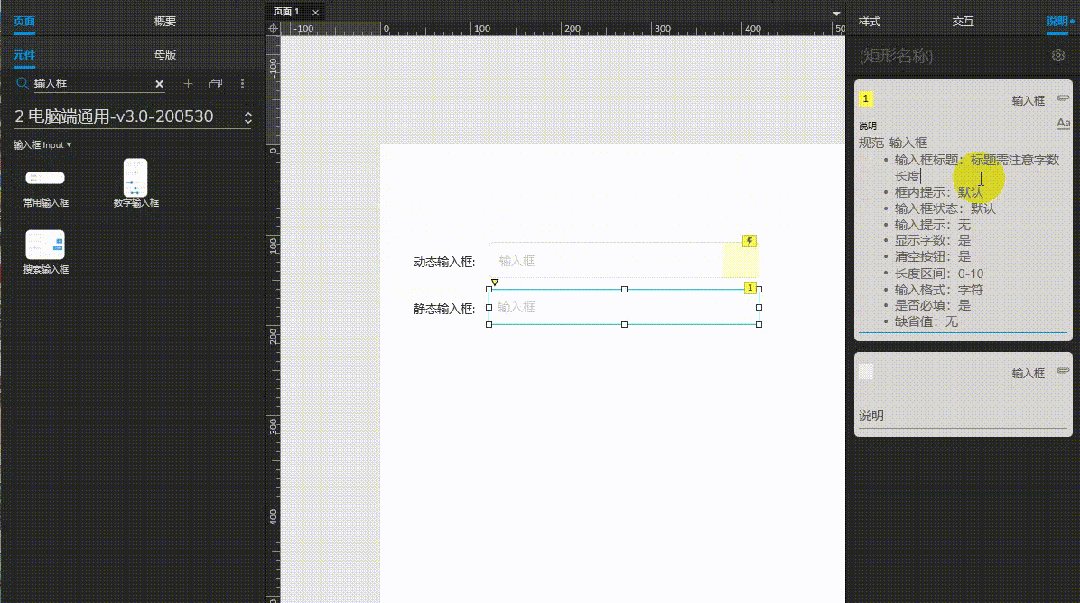
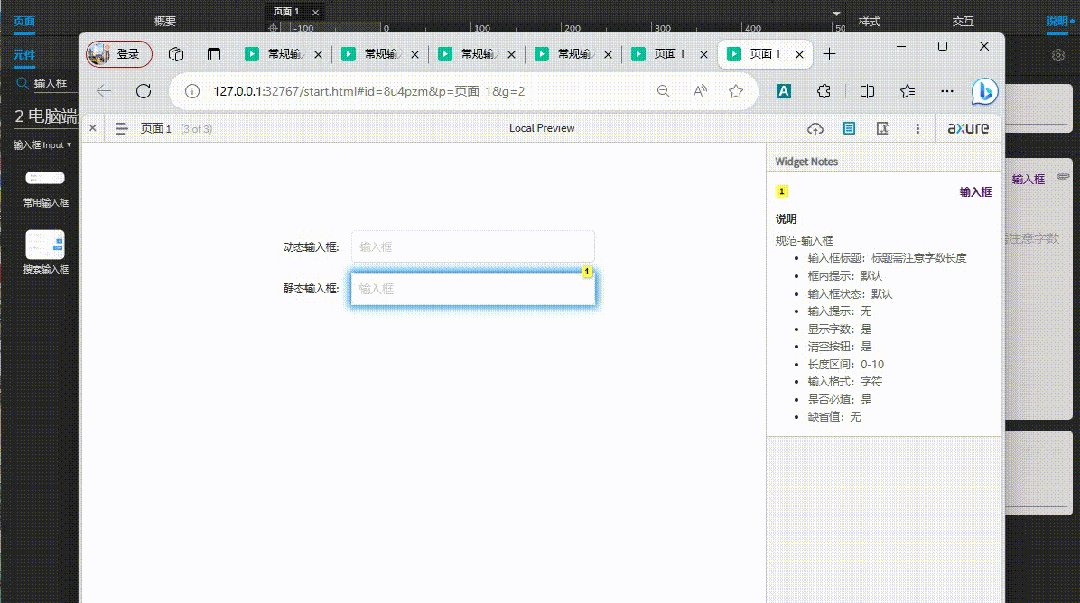
步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
=========强烈建议点个【关注】【收藏】不迷路。=========
本期组件:复选器
组件概述:适用性较广的基础多选,用标签展示已选项。若可选项少于 5 项,建议将选项平铺,使用多选框。
一、约定规范
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互
本节内容可通过一份规范文档维护
1. 未展开

+热区为整个组件
+默认状态:框内可显示提示文字,文字颜色较淡
+悬停状态:有对应反馈,告知用户可操作(展开时同理)
+完成状态-平铺:框内以标签形式展示选中项,排版为响应式布局
-标签按选择顺序排序
-标签带删除按钮,点击直接删除,下个标签自动补位
+完成状态-合并:再起一个标签,按已选标签之外计数,如:选2个为+1,选3个为+2
+禁用状态:组件呈灰态,鼠标悬停无交互呈“禁用”态,已选标签的删除按钮隐藏
产品可控参数
+组件状态:可用/禁用,一般不会莫名禁用,可说明受哪些事件影响导致禁用
+提示文案:未选时,输入框内提示内容
+完成状态:平铺、合并
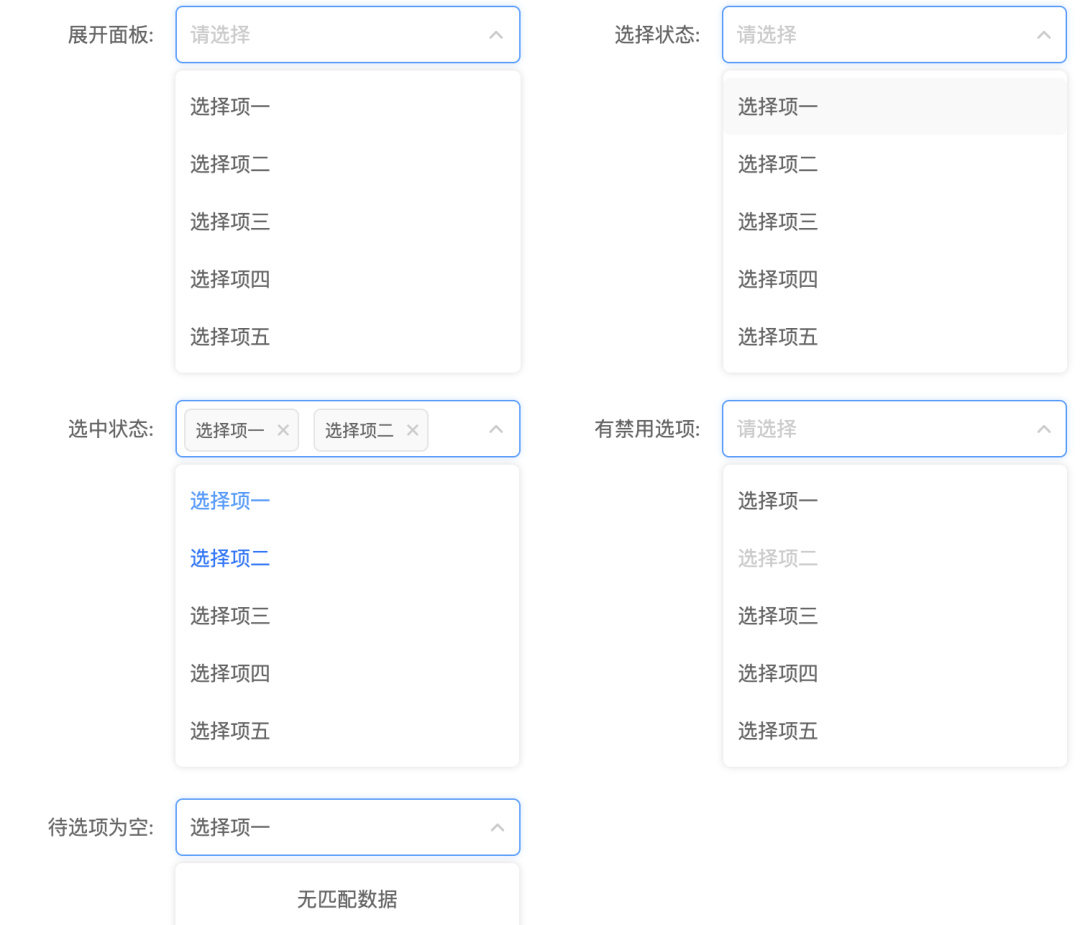
2. 展开

+展开收起:获取输入框焦点,展开面板;失去焦点则收起;待选面板宽度默认与输入框一致
-展开方向:默认向下,当选择器与窗口边缘距离不够放下面板时,需往距离够的方向展开
+选择状态:悬停于选项时,对应选项背景置灰
+选中状态:选中选项后,选项呈主题色并填入输入框,同时收起下拉框;重复点击已选项,取消选中
-超出最大可选:再次选择,则toast提示“已达最大可选数”
+有禁用选项:对应选项置灰,鼠标悬停于选项呈“禁用”态
+待选项为空:下拉框有对应提示内容
产品可控参数
+选项清单:建议通过说明维护选项,可通过逗号区隔方式列出选项,如:选项一,选项二
+选项排序:默认按清单顺序排序
+默认选项:即默认选中哪个选项
+最大可选数:框定最大可选数量,0则不限制
+禁用选项:一般不会莫名禁用,可说明受哪些事件影响导致选项被禁用
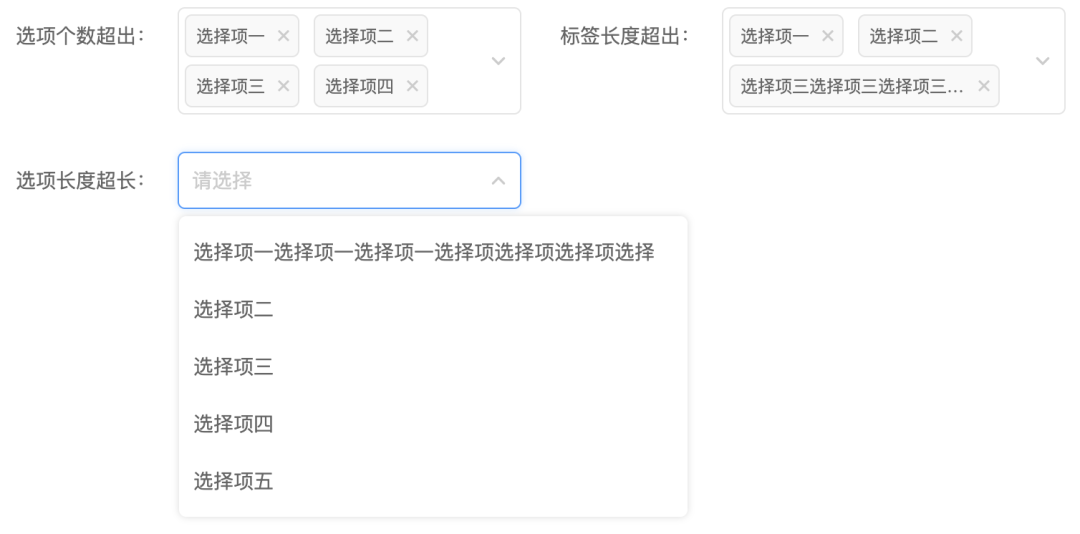
3. 超出处理方案

+选项个数超出:超出一行,则输入框向下响应式拓展
+标签长度超出:超出一行,超出部分省略
+选项长度超长:拓展面板宽度,但不超出窗口边界
4. 滚动面板

+无特殊要求,默认最多显示7个选项,超出滚动显示
-注意:第8选项需显示一半,以提示用户可向下滚动
+展开时,保留上次停留位置;无法保留(如页面重新载入)则:
-已选,默认定位已选项
-未选,回到第一个
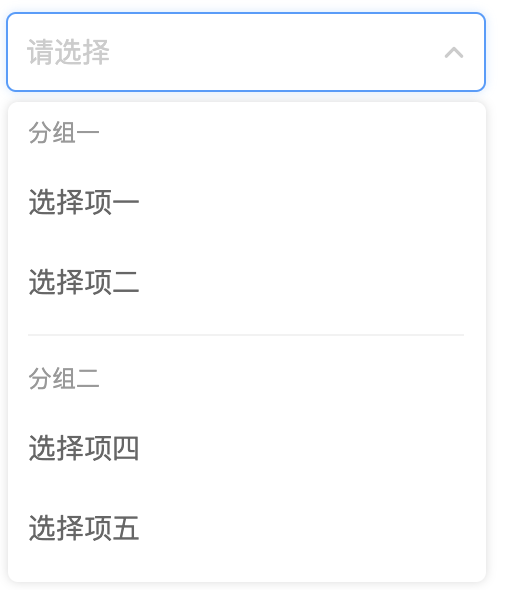
5. 分组选项

+分组名的颜色比选项淡,字号更小
+分组名仅做区分,不可被选择,选择后,仅填入选项名
产品可控参数
+选项清单:组名称一(选项一,选项二,选项三),组名称二(选项一,选项二)
6. 选项说明

+选项说明靠右显示,颜色比选项淡
+说明可以是既定文案,也可以是传过来的值
+选中选项,只填入选项名
产品可控参数
+选项清单:项一|说明一,选项二|说明二
7. 一键清除

+有选项时悬停,右侧图标切换为“清空”状态,点击清空选项。
+无选项时悬停,为
产品可控参数
+带清除:是/否
8. 可搜索、创建选项及其他
+支持通过输入关键字,从待选项中搜索结果
+可以创建并选中选项中不存在的条目
+获取焦点、失去焦点、选中选项都可以产生影响其他组件的事件
产品可控参数
+可搜索:无需/支持,搜索方式默认为半匹配
+选中后保留关键词:即搜索后选中选项是否保留搜索关键词
+可创建选项:无需/支持
+影响事件:选中选项,如果是XXX,则显示XXX组件
二、产出模板
组件名称前加个“规范”,便于团队识别规范组件
模版可直接写入注释,并存入Axure/墨刀元件库
+组件名称:规范-复选框
+组件状态:可用
+提示文案:请点击选项选项
+完成状态:平铺
+选项清单:
+最大可选数:不限
+选项排序:按清单顺序排序
+默认选项:无需
+禁用选项:无需
+带清除:无需
+可搜索:无需
-选中后保留关键词:否
+可创建选项:无需
+影响事件:暂无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文作者 @产品工具库
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
