Axure教程:实现秒表循环
最近再做一个播放音乐的原型,在做播放界面时遇到了一个问题,就是怎么实现播放时间秒表的循环及开始/暂停。虽然上网查了不少资料,但对于我这个小白来说还是不太懂。所以这里把自己做的方法总结了下希望对大家能有点帮助吧。
嗯……文档有点长,不想看的可以直接文末获取原型自行查看(原型是9的8打不开)。
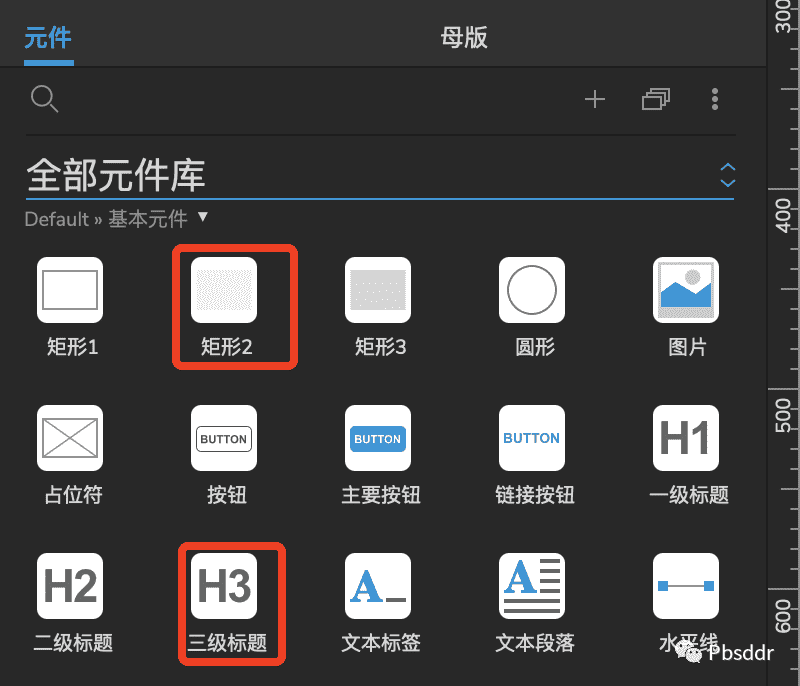
首先是建立四个文本或者矩形反正能输入数字就行,然后还需要一个播放暂停对控件。四个文本控件,和一个矩形控件。


按钮的样式根据自己喜好调吧!
NO.1 设置开关两种状态(开始/暂停)
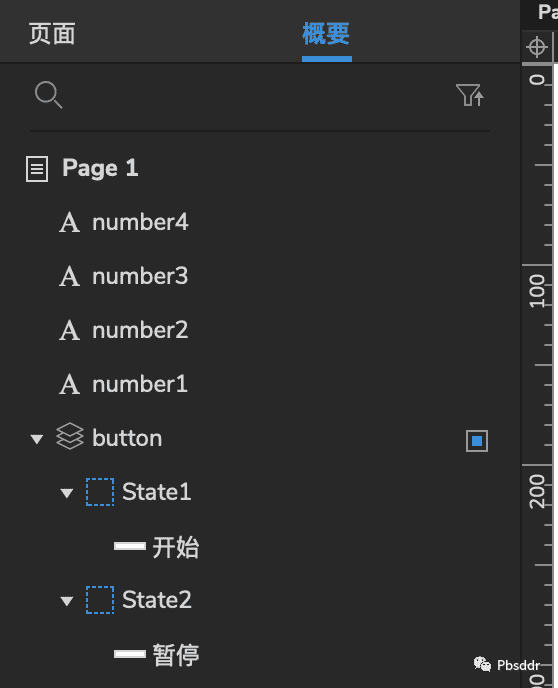
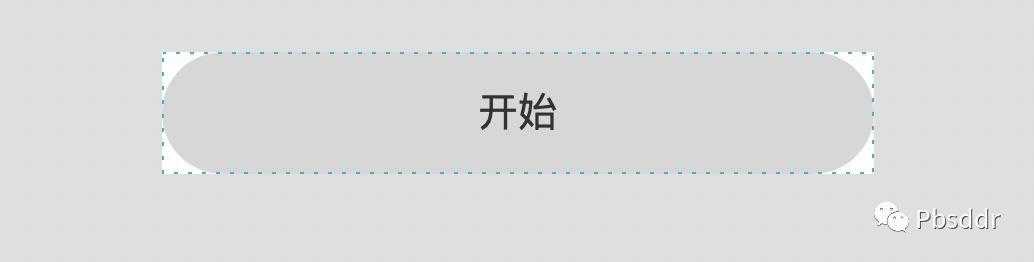
首先需要把开关(矩形)转化为动态面版,形式上可以调一下填充区分下开始和暂停两个状态,当然不变也可以。(矩形—右键—转为动态面板,复制个state状态,然后改下第二个状态的形式。) like this~


(state1)

(state2)
我把暂停的填充蓝色区分不同状态。接下来设置面板状态动作:单击时——改变面板状态,添加条件是当面板状态state1时,改变面板状态到states2;当面板状态state2时,改变面板状态到states1;控件就做好了,可以预览下是否可以了。(浏览器预览~)
NO.2 给数字循环
做之前网上找了很多资料,奈何我看不懂啊啥全局变量?
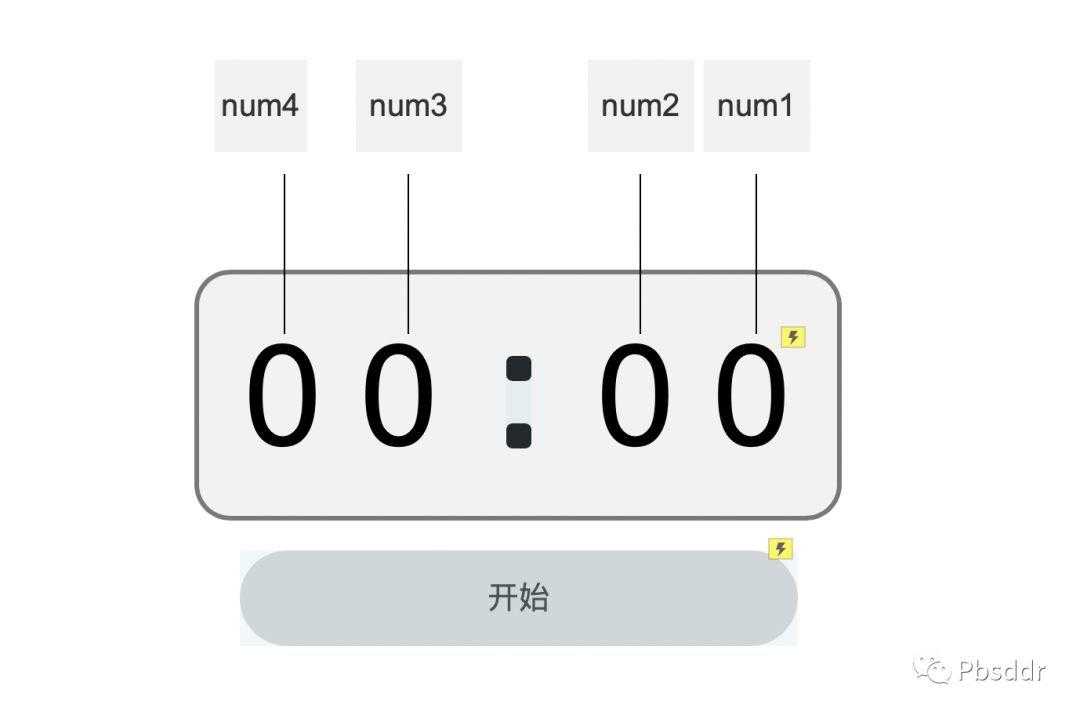
一脸懵接下来给数字添加交互,我这里分开做的,拉四个控件输入0就是四个元件为0的元件,重命名num4、num3、num2、num1 依次是00:00里的四个零。
如下图:

为了尽量减少添加动作,我决定只给最后一个0(num1)添加动作了。这个0将添加所有的0变化的动作。
首先分析这个0的现象,就是从0开始到9结束的循环。所以我们要先让这个数字每秒相应加1,类似a=a+1对不对哈哈。
那么多交互选哪个啊,目前我发现做这种数字循环最好用的还是“选中时”,因为你选中时可以再次触发选中时,这样就可以无限循环下去了。
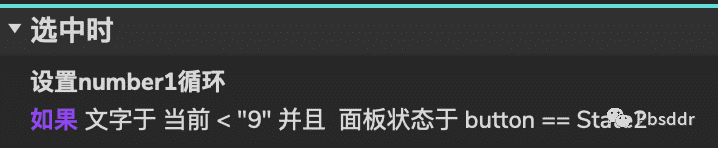
当然这里还需要开关来触发选中,我们需要给开关加个交互就是当他是state1(关闭)时点击是state2(触发)并且此时触发选中所以我们button的交互就是:

(button开关状态及触发number1选中时动作)
以上就是所有button 的动作,我们目前只用到了设置它本身到面板状态到动作,和一个触发num1选中时的动作。
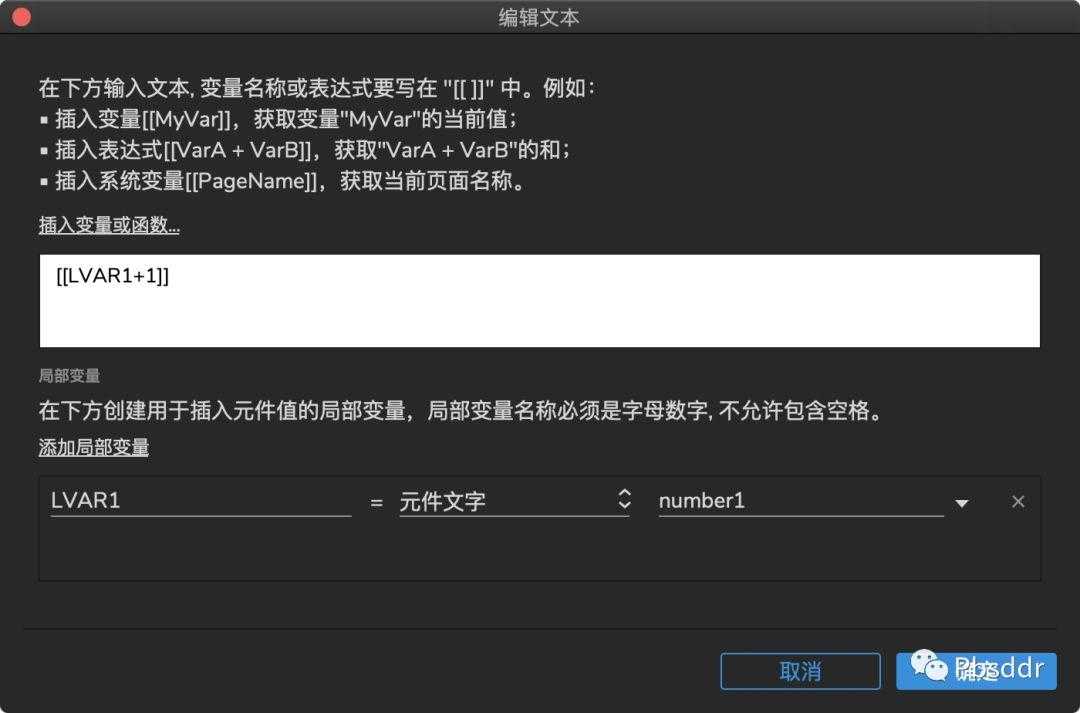
现在我们可以设置num1选中时的状态了,“选中时”——设置文本——目标当前——值为[[LVAR1+1]];
如下图:

(添加值)
“值”这里会用到局部变量,点击后面那个fx,会进入这个画面:

(添加局部变量)
添加局部变量,按上图设置好,你也可以把下面LVAR1改为其他名字,但是一定要和上面白框内的一致。我没改默认的LVAR1,点击确定返回之前页面自动改了。
加完这个动作我们还要加个等待时间,就是0变成0+1的间隔,我们设置1000ms就是1s切换下个文本,这时可以预览下看看是不是每隔1s依次加1了呢?
我们只需要数字到9就好了,这个数字会一直加怎么办呢,我们可以给他加限制条件也就是添加情形就是只在这个情形下以下动作才会触发。

我这里加的是当前文本,<9时,就是说只有小于9才会依次加1,这时预览的话就是从0—9,正常到9之后就不再加了。
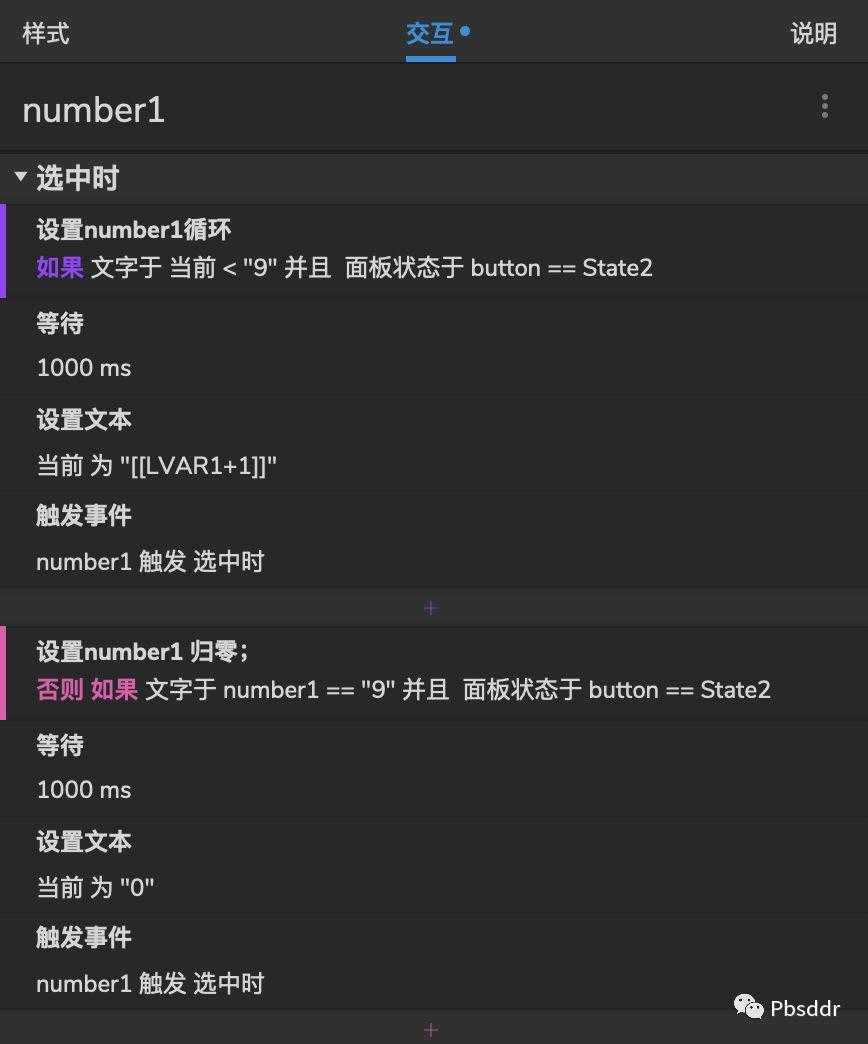
我们接下来就是当这个数字等于9时,让这个数字隔1s变为0,添加动作、条件如下:

为了只让开关开启时计时,我在情形里又设置了个button条件,button==state2时,也就是说只在开启时才行。
完整的动作应该是下图:

(情形1是0—9循环,情形2是依次递增1)
每个情形里的触发选中时是为了循环,浏览器预览下是不是已经小有成效了呢!
NO.3 设置number2
还是先分析现象,number2是0—5的循环并且当number2数字为5,number1为9时下一秒会是10状态。我们这里还是在number基础上改。
当num1归零时我们的num2是增加1,所以我们在num1归零时加动作;所以我们就可以在情形2里加,设置文本num2值为[[LVAR1+1]]:

这里把名字改下,增加“number2增加1”便于理解。
同样的动作不同目标,可以设置在后面有个添加目标的按钮,(R9版本是这样),R8也可以直接设。当然我们还要设置条件不然就会一直加下去,所以在条件里增加里文字number2<5时,也就是说最大等于4时会按照下面的动作来加。
接下来我们需要到添加当number1=9、number2=5时设置number2归零,num1归零我们之前做了。我们直接复制情形2就好了。
设置如下:

这里我们只是增加了个number2=0 的动作和修改了number2=5条件。
以上number2的动作做完了。
NO.4 设置number3
接下来是number3也就是分钟的设置,每隔59秒,number3增加1,所以我们就可以直接在情形3里加number3的动作了,直接添加设置文本number3=[[LVAR1+1]]
如图:

条件里又增加了当number<4时,也就是03:59;这里根据个人情况定我是预置的5分钟所以这里写了小于4,小于4时number3会增加1。
NO.5 重置归零
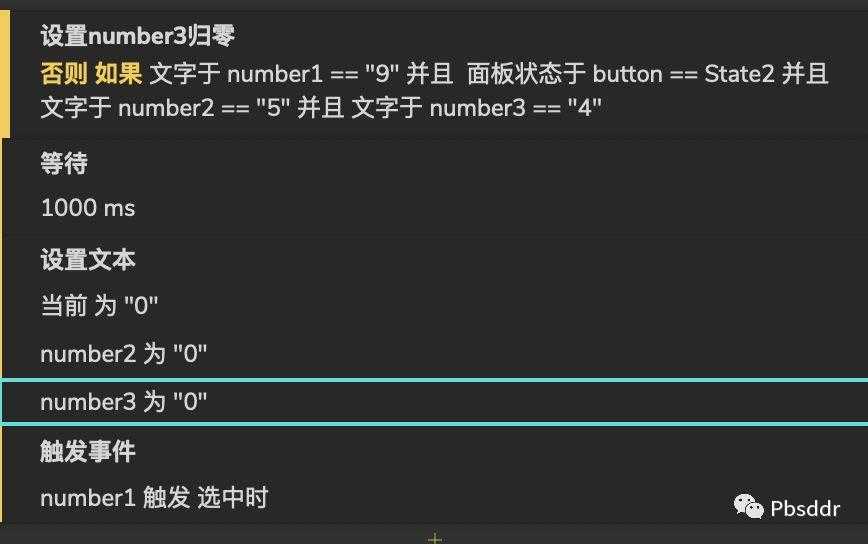
最后是等于4归零,现在其实是04:59这个时候,重置归零。

同样是复制上一个情形,修改条件为number3=4;增加动作num3文本为0。
这样就完成了秒表循环播放/暂停的原型了,最后可以改变元件形式让它更好看点。

演示地址:https://axhub.im/ax9/f70f05078a3c0ce2
下载地址:
链接: https://pan.baidu.com/s/1dDSrysCrIWo8X95hrPSboA 提取码: rm3a
本文作者 @Pbsddr
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
