Axure教程:Axure中继器实现动态树结构控件详解
一、交互样式
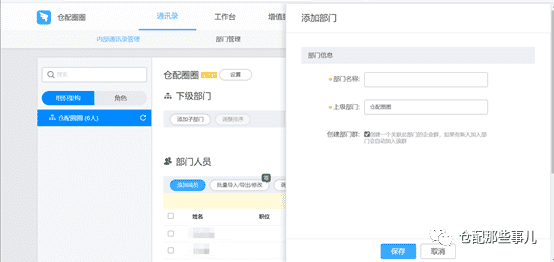
初始样式(以钉钉后台-通讯录-组织架构为例):
初始载入时,仅显示父节点;

添加子部门后,父节点出现三角箭头,且默认展开;

添加3级部门后,对应2级部门出现三角箭头,且默认不展开;

点击对应节点的的三角箭头,可切换展示下一级子节点;
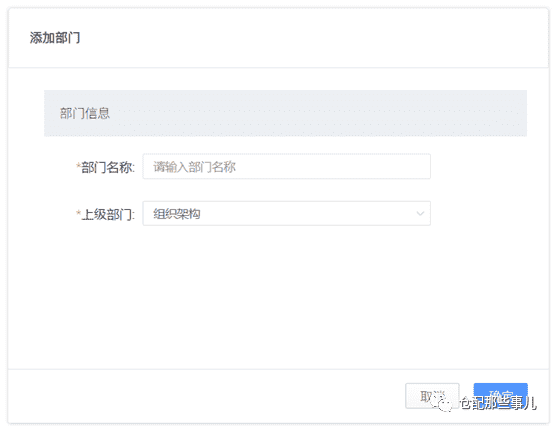
点击添加子部门,弹出添加子部门弹出框;

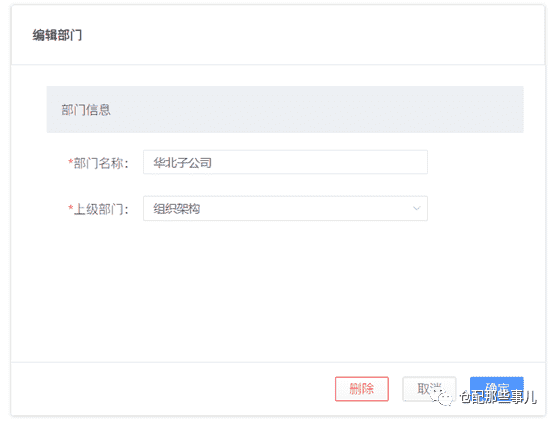
点击编辑,弹出编辑弹出框,可修改部门名称、删除部门(父节点不允许删除)。

二、基本思路
- 通过节点序号进行定位与排序;
- 单击任意节点时,选中该节点的同时,记录该节点的序号、名称、下级节点数量、父节点序号;
- 根据选中节点判断该节点是否允许新增子节点,修改。
本例的难点在于:
- 新增、编辑、删除采用弹出框形式,而Axure中继器本身不支持跨页面传递数据,需要采用大量全局函数做数据存储与传递;
- 以判断当前节点的父节点序号为例,需要进行数据截取与拼接。

其余交互效果,虽然繁琐,但难度不大,细心耐心即可。
三、实现步骤
1. 基础元件-树结构
1)树结构-静态效果
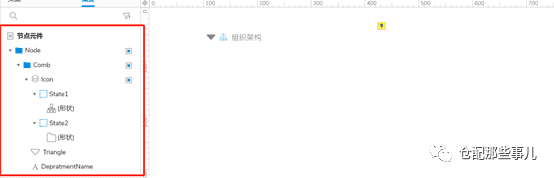
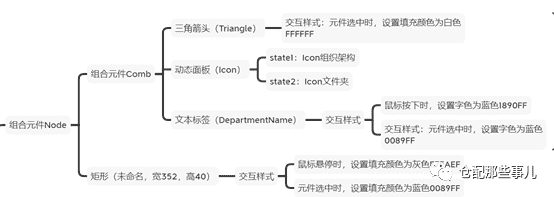
在Axure画布中新增组合元件“Node”,构成元素:组合元件“Comb”+矩形(未命名,宽352,高40),并调整到合适大小;
其中组合元件“Comb”构成元素为:三角箭头(Triangle)+动态面板(Icon)+文本标签(Tree-DepratmentName)。
动态面板(Icon):state1为icon“组织架构”、state2为icon“文件夹”;


参照上图,分别设置单个元件的交互样式;
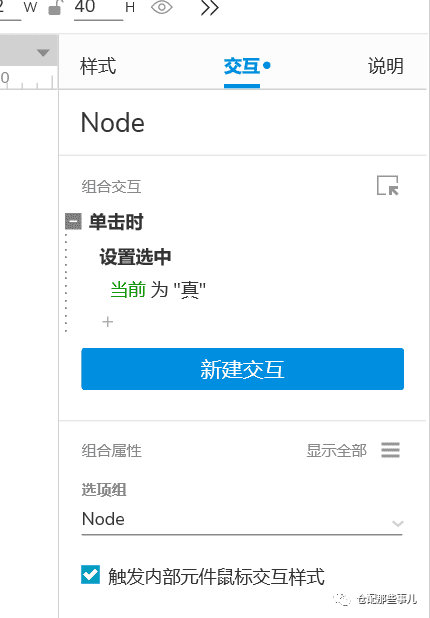
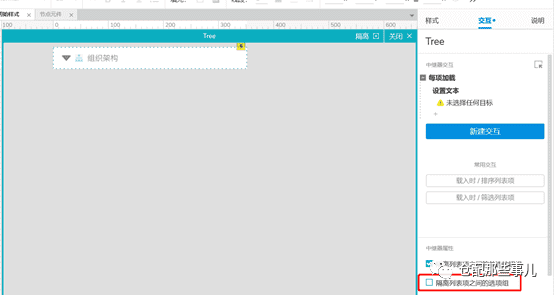
针对组合元件Node设置选项组:Node;

针对组合元件Node设置交互效果,单击时,设置选中“当前”为真;

新增中继器“Tree”,将组合元件“Node”复制其中,并设置中继器属性“隔离列表项之间的选项组”为“不勾选”;

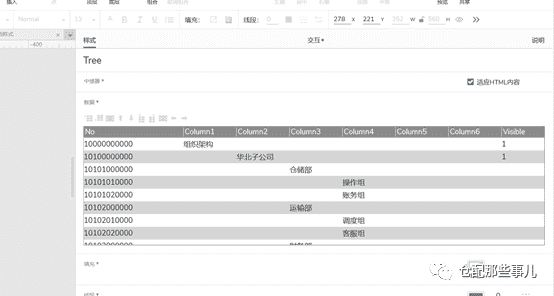
将初始数据复制至中继器“Tree”中;

初始数据如下:

中继器数据列说明:

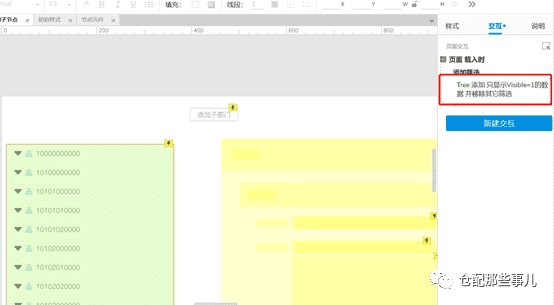
2)树结构-初始载入效果
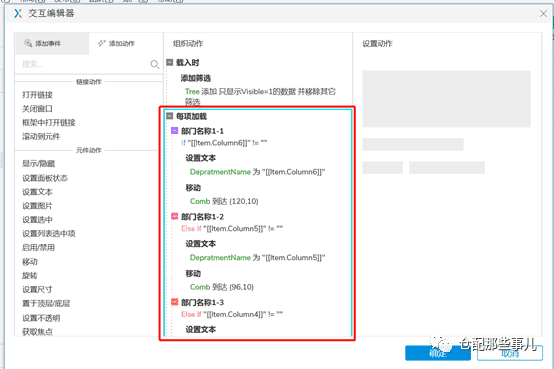
页面载入时,添加筛选,只显示Visible=1的数据;

根据Column1-6判断节点层级,设置(Tree-DepratmentName)显示内容、组合元件“Comb”显示位置;


设置三角箭头(Triangle)是否显示;
即,当该节点的子节点个数=1时,显示三角箭头,否则不显示;

设置三角箭头(Triangle)显示形态;
当三角箭头未被选中时,旋转270°;

设置动态面板(Icon)显示内容;

3)树结构-节点(Node)选中效果
新增全局函数如下:

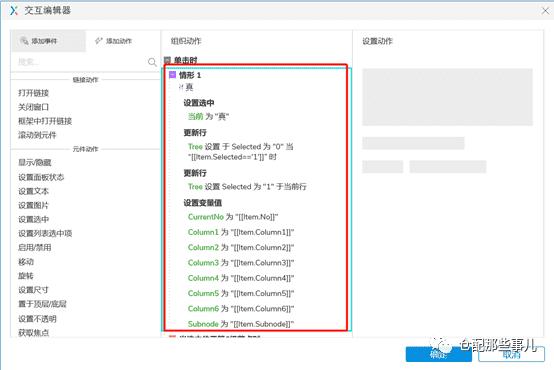
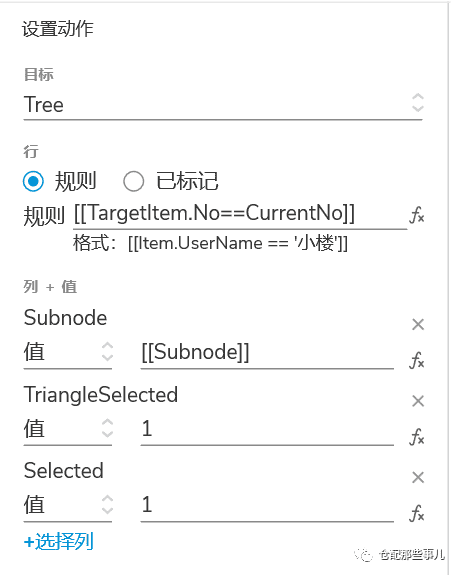
设置单击树节点(Node)时交互:
设置当前选中;
将已经选中的行的“Selected=1”的数据更新为不选中,即“Selected=0”;
更新当前行为数据选中,即“Selected=1”;
设置变量值CurrentNo、Subnode、Column1-6;

根据Column1-6值是否为空,判断当前节点所处层级,进而获取CurrentName、ParrentNo;

设置中继器Tree-载入时默认选中初始节点(即“Selected=1”的节点):

4)设置三角箭头(Triangle)形态切换效果
由于点击三角箭头(Triangle)时,既需要判断箭头当前的形态(TriangleSelected是否=1),又需要判断当前节点所处层级,进一步更新当前节点子节点的可见状态,为了减少配置量,我们需要先创建两个文本标签用于辅助,并添加相关交互。
新增辅助文本标签(Assist-闭合时展开Push)、(Assist-展开时收起Pull),并设为隐藏;
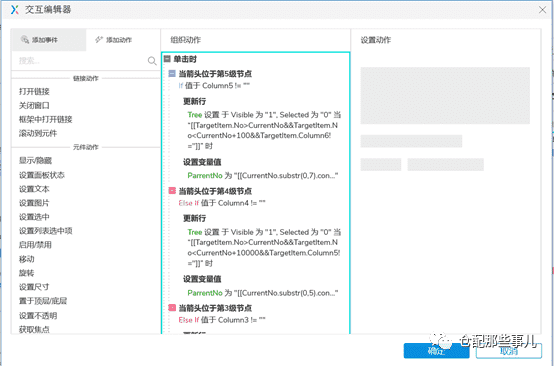
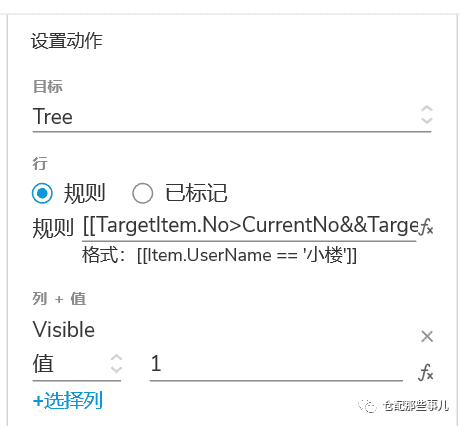
设定文本标签(Assist-闭合时展开Push)-单击时交互:
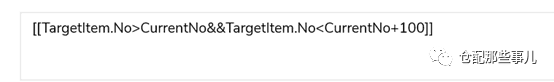
即:判断当前箭头所处的节点,并更新当前节点的次级节点可见状态为“1”,即可见:
函数如下:
当箭头位于第5级节点时:
[[TargetItem.No&CurrentNo&TargetItem.No&CurrentNo+100&TargetItem.Column6!=’]]
当箭头位于第4级节点时:
[[TargetItem.No&CurrentNo&TargetItem.No&CurrentNo+10000&TargetItem.Column5!=’]]
以此类推。

设定文本标签(Assist-展开时收起Pull)-单击时交互:
即:判断当前箭头所处的节点,更新当前节点的下所有子节点(含孙节点)可见状态为“0”,即不可见。更新当前节点的下所有子节点(含孙节点)的三角箭头状态的选中状态为“0”,即未选中:
函数如下:
当箭头位于第5级节点时:
[[TargetItem.No&CurrentNo&TargetItem.No&CurrentNo+100]]
当箭头位于第4级节点时:
[[TargetItem.No&CurrentNo&TargetItem.No&CurrentNo+10000]]
以此类推。

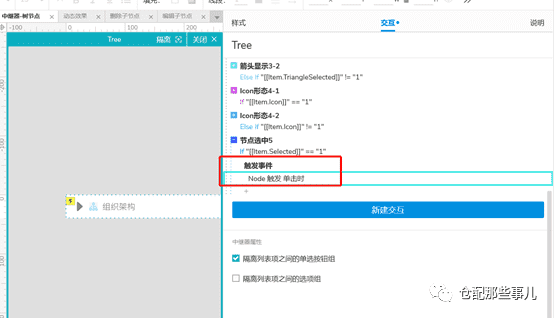
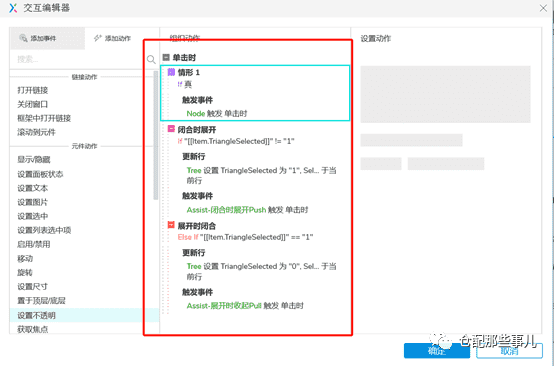
设置三角箭头(Triangle)的交互效果:
单击时,触发事件:Node单击时
判断三角箭头(Triangle)形态:
当三角箭头为闭合(Item.TriangleSelected!=1)时,更新当前行的三角状态形态为展开(Item.TriangleSelected=1),并触发事件:文本标签(Assist-闭合时展开Push)单击时;
当三角箭头为展开(Item.TriangleSelected=1)时,更新当前行的三角状态形态为闭合(Item.TriangleSelected=0),并触发事件:文本标签(Assist-展开时收起Pull)单击时

2. 基础元件-搜索框
在Axure画布中新增组合元件“Search”,构成元素:Icon(Delete)+ Icon(Search)+文本框(Search),并调整至合适大小;
设置Icon(Delete)为隐藏;
设置文本框(Search)交互如下:

即当文本框(Search)文字不为空时,显示Icon(Delete),否则隐藏Icon(Delete)。
设置Icon(Delete)交互如下:

即单击Icon(Delete)时,设置文本框(Search)文字为空,并隐藏Icon(Delete)。
3. 基础元件-按钮
参考源文件,不详述。

4. 基础元件-弹出框-新增/编辑
参考源文件,不详述。


5. 动态效果-模糊查询
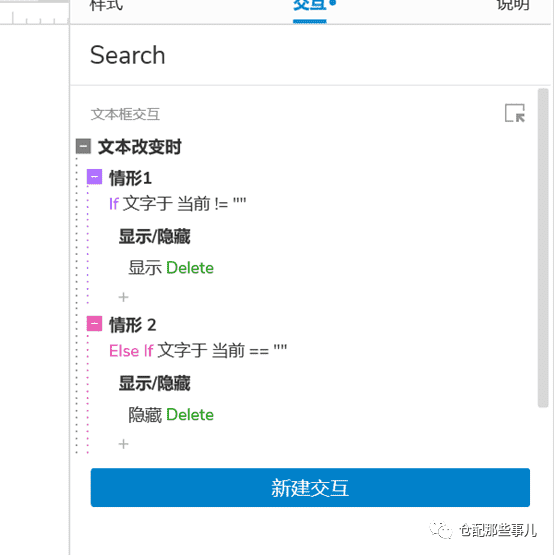
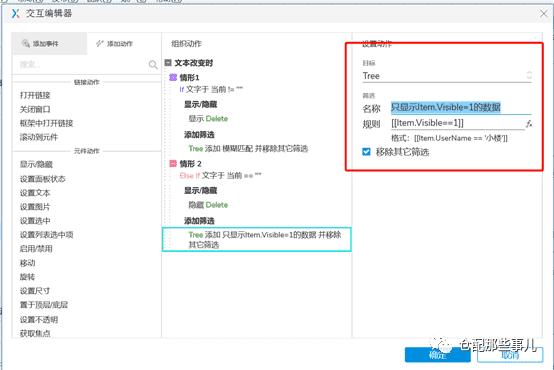
设置文本框(Search)-文本改变时:
当文字不为空,显示Icon(Delete),添加筛选:模糊匹配。


当文字为空,隐藏Icon(Delete),添加筛选:只显示只显示Item.Visible=1的数据。

6. 增加子节点
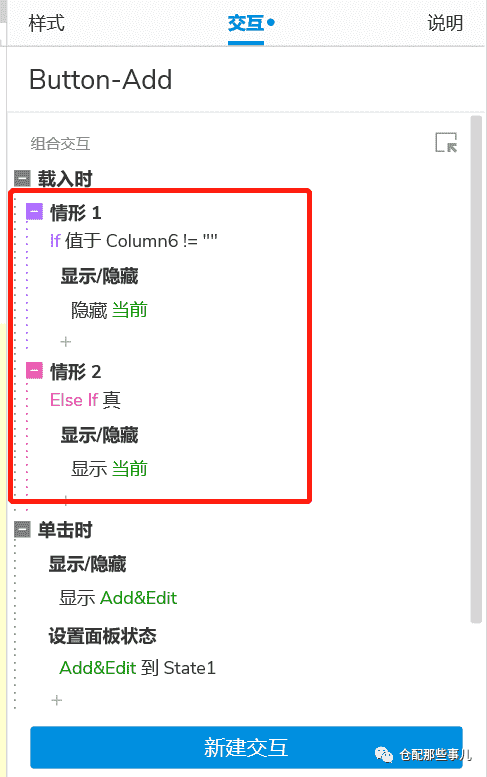
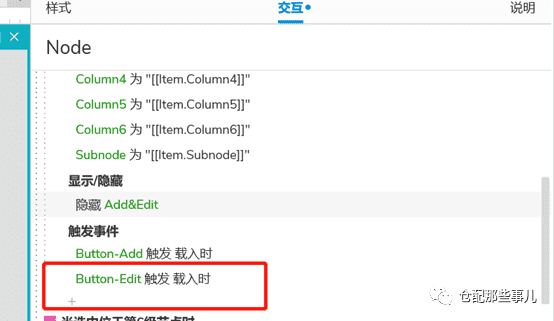
设置按钮-添加子部门(Button-Add)载入时效果,判断当前选中节点是否位于第6级节点,若是,不显示添加子部门按钮;

设置选中子节点时触发事件:按钮-添加子部门(Button-Add)载入时;

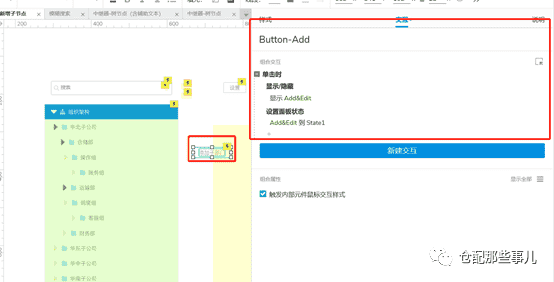
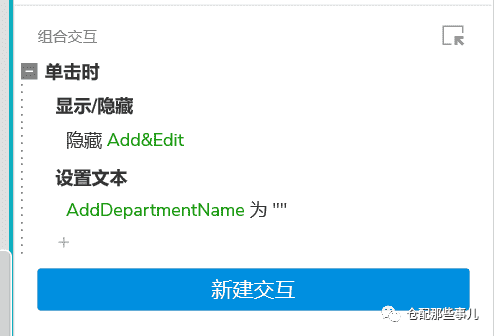
单击时按钮-添加子部门(Button-Add)时,显示动态面板(Add&Edit),并设置动态面板状态为state1;

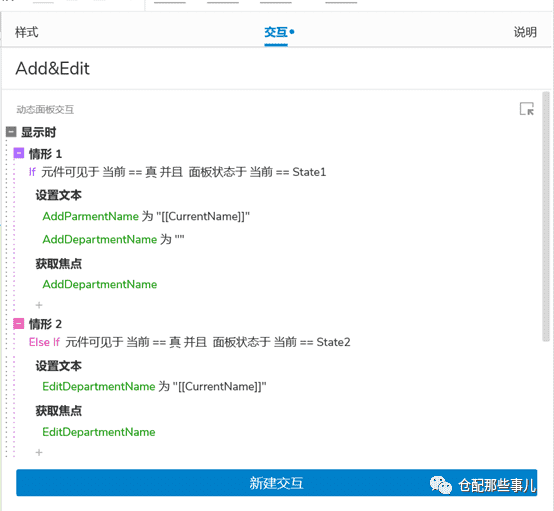
设置动态面板(Add&Edit)显示时效果,
即:当动态面板可见且面板状态=state1时,设置文本标签(AddParmentName)为当前选中节点名称,设置文本标签(AddDepartmentName)为空,并设置焦点于文本标签(AddDepartmentName);
当动态面板可见且面板状态=state2时,设置文本标签(EditDepartmentName)为当前选中节点名称,并设置焦点于文本标签(EditDepartmentName)(Ps.此处非常遗憾由于中继器限制,无法通过ParmentNo获取到当前节点父节点的名称);

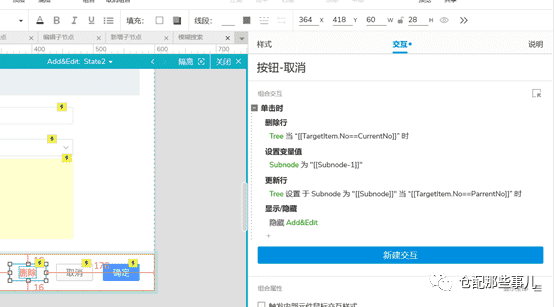
设置state1-取消按钮交互;

设置state1-确定按钮交互,单击时向中继器(Tree)中添加一行,详细如下:
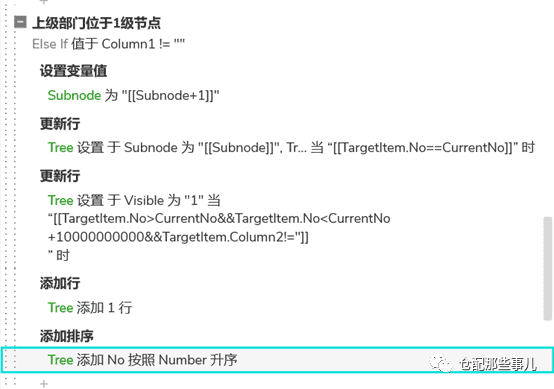
判断当前所选节点(上级部门)所处层级,
当上级部门位于第6级节点时,不做处理(最多只支持6级节点,当处于第6级节点数时,已对按钮-添加子部门(Button-Add)做了隐藏处理)。
当上级部门位于第5级节点时:
更新变量值[[Subnode]]为[[Subnode+1]],用于计算新增加子节点的编号;
更新当前节点的次级子节点数量Item.Subnode为[[Subnode]]、箭头展示形态Item.TriangleSelected=1(即展开)、子节点选中状态Item.Selected=1(即选中);

更新当前节点的次级子节点展示状态为可见;
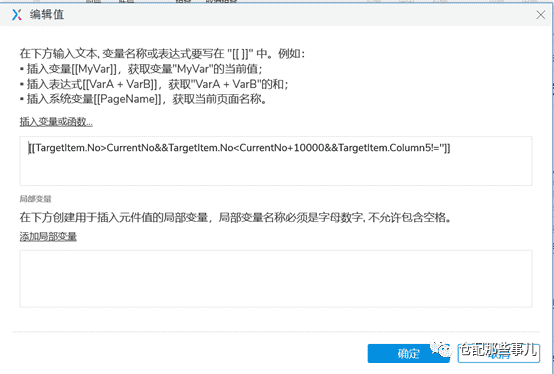
判断次级子节点函数;


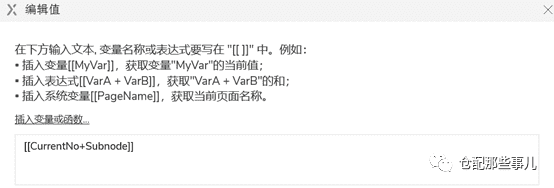
往中继器(Tree)中插入一行,Item.No值为[[CurrentNo+Subnode]];

Item.Column6为文本标签(AddDepartmentName)值;

Item.Visible值为1。
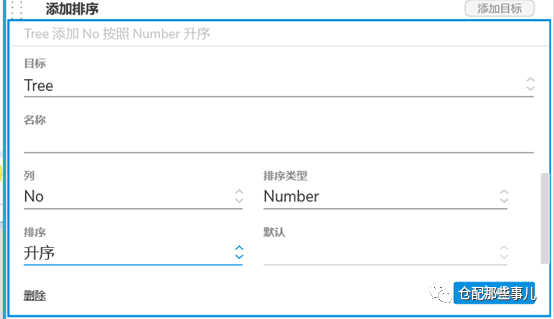
添加排序:

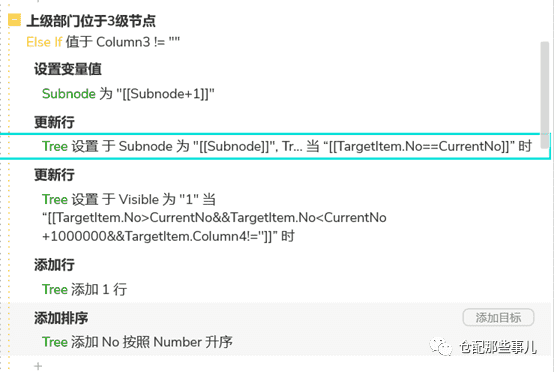
当上级部门位于第4级节点时:
更新变量值[[Subnode]]为[[Subnode+1]],用于计算新增加子节点的编号;
更新当前节点的次级子节点数量Item.Subnode为[[Subnode]]、箭头展示形态Item.TriangleSelected=1(即展开)、子节点选中状态Item.Selected=1(即选中);
更新当前节点的次级子节点展示状态为可见;
判断次级子节点函数;

往中继器(Tree)中插入一行,Item.No值为[[CurrentNo+Subnode*100]];

Item.Column5为文本标签(AddDepartmentName)值;
Item.Visible值为1。
添加排序:
依次类推,分别设置当选中节点位于第3、2、1层级时的处理逻辑;



设置点击确定按钮时,隐藏动态面板(Add&Edit);

至此,添加节点制作完毕。
7. 编辑节点
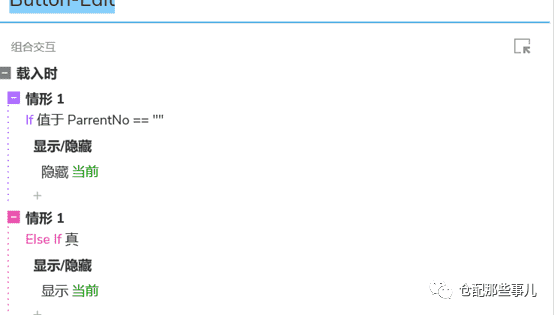
设置按钮-设置(Button-Edit)载入时效果,判断当前选中节点是否位于第1层级,若是,不显示设置按钮;

设置选中子节点时触发事件:按钮-设置(Button-Add)载入时;

单击时按钮-添加设置(Button-Add)时,显示动态面板(Add&Edit),并设置动态面板状态为state2;

设置state2-取消按钮交互;

设置state2-确定按钮交互,即单击时更新中继器(Tree)数据,详细如下:
判断当前所选节点所处层级,
当前选中位于6级节点时,更新Item.Column6的值为文本标签(EditDepartmentName)值;

当前选中位于5级节点时,更新Item.Column5的值为文本标签(EditDepartmentName)值;
以此类推,分别设置当选中位于4、3、2、1级节点时Item.Column4、Item.Column3、Item.Column2、Item.Column1的值。
设置点击确定按钮时,隐藏动态面板(Add&Edit);

至此,编辑子节点制作完毕
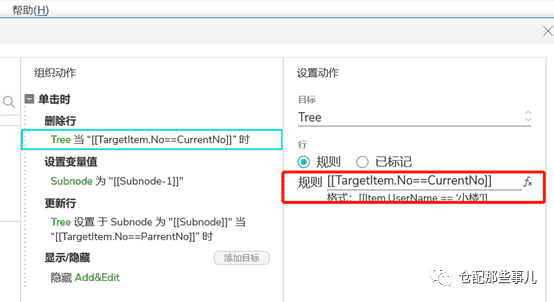
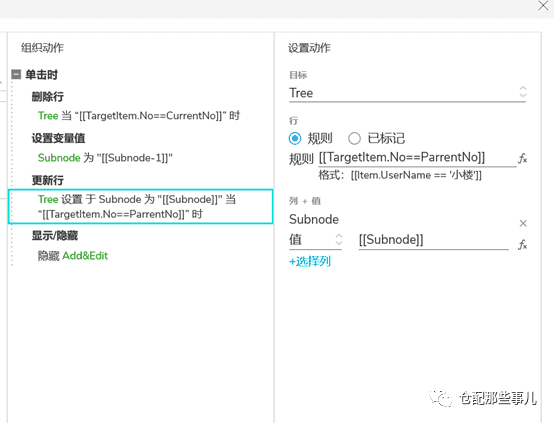
8. 删除节点
添加动态面板(Add&Edit)-state2-删除按钮交互;

删除行;

更新变量值[[Subnode]]值为[[Subnode-1]];
更新父级节点的次级子节点数;

至此,删除子节点效果完成。
四、其他
此动态树结构可复用,复用时,直接替换中继器(Tree)初始数据即可;

根据当前节点序号,可以通过拼接的方式计算出父级节点序号[[ParrentNo]],但暂未找到方法根据[[ParrentNo]]获取父级节点名称,导致编辑时,上级部门无法做成动态;
由于无法根据当前节点序号计算出次级节点个数,在导入初始数据时,需要人工导入次级节点个数,并保证数据正确;
本案例在制作过程中部分思路参考了《Axure教程:可增删改的树型结构》,作者:梓贤vigo。
五、在线演示与源文件下载
1、在线演示地址:https://dd47hs.axshare.com
2、源文件下载地址:
链接:https://pan.baidu.com/s/1DtvGK7YWv04GahyfYbIWYw
提取码:4xt7
3、制作过程详解导图:
链接:https://pan.baidu.com/s/1zgL4ro6KvtR8zT4mSZE4hA
提取码:yxad
4、源文件采用Axure9.0制作,若无法打开,请检查Axure版本。
作者:Pershing,个人公众号:仓配那些事儿
本文作者 @Pershing
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
