PRD1.0 分享:全面通用的移动端产品需求文档
花了大概1年整理出一份全面通用的移动端产品需求文档,包含了我多年产品经验以及对业务的理解,对技术原理的涉及。命名为浪子 PRD1.0 ,请查看全文后再 直达源网址。

这份PRD虽然内容很全面通用,但是还不够系统结构化。所以才命名为1.0。首先希望对大家有帮助,其次希望大家给我提建议,然后可以不断迭代到2.0、3.0……
营销出身,先做运营,后转产品,一直研究技术原理。做过B端、C端产品。做过PC client、Web产品、H5 app、原生app、多平台产品。现在做移动端社区电商APP的商城模块。相信这样的经历和大家应该可以共鸣。
从网上学到了很多产品文章,最终自己也算是略有心得,所以特此回馈给大家。
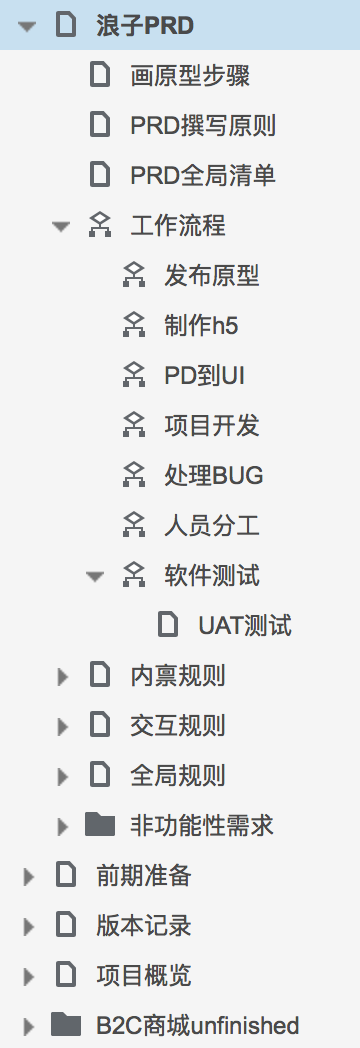
先预览一下PRD的结构

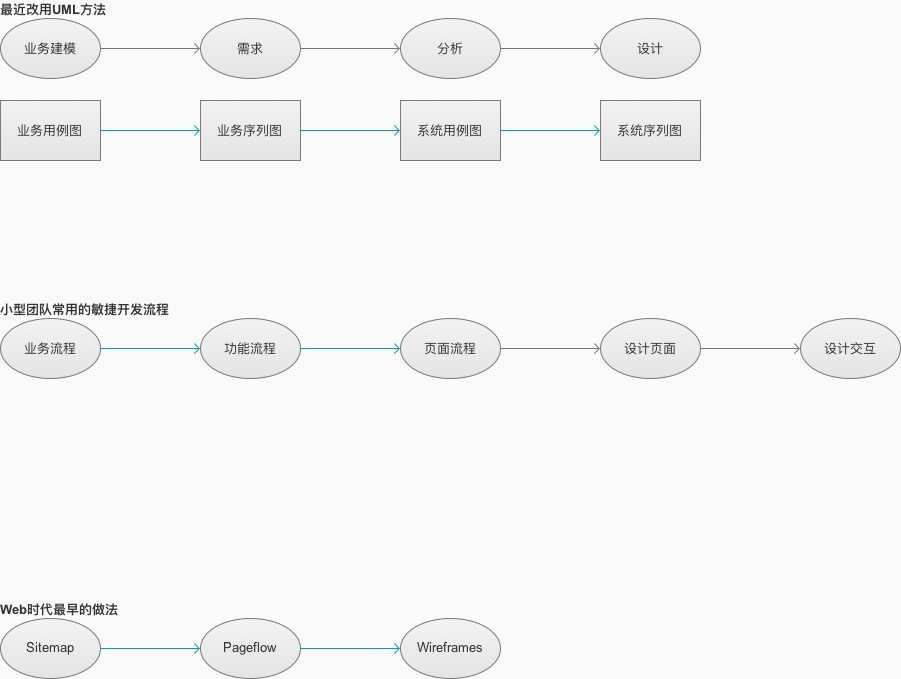
一、画原型的步骤

二、PRD撰写原则
其实我觉得这个特别重要,但是偏理论了。
大原则
业务优先于需求,需求优先于功能,功能优先于交互,交互优先于UI。
PRD的目标
旨在对APP项目的业务架构&产品流程&功能需求做详细的介绍,为产品后续的需求、设计、开发、测试、上线提供依据。
- 向项目组成员(项目经理、开发、测试、运营)传达产品的业务信息与需求细节。
- 管理需求,进行归档,为后续需求迭代与变更提供依据。
- 实现项目的规范化管理。
PRD的撰写说明
- 只有一种输出物,在线原型。
- 只用原型传达思想和表意,不过度考虑视觉呈现。
- 逻辑确定后不经常改动,如有必要上线前统一和前端对照并修改。
- 内容文案是否经得起推敲,顶部标题以及按钮文案以及各种小提示是否简洁清晰。
- 内容结构:一级目录使用”一”,二级目录使用”1″,三级目录使用”③”。
- 元件样式和交互的通用规则,请写到全局规范。其他写到对应的元件逻辑中。
- 写的逻辑禁止不确定字样(也许/可能/maybe/考虑/好像/类似/暂时/待定/等等/像/真的/?)
- 所有变量统一使用红色表示并且配上说明,比如满x元减x元。
- 英文单词尽量小写,易识别。除非是约定俗成的词语,比如iOS、Android。
- 双引号&单引号&小括号不使用全角,只有半角。
需求描述原则
- 表述清楚需求的位置是在什么位置,比如”x”页面、还是”x”页面的”x”元件。
- 需求是新增”x”功能、还是修复”x”bug、还是优化”x”功能。
技术处理原则
- 某些场景下技术上可以考虑合并多步操作,以减少客户端对于异常情况的判断。比如确认订单页面的保存地址并返回运费。
- 某些警告框应该当做页面来处理数据埋点以及交互,单独说明。
- 尽量解耦到每一个页面,每一个警告框,而不是多个页面之间关联性太强。
PRD的核心模块
- 页面,写在Axure的Pages中。生成原型后请点击左侧Pages进行查看。
- 交互,写在Axure的Interaction中。生成原型后请点击左侧Pages中的链接图标进行展示和隐藏。
- 逻辑,写在Axure的Notes中。生成原型后请点击左侧Notes后查看,或者点击右侧元件旁边的图标进行查看。
元件的逻辑有5种,具体如下:
- 功能逻辑:详细讲解该功能的逻辑。
- 交互逻辑:对页面之间的相互跳转进行说明。
- 视觉逻辑:对颜色,对图标的要求。
- 业务逻辑:讲一下该功能对应着什么业务。
- 技术逻辑:有些逻辑可能用技术语言描述更清楚一点,以及对技术有特殊的要求。
关于命名
- 动作,状态的命名一定要区分,比如删除是动作,已删除才是状态。
- 动作的命名一般是”操作+名词”,比如修改文章。
- 条件的命名一般是是否怎么样。
- 功能的命名要么是名词,比如购物车;要么是动宾短语,比如确认订单。
其他说明
- PD指产品经理,产品设计师
- PM指项目经理
三、PRD阅读指南

四、产品工作流程

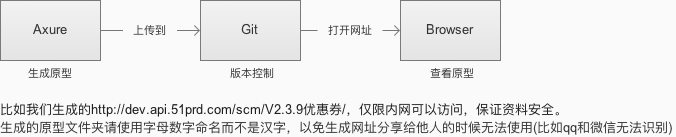
4.1、发布原型

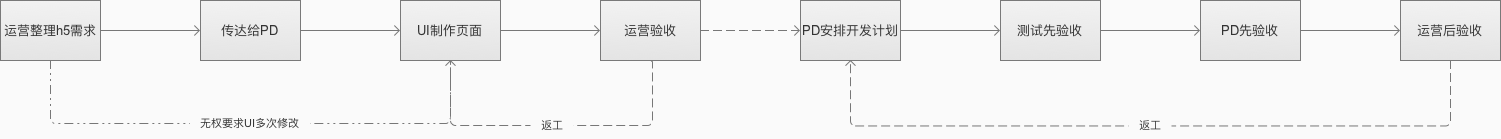
4.2、制作H5

[查看大图](http://51prd.com/# g=1&p=制作H5)
4.3、PD到UI

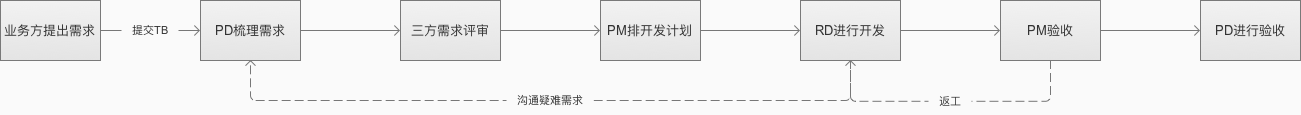
4.4、项目开发

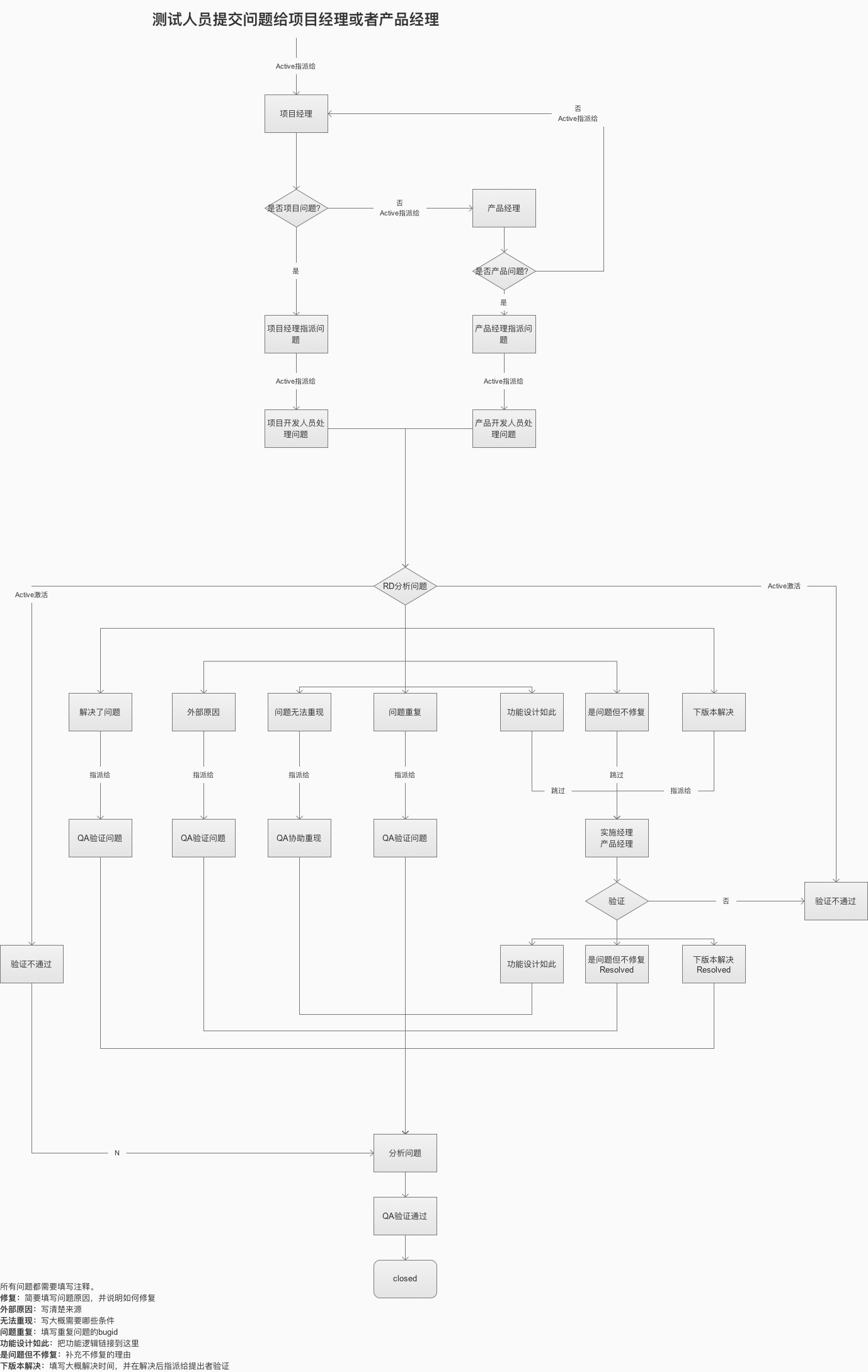
4.5、处理BUG

所有问题都需要填写注释。
- 修复: 简要填写问题原因,并说明如何修复
- 外部原因: 写清楚来源
- 无法重现: 写大概需要哪些条件
- 问题重复: 填写重复问题的bugid
- 功能设计如此: 把功能逻辑链接到这里
- 是问题但不修复: 补充不修复的理由
- 下版本解决: 填写大概解决时间,并在解决后指派给提出者验证
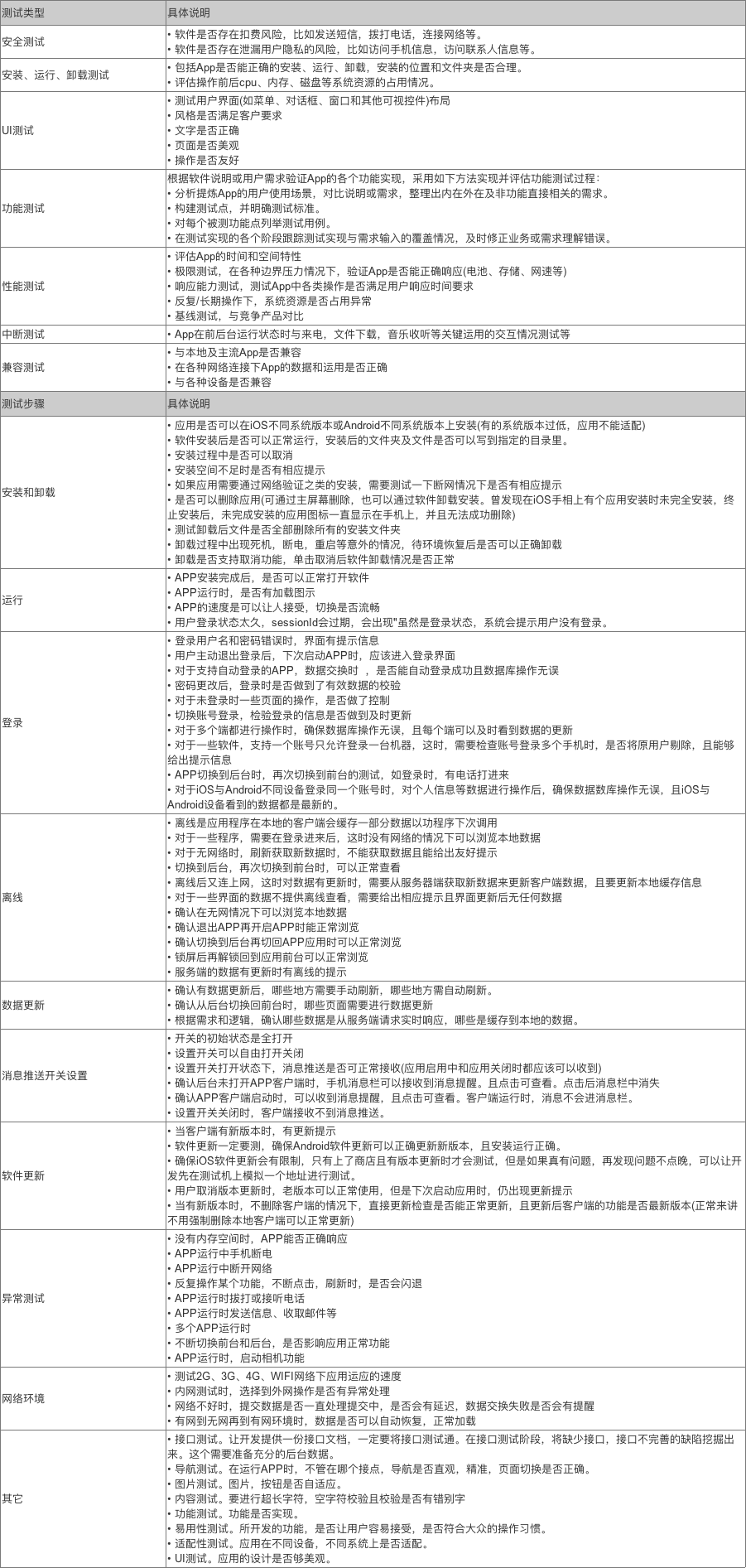
4.6、软件测试

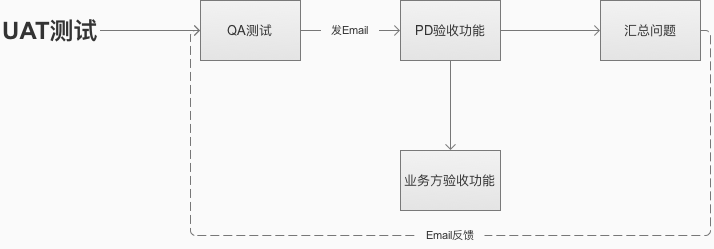
4.7、UAT测试

五、PRD全局清单

六、内禀原则
内禀规则是什么? 指业务实体本身具备的内在规则,并且不受外部以及用例交互的影响。这类规则应该实现到你的实体类中,根据面向对象的封装原则,内禀的逻辑一定不要让它暴露到外部。不论你的业务实体是EntityBean,JavaBean,POJO还是COM+。
操作者是谁? 程序员
如何获得? 需要对每个业务实体的属性进行罗列,并找出它们的规则。最主要的来源是业务执行者,需求人员应该更多的去与他们交流。
6.1、时间
日期: yyyy-mm-dd
周几: 周一/周二/周三/周四/周五/周六/周日
时分: hh:mm
时分秒: hh:mm:ss
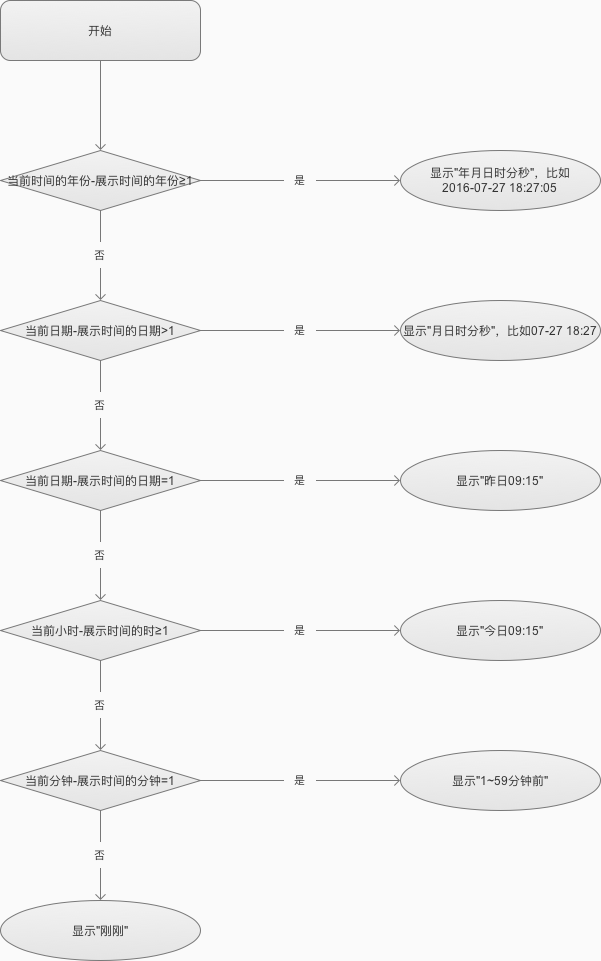
发布于什么时间:
- 适用于消息列表/消息详情/动态列表/视频列表/直播列表等feed流,详见下方流程图
- 当前时间取本机时间,有精力的话前端童鞋可加判断,如果发现本地时间和服务器时间不一致,需做统一。
其他:
建议服务端按照时间戳来存储,并且格式是yyyy-mm-dd hh:mm:ss

6.2、距离
一、绝对距离如何显示
- xm,当距离<1000米,比如356m
- xkm,≥1000米,比如5km
- 最小值是1m,最大值9999+km。
二、地理位置如何显示
显示格式”省份城市”,比如江苏南通,如果取不到显示”未知”。注意直辖市只显示”直辖市名称”。
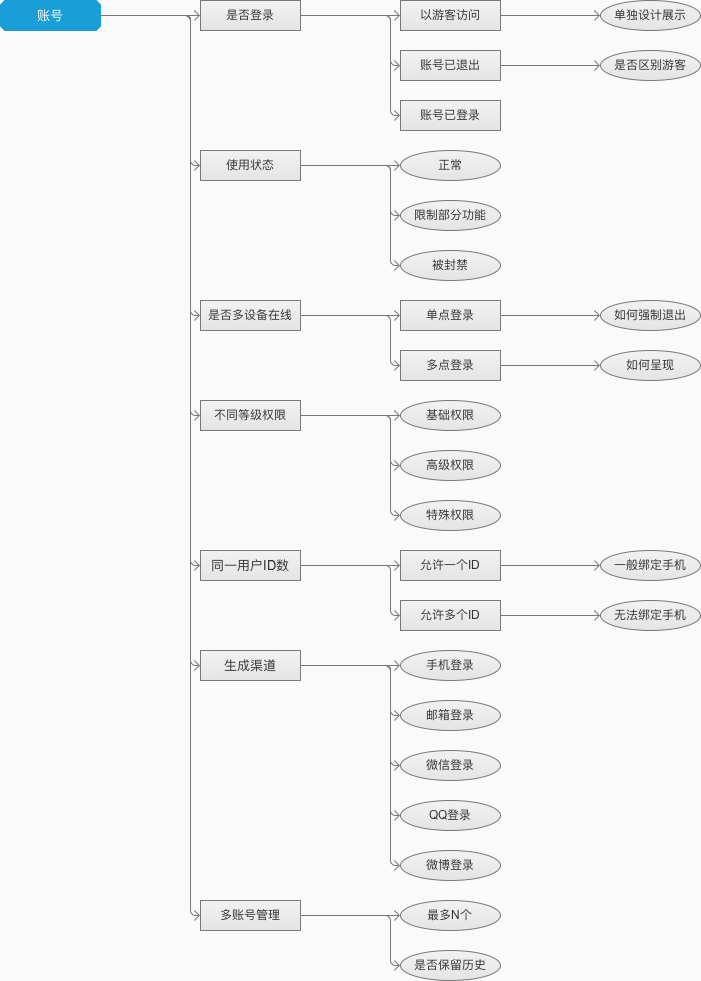
6.3、账号
什么是账号?
用户的唯一身份id
如何处理抢登?
当用户使用手机a登录了账号,又去用手机b去同一账号,从而形成抢登。
第一个手机收到推送,显示警告框”该账号已在其他手机登录,如非本人请赶紧登录然后修改密码。”和确定按钮,点击确定按钮回到App首页并重新加载。
其他
- 身份证号必须是15或18位
- 手机号必须是11位

七、交互规则
交互规则是什么? 产生于用例场景当中,规定了满足什么条件后业务将如何反应。比如当提交一份订单时,哪些数据是必须填写的,用户身份是否合法。当然也包括一般理解上的业务流程流转规则等,比如金额大于一万元的订单被定为VIP订单进入特殊流程等。
交互规则实际上还有两个是比较特殊的,一个是前置条件(入口条件),即Actor满足什么条件才能启动用例;另一个是后置条件(出口条件),即用例结束后会产生哪些后果。通常这部分规则是复杂多变不稳定,所谓的需求经常变更绝大部分来自于此。因此将这些规则单独列出来并给予关注和管理是很有必要的。同时这部分规则通常在系统中以Control类去实现,MVC模式/SOA架构中的BPEL也是如此。既然需求无可避免的要变更,那么将交互规则单独提取出来,并设计成为扩展性很强的结构就是一种有效的应对手段。
操作者是谁? 交互设计师or产品经理
如何获得? 从用例场景而来,每一个场景,每一个交互的过程可能都隐含着规则。需要与客户多讨论。交互规则最主要的来源是业务提出者和业务管理者,最好不要去找业务执行者。
7.1、状态切换

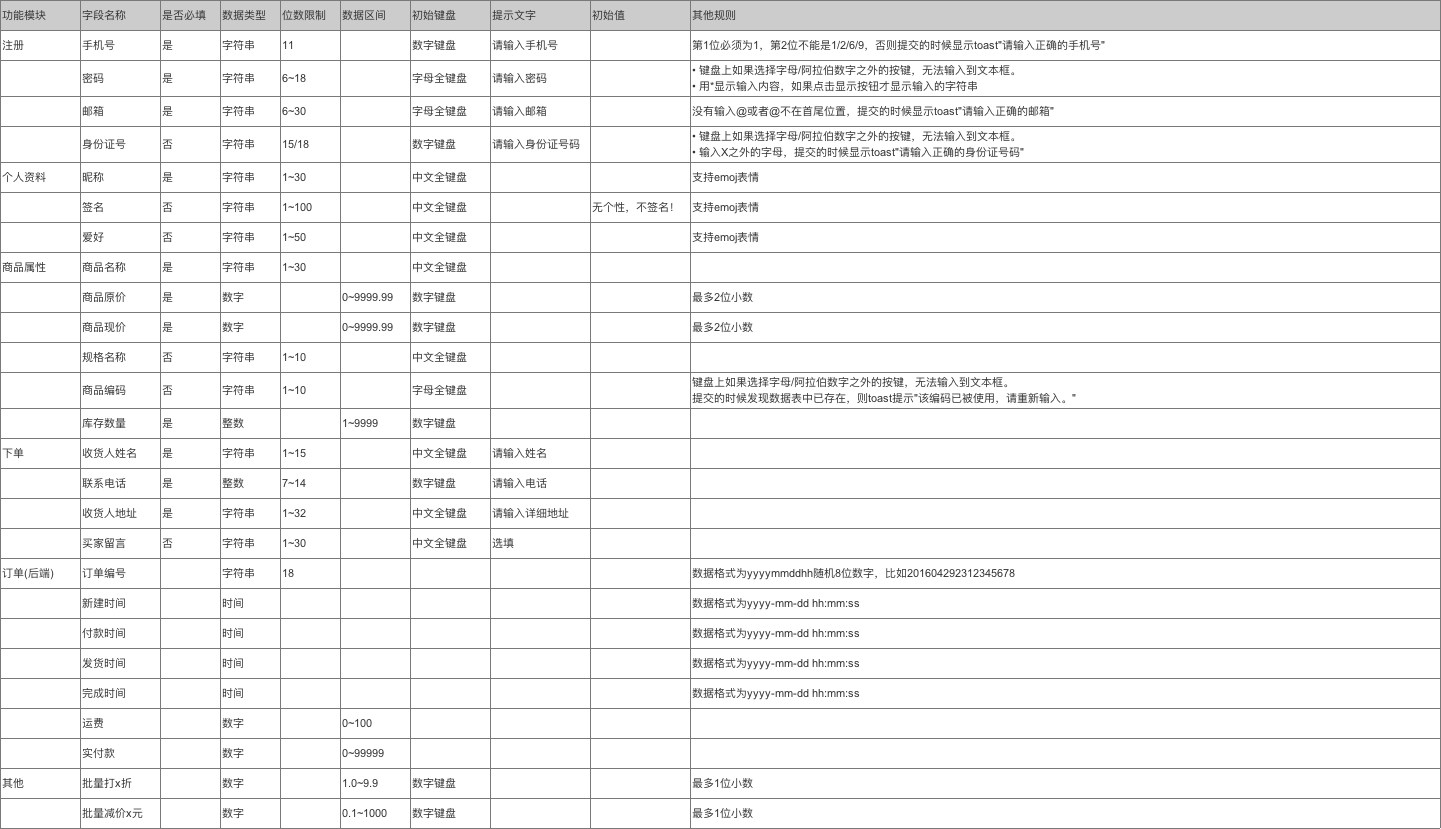
7.2、常用输入字段

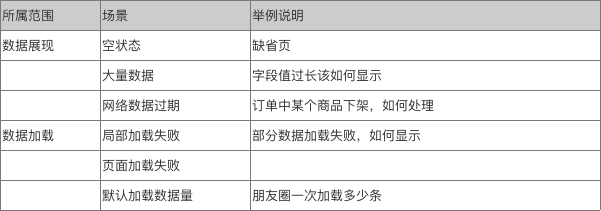
7.3、边界问题
需要处理的异常边界
异常处理一般来说,PM还是会非常重视的。比如购物车商品减到0需要提醒用户二次确认是否把商品从购物车去掉、或者用户输入的密码不符合规范,需要提醒用户调整。这些很多异常情况,PM是需要把自己放空,通过很多非正常交互流程去模拟和梳理的。比如购买流程不可逆,此时用户想点返回了,哪一步是可以到上一步,哪一步到不了上一步,这些就是交互设计的细节。

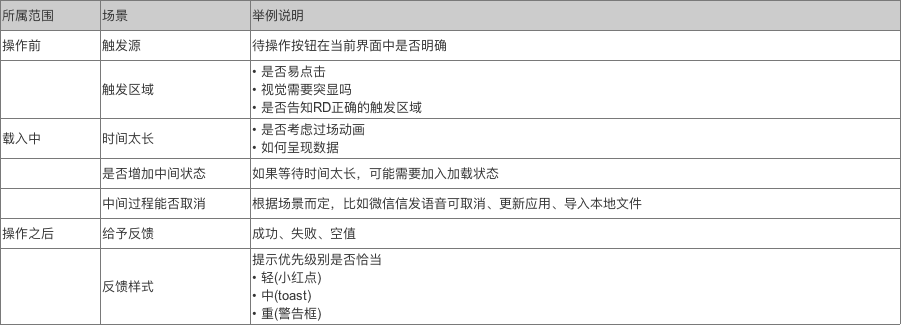
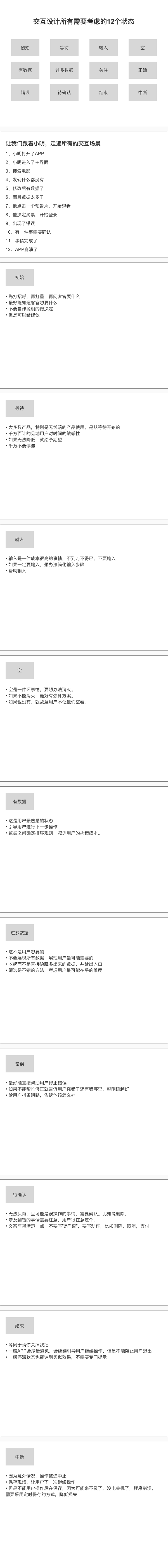
7.4、交互常见十二状态

八、全局规则
全局规则是什么? 通常与所有用例相关,而不是与特定用例相关。所以应该抽象出来让系统去负责这些特性的实现。比如Actor要给朋友发图片以及在朋友圈发图片用例必须获得相应的授权,或者用户在系统中的所有操作都要被记录下来等等。
授权,事务,备份等这些全局特性都是由系统框架去实现的,具体的功能中只是调用而不再实现它们。
操作者是谁? 架构师or产品总监
如何获得? 很难从用户处调研得来,通常这方面是用户的盲点。主要是由有经验的系统分析员,或架构师以及客户方的IT部门,从业务特点、应用环境、行业规定、法律规章等等方面去总结,再求得客户方的认可。

8.1、启动
自动刷新的时间差取决于你们的业务本身,但是也需要考虑服务器的承载问题。
iOS系统有后台唤醒自动刷新的方法,时间差由系统决定,仅需RD调用此方法即可。
Android可以根据判断此次打开和上次刷新的时间差,超过产品设定的时间差就自动刷新。
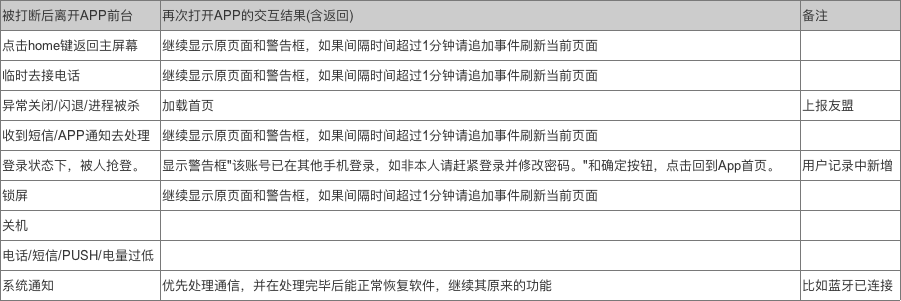
说明哪些地方从后台切换回前台时需要进行数据更新。
只列出需要考虑的场景,iOS只有系统级别的事件处理。当APP从在后台回到前台,请展示上次打开应用的快照然后自动刷新该页面。
以上事件中,刷新当前页面之前加一个钩子,判断该页面是由经常更新的模块或者列表构成,具体可咨询PD。
钩子的具体解释最好百度一下,有点像预先留下伏笔然后通过这个判断是否需要回调刷新页面数据的事件。

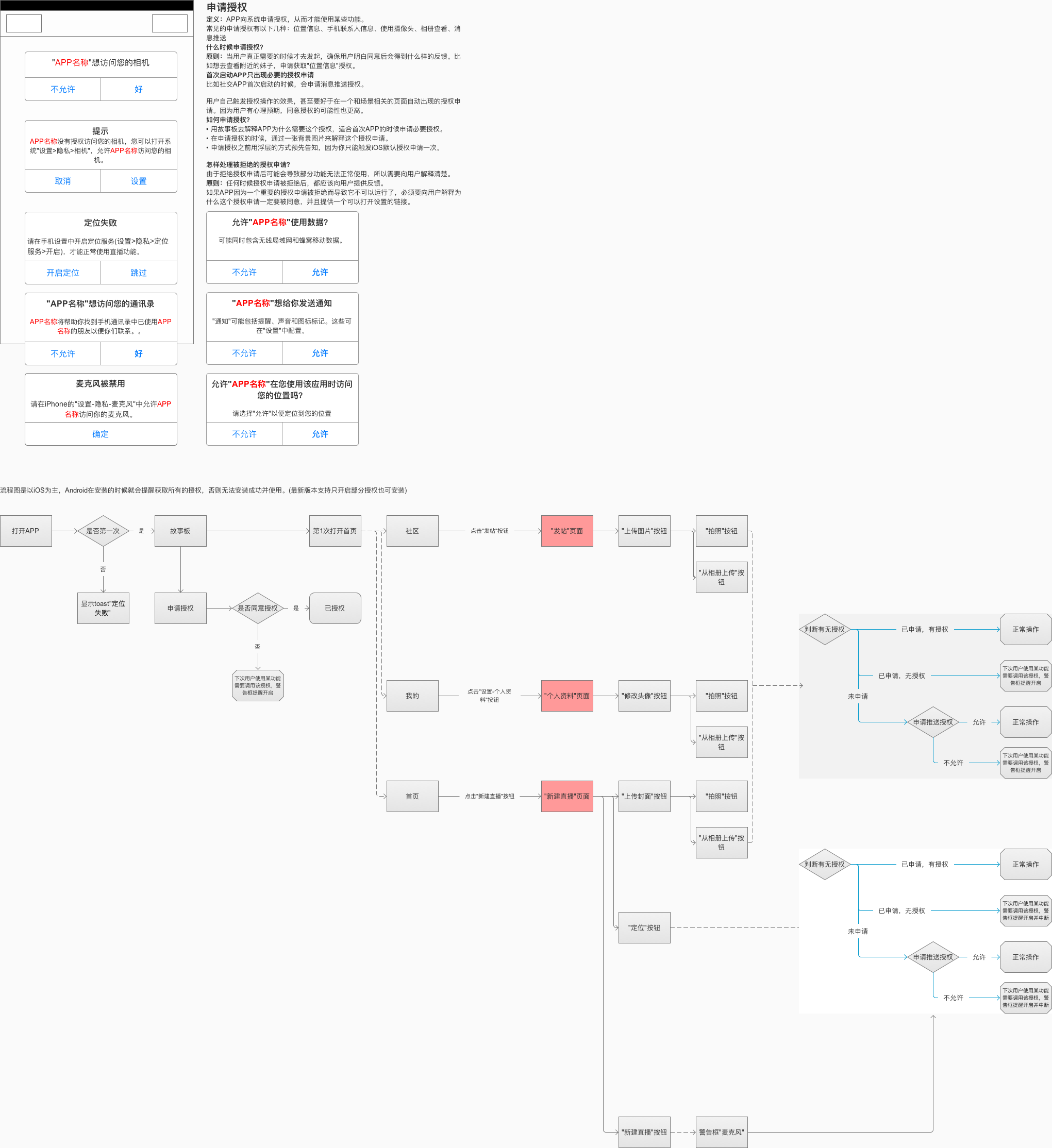
8.2、授权

[查看大图](http://51prd.com/# g=1&p=授权)
8.3、手势

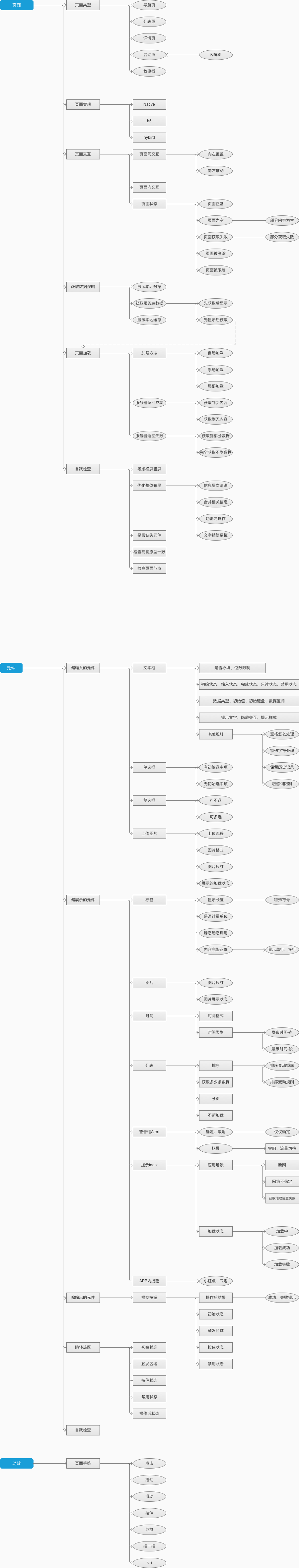
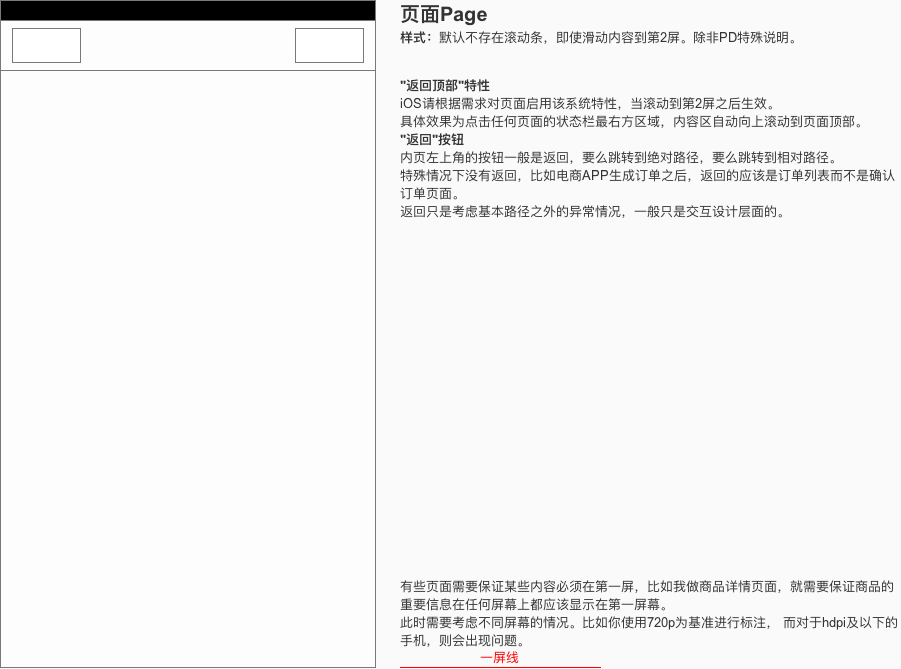
8.5、页面

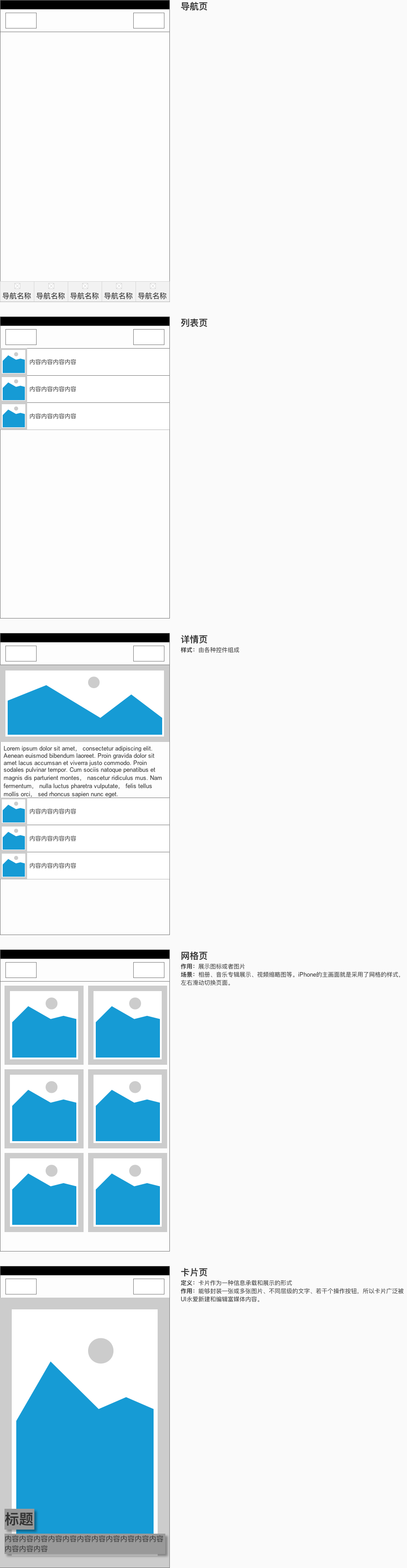
8.4、页面类型

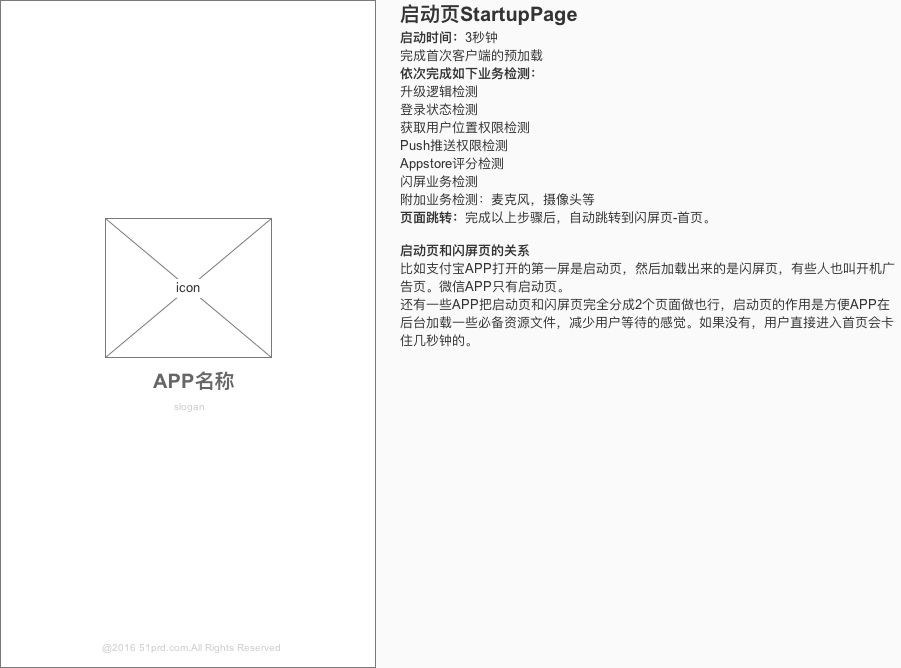
8.5、启动页

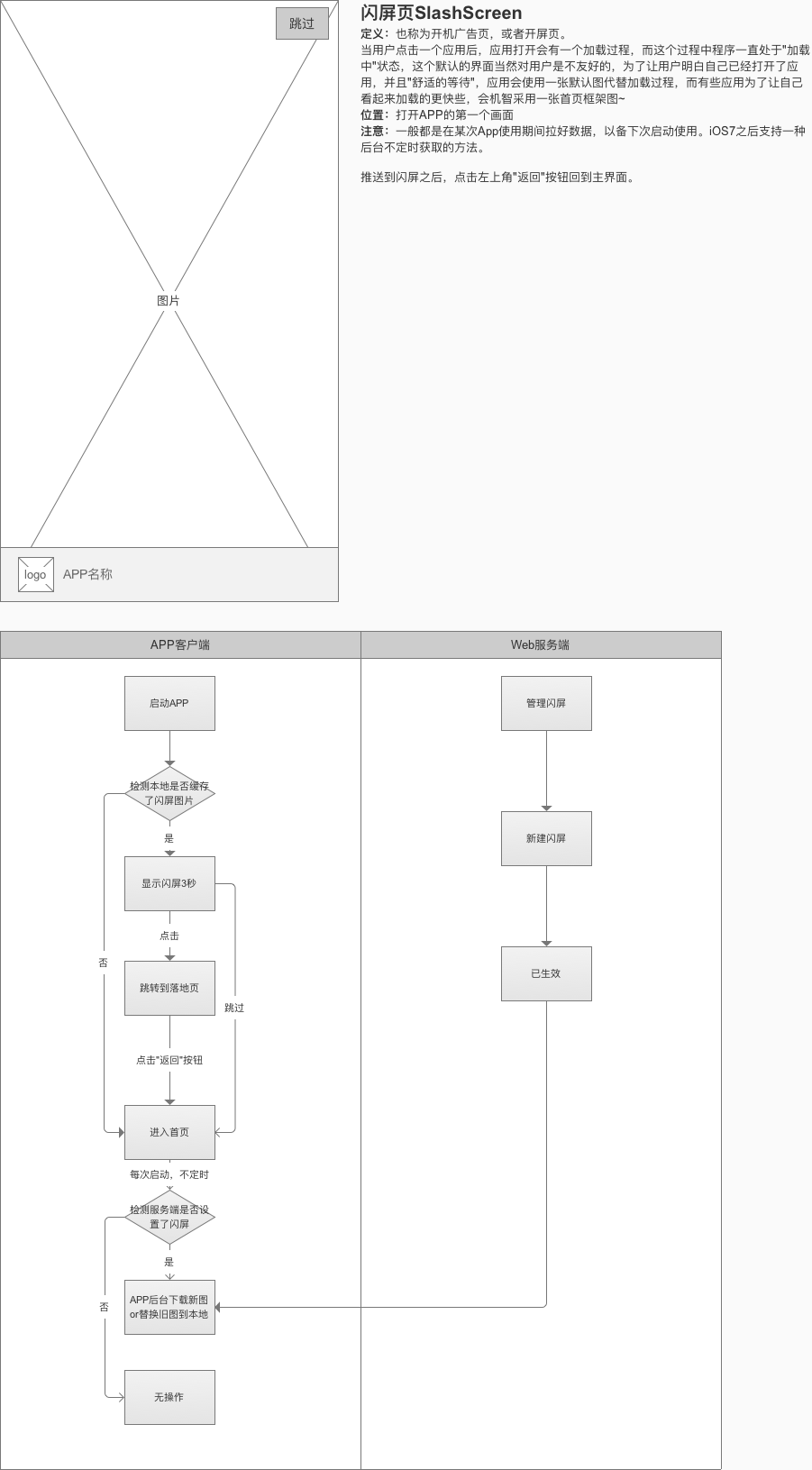
8.6、闪屏页

8.7、故事板

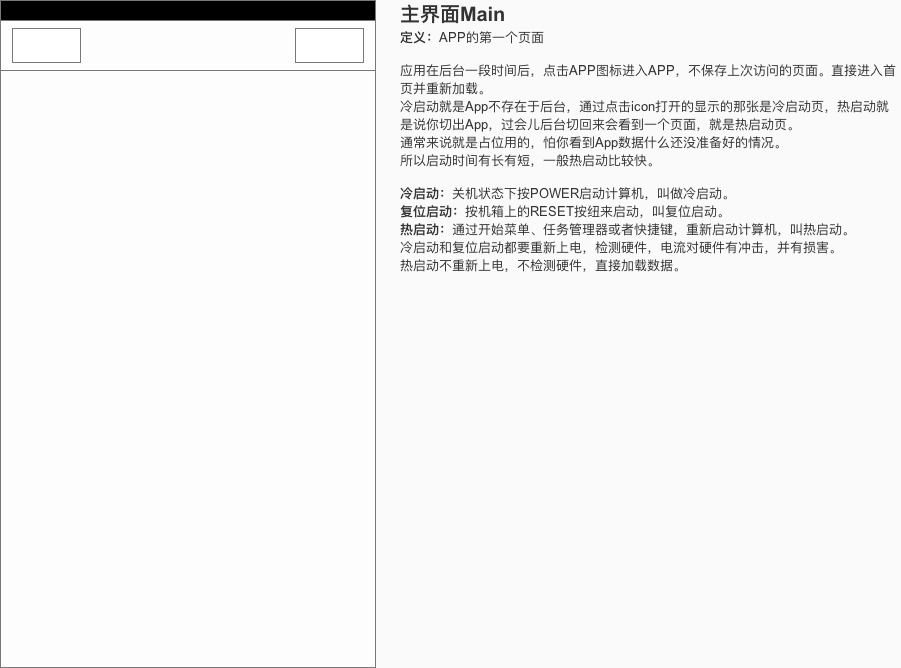
8.8、主界面

8.9、页面状态

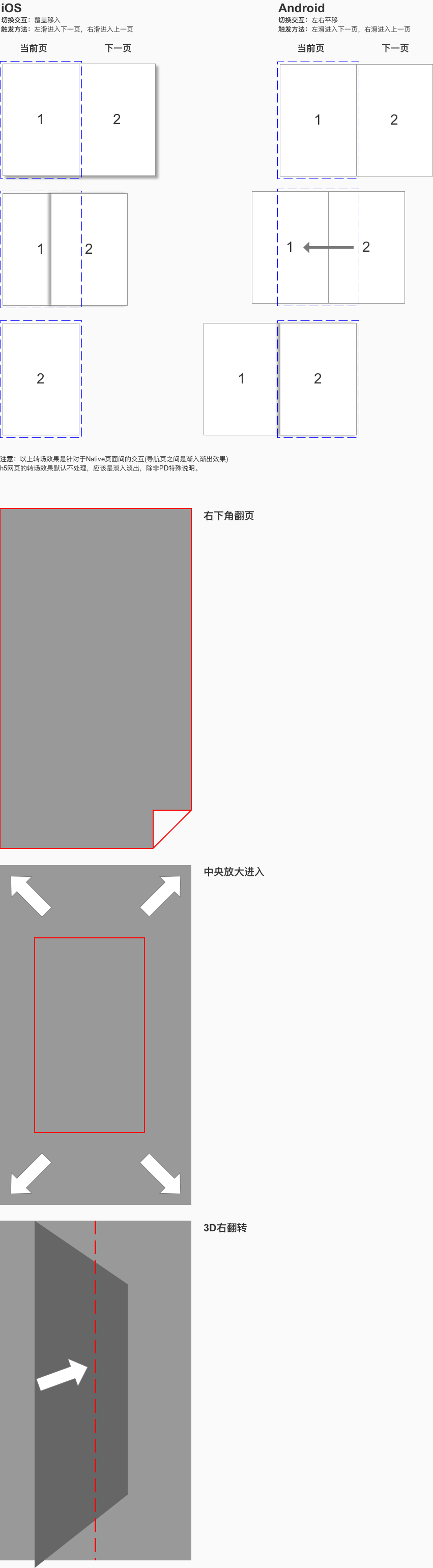
8.10、页面间转场

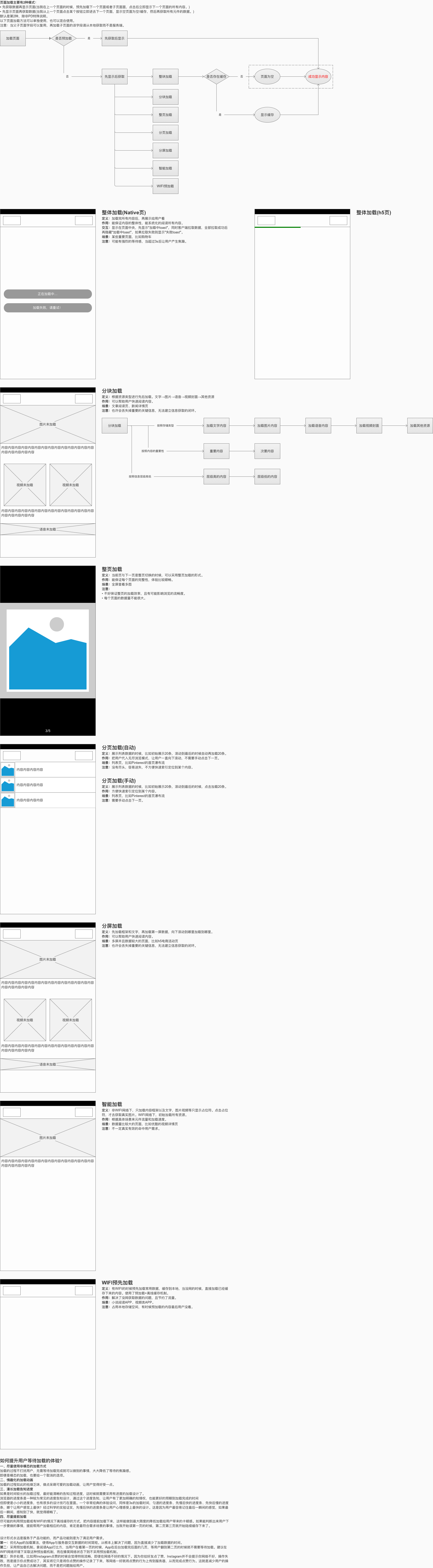
8.11、页面加载类型

[查看大图](http://51prd.com/# g=1&p=页面加载类型)
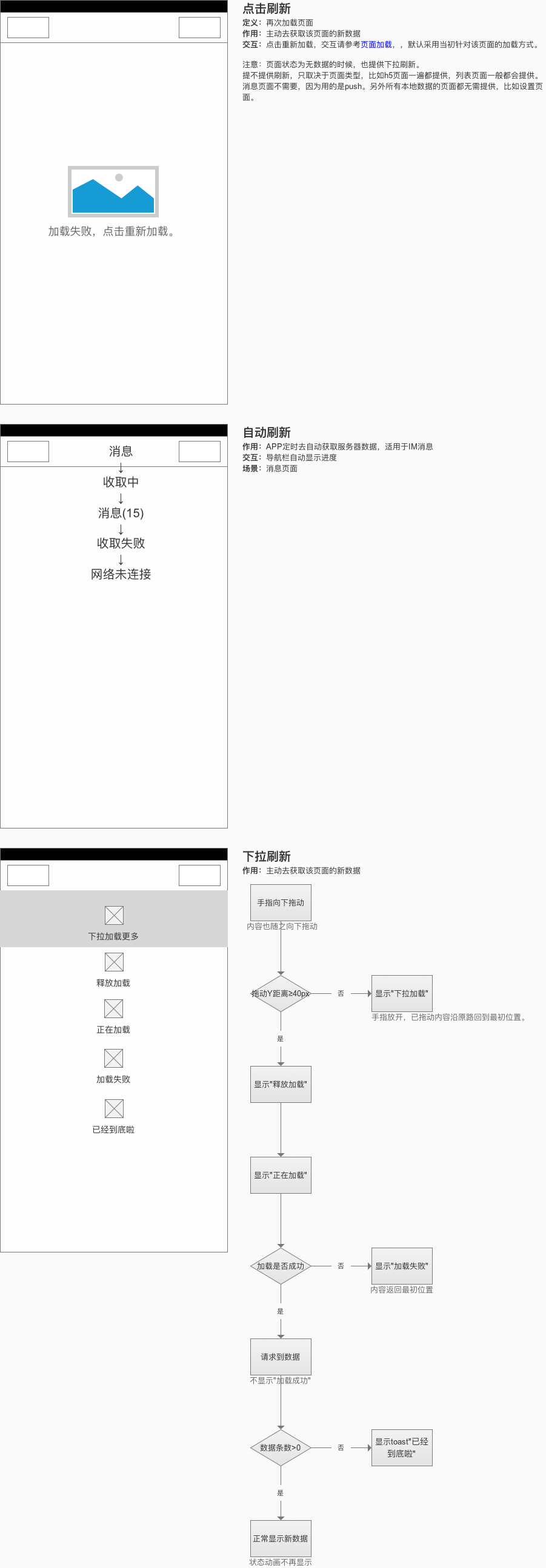
8.12、页面刷新类型

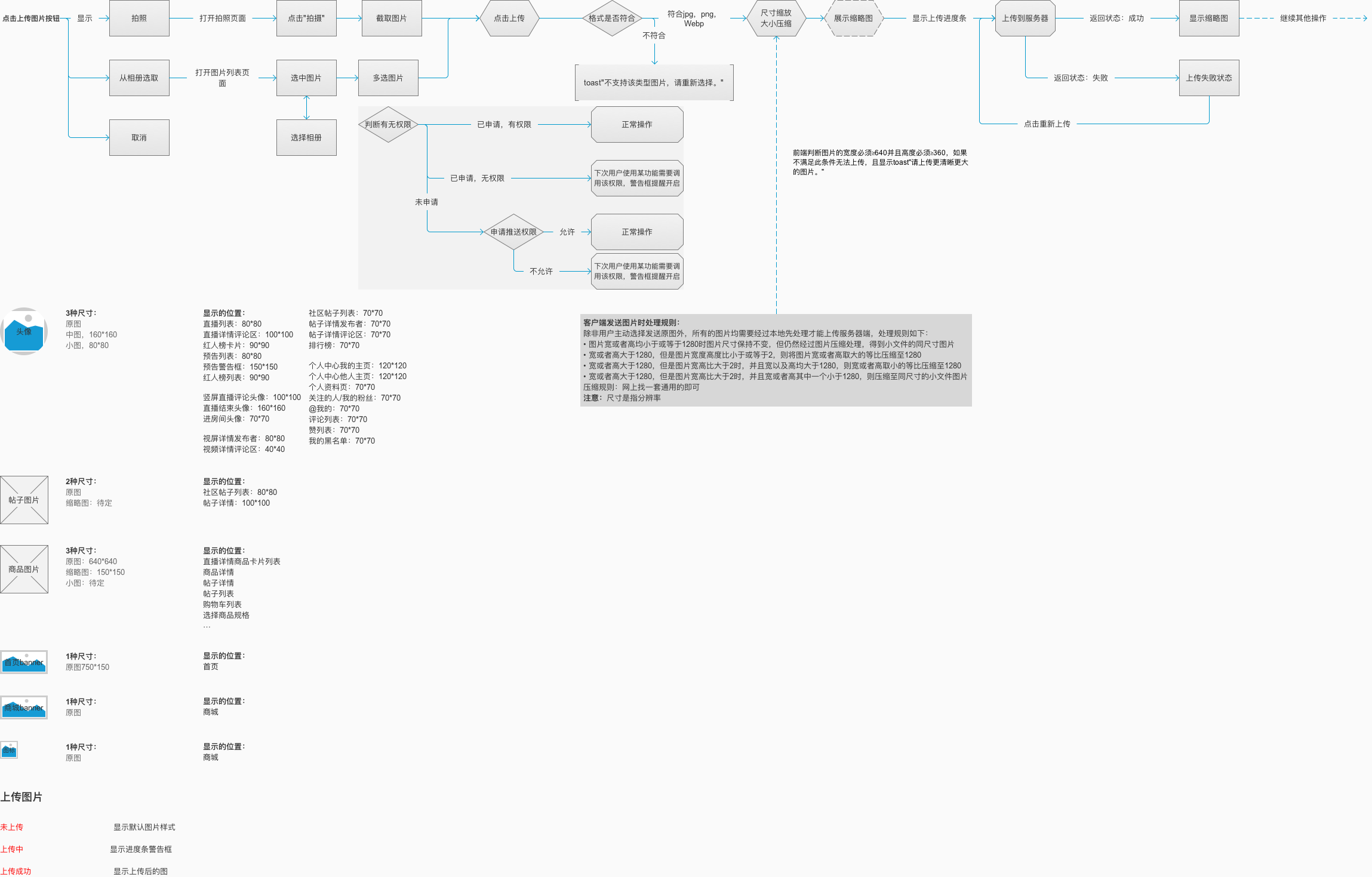
8.13、图片

[查看大图](http://51prd.com/# g=1&p=图片)
九、非功能性需求
9.1、网络需求
处于不稳定网络状态: 比如在走动中,地铁火车上
当切换网络时: 比如有无wifi连接/有无有线网络/手机wifi和有线网络互切/飞行模式
视频播放场景: 比较特殊,点击[查看详情](http://51prd.com/# g=1&p=视频播放页)
9.2、数据需求
新旧数据冲突:
1、重要
- 客服告诉客户什么时候数据迁移完成,能否接受。
- 用户主动,停止服务,告诉用户可以保存到什么时候,让用户自己主动备份。
- 用户被动,数据迁移到哪里去,给个能找到数据的入口。
2、重要但又不那么必要
- 导出数据给到客户
- 客服和客户进行协商
- 只要敢就可以没有
数据内容过期/删除/违禁后如何展示/产品售罄下架:
1、内容过期
- 告诉用户过期时间,比如微信红包
- 相关内容关联推荐
- 专题类/活动类的下次开始什么时候
2、删除
手段同内容过期
3、违禁后如何展示
告诉用户我们产品的态度,违禁原因,保护产品生态人人有则,即使用户之前看过/收藏过,这是原则。
数据内容展示/更新机制:
- 冷启动数据(极其不常用,不想影响安装包大小),打在安装包里,不变的产品架构可以先缓存进去
- 需要说明哪些地方需要手动刷新?哪些地方需要自动刷新?(再次进入页面时刷新;设定一个时间值每隔一段时间刷新)一个时间值哪些地方是手动+自动刷新
- 说明哪些地方从后台切换回前台时需要进行数据更新?
- 需要说明哪些内容需要实时更新,哪些需要定时更新?
- 说明数据展示部分的处理逻辑,是每次从服务端请求,还是缓存到本地。
- 用户更新或者上传操作时,是否显示进度。
- 数据多维度排序规则
- 时间,信息流泪产品,微博/微信
- 流览/赞/收藏,推荐/搜索常用
数据处理:
- 闪退后数据是否丢失
- 卸载删除软件数据如何处理
- 数据安全
- 数据存储极限/跨平台同步
- 数据被移除时会发生的情况
- 数据过多或者过少数据需求导致布局和UI的改变
- 在不同时段/不同数据权限数据推荐显示机制
- 如何处理大量数据
- 数据同步被打断
- 数据或架构更新时会造成影响
- 无效数据的处理
数据版权:
用的别人数据是否有数据来源等版权说明
9.3、性能需求
耗电情况:
不停与服务器交互数据,尤其是首页各个业务都想显示自己的数据,产品经理要权衡克制。
流量:
- 不停与服务器交互数据,尤其是首页各个业务都想显示自己的数据,产品经理要权衡克制。
- 多用wifi条件下自动缓存,设置上限即可。
- 是否需要提供流量包。
大并发:
- 整体最大能支持多少人同时访问
- 指定功能最大能支持多少人同时访问
- 大促活动最大能支持多少人同时访问
需要考虑:
- 旧功能更新,根据以往数据和增量估算
- 新产品/新功能,O2O根据线下的量进行估算
- 新产品/新功能,给的流量入口的进行估算
访问速度:
访问速度达到多少
其他:
前端阅读页面以及列表页面,需滚动流畅,滚动阅读时不停顿不卡顿。后台数据处理能力应满足几十万用户的操作使用。更改与设置密码与手机号时,后台应立即发出短信。
9.4、安全需求
是否已加固:
APP安装包是否加固过,是否符合应用市场的安全规则。
是否已混淆代码:
APP安装包是否混淆过代码,以防被竞品开发者破解其代码。
是否符合法规:
产品需符合网络安全部的相关规定。
数据安全性说明是否完整:
输人的密码将不以明文形式进行显示,备份应该加密,恢复数据应考虑恢复过程的异常通讯中断等。
9.5、兼容需求
考虑不同屏幕的兼容性:
原则是根据主流机型给出优先级。
考虑不同系统的兼容性:
比如iOS系统中目前主流系统有iOS8、iOS9、iOS10三大类。
Android系统中就更分散了。
考虑是否支持横竖屏切换:
如果支持,也存在屏幕内容兼容问题。
9.6、后台需求
接口数据:
第3方SDK
内部数据
Push消息:
什么时间向什么要push什么内容消息等等,一定要考虑服务器。
自己做,还是采用第3方,比如环信、极光、融云…
前后端数据延迟:
有时前端功能与后端、服务器因时延会导致进度不匹配
客户端与服务器交互失败:
任务提交失败与服务器通讯失败
新数据覆盖旧数据:
如果涉及到修改底层字段或者表结构,该怎么兼容老版本的客户端。
9.7、其他需求
短信通道
登录注册/支付状态一定要走高速通道,活动类可以走低速通道。
支付通道
直接对接支付宝、微信。还是采用中转的ping++。
邮件服务
采用自己开发的,还是第三方的webpower…
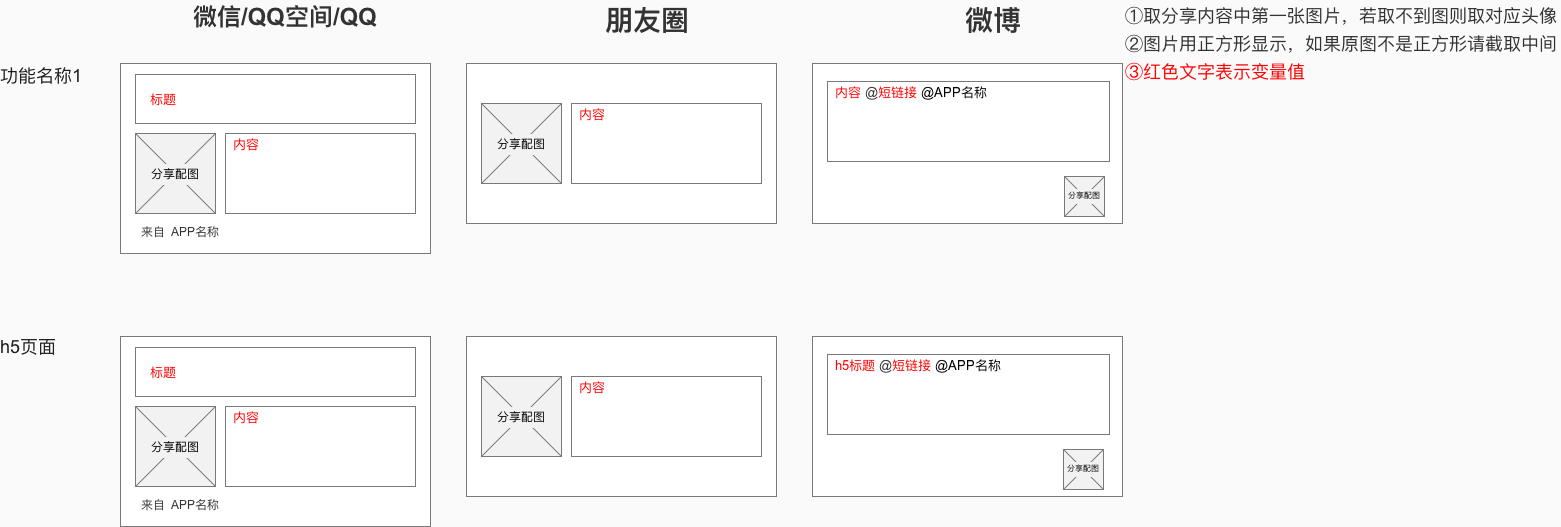
分享
点对点分享和分享到朋友圈文案和图片显示。
各种服务电话
最好在产品里面留一个用户联系官方的渠道,不管是电话还是邮件还是私信。
十、APP开发前期准备
框架生成:
- 制作需求沟通确认
- 管理平台开户
- 双版本APP框架输出
- APP内容架构组织
设计制作:
- APP界面设计
- APP素材收集与加工
- APP图标设计
- APP内容制作上传
- 客户确认
测试调优:
- APP内容测试
- APP性能测试
- APP功能测试
- APP视觉测试
APP发布:
- APPstore发布
- 主流安卓市场发布
- APP下载页(web/wap)
- 二维码生成
- APP应用手册
- 企业APP交付
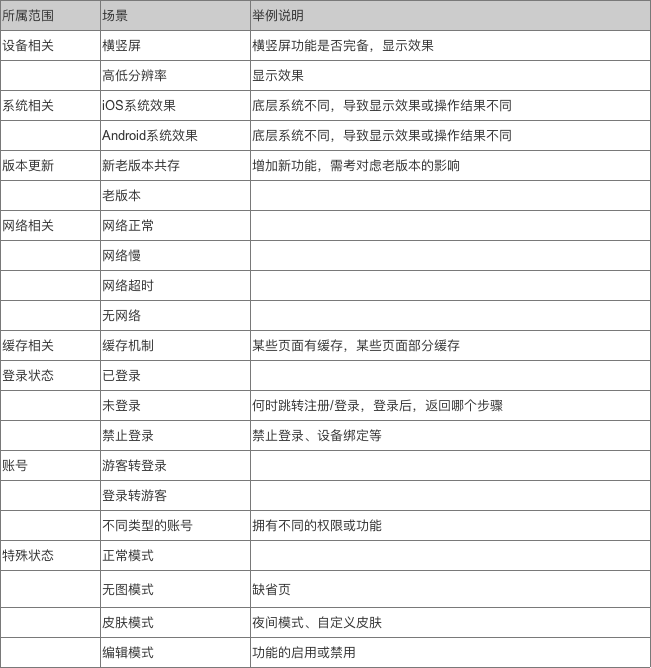
10.1、用户环境

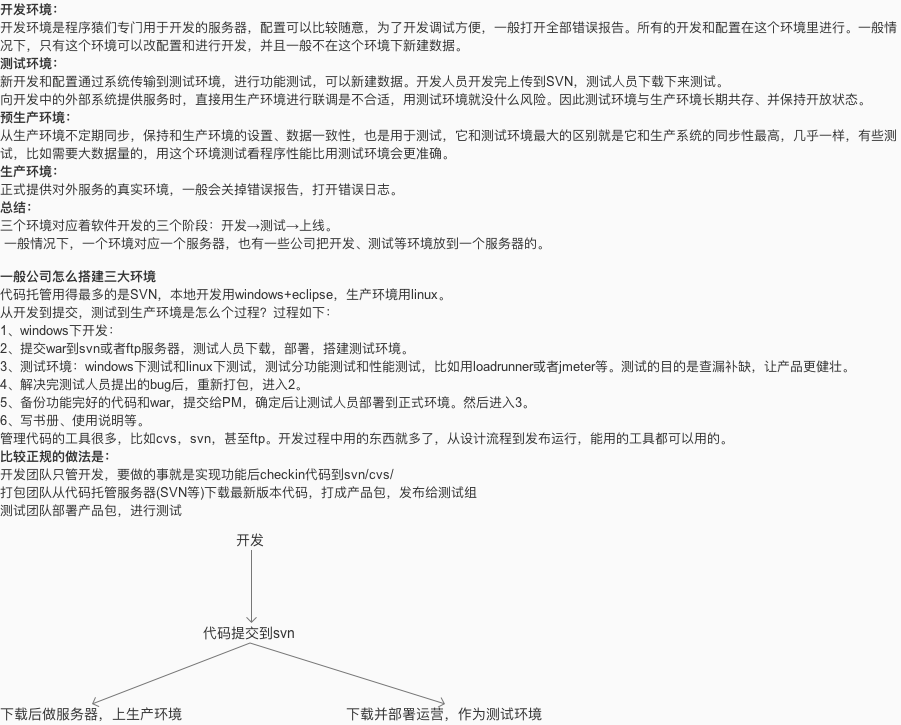
10.2、开发环境

10.3、单页&多页H5应用

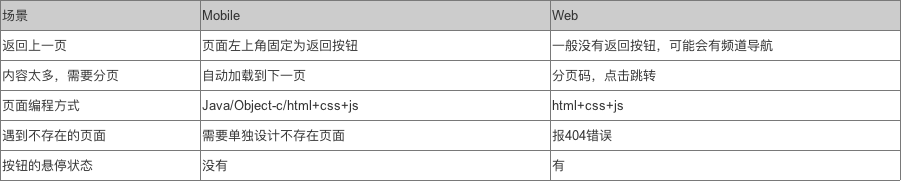
10.4、Web&Mobile区别

10.5、Native&H5的区别

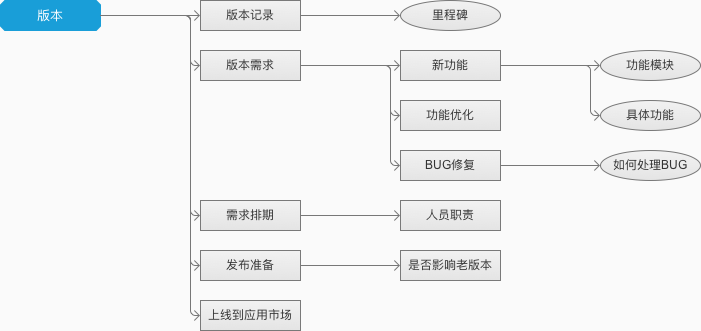
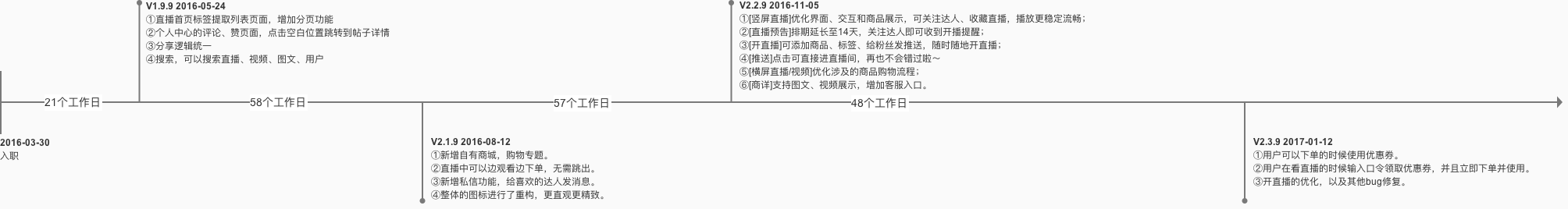
十一、版本记录

11.1、里程碑

11.2、发布准备

十二、项目概览

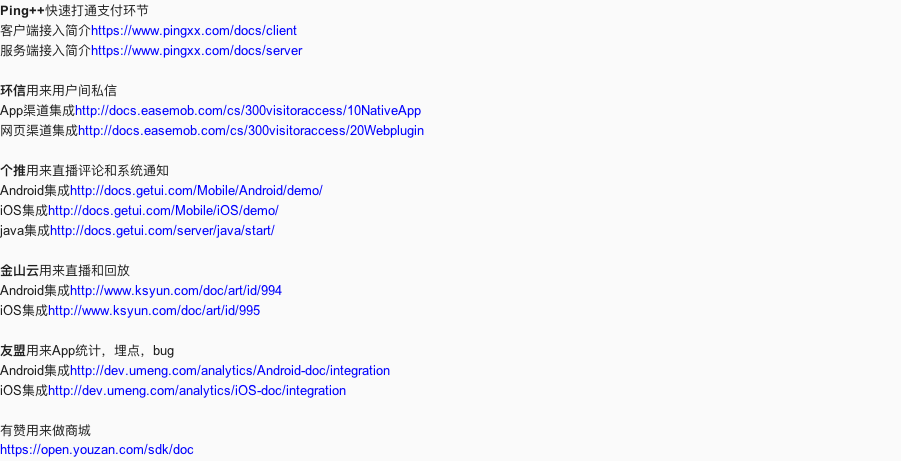
12.1、使用SDK

12.2、分享APP

12.3、项目数据

最后,如果觉得有用,请点赞。如果觉得有问题,请评论。查看以上所有内容可以点击我的原型地址http://51prd.com。
作者:浪子,个人公众号langzisay。业务型产品经理,3年社交+4年电商的工作经验。
关键字:产品经理, APP, 需求文档
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
