产品需求文档里的一些容易遗漏的点
笔者是个半路出家的电商产品经理,之前对电商的理解只停留在做马爸爸背后的女人上,因此当自己角色转换后,遇到了不少困难。今天就来跟大家分享下市面上产品经理书籍中不大会提及产品需求撰写点,希望能帮刚转行或者想跳坑的小伙伴一些新的角度。
我在考拉海购APP上挑了个非常简单的活动页作为参考,给大家作下分析。
考拉活动链接:https://dwz.cn/4e7v8x51
(非考拉产品经理,也非托,仅仅选了个可在微信中打开的网页)
接下来的内容就讲讲,如果我是这个活动页的产品经理,除了我们在一些书籍上看到的内容之外,我还会补充哪些产品需求,供大家参考。
一、注册、登录
首先需要考虑的是用户的注册/登录功能,这类功能会随着运营需求和活动指标的不同而不同。现在很多电商产品大都采用延后登录的模式,即用户可以直接打开浏览,当需要购买、领券时,再提示注册、登录。
当主要的拉新载体来自基于微信的H5和小程序时,尤其是自有的电商平台比较轻,不主求订单转化,而是先拉新混个脸熟,思路可以稍微转换下。
大家都知道微信授权登录还是比较方便的,有些平台就会在活动页进入之际要求先授权登录,然后获取用户的openID,头像和昵称,在页面展示上会比未登录的页面更加完善一点。
具体选择哪种方式,主要看接到的项目情况。
微信授权登录提示页(用户端)
二、页面展示和交互
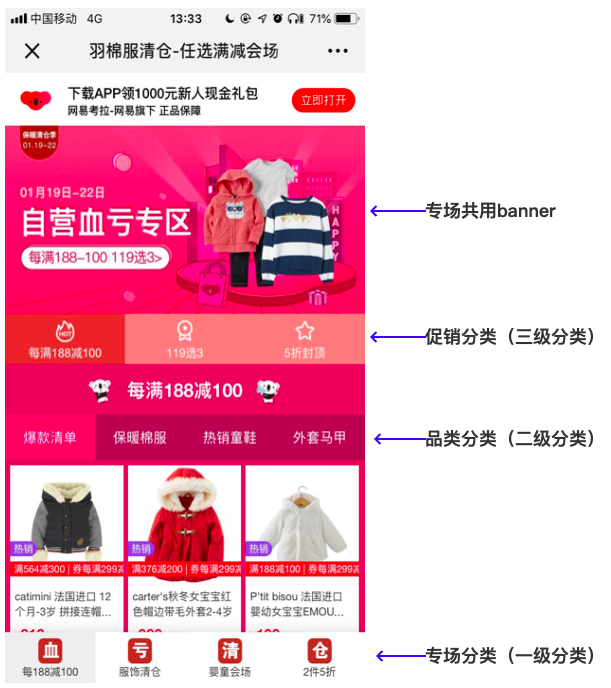
考拉这个活动页比较简单,主要分了4个活动专场分页,然后在专场内根据品类又作了分页,分页中根据促销信息分成了3截。
考拉海购活动页结构简析
关于页面设计在这里就不赘述了,上图展示了这个活动页的三级分类,基本上已经确定了页面的展示层级和对应的框架。
接下来,就需要对这个页面进行一些细节上的设定:
1. 商品是根据逻辑自动展示,还是运营手动后台配置
前者产品需要提供展示商品的策略,前端写死,主要工作在产品和开发。优点是运营工作少,上线快,缺点是对产品策略要求、商品数据化程度要求比较高,比如说:有些平台对商品、用户的标签比较少,用这类方式展示,用户会觉得推荐的东西不合心意,从而影响商品购买转化。
后者需要再设计对应的后台产品,并向运营确定好对应的维护人,主要工作在开发和运营。优点是通过人工可以提升商品购买转化(全看运营的能力),缺点是运营工作会比较繁重,活动越多,手工活越多,影响运营的创造力和工作激情,后面能不能达到效果也就很难保证了。
现在有些平台采用了两者结合的方式,即建立商品模块,如自建热销榜、人气榜这样的模块,然后运营对这类榜单进行后台配置,然后再根据活动再调整展示规则,在减少工作量的基础上,保证了推荐的可靠性。
2. 商品展示规则
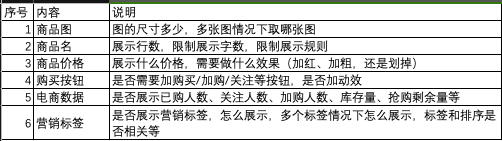
接下来就是商品展示的一些细节问题。
(1)商品基础信息
(2)排序方式
排序如果是运营后台手动设置的话,就不需要考虑了。若是自动/半自动的排序方式,就需要去了解下活动规则和用户体验。
举个例子,一般来说,用户会喜欢很多人买的商品,如果从平台购买转化角度来讲的话,那商品排序按销量多→少排序,是没什么问题的。但是这样容易出现马太效应,对一些小商家来说不是太友好,比如说淘宝这样的平台,推出了竞价排行,在综合推荐的基础上,还插了几个竞价的商品。
同时按照单一维度排序还需要考虑一些极端情况,比如说有些商品做得特别好,如果采用的分页榜单是按照日销量、周销量、月销量来倒序的,它都能霸榜,那对用户来说就不是太友好了,他会看到不管怎么切换都是那些商品。
所以还需要添加其他排序维度,比如说品类、好评率、加购量等,也可以采用微博等新闻信息流的方式,加个时间衰减权重,或者在榜单里面插几个上新商品,具体操作可以根据实际情况调整,主要需要以活动规则、运营需求、用户体验等多目标为准。
(3)加载方式
加载方式算是CC踩过的大坑了,未做产品之前以为产品天天做市场调研、用户画像等高端活,做了之后发现天天解决首页打不开的问题,说多了都是泪。
比如说:考拉这样的活动页,商品量还是非常多的,如果进入后页面商品全部加载展示,那除非用户手机性能赞,网络飞一样,要不然轻则加载慢,严重就是老是加载失败,那还要不要卖东西了。
所以大家可以观察下考拉这个活动页,它采用的方式是懒加载,即优先前2行商品的商品名和价格,商品图用默认图展示,同时预加载下方2行商品,用户滑动时再展示后2行商品,对用户来说,可能只延迟了肉眼可见的不到1秒时间,还是可以接受的。
还有些活动可能会做些商品预存,不是每次直接从商品库里面调,而是另外预存加载,这样商品展示时调用起数据来,速度会快很多。
毕竟对用户爸爸来说,超过2秒就要关页面了。
如果给用户一些有趣的加载提示,让用户内心不崩溃,也是个不错的方式。
此外,如果商品上展示标签、营销信息过多,因为涉及多张表,也会造成商品加载时间延长,这时候就需要和运营小伙伴商量,能不能把提升用户体验放在首位,或者找后端小伙伴处理这类情况,保证用户爸爸们能快速打开页面,开开心心shopping。
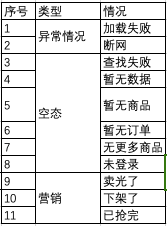
(4)页面提示
页面上的有效反馈可防止用户心态崩溃,具体需要根据用户的场景,在提需求之前尽可能的做好罗列,并撰写对应情况下的页面提示,引导用户进行相应的操作。
具体的案例就不举了,花瓣上有很多有意思的设计,可以自行搜索一下。
在此简单讲下前端需要注意的场景,比如说用户未登录状态下,怎么展示页面,用户点击某些元素时需要用户先授权,如何引导授权,断网的时候如何引导检查网络,加载失败情况下怎么提示用户刷新且不要心态爆炸,或者前端怎么做对应的检测,然后后台自动重连。
实际情况会比上面说的复杂很多,到时候被开发和用户吊打的时候大家就知道了。
三、数据统计
我发现每个产品经理说到数据模块都有种欲哭无泪的表情,其实我也是。
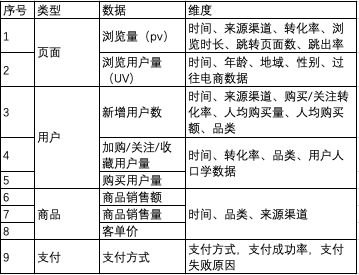
在此给大家简单介绍下一个活动页需要埋点的数据字段和维度,实际工作中需要的数据量可能更大一点。
根据CC目前的工作来说,运营比较关注的是拉新(渠道来源、转化)、促活(用户活跃数据、前后活跃量对比、某类用户的激活情况)和转化(活动相关的营销指标完成情况),而作为产品,还需要去了解下参与活动的用户设备、用户路径、用户人群等数据,帮助自己更好地迭代产品。
四、商品和媒体管理
除此之后,还有一些后台商品管理、媒体管理需求,如何做到和C端产品字段一一对应,如何在保证活动营销性和有效性的前提下,尽可能减少运营维护成本,防止他们内心崩溃,具体可以开个淘宝店铺、有赞店铺学习下。
需要注意的是,每个平台因为属性不同,对于产品形态的要求是不一样的,比如说淘宝商品上架所需要的信息是非常多的,有些商家甚至需要安排1-2个人专门做上新,那像笔者的导购小平台就大可不必做那么复杂,甚至直接写逻辑让开发从合作方那边调数据过来就好了。
因为笔者是C端、后台产品一起做的,不存在沟通问题,有些公司是分开的,就需要做好产品间的沟通,尤其是一些细节上保持一致,避免出现类似后台商品标题限制字数10字,C端限制15字,到时候就会出现诡异的情况了。
结语
关于产品需求文档的遗漏点就分享到这样,欢迎大家留言补充,一起进步,写出更靠谱、落地的产品需求文档。
作者 @ CC-Cynthia 。
关键字:产品经理, 需求文档
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
