[开源] 分享自己用的 GitHub 分组管理工具.
CODELF 的 GitHub Star 管理工具, 简洁快速,从开发者角度考虑,用完就走,不给开发者更多的管理负担。 http://unbug.github.io/codelf/
这个工具目前在 GitHub 上已经收到快 1000 的 Star 了。 https://github.com/unbug/codelf
我们平时搜索发现 GitHub 上的不错的 Repo 就点 Star 的方式收藏了起来,想哪天会用到,但真的要用时也想不起来叫什么了,而且越收藏就越多,找出来也很费劲的,网友呼吁 GitHub 出个 Tag 的功能,但官方似乎已经回应不会做此功能了。

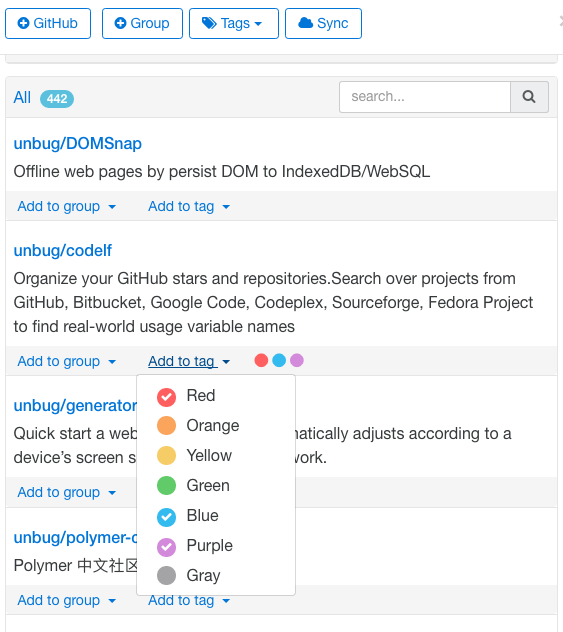
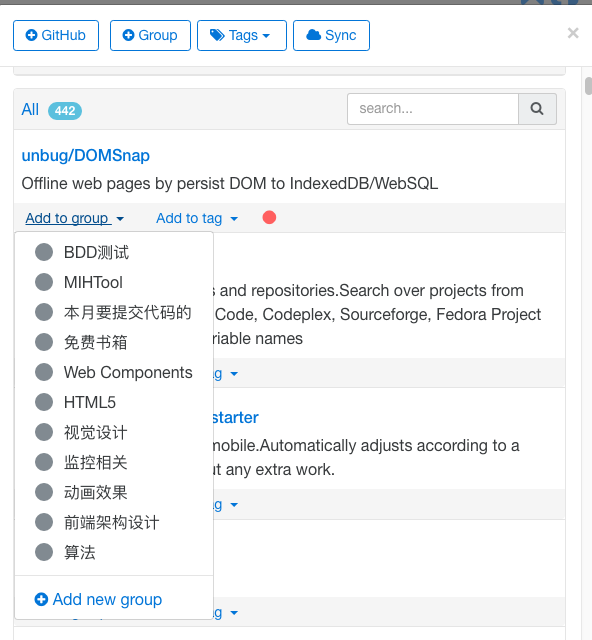
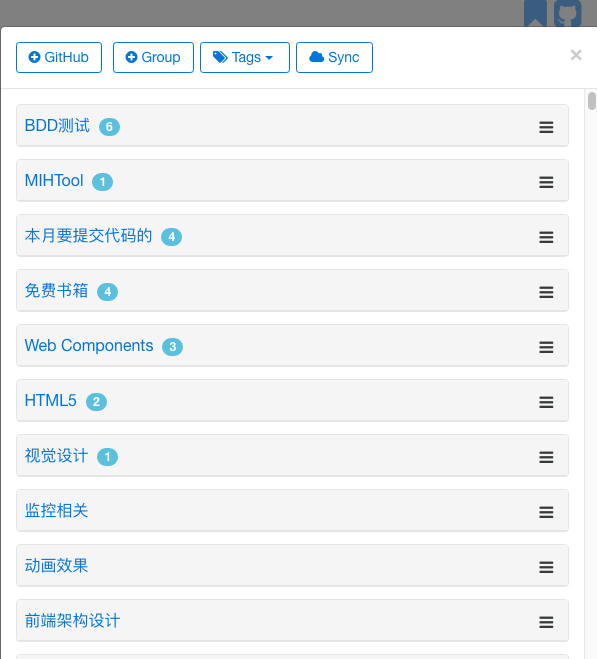
Codelf 的 GitHub Star 管理工具就像书签和 ToDo 工具一样,当然可以建立分组,但实际情况是有时候我们想个分组名都费劲,这时可以打 Tag 标记,它打 Tag 标记的方式和 OSX 的 Finder 的 Tag 是类似的,只需要标上颜色。事后你只要过虑 Tag 就能找到了。七色简单好记,红橙黄绿蓝紫灰。
Codelf 的 GitHub Star 管理工具是不需要登录的,你只需要添加一个 GitHub 用户名就能同步管理此用户名下的 Star 和 Repos,如果你看到哪个大牛有很多有营养的 Rope,你完全不用挨个自己也 Star 一遍,你只需要把对方也添加进来然后再分组和 Tag 就可以了。
不仅如此,此工具的同步功能是开放式的, 你可以将你的建好的分组的 Sync id 分组给信任的人, 对方只要下载就能得到你的分组结构, 这里有一个技巧, 对方只要清空 Sync id 的输入框再上传就拷贝了一份你的分组得到一个新的 Sync id, 不会覆盖你的分组, 对方可以导入自己喜欢的 github 账号来管理自己的 Repo.

Codelf 的编辑速度秒快,每个 Repo 仅有一个出口,即跳转到 GitHub 对应连接,让开发者像使用书签一样,用完就走,不在上面浪费时间。

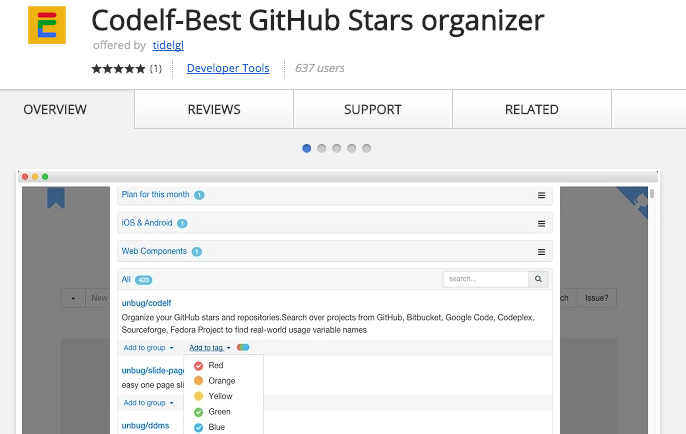
此工具仅是一个网页,如果你喜欢 App 的话你可以选择 Chrome App 版,安装后你可以像一个 App 一样单独使用了。

或者直接使用 Atom 编辑器里的插件

最后连接在这里 http://unbug.github.io/codelf/ 开源在 GitHub 上的连接 https://github.com/unbug/codelf
关键字:html, css, node.js, Github
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
