一次React+Redu实践及思考
本部分的代码参考ConfigurableAPIServer
这是笔者第一次将React+Redux应用到一个较为复杂的项目中,这个项目初期遇到最大的问题是以何种粒度进行组件拆分,因为该项目没有专配的UI,所以是程序猿直接按照自己的理解进行开发,在这种情况下,笔者习惯性的先写了一个包含菜单以及常见控制项的整体项目,然后再进行拆分。笔者在本文中就是把一些迭代和自己感受到的点扯扯。水文一篇,一笑而过。
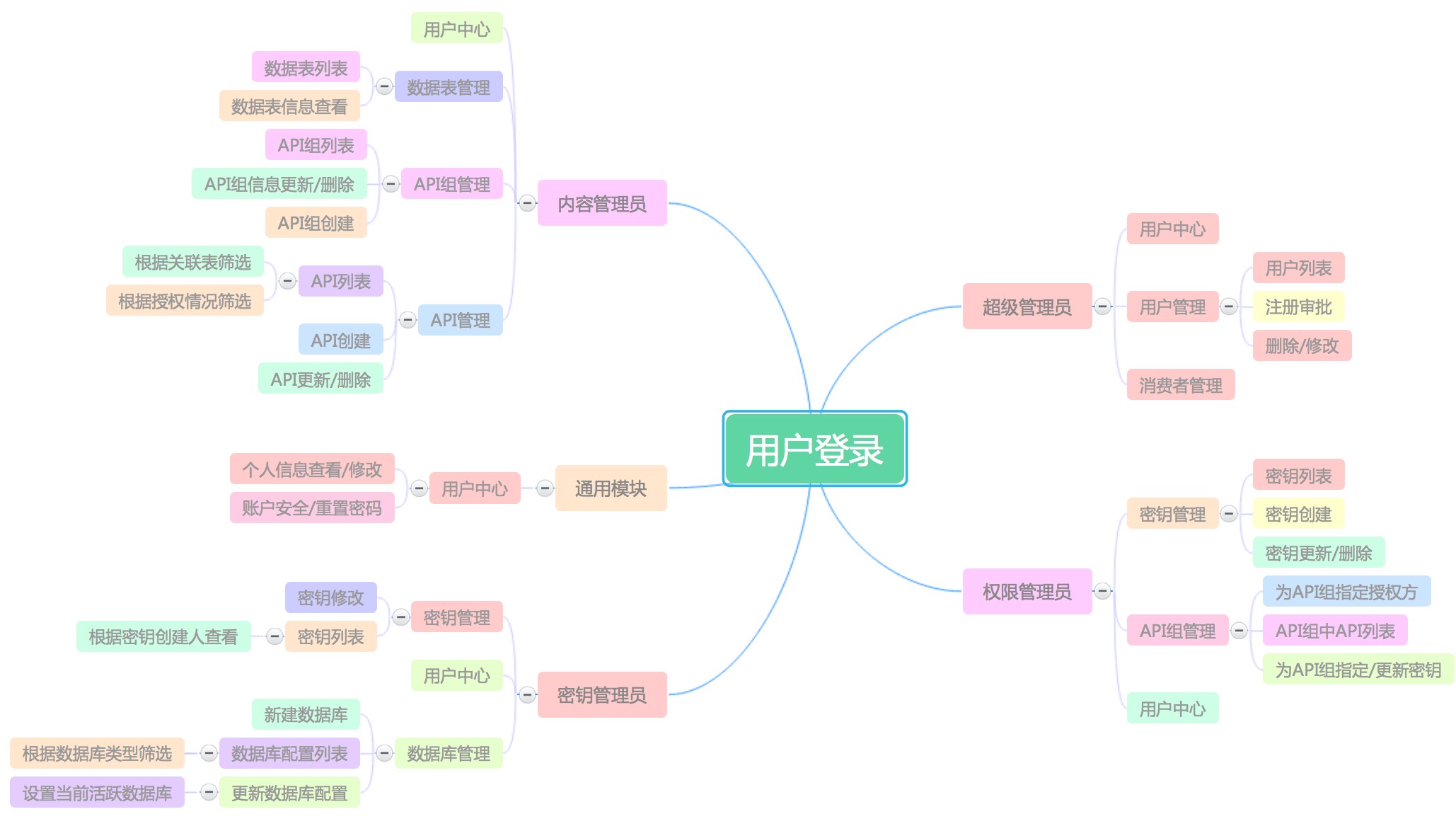
首先来看下整个项目的大概功能与用户逻辑:

Last Name
Email
Submit
);}
}
ContactForm = reduxForm({ //
关键字:webpack, react.js, Redux
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
