就这么简单!一秒生成高格调网站/APP展示模版图的在线神器
编者按:人靠衣装设计靠包装,无论你是网页设计师/UI设计师/App独立开发者,如果想要让你的作品看起来更有格调,一个好的展示模版必不可少。今天介绍的这个神器,可以帮你快速生成模版展示大图,免去了在PS里裁剪、调整等等一系列繁琐操作,方便到没朋友。
对于经常写文章的人来说,一定能体会要找到引人入胜的首图实在很不容易,大多数情况我都是直接从免费图库素材来找寻合适的图片,但有时找不到好看的图,我就会选择取网站首页或 Logo 来做为代表。通常首页设计都不会太糟糕,否则也难以吸引人加入使用,但有好像又缺少一点什么,直到发现 Smartmockups 才彻底解决这个问题。
Smartmockups 是一个相当实用的在线工具,简单来说,帮你把任何图片或网址截图无缝结合到设备模型中。这个图库照片以手机、平板计算机、笔电或桌面计算机为主,搭配上非常有质感的布景,使相片除了丰富文章,也因为设备上的画面更显独特性。
如果你是网页、应用程序或软件开发者,也能利用 Smartmockups 来做出更有质感的画面图或预览图,尤其对于像我这种没有绘图软件使用经验的人来说,轻松「组合」出非常有质感照片弹指之间,强力推荐!
Smartmockups
STEP 1
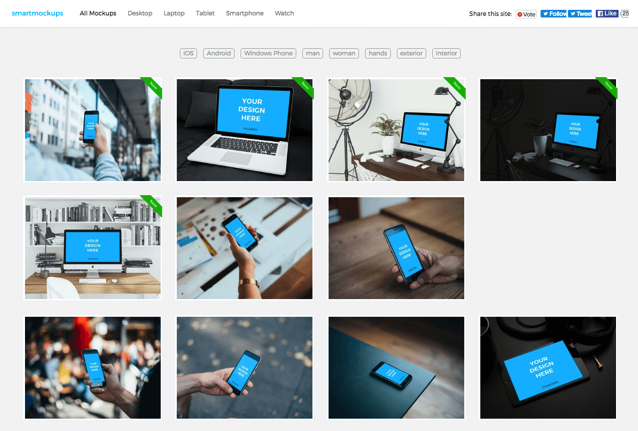
开启 Smartmockups 网站后,可以找到许多的免费图片范例,这些图片都有个共通点,就是里头的装置都有个蓝色画面显示「Your Design Here」,意思是你可以自己选择手边的图片来把画面加进去。
其中也依照 iOS、Android、Windows Phone 或性别、手机、平板计算机和桌面计算机来加以分类,选择其中一张你要的相片后就可以开始来进行在线合成。

STEP 2
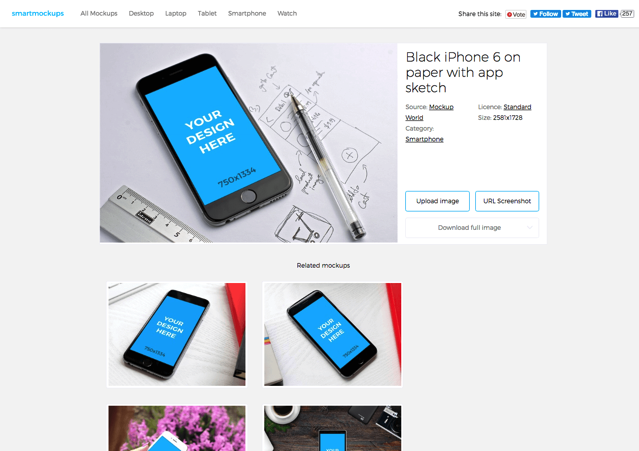
举例来说,我选择一个黑色 iPhone 6 放在纸上的画面,右侧会出现让我上传图片或使用网址在线截图的选项。如果你使用「Upload Image」上传图片,还会有裁切工具来协助你取得合适图片范围(才可以无缝拼接到相片里)。

若你使用「URL Screenshot」的话,可以直接输入一个网址来撷取网页画面。目前这项功能还在测试阶段,我就直接使用优设网来 进行范例操作。
STEP 3
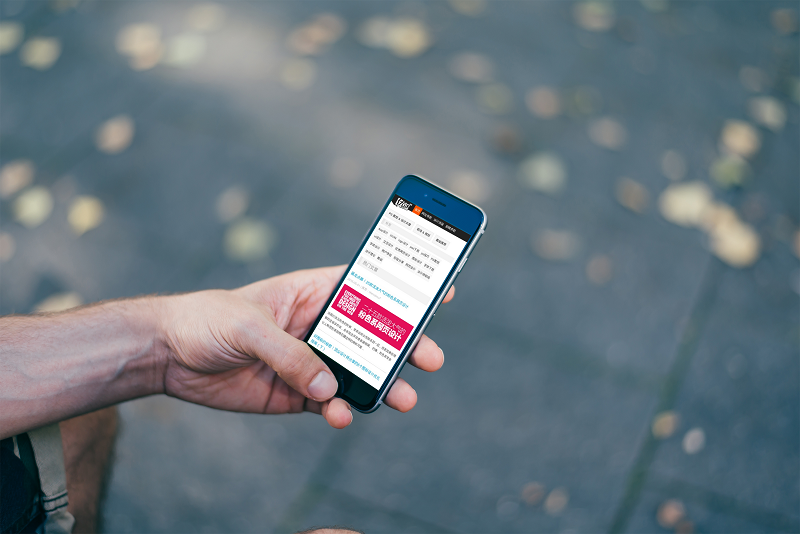
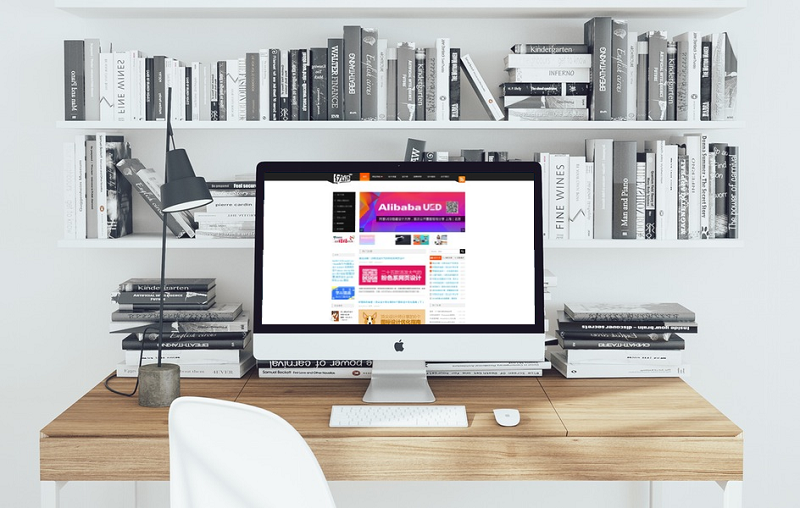
大约几秒钟后,优设网首页画面已经被整合到 iPhone 6 里了!看起来是不是像自己拍摄取景的呢?非常不赖吧!

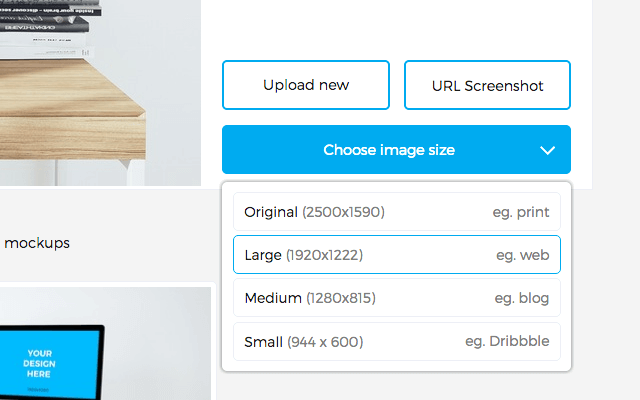
点选右侧的「Download Full Image」按钮来免费下载图片,Smartmockups 网站很棒的是不会强迫使用者注册或登入账户,能在线取得各种尺寸大小图片,例如印刷、网页、部落格文章等等皆有不同大小图片,点选后就能下载啰!

STEP 4
以下两张图是我使用 Smartmockups 制作、下载下来的范例,可以看到网站上收录的免费图库都能将我输入的网址或应用程序画面整合到相片里,看起来非常漂亮有质感,也更加吸引人!
如果你想使用在网站上,Smartmockups 相片容量可能会有点大,可以先压缩图片减少图片大小。


值得一试的三个理由:
- 收录 iOS、Android、平板计算机、桌上计算机等各式图片图库
- 轻松将网站截图、应用程序或软件画面整合到相片中
- 下载各种图片尺寸大小,亦能获取原图
原文地址:free.com.tw
关键字:酷站推荐, 图片, 相片, 画面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
