Keep APP产品需求文档(PRD)
前段时间对蚂蜂窝自由行APP进行了倒推,并撰写了《蚂蜂窝自由行APP产品需求文档(PRD)》一文,很多热心网友在评论区向我提出了很多建议,笔者在此先向各位致谢,并将在本文中进行优化。
就Keep这款APP而言,就算您没用过,应该也听说过,毕竟它盛名在外,因此分析并倒推Keep这款APP,对于细节的推敲和产品的考究其实很有益处。本文除试写Keep的PRD之外,也对Keep的一些产品细节作出思考,考虑或有不当,欢迎大家在以下评论区商讨,也欢迎大家提出其他思考点,在此以Keep的座右铭熬一鸡汤,以飨诸君——“哪有什么天生如此,只是我们天天坚持。”
以下是PRD正文:
目录
1.文档综述
1.1 版本修订记录
1.2 PRD输出环境
1.3 产品介绍
1.4 需求整理
2.产品结构
2.1 产品结构图
2.2 产品信息结构图
3.全局说明
3.1 功能权限
3.2 键盘说明
3.3 页面内交互
4.产品详细功能说明
4.1 常用操作
4.1.1 常用icon
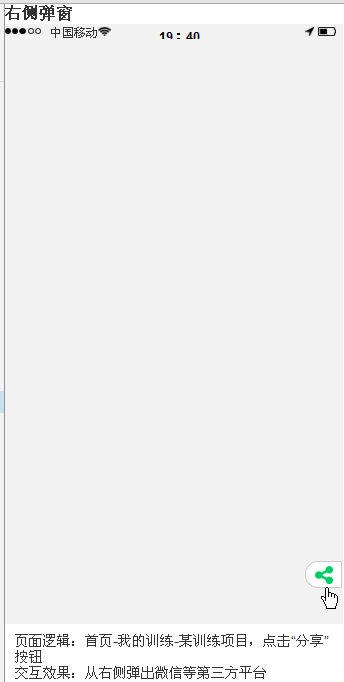
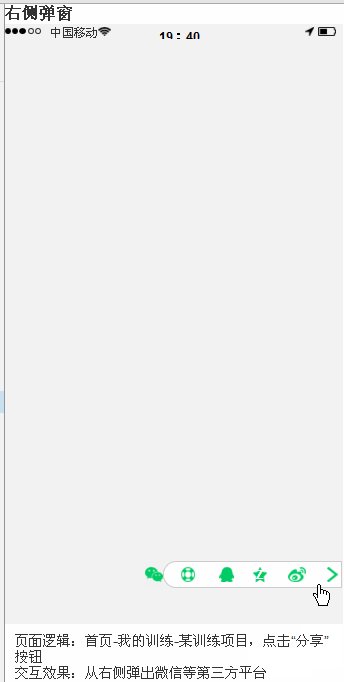
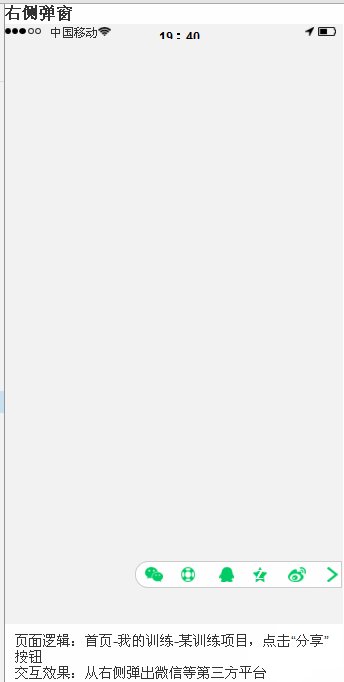
4.1.2 操作弹窗
4.2 欢迎页
4.3 登录/注册页
4.4 训练页(首页)
4.4.1 跑步页
4.4.2 搜索页
4.4.3 训练详情页
5.一些思考
1. 文档综述
1.1 版本修订记录

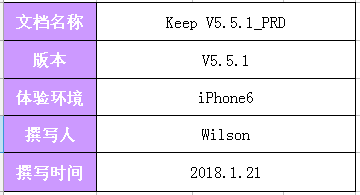
1.2 PRD输出环境

1.3 产品介绍
Keep是一款移动运动应用,为用户提供健身教学、跑步、骑、交友和健身饮食指导、装备购买等一站式运动解决方案。
1.4 需求整理
1.4.1 用户画像
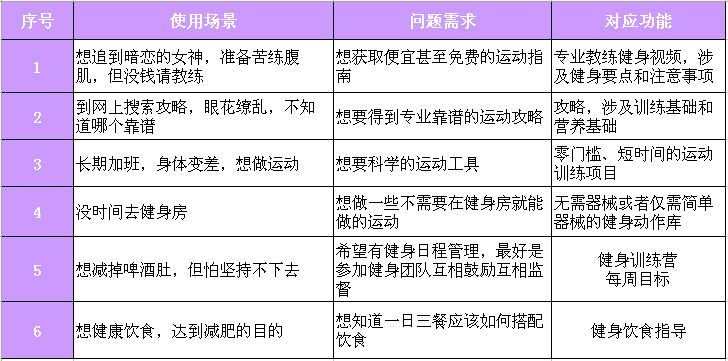
1.4.2 需求汇总
2. 产品结构
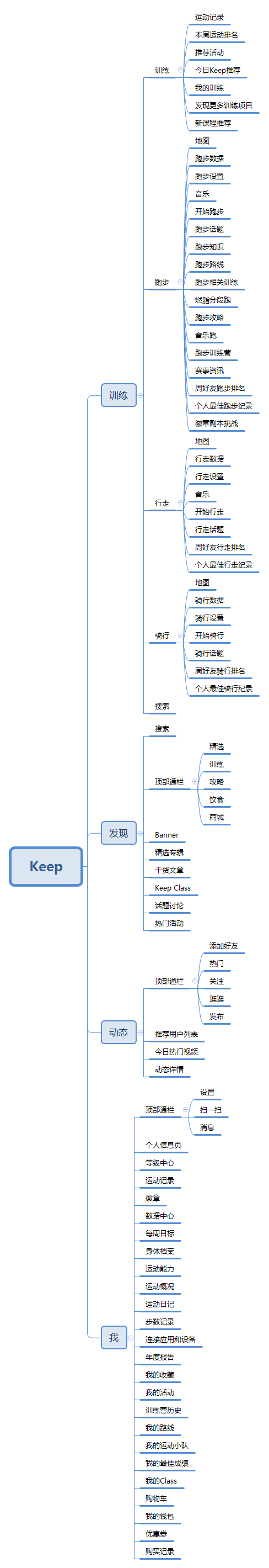
2.1 产品结构图

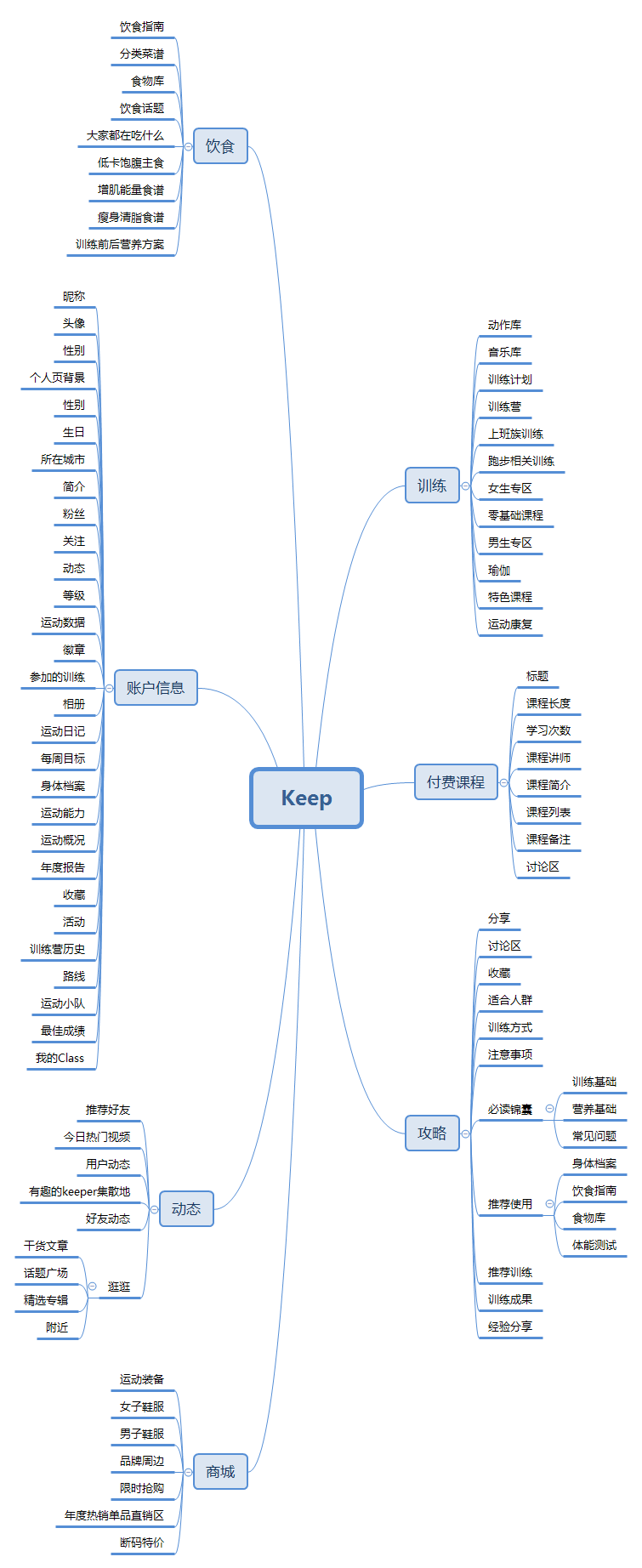
2.2 产品信息结构图

3. 全局说明
3.1 功能权限
分为未登录状态和已登录状态。
已登录状态可执行所有操作。
未登录状态下无法进行任何操作。
3.2 键盘说明
- 点击手机注册/手机登录输入框时弹出数字键盘;
- 点击其他输入框弹出字母键盘。
3.3 页面内交互




4. 产品详细功能说明
4.1 常见操作
4.1.1 常用icon
Keep的icon较为常见,主要追求简洁易懂,并在常见icon的基础上进行设计优化。
常见icon交互效果:
(1)关注
(2)点赞
(3)收藏&取消收藏
和笔者之前分析的蚂蜂窝自由行app一样,Keep的点赞也没有取消赞的功能,也许因为Keep也是一个UGC很强的社区,而健身运动又是一种很需要鼓励的事情,所以不设计取消点赞这一操作。
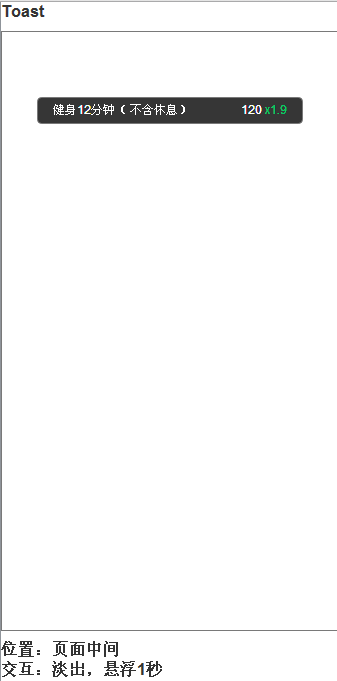
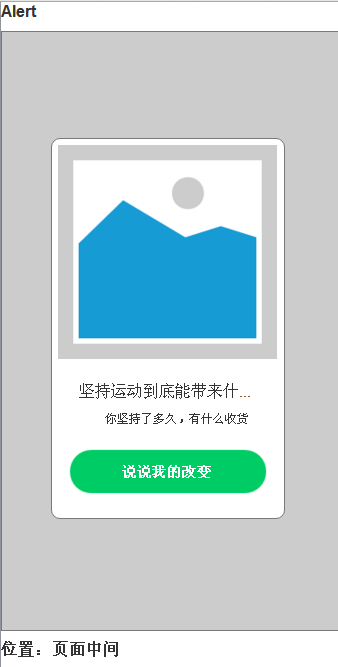
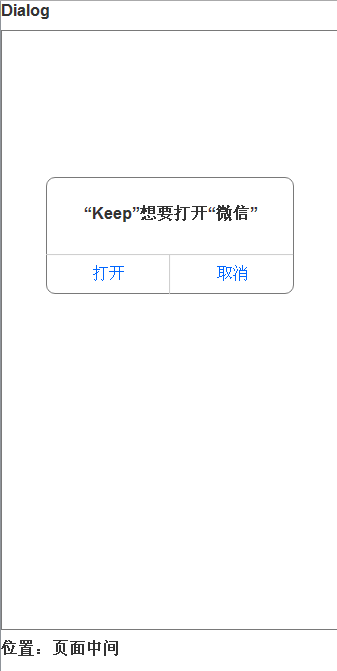
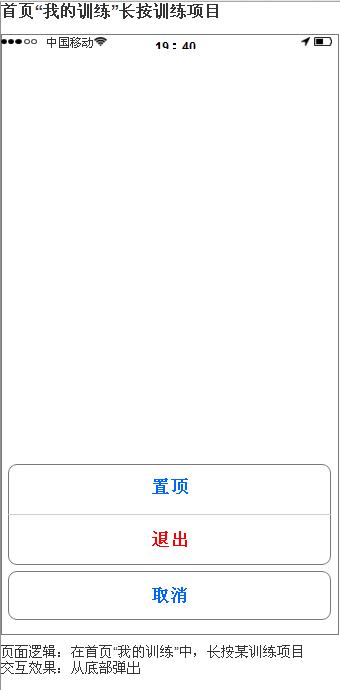
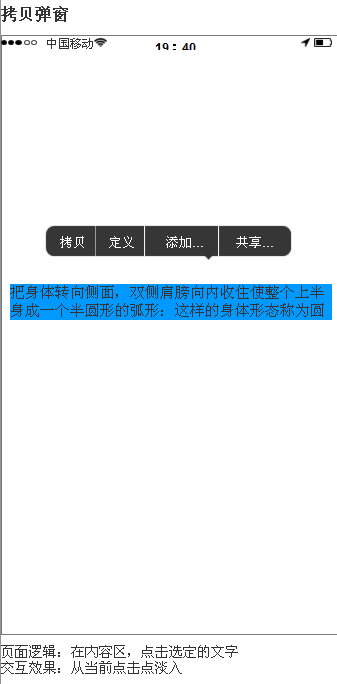
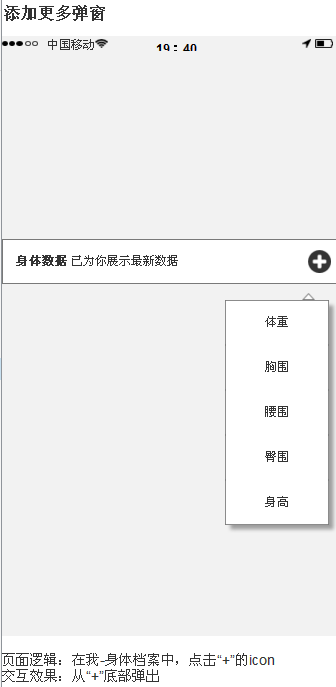
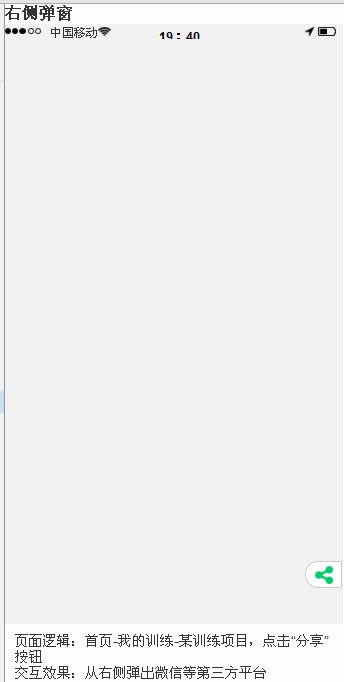
4.1.2 更多操作弹窗



4.2 欢迎页
欢迎页后置条件分为以下三种情况:
(1)已登录已联网
启动APP后,进入引导页,大约展示2s后进入广告(活动),可点击右上角按钮跳过,进入训练界面(首页)。
(2)已登录未联网
启动APP后,进入引导页,大约展示2s后进入广告(活动),可点击右上角按钮跳过,进入训练界面(首页),并弹出toast提示用户无可用网络,可以使用已下载训练课程。
(3)未登录已/未联网
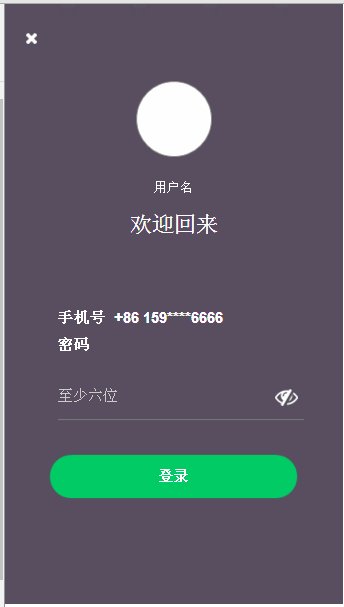
启动APP后,进入引导页,大约展示2s后进入广告(活动),可点击右上角按钮跳过,进入登录界面。如果用户此前登录过,则显示前一个账号的详细信息,并请用户输入密码登录。如果用户从未登录过,则跳转到登录页。未登录情况下,无法正常使用该APP。
(此前登录过)
(此前未登录过)
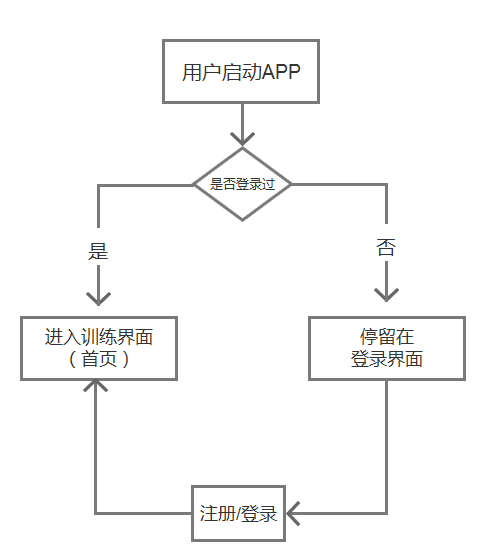
引导页功能逻辑图如下:
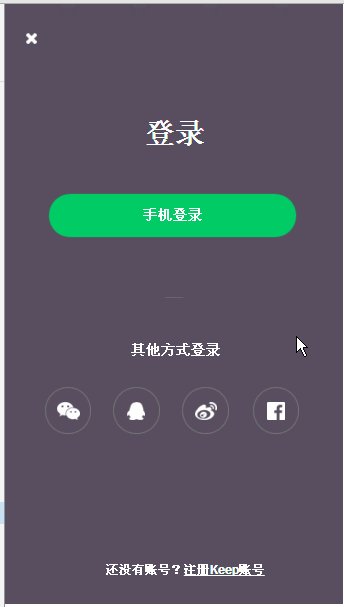
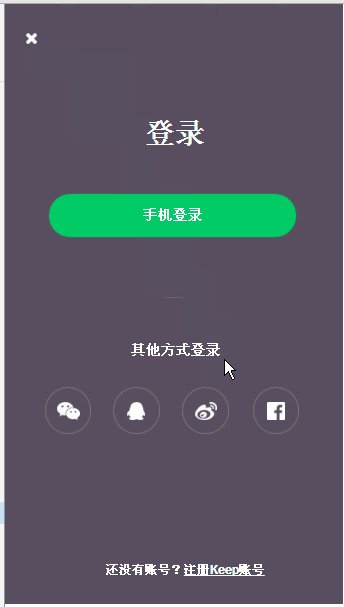
4.3 登录/注册页
(1)登录页触发前置条件:
- 用户已进入APP:用户进入APP后,在我-设置-账号管理和绑定点击“退出”;
- 用户未进入APP,准备进入:用户使用过APP,但在此次开启APP前未登录;用户首次使用APP。

(2)页面逻辑:
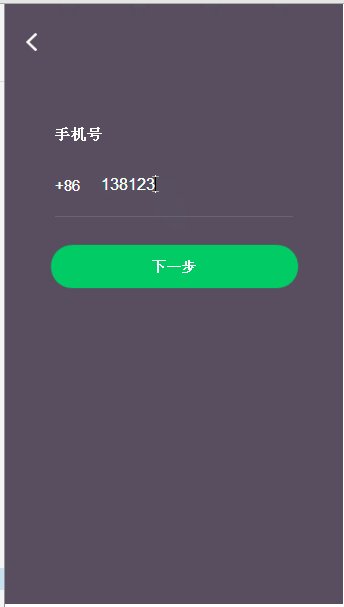
- 点击“手机登录”,进入手机登录界面,分为密码登录和验证码登录,登录成功后进入首页;
- 点击其他方式登录(微信、QQ、微博和Facebook),调取相关授权接口,登录成功后进入首页;
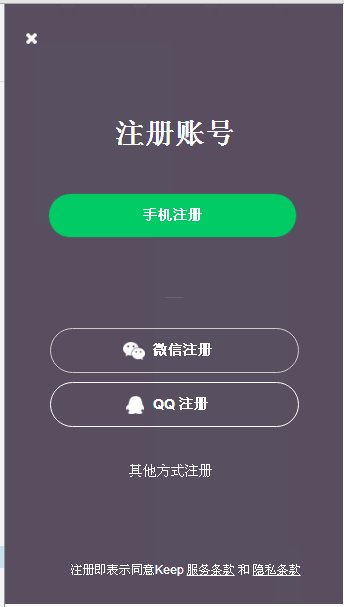
- 点击底部“注册Keep账号”,进入注册界面,通过手机注册、微信注册、QQ注册或其他方式注册成功后,自动登录,进入首页。
用户仅当登录成功后,才能使用Keep的APP的功能,为什么?笔者认为是因为Keep的业务需求和功能需求中,运动数据是极其重要的,而用户的注册和登录则是第一步。
(3)登录页交互效果展示:
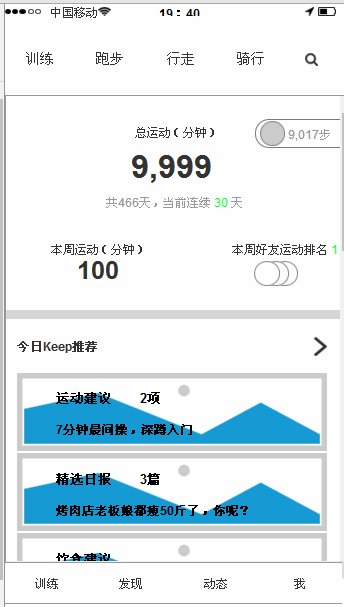
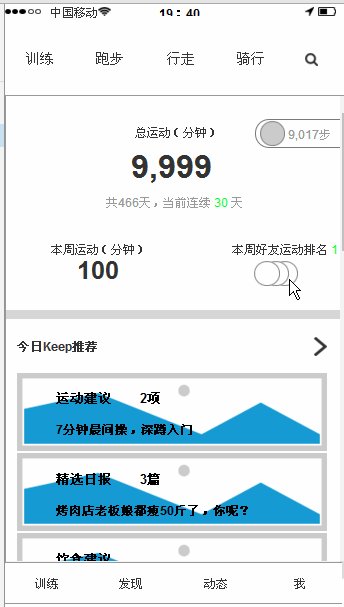
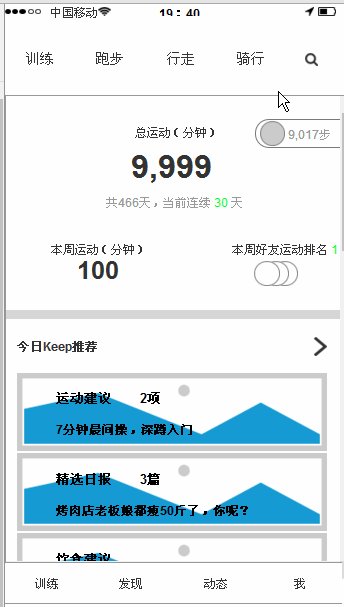
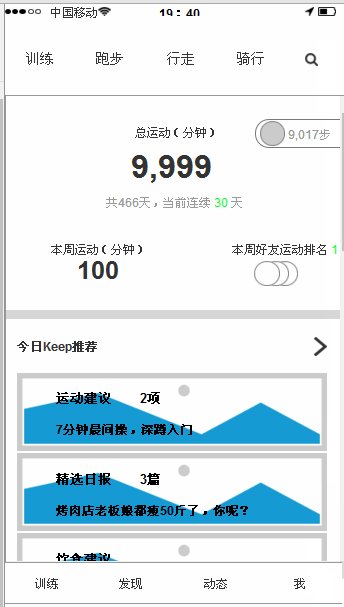
4.4 训练页(首页)

(1)页面逻辑
顶部导航栏(从左至右):
- 训练: 点击按钮,进入训练界面,打开APP即默认进入该界面;
- 跑步: 点击按钮,即进入跑步界面,用户可开始跑步或者查看跑步相关内容;
- 行走: 点击按钮,即进入行走界面,用户可开始行走或者查看行走相关内容;
- 骑行: 点击按钮,即进入骑行界面,用户可开始骑行或者查看骑行相关内容;
- 搜索: 点击按钮,进入搜索界面,用户可根据不同类别搜索,或者查看搜索记录;
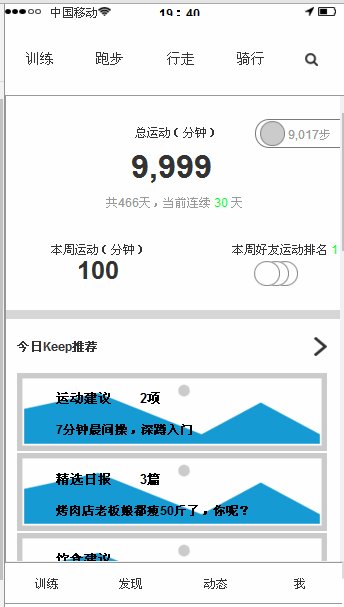
运动记录(从上到下,从左至右):
- 步数: 分两种情况。未授权“运动与健身”,则显示“去授权步数”,点击按钮跳转至手机设置的Keep中;如已授权,则显示当天步数,点击按钮跳转至步数界面,用户可查看今日步数和今日好友步数排名等;
- 总运动时间: 点击该按钮,进入所有运动界面,用户可查看根据日、周、月、总等范围的运动时间,或根据健身、跑步、骑行、行走等类别的运动时间;
- 本周运动时间: 点击该按钮,进入所有运动界面,用户可查看根据日、周、月、总等范围的运动时间,或根据健身、跑步、骑行、行走等类别的运动时间;
- 本周好友运动排名: 点击该按钮,进入Keep排行榜,用户可分好友、地区查看相关排行榜。
今日Keep推荐
- 运动建议: 点击该按钮,进入今日Keep推荐,用户可查看今日推荐运动、Keep日报、今日饮食建议;
- 精选日报: 点击该按钮,进入Keep日报;
- 饮食建议: 点击该按钮,进入饮食建议;
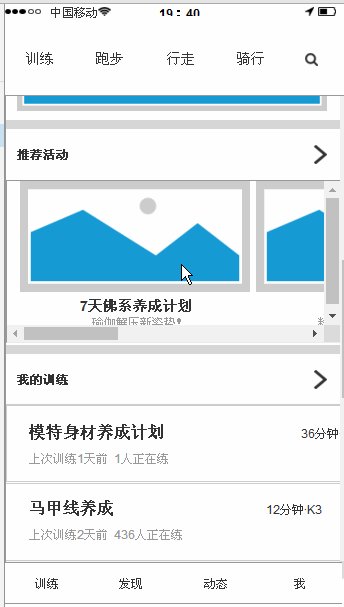
我的训练: 显示用户参加的训练,点击某训练项目,进入该训练项目详情页,用户可开始训练;
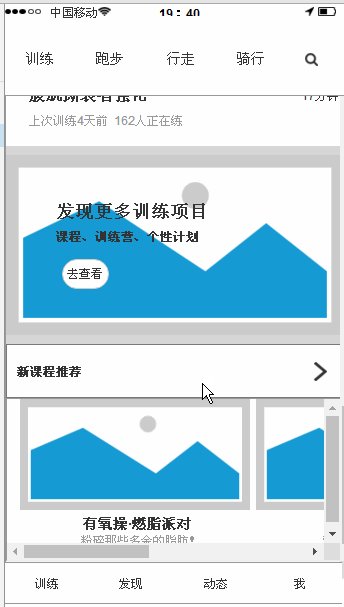
发现更多训练项目: 点击该按钮,进入发现-训练页,用户可查看动作库和音乐库等;
新课程推荐: 显示新课程,点击某新课程,进入该新课程详情页,用户可开始训练。
(2)主要栏目:
主要栏目的两种展示位框架形式:
- 今日Keep推荐: 栏目框架由三个大小为690*170的展示位从上到下排列构成,单个展示位上方为类别,下方为简介。
- 新课程推荐: 栏目框架由3个大小为712*246的展示位构成,单个展示位由图片和课程标题构成,简介在标题下方。


4.4.1 跑步页
(行走页和骑行页与跑步页大同小异,故仅以跑步页说明)
前置条件: 用户需为Keep打开访问“位置”的权限,如无打开,则在跑步页点击“开始跑步”会显示dialog窗口,询问用户是否去系统开启来记录运动轨迹。
页面逻辑
顶部功能栏:
音乐:点击该按钮,进入音乐设置页面,用户可对语音指导声音进行音量调节;
设置:点击该按钮,进入跑步设置页面,用户可进行语音播报、跑步目标等设置;
跑步功能栏:
距离:显示用户本次已跑过的距离;
地图:点击该按钮,以地图形式显示用户所在位置;
配速/用时/千卡:分别显示用户本次跑步的配速、用时和消耗能量;
暂停: 点击该按钮,该按钮会消失,出现“继续”和“结束”按钮
继续:点击该按钮,用户可继续跑步;
结束:点击该按钮,显示“长按”,用户通过长按该按钮,结束本次跑步;
锁定: 点击该按钮,屏幕被锁定,用户可通过向右滑动解锁该按钮解锁。
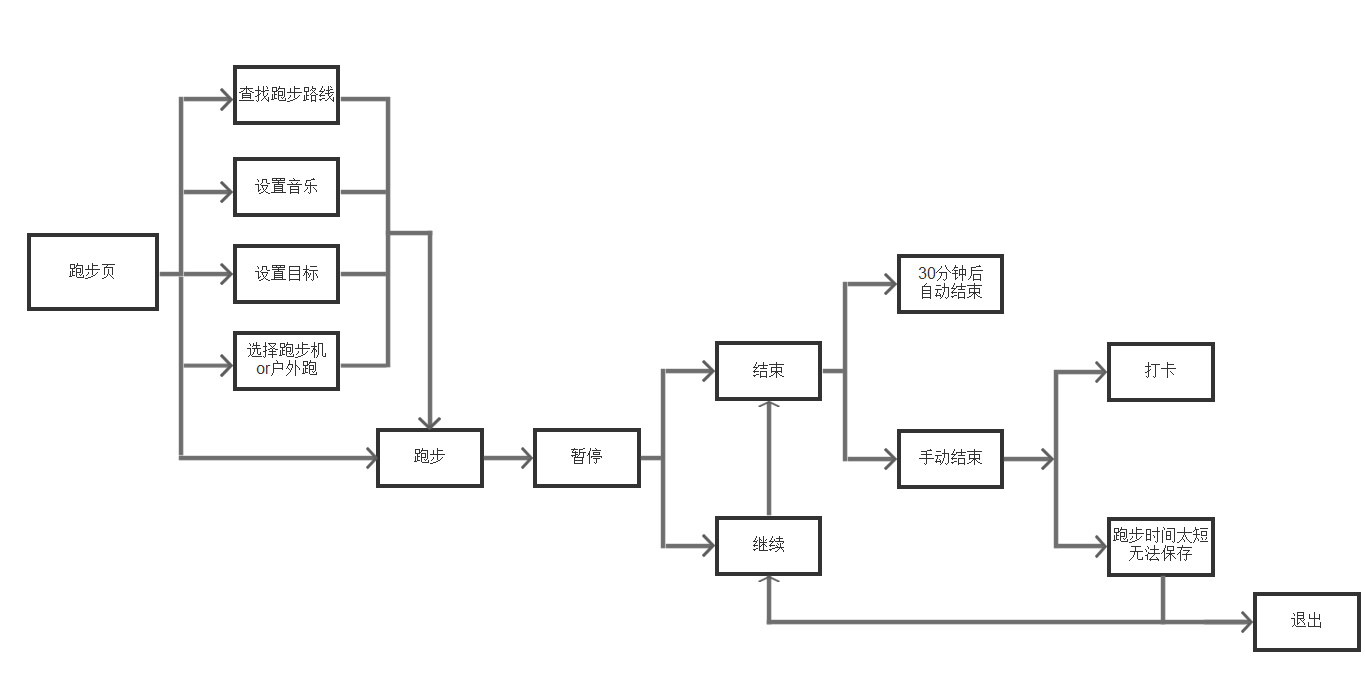
跑步功能业务逻辑
(有点模糊,请点开图片看)
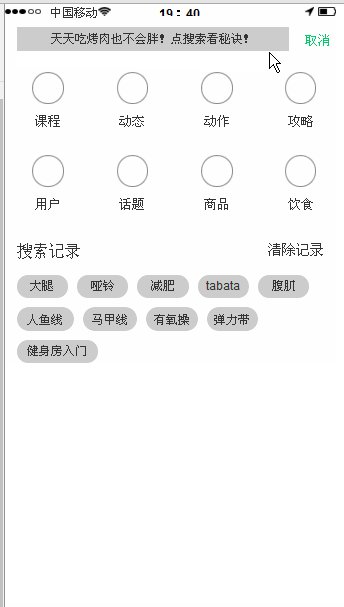
4.4.2 搜索页
页面逻辑
顶部功能栏:输入框: 点击输入框,弹出键盘,输入文字后进入搜索界面;
取消: 点击取消按钮,页面跳转回训练界面;
分类搜索栏:
分类搜索栏 分为课程、动态、动作、攻略、用户、话题、商品和饮食八大类别,笔者认为这就是Keep的业务和功能所在,用户点击后跳转至相应类别的搜索界面,并查看热门搜索和搜索记录。
搜索记录:
搜索记录 以标签的形式,呈现用户搜索过的内容,点击右侧“清除记录”即可清除所有搜索记录。
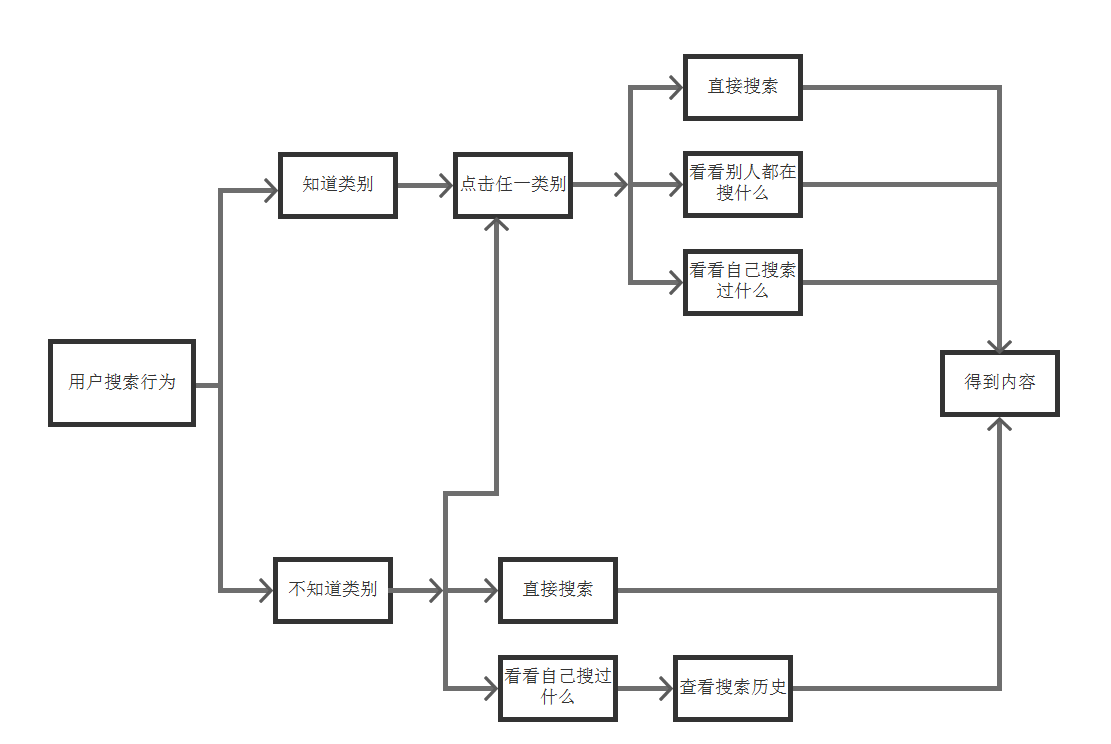
用户搜索行为业务模型
(有点模糊,请点开图片看)
笔者认为在搜索业务添加类别点击略显麻烦了,使得用户在搜索过程中多了一步操作,建议Keep可以这样优化:
(1)如果想吸引用户阅读更多信息,可以像蚂蜂窝一样,在搜索结果页面中,分类别呈现所有搜索结果;
(2)如果想让用户更精准更快捷地搜索到指定信息,可以在搜索页面中添加筛选功能,避免跳转。
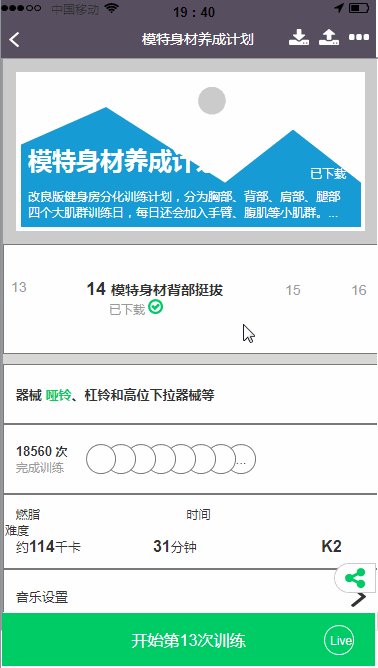
4.4.3 训练详情页
前置条件:
在发现-训练,点击某项训练项目,进入训练详情页,点击参加训练,然后点击底部“开启第n次训练”,跳转至此页面;
在训练-我的训练,点击某项训练项目,进入训练详情页,点击底部“我的第n次训练”,跳转至此页面。
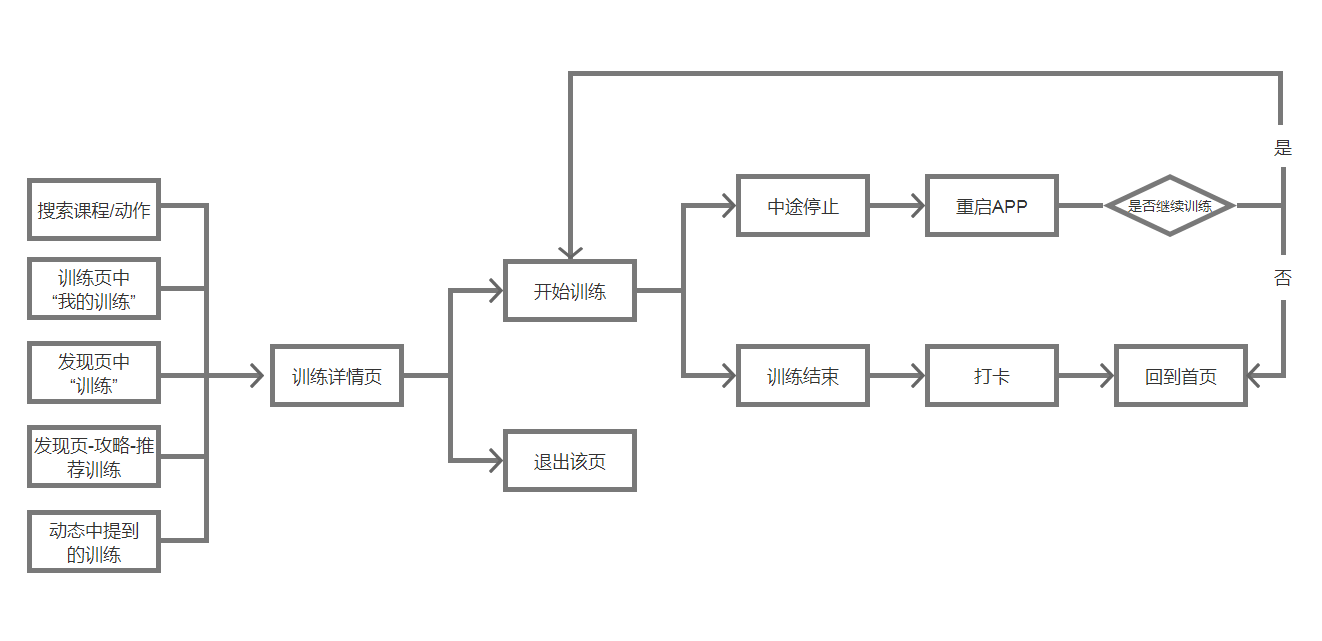
训练页业务逻辑:
(有点模糊,请点开图片看)
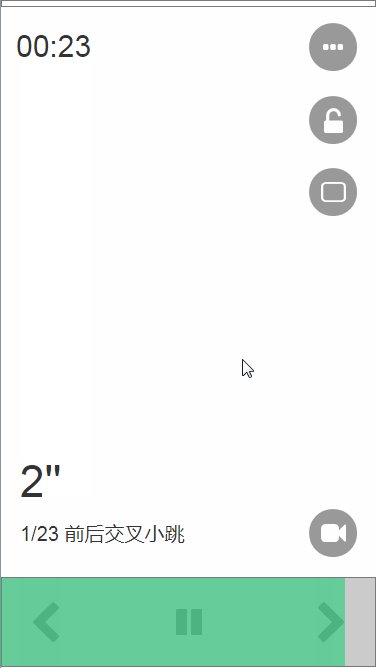
页面逻辑
顶部进度栏: 根据动作组数分成大小不同的长方形,组成进度栏,完成即从灰色变成绿色;
时间栏: 计算本次训练所用时间;
设置: 默认隐藏,点击相应位置出现该按钮,再点击该按钮,进入设置页面,用户可进行语音指导、背景音乐等设置;
锁定: 默认隐藏,点击相应位置出现该按钮,再点击该按钮,锁定界面,用户可通过向右滑动解锁;
竖排/ 横排切换键: 默认隐藏,点击相应位置出现该按钮,再点击该按钮,切换至另一种状态;
训练指导视频: Keep提供的教练录制的训练指导视频;
时间: 本组动作所用时间;
名称: 显示该动作的顺序和名称;
教程: 点击该按钮,训练暂停,用户可查看该动作的要点、常见错误、细节图示等;
时间栏: 计算本组动作所用时间,完成即从灰色变成绿色;上一个动作: 点击该按钮,即跳转至上一个动作;
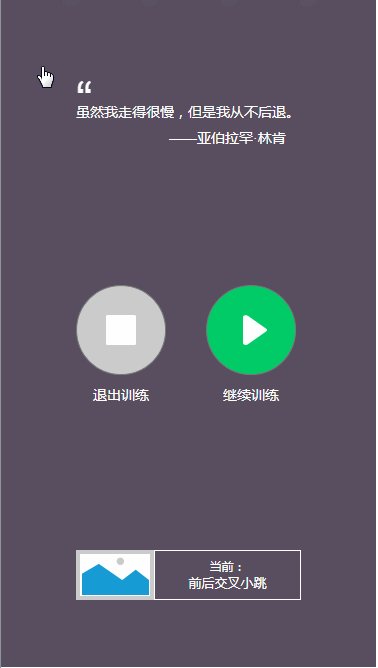
暂停: 点击该按钮,即跳转至暂停页面,用户可选择退出训练或继续训练,也可以查看该组动作的要求、常见错误、细节图示等
下一个动作: 点击该按钮,即跳转至下一个动作;
5. 一些思考
5.1 为什么主要排行榜是好友排行榜?
问题详情: Keep的首页中,为什么呈现的是“本周好友运动排名”,而不是“Keep总运动排名”?
笔者认为: 徐志斌在《小群效应》中提到这样一种现象——“小池塘里的大鱼”,指的是用户在小圈子内互相比拼、竞争以凸显自己某种形象和地位的现象。其中,“大鱼”指的是用户想要塑造的形象和地位,而“小池塘”指的是一起互相比较的人群。
像健身这样极需激励的事情,动态进阶机制给用户设定战斗力相近的“对手”,比给他们看职业运动员或健身教练要有意义得多,这样用户随时可以超越比他战斗力略强的用户,但也有可能被战斗力略弱的用户击败。这群相似的人群足以让用户产生荣誉感和自豪感。
此外,Keep的动态进阶机制还有另一种设计:和过去的自己比较。如首页的本周运动时间,点击进去即是以日、周、月、总等范围呈现的运动时间;身体档案和运动能力也能让用户真切地体验到运动之后的改变。
5.2 为什么没有篮球、足球等运动?
问题详情: 在Keep中,搜索“足球”,仅能看到“足球热身”这一训练;搜索“篮球”,仅能看到“弹跳基础力量建立”、“弹跳爆发力加强”、“弹跳稳定性训练”这三项训练,而且都不需要用到这两种球类,为什么?
笔者认为: Keep的品牌形象是基于其业务和功能而打造的,谈到业务和功能,就不能不提到其核心功能——训练项目,keep的训练项目有以下特点:碎片化、无器械/简单器械、一个人就能做、随时随地就能做。而像篮球、足球这样的球类运动,却对时间、运动器材、人数、场地等有极高要求。以上特点也就决定了keep的目标用户和那些会出去打球的人不同。当然,随着keep业务的拓展和用户规模的增大,也不排除以后会增加各种球类运动作为补充。
5.3 为什么训练视频不设置退出(关闭)?
问题详情: 开启训练后,如果因故需要退出训练,会发现界面中没有“退出”这一选项,仅能使用手机后台关闭这一粗暴的方式,为什么在训练视频中不设置退出?
笔者认为: 笔者有以下猜想,一是Keep不允许,二是没必要。
Keep不允许用户退出,因为健身是一种有仪式感的事情,一般健身计划往往包含有氧运动、力量训练和柔韧性训练,而力量训练一般以组数次数RM的形式制定计划,所以训练其实是一个完整的过程。如果用Keep还不能完整做完一套训练,还用Keep干吗?难怪除了不设置“退出”之外,对于中途退出的用户,该次训练时间也不计入总运动时间。
另一种可能性是没必要,笔者没有Keep的后台数据,因此只能猜想。毕竟keep的训练项目是碎片化的(在没有数据统计的前提下,以笔者的经验,发现大多数训练时长在10-20分钟,最长的大概是43分钟),实在有其他事情需要离开处理的,也可以暂停,因此笔者猜想,需要增加“退出”功能的用户需求较少。
类似文章
《 蚂蜂窝自由行APP产品需求文档(PRD) 》
作者 @Wilson 。
关键字:keep, 点击, 按钮, 训练
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
