iOS解锁功能的交互设计
前段时间在知乎上看到有关于iPhone解锁功能的几个观点,觉得颇有意思,也想说说自己的观点和看法。
原观点们如下:
1、我观察3岁的小孩用iPhone很容易上手。
比如,iPhone的开锁,小孩甚至不用学就会用。因为触摸是人的天性,同时iPhone通过箭头图标,向右滑动的文字条(小孩看不懂文字),来暗示手指触摸向右滑动来解锁。
自然和人的天性是一致的。大人因为成年后受污染较多,反而不一定立即学会iPhone解锁,可能需要看文字解释来理解。所以不识字的小孩可能比老年人更快学会使用iPhone。需要用文字来解释的交互不是好交互。(知乎,allenzhang)
2、说iPhone的解锁一个3岁的孩子似乎天生就会,这实在是有点扯。
你不能把一个3岁孩子无意识的抓一下,理解为他会了。iPhone解锁不是它理解起来有多自然,而是它的学习成本足够低,只向你展示一次你就会了。
还记得第一代iPhone的电视广告吗?上来第一个镜头就是在跟你展示解锁。随后是横向翻转、浏览照片等等。在这之前我们几乎从来没见过一个设备在屏幕上可以滑动操作,包括在电影作品里。所以第一次见到它时,我们大呼惊叹。(回应“腾讯张小龙谈用户体验”那几条理解,尹广磊)
3、在3岁小孩对解锁容易上手这点上,觉得尹说得比较贴切, 交互模式由当年的代码控制,到菜单控制,再到鼠标,触摸,都是学习成本的不断降低的过程,当初要记n多代码才能操作,现在变为 观察,点击动作,人们所需掌握的”原语 primitive”在减少(出自About Face 3的观点)。
小孩和大人学习时间差多少这个需要实验数据, 或者感觉上小孩子会快点可能因为小本来学习能力就比大人强, 所以不一定是iPhone这个滑块设计的效果。 张的原文写”需要用文字来解释的交互不是好交互” 但是我点疑惑, iPhone上滑块不是就有”slide to open”的文字解释么?-_- 说法有点矛盾……(知乎,Alan T)
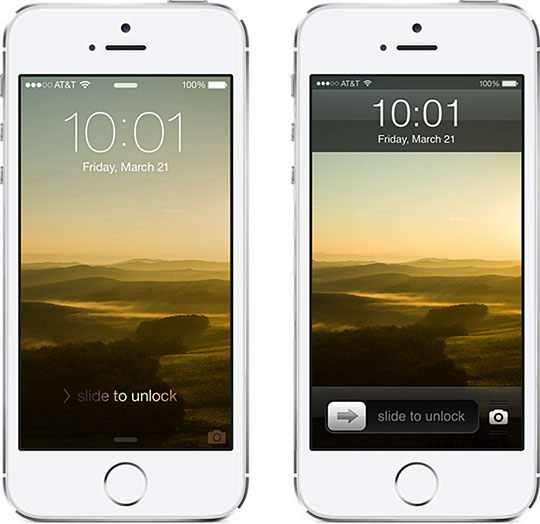
ios新旧两种锁屏页面
先简单的就解锁页面做一下分析:
新旧解锁界面,无非就是在引导一个方向向右的、行为是滑动的动作。
旧页面一共包含了四个引导性元素:
- 按钮上的右箭头;
- 文字内容上的闪亮方向;
- 文字的内容;
- 按钮与凹槽。
其中1指示了方向,2指示了方向和行为,3指示了行为,4提供了直观的可操作区域、同时限定了方向和行为。
新页面一共包含了三个引导性元素:
- 文字开头的小右箭头;
- 文字内容上的闪亮方向;
- 文字的内容。
其中1指示了方向,2指示了方向和行为,3指示了行为。
个人看来,总体的四个引导性元素,箭头、文字闪亮方向、文字内容和按钮凹槽,这四个东西的易于理解性,是:文字闪亮方向﹥按钮和凹槽>箭头﹥文字的内容。
文字闪亮方向是涵盖操作信息最全的引导性元素,也是最依据本能来设置的引导元素。想想多少人曾经拿手电筒逗小孩去踩或者按,还有多少人曾拿着激光笔逗猫逗狗,追逐亮的东西,本来就是本能层面的东西。至于拿脚拿手掌还是手指去够着亮点,要看亮的区域大小和适宜用什么部位去接触。
亮点位移的快慢,也决定了是跳着点还是跟着滑动的行为。iPhone上,这个文字亮的区域约莫一指宽,用与底色对比而言很亮的白色、适宜的速度来闪亮的滑过去,自然而然的引导了一个用手指点触而后跟着滚动的亮点往右滑的行为,所以这真是一个非常自然的超棒的设计。
按钮与凹槽是用现实中的概念模型来引导操作。按钮提供了直观的可点击操作的区域,按钮和凹槽的形态,限制了只能往右拖动,也是个很清晰的引导性元素。
但与文字闪亮方向相比,个人认为还是稍逊一筹,文字闪亮方向是利用了本能的引导,而这个是利用物体隐喻的自然限制来引导,可以说是“应用储存于外部世界的知识”,是稍微需要思考和理解一下的。
新解锁页面是直接把这一元素去除了,个人认为,旧解锁页面出现时,滑动以解锁的行为模式还没有被用户所接受,以拟物的按钮和凹槽,提供了模拟现实的操作模式。而等到这个行为模式被普遍接受之后,即使没有了按钮与凹槽,也不会造成困扰和迷惑,反而因为没有了固定的触点而简化了滑动的行为。也算是一个从手机模拟现实环境到手机建立自身操作模式的过程。
箭头符号只引导了方向,没有表现行为,信息不全。在旧解锁界面,是放在按钮上辅助指示方向;在新解锁界面,箭头符号更是被被弱化了很多放在文字前面,指示性更弱了。此外,箭头符号所表示的意义,也是需要学习的,查了一下,大致是在幼儿园阶段有教。
文字的内容这一引导,是最为直接的文字说明,没有标明方向,只指示行为,同样也是信息不全。虽然它很直接,但把它放到最后,是因为,识别它需要的知识基础是最高的,不知道这么说能不能说明白。
个人看来:看懂文字闪亮方向这一引导,只需要跟从本能;看懂按钮与凹槽这一引导,需要认知上对外部环境的一些物体形成操作模型;看懂箭头符号,需要能识别这个图形蕴含的信息;看懂文字说明,需要掌握这门语言明白这些字的意思……
另外,在这里,slide to unlock也为文字闪亮方向这一信息,提供了媒介(没有文字信息的话在啥上闪呀……),其实说起来这个有点像电梯指示上下楼的滚动小箭头标识,只不过电梯用了两重信息来指示状态,而旧解锁界面用了四重信息来引导操作。
现在倒回去看最开头的原观点们中的冲突:
1、“3岁的孩子似乎天生就会iPhone解锁”是偶然还是引导得力?
去新浪微博用“小孩 滑动解锁”搜了一下,搜到不少14个月、一岁半、甚至还有一岁零一个月的小孩无师自通会了滑动解锁iPhone的例子,我不认为这和尹广磊说的一样,是“无意识的一抓”,文字闪亮方向和按钮凹槽,是非常自然的操作暗示,小孩子是有能力根据指示操作的,而不是随意一抓。
尹认为iPhone解锁易学在于“学习成本足够低,只向你展示一次你就会了”,但是学习成本低其实本来就要建立在设计合理的前提下,我认为这么说稍显不太合理。
2、大人和小孩学习解锁的难度?
Allen zhang对于大人反而会较慢学会解锁的解释是大人受“污染较多”( ̄_ ̄|||) ,Alan T认为是没有具体数据支撑或者是小孩的学习能力要强于大人。
首先我认为大人反而比小孩学的慢是合理的(虽然也没有数据支撑),因为小孩什么也不懂,反而是最跟着本能走的,他们最先感知的可能是文字闪亮方向或者按钮凹槽的隐喻,然后立即跟随本能进行操作,大人们是“克己复礼”的,教育是要在教导人们约束和掌控本能的,大人对一切会用更审慎的眼光来看待,对本能感知到的信息不会立即采取行动,可能最先关注的反而是文字信息,自然也就比小孩理解的要慢了。
3、“需要用文字来解释的交互不是好交互”和“iPhone上滑块不是就有”slide to open”的文字解释么?”
我认为slide to unlock不算是对于交互的文字解释,只是指示交互操作的又一重信息。allenzhang的意思,大抵是指对于一个单个交互操作,是否需要另加不含任何交互性质的文字解释。确实需要文字来解释的交互不是好交互,好的设计,必须“保证用户能够随时看出哪些是可行的操作”,如果需要另加解释说明,就已经证明了本身的复杂性。
作者:青铜央央
关键字:解锁功能, 文字, 解锁, ONE
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
