vue
vue
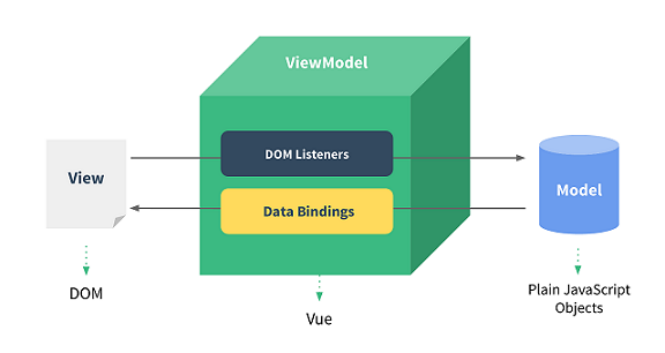
Vue.js 构建数据驱动的web界面库。集中实现MVVMde VM层。容易与其他库或项目整合
通过尽可能简单的API实现相应的数据绑定和组合的视图组件
核心:相应的数据绑定系统, 数据与DOM保持同步
数据驱动的视图,普通的HTML模板中使用特殊的语法讲DOM"绑定"到底层数据

{{msg | uppercase}}
## class对象绑定使用:v-bind:class="{className: Bollean}"如果class绑定的数据值true,className会被添加上,否则删除。.pink { color: pink; }.bgColor { background: tan;}{{txt}}
var data = { txt: 'pinkTan', color: true, bgColor: true}var view = new Vue({ el: '.app', data: data,});## class数组绑定使用:v-bind:class="[data.property1, data.property2]".pink { color: pink; }.bgColor { background: tan;}{{txt}}
var data = { txt: 'pinkTan', color: 'pink', bgColor: 'bgColor'}var view = new Vue({ el: '.app', data: data,});## 样式的对象绑定使用:v-bind:style="{key:value}"{{txt}}
var data = { txt: 'pinkTan', pink: 'pink', tan: 'tan'} var view = new Vue({ el: '.app', data: data,}); ## 样式的数组绑定使用:v-bind:{{ txt }}
var data = { txt: 'pinkTan', line: { lineHeight: '30px', height: '30px' }, color: { color: 'pink', background: 'cyan' }}var view = new Vue({ el: '.app', data: data,});# vue模板指令指令是模板中出现的特殊标记,让处理模板的库知道需要对这里的DOM元素进行一些对应的处理 v-text="msg"前缀是默认的 v-。指令的 ID 是 text,表达式是 msg。指令告诉 Vue.js, 当 Vue 实例的msg属性改变时,更新该 div 元素的 textContent。## 条件判断v-ifv-else|&{{msg}}var data = { msg: 'pinkTan', isShow: false, color: { color: 'pink', background: 'tan' }}var vm = new Vue({ el: '.app', data: data});## 多条件判断使用:// 判断执行体// 自定义标签template
| &{{msg}}var data = { msg: 'pinkTan', isShow: false, color: { color: 'pink', background: 'tan' }}var vm = new Vue({ el: '.app', data: data});## 显示隐藏v-show="key"如果key是true那么该元素显示,否则隐藏该元素|{{ msg }}var data = { msg: 'pinkTan', isShow: false, color: { color: 'pink', background: 'tan' }}var vm = new Vue({ el: '.app', data: data});## 循环模板v-for="item in msg"item是msg中的成员{{ item.lisTxt }}var data = {
// msg: ['pink', 'cyan', 'tan', 'black', 'khaki'],
msg: [
{
lisTxt: 'pink',
color: 'pink'
},
{
lisTxt: 'cyan',
color: 'cyan'
},
{
lisTxt: 'tan',
color: 'tan'
},
{
lisTxt: 'black',
color: 'black'
},
{
lisTxt: 'khaki',
color: 'khaki'
}
]
}
var vm = new Vue({
el: '.app',
data: data
});
## 多循环模板使用:// 循环体 {{ item.lisTxt }}var data = {// msg: ['pink', 'cyan', 'tan', 'black', 'khaki'], msg: [ { lisTxt: 'pink', color: 'pink' }, { lisTxt: 'cyan', color: 'cyan' }, { lisTxt: 'tan', color: 'tan' }, { lisTxt: 'black', color: 'black' }, { lisTxt: 'khaki', color: 'khaki' } ]}var vm = new Vue({ el: '.app', data: data});#JavaScript、vue.js#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
